参考课堂案例,使用表格实现等高列的案例
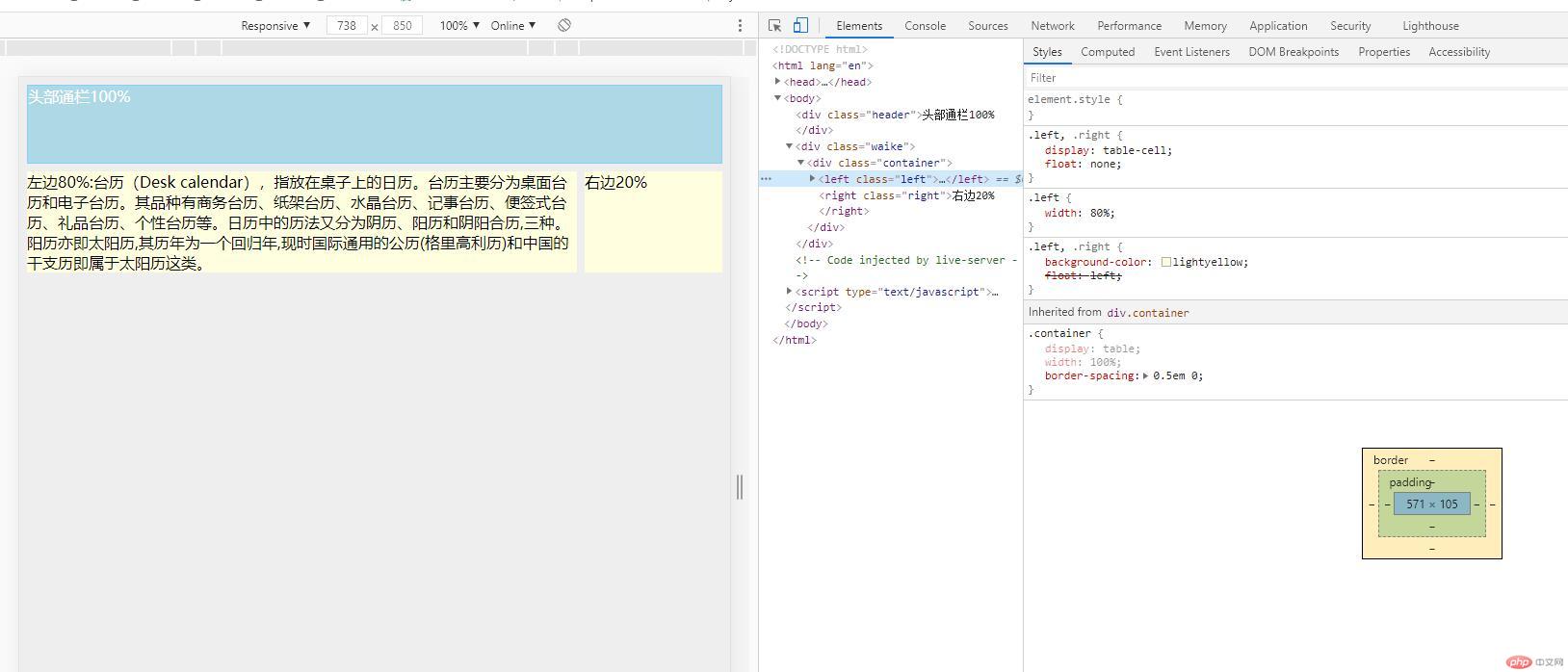
案例效果:
案例源码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>参考课堂案例,使用表格实现等高列的案例</title><style>body {background-color: #eee;/* 将w3c的盒子转为IE盒子: 盒子大小包括了追加上的padding,border */box-sizing: border-box;}.header {color: #fff;background-color: lightblue;height: 5em;border: 1px solid lightskyblue;margin-bottom: 0.5em;}.left,.right {/* margin-top:20*0.5=10px */background-color: lightyellow;/* 浮动 */float: left;}.left {width: 80%;}/* 添加列间距 *//* 方法. 百分比 + em */.right {width: calc(20% - 0.5em);margin-left: 0.5em;}/* 转TABLE实现等高列 *//* 1将容器转为table类型 */.container {display: table;width: 100%;/* 列间隙/单元格间隙 */border-spacing: 0.5em 0;}/* 2. 将每一列转为单元格元素 */.left,.right {/* 转为单元格之后就默认等高了 */display: table-cell;/* 将之前的浮动去掉 */float: none;}/* 3.给这个table类似的容器外面套一个壳,利用负的外边距进行调整 */.waike {margin-left: -0.5em;margin-right: -0.5em;}</style></head><body><div class="header">头部通栏100%</div><div class="waike"><div class="container"><left class="left">左边80%:台历(Deskcalendar),指放在桌子上的日历。台历主要分为桌面台历和电子台历。其品种有商务台历、纸架台历、水晶台历、记事台历、便签式台历、礼品台历、个性台历等。日历中的历法又分为阴历、阳历和阴阳合历,三种。阳历亦即太阳历,其历年为一个回归年,现时国际通用的公历(格里高利历)和中国的干支历即属于太阳历这类。</left><right class="right">右边20%</right></div></div></body></html>
案例总结:
- 表格宽高默认由内容决定,并不会像块元素那样充满父级容器的全部空间,表格中不支持margin; 列间隙/单元格间隙
- 将每一列转为单元格元素,转为单元格之后就默认等高了,于是等高列就实现了
- 最后给这个table类似的容器外面套一个壳(waike),利用负的外边距进行调整