vw,vh,的运用
- vw (可视宽度):vize width 的缩写
- vh (可视高度):vize height 的缩写
案例(用vw,vh 写手机首页的单行三列色块)
代码如下:
`<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用vw,vh写一个单行三列的手机首页布局</title><style>
/* 这里设置视口宽度一致 *//* 设置视口宽高 */.header {width: 80vw;height: 20vh;background-color: green;margin: auto;/* border-radius: 1em 0; */border-top-left-radius: 0.2em;border-top-right-radius: 0.2em;}/* 设置视口宽高 */.main {width: 80vw;height: 60vh;background-color: hotpink;margin: auto;}/* 设置视口宽高 */.footer {width: 80vw;height: 20vh;background-color: rgb(10, 247, 227);margin: auto;}
</style>
</head>
<body>
<div class="header"></div>
<div class="main"></div>
<div class="footer"></div>
</body>
</html>`
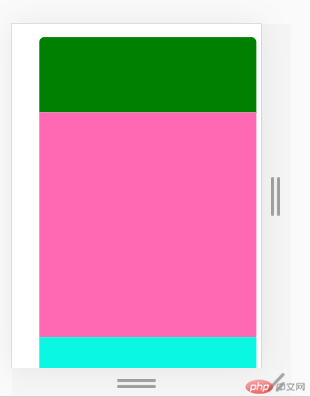
- 效果图