1. 盒子
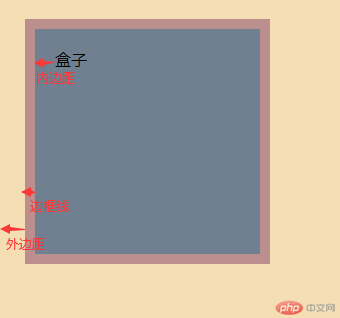
盒子由、内边距、边框、内容组成 外边距:不占用盒子的大小
<style>div{ width: 200px; /*盒子宽*/height: 200px; /*盒子高*/background-color: slategray; /*背景颜色*/border: 10px solid rosybrown; /*边框的粗细、样式、颜色*/margin: 20px 5px 5px 20px; /*外边距 上 右 下 左*/padding: 20px 5px 5px 20px; /*内边距 上 右 下 左*/</style><div>盒子</div>
效果
总结:边框线、内边距、外边距都可以单独一个方向设置
盒子左边边框线: border-left: 1px solid red;
左边内边距:padding-left: 10px;
左边外边距:margin-left: 10px;
2. em
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸,浏览器字体默认为16px。
所以,1em = 16px。默认情况下
举例:
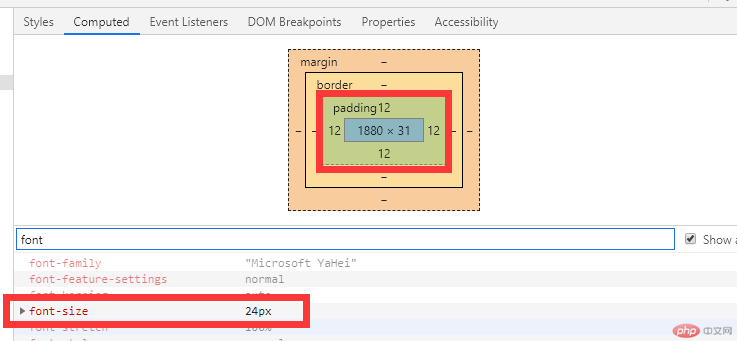
<style>:root {font-size: 16px; /*全局声明1em=16px 默认1em=16px 可以自定义常用em设置*/}div {font-size: 1.5em;/*1.5em×16px=此时font-size=24px 重点:1em=24px*/padding: 0.5em; /*那么0.5em×24px=12px 重点:因为em会继承上级font-size的值*/}</style><html><body><div>好的</div></body></html>
效果:
总结:
em的值并不是固定的.
em会继承上级元素的字体大小.
3. rem
rem是它是一个相对单位,相对于html元素字体大小的单位,也称为根元素.
举例:
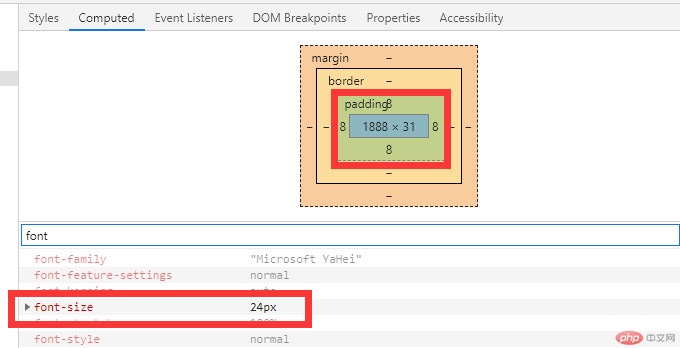
<style>html {font-size: 16px /*全局声明1em=16px 默认1em=16px 可以自定义常用em*/}div {font-size: 1.5rem;/*1.5rem×16px=font-size=24px */padding: 0.5rem;/*0.5rem×16px=8px rem不会继承上级的font-size 它是继承html:font-size 值*/}</style><html><body><div>好的</div></body></html>
效果:
总结:
- em 单位基于使用上级的font-size的元素的字体大小。
- rem 单位基于 html:font-size 元素的字体大小。
- em 单位可能受任何继承的父元素字体大小影响
rem 单位从HTML字体设置中继承字号大小。
4. vh vw
vw vh是一种视窗单位,它们也是相对单位,是由视窗大小来决定的,单位 1,代表类似于 1%,视窗是你的浏览器实际显示内容的区域.
具体描述如下:
- vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
- vh:视窗高度的百分比(1vh 代表视窗的高度为 1%)
- vmin:当前 vw 和 vh 中较小的一个值
vmax:当前 vw 和 vh 中较大的一个值
案例:
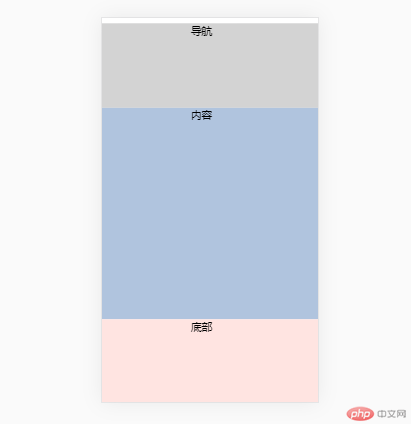
<style>.header {width: 100vw; /*宽为 窗口的100%*/height: 20vh; /* 高为 窗口的20%*/text-align: center;background-color: lightgrey;}.main {width: 100vw; /*宽为 窗口的100%*/height: 50vh; /* 高为 窗口的50%*/text-align: center;background-color: lightsteelblue;}.footer {width: 100vw; /*宽为 窗口的100%*/height: 30vh; /* 高为 窗口的30%*/text-align: center;background-color: mistyrose;}</style><body><div class="header">导航</div><div class="main">内容</div><div class="footer">底部</div></body>
效果

总结:
在没有知道内容的宽和高的情况下,直接定义宽高的百分比显示,个人觉得应该大多数用来页面的布局来引用.

