1.盒模型的相关属性的了解
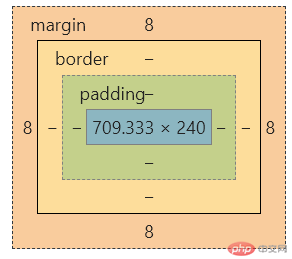
- . 盒模型(
box)包括:border(边框),padding(内边距),margin(外边距)和content(内容区)四部分组成`。样式如下:
2. 盒模型相关属性的运用
- 写一个盒子给它加点基本样式:设置盒子宽度(
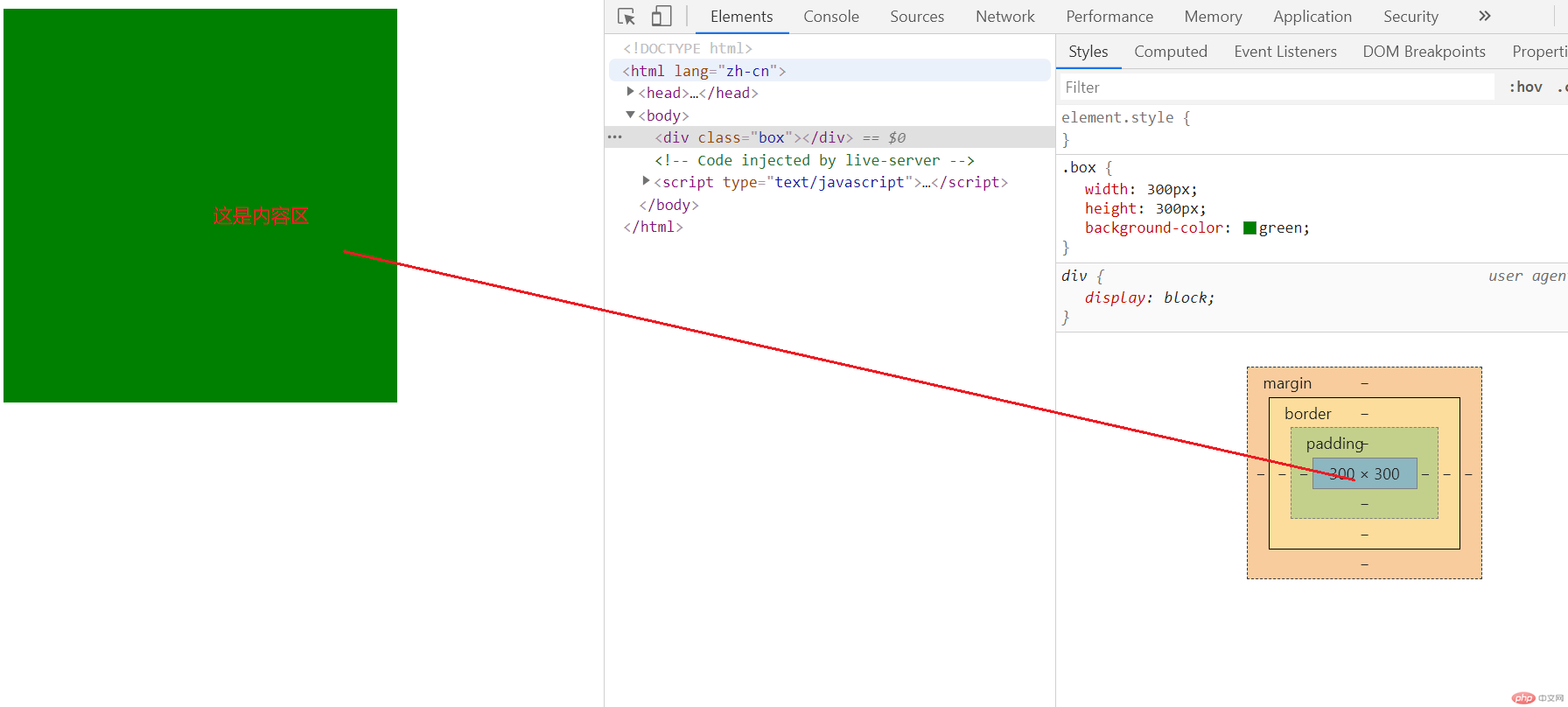
width:300px:),高度(height:300px;)背景色(green绿色) - 样式代码如下:
`<style>.box {width: 300px;height: 300px;background-color: green;}
- 效果图:

- 盒模型
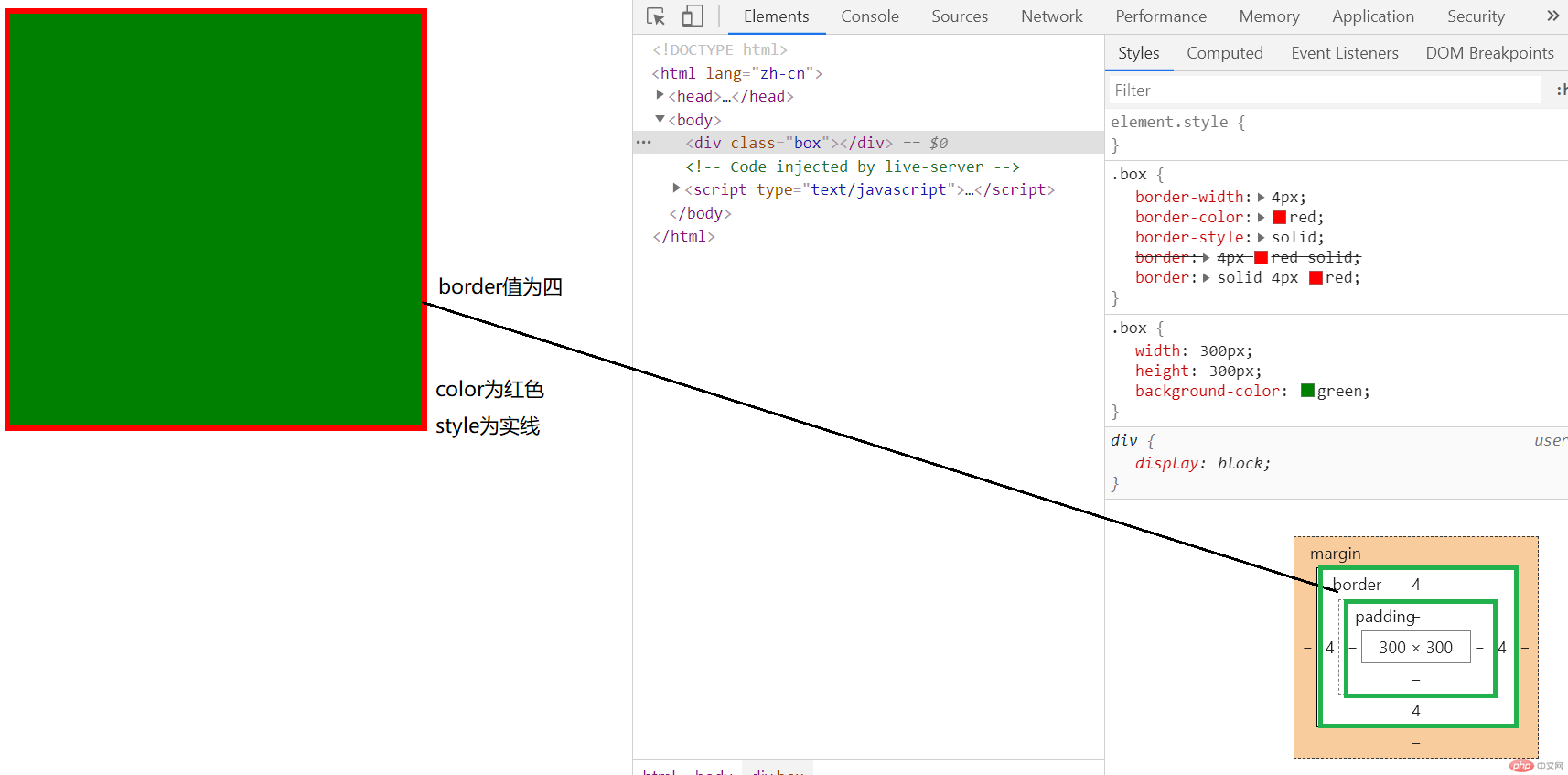
border边框的运用: - 代码如下:
`<style>
.box {
</style>`/* 盒模型有四条边框,每个边框都有:宽度,颜色,样式三个属性 */border-width: 4px;border-color: red;border-style: solid;/* 简写 代码*//* 边框的属性值可以清晰的被浏览器解析所以简写代码不需要按照顺序 */border: 4px red solid;border: solid 4px red;}
- 效果图

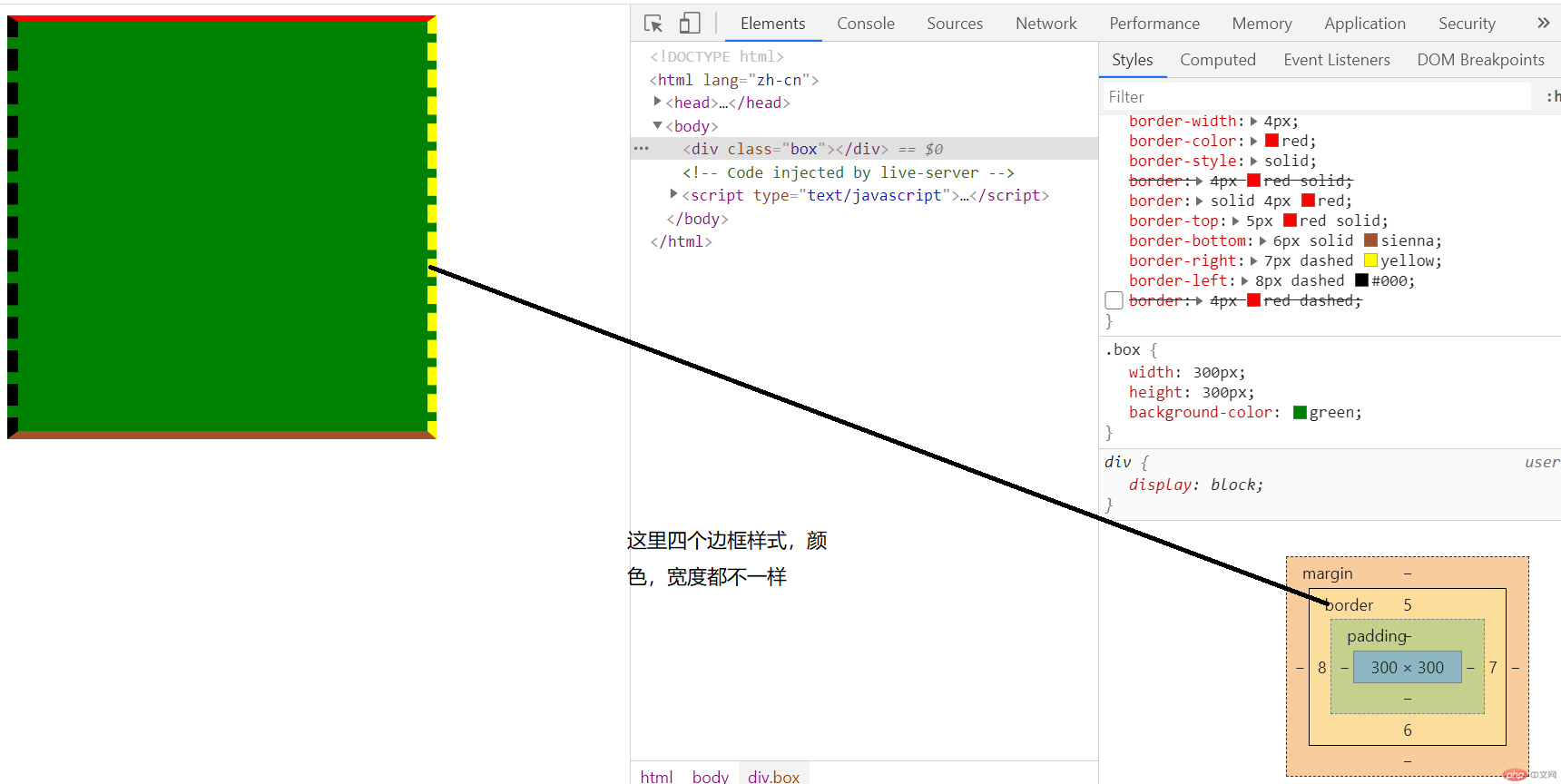
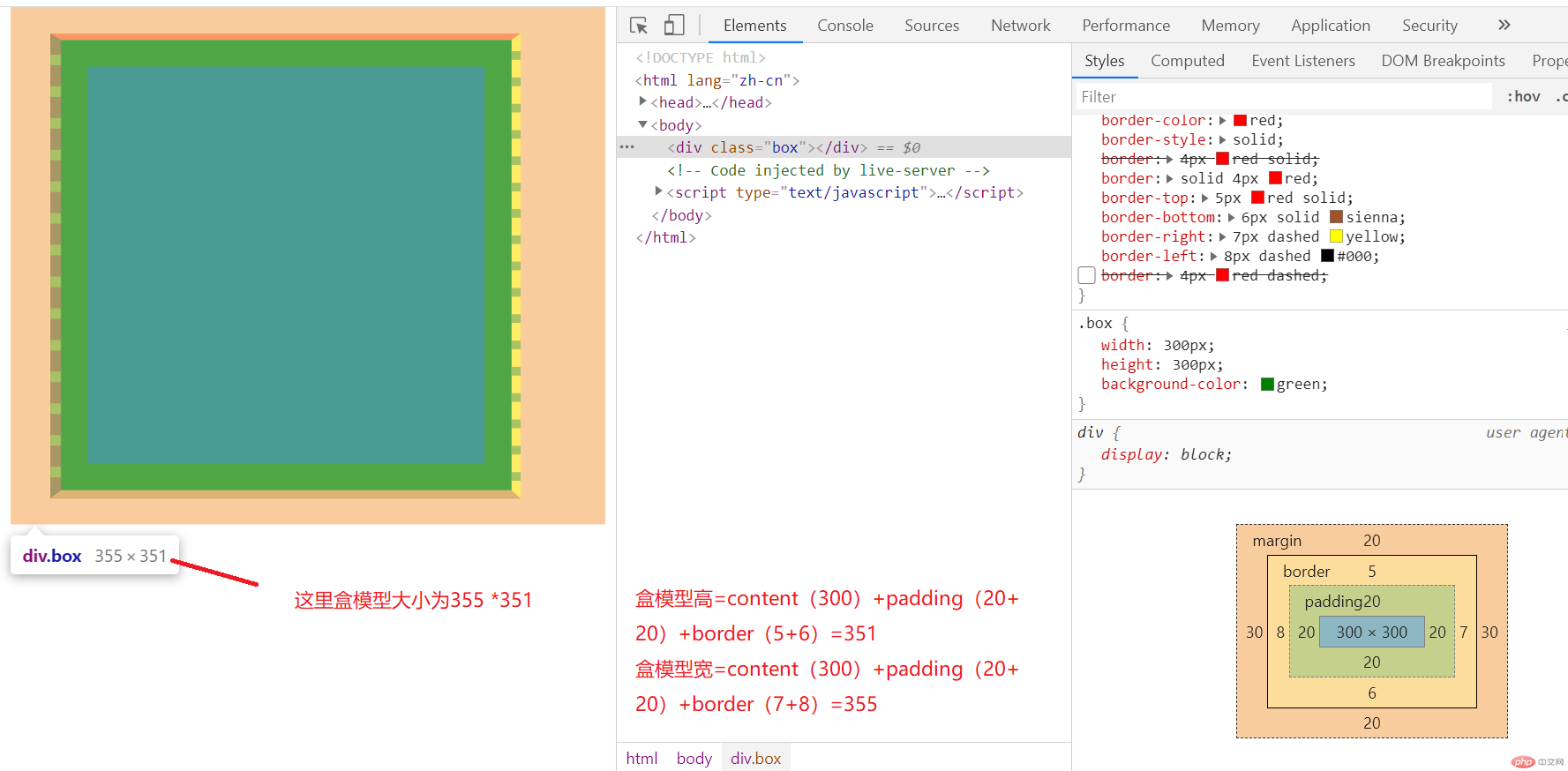
- 设置每个边框的样式,颜色和像素都不一样
-代码:
`<style>
.box {
/ 盒模型的每个属性都是按照:上,右,下,左顺时针排列 /
}border-top: 5px red solid;border-right: 7px dashed yellow;border-bottom: 6px solid sienna;border-left: 8px dashed #000;
</style>` - 效果图

- 盒模型内边距(padding)的运用
- padding内边距是边框与内容区之间的填充区域
- padding内边距是透明的,没有颜色和样式只有宽度
代码如下:
`<style>
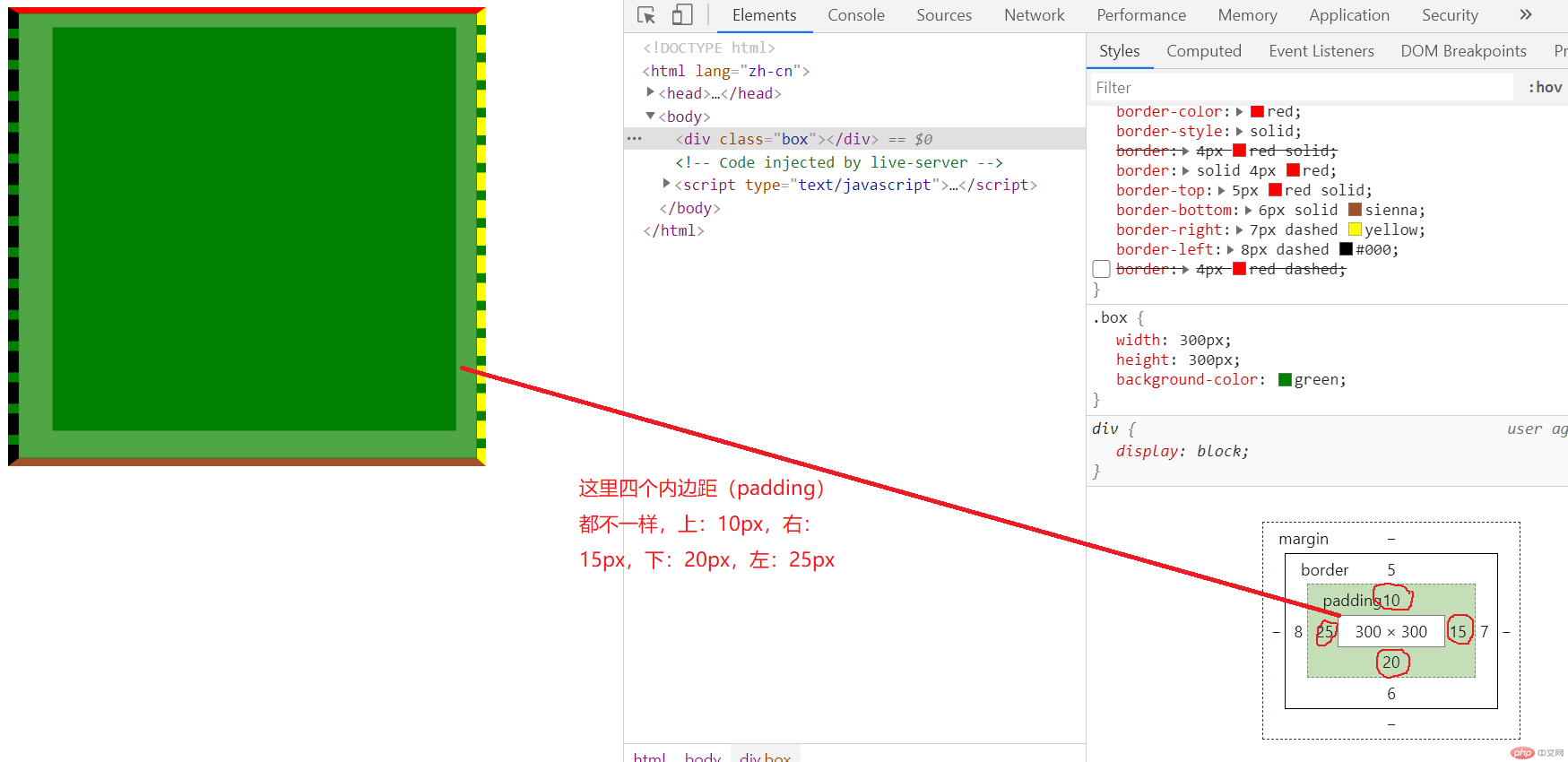
.box {/* padding内边距是透明的,没有颜色和样式只有宽度 *//* 因为盒模型的每个属性都是按照上右下左顺时针排列 *//* 四值语法排列:上下左右 */padding: 10px 15px 20px 25px;}
</style>`
- 效果图

<style>
.box {
/* 三值语法排列:上,左右,下 */
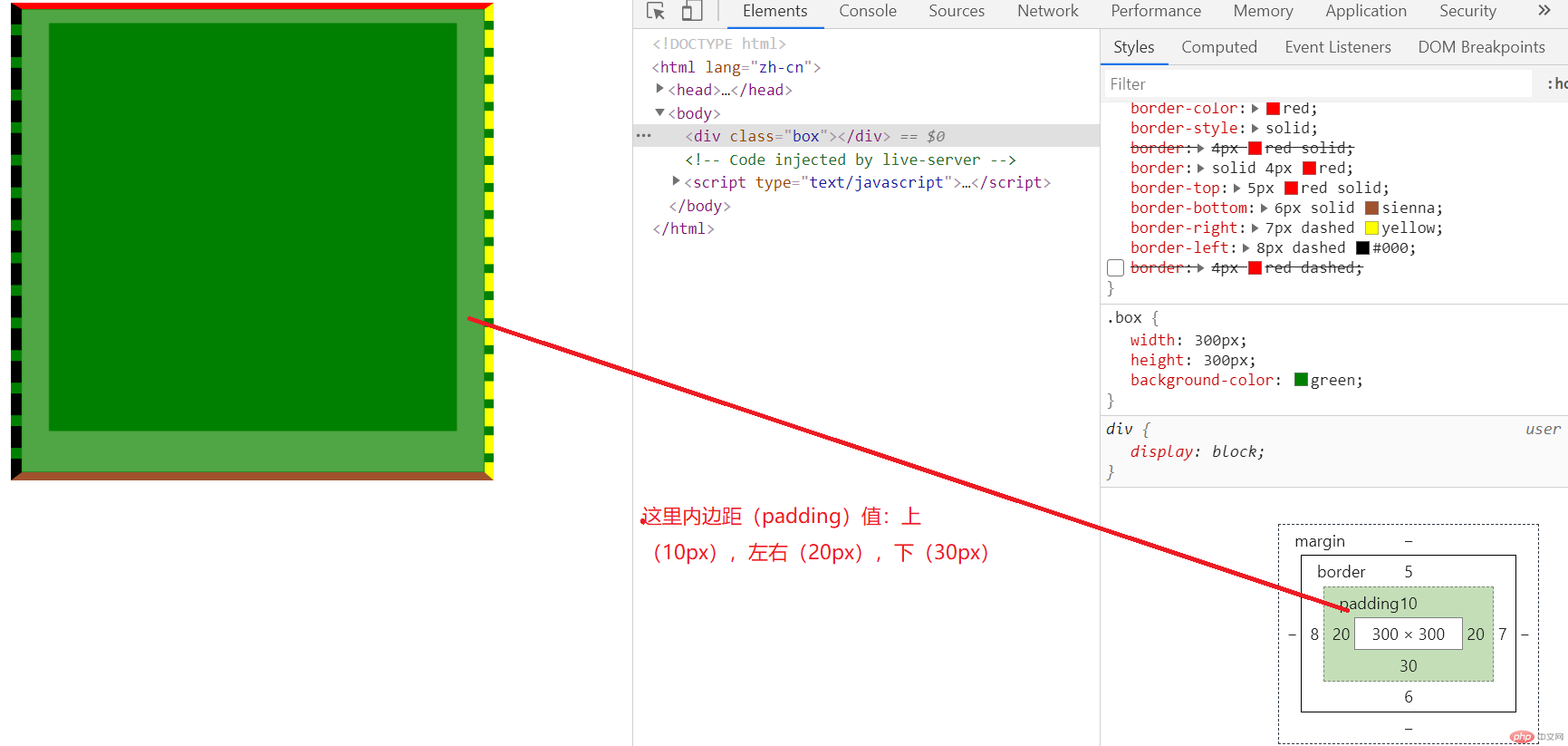
padding: 10px 20px 30px;
}
</style>
- 效果图

<style>
.box {
/* 二值语法排列:上下,左右 */
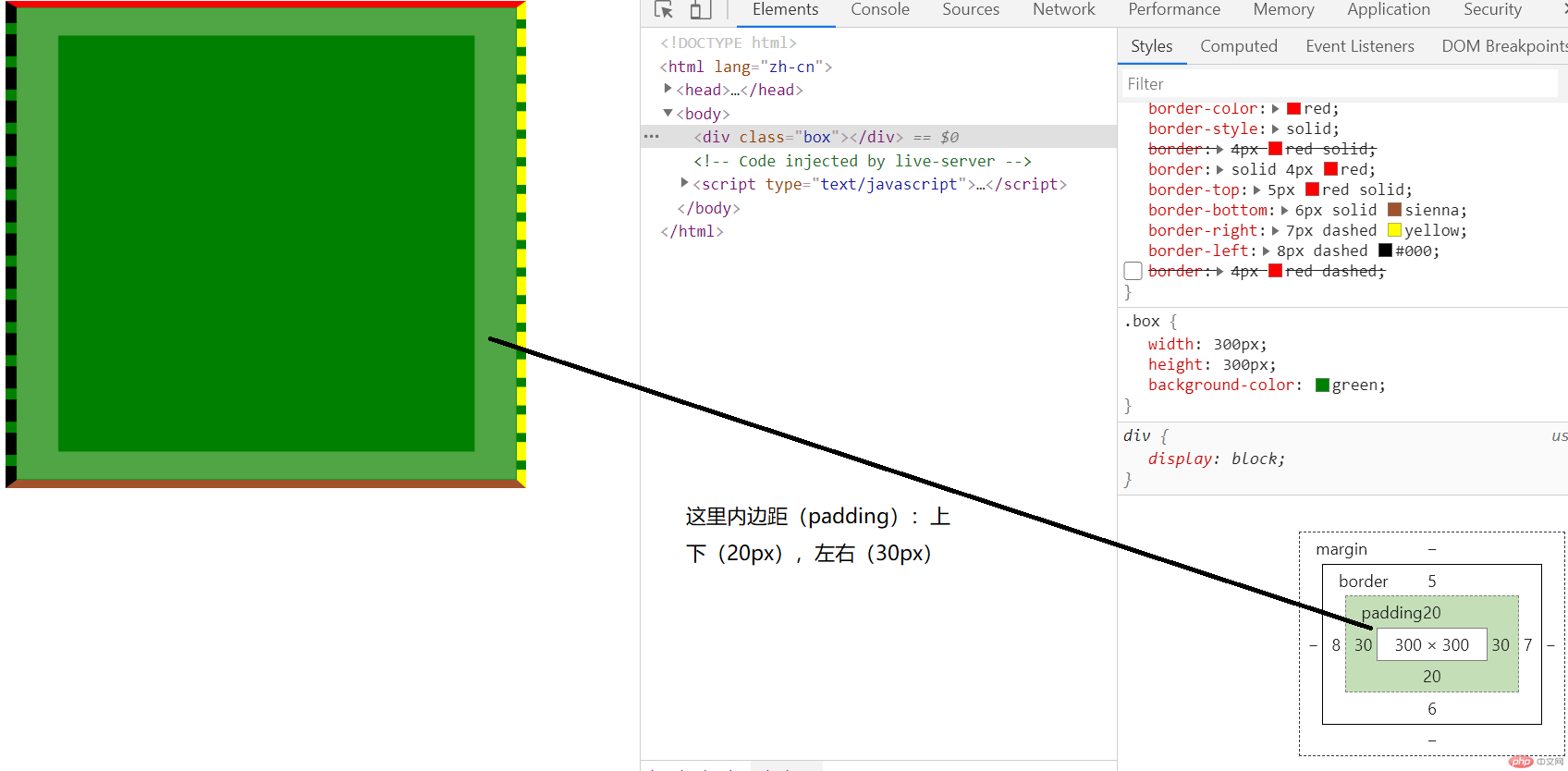
padding: 30px 30px;
}
</style>
- 效果图

<style>
.box {
/* 每个值都一样 */
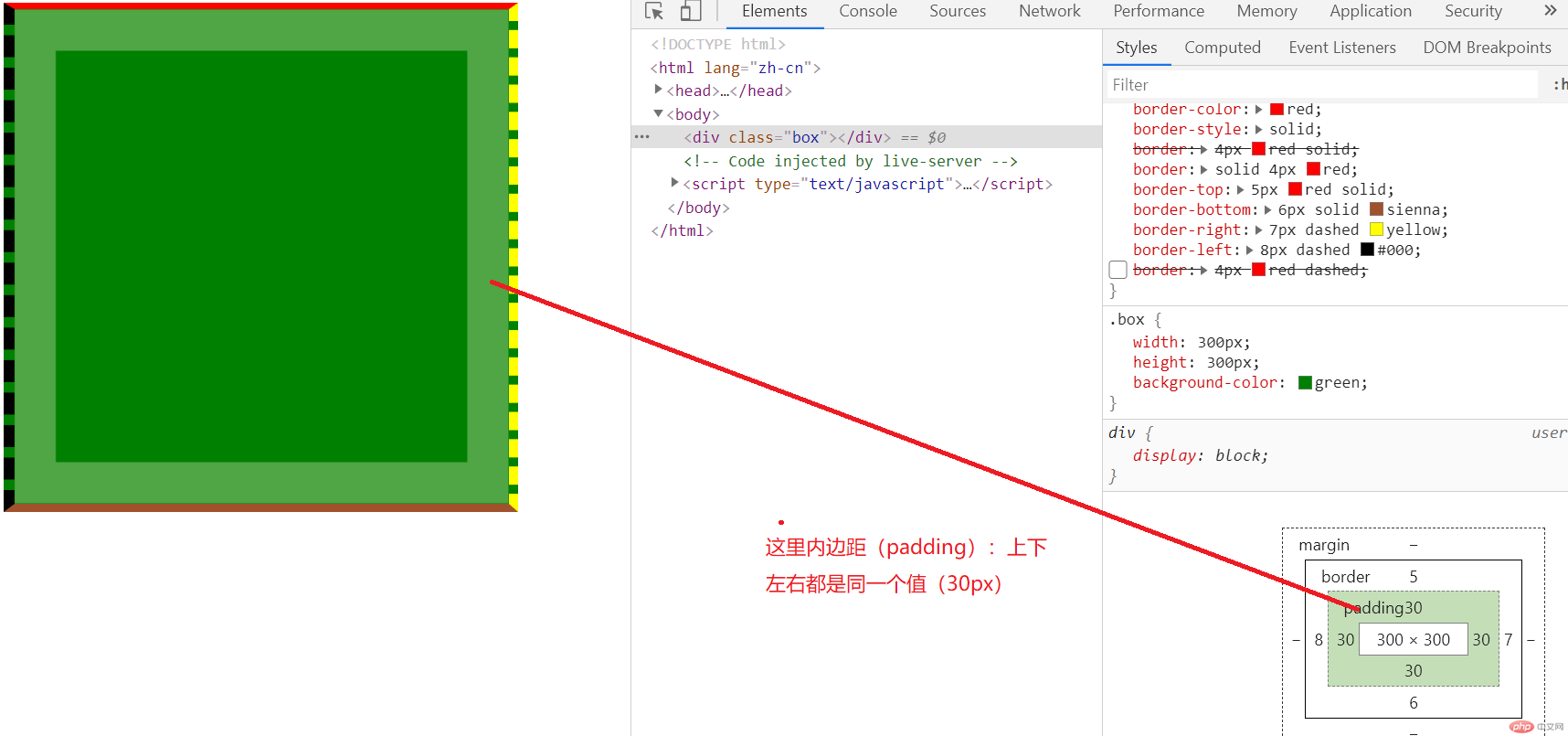
padding: 30px;
}
</style>
- 效果图

- margin: 外边距,主要是控制多个盒子之间的间隙
<style>
.box {margin: 10px 20px 30px 40px;/* 上20px,下15px,左右相同30px */margin: 20px 30px 15px;/* 上下20px, 左右30px */margin: 20px 30px;}
</style>
- 效果图

- 我们通过演示计算发现:盒模型大小计算不包括margin(外边距),
默认盒子大小会被 padding 和 border 撑开,盒子大小包括了 padding 和 border 的,这叫标准的 w3c 盒子。
怪异盒子微软ie提出盒子大小应该包括 padding和 border 的。
- box-sizing:标准盒子和ie盒子之间的转换
- 默认大小限制在内容区不包括padding和border
代码如下:
box-sizing:content-box;大小包括padding和border
- 代码如下:
box-sizing:border-box;

