1. 列间隙
实现列间隙的方法:
<style>:root {font-size: 1.25em; /*字号为 20px*/}*,::before,::after {margin: 0px; /*清除外边距*/padding: 0px; /*清除内边距*/+box-sizing: border-box; /*将盒子换为IE盒子 边框和内边距将不占据盒子大小*/}body {background-color: #eee; /*背景颜色*/}/*头部设置样式*/header {color: #fff; /*字体颜色*/background-color: #203d81; /*背景色*/margin-bottom: 1em; /*盒子底部的外边距*/}/*内容设置样式*/.left,.right {float: left; /*左浮动*/border-top: 3px solid; /*上边框线*/text-align: center; /*文本居中*/background-color: #fff; /*背景颜色*/border-radius: 0.5em; /*边框圆角*/}/*左边盒子*/.left {padding: 1em; /*内边距*/width: 19%;margin-right: 1%;line-height: 3em; /*行高*/}/*右边盒子*/.right {width: 80%; /*右边内容宽度*/}.left ul li {list-style: none; /*去除无序列表的黑点*/}</style><body><!--头部--><header><h1>国际新闻</h1></header><!--内容--><div class="content"><div class="left"><ul><li>国内新闻</li><li>国外新闻</li><li>南海新闻</li><li>经济新闻</li><li>社会新闻</li></ul></div><div class="right"><h2>普京:中德正崛起为超级大国</h2><p>当地时间22日,普京以视频形式在瓦尔代辩论俱乐部的智库会议发表演讲,其演讲重点是新冠危机时期各国之间需要合作而非对抗。报道称,普京当天表示,莫斯科和华盛顿决定国际事务的时代已经过去了,中德等国也正崛起为超级大国。</p></div></div></body>
第一种方法:.left {padding: 1em; /*内边距*/width: 19%;margin-right: 1%;利用百分比和margin外边距赋值到一个盒子实现,但是有缺点,它的间隙会根据视口的大小发生变化.}
第二种方法:.left {padding: 1em; /*内边距*/width: calc(20% - 1em);margin-right: 1em;给外边距赋值 1em,再用:calc()函数减去1em,保证我们盒子的百分比宽度不变,又可以给外边距赋一个绝对的值,这个值em只会跟随当前字号的大小去改变,效果就是不会因为视口的大小而变化,列间隙固定(相对于字号大小).}
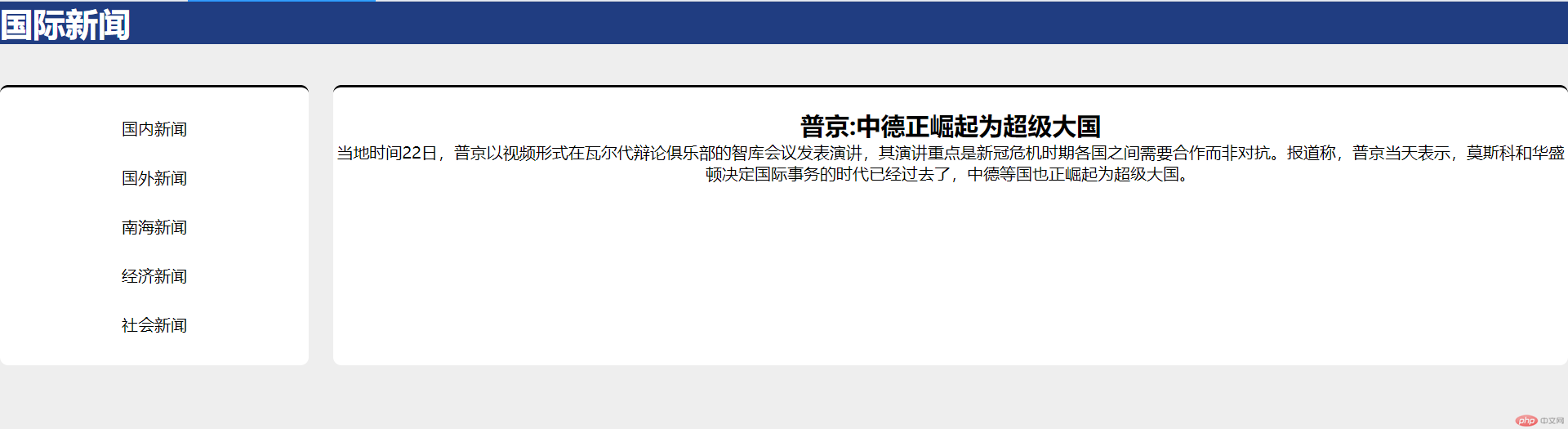
效果:

2. 等高列
<style>:root {font-size: 1.25em; /*字号为 20px*/}*,::before,::after {margin: 0px; /*清除外边距*/padding: 0px; /*清除内边距*/box-sizing: border-box; /*将盒子换为IE盒子 边框和内边距将不占据盒子大小*/}body {background-color: #eee; /*背景颜色*/}/*头部设置样式*/header {color: #fff; /*字体颜色*/background-color: #203d81; /*背景色*/margin-bottom: 1em; /*盒子底部的外边距*/}/*内容设置样式*/.left,.right {border-top: 3px solid; /*上边框线*/text-align: center; /*文本居中*/background-color: #fff; /*背景颜色*/border-radius: 0.5em; /*边框圆角*/display: table-cell; /*将每一列转换为单元格元素*/}.left {padding: 1em; /*内边距*/width: calc(20% - 1em);margin-right: 1em;line-height: 3em; /*行高*/}.right {width: 80%; /*右边内容宽度*/}.content {display: table; /*将盒子转换成 表格*/width: 100%; /*宽度*/border-spacing: 1.5em; /*列间隙*/}.hezi{ margin-left: -1.5em;/*在父盒子里减1.5em*/margin-right: -1.5em;/*在父盒子里减1.5em*/}.left ul li {list-style: none; /*去除无序列表的黑点*/}</style></head><body><!--头部--><header><h1>国际新闻</h1></header><!--内容--><div class="hezi"><div class="content"><div class="left"><ul><li>国内新闻</li><li>国外新闻</li><li>南海新闻</li><li>经济新闻</li><li>社会新闻</li></ul></div><div class="right"><h2>普京:中德正崛起为超级大国</h2><p>当地时间22日,普京以视频形式在瓦尔代辩论俱乐部的智库会议发表演讲,其演讲重点是新冠危机时期各国之间需要合作而非对抗。报道称,普京当天表示,莫斯科和华盛顿决定国际事务的时代已经过去了,中德等国也正崛起为超级大国。</p></div></div></div></body>
第一步:将.content容器
{display: table; /将盒子转换成 表格/
border-spacing: 1.5em; /列间隙/
width:100% ; /宽度/第二步:将 .left .right列
{display:table-cell/转换为单元格元素}- 第三部给容器再套上一个父容器:
在父容器 {margin-left: -1.5em;/*在父盒子里减1.5em*/margin-right: -1.5em;/*在父盒子里减1.5em*/}
效果: