视频口:vh,vw三行单列的手机首页布局,色块填充
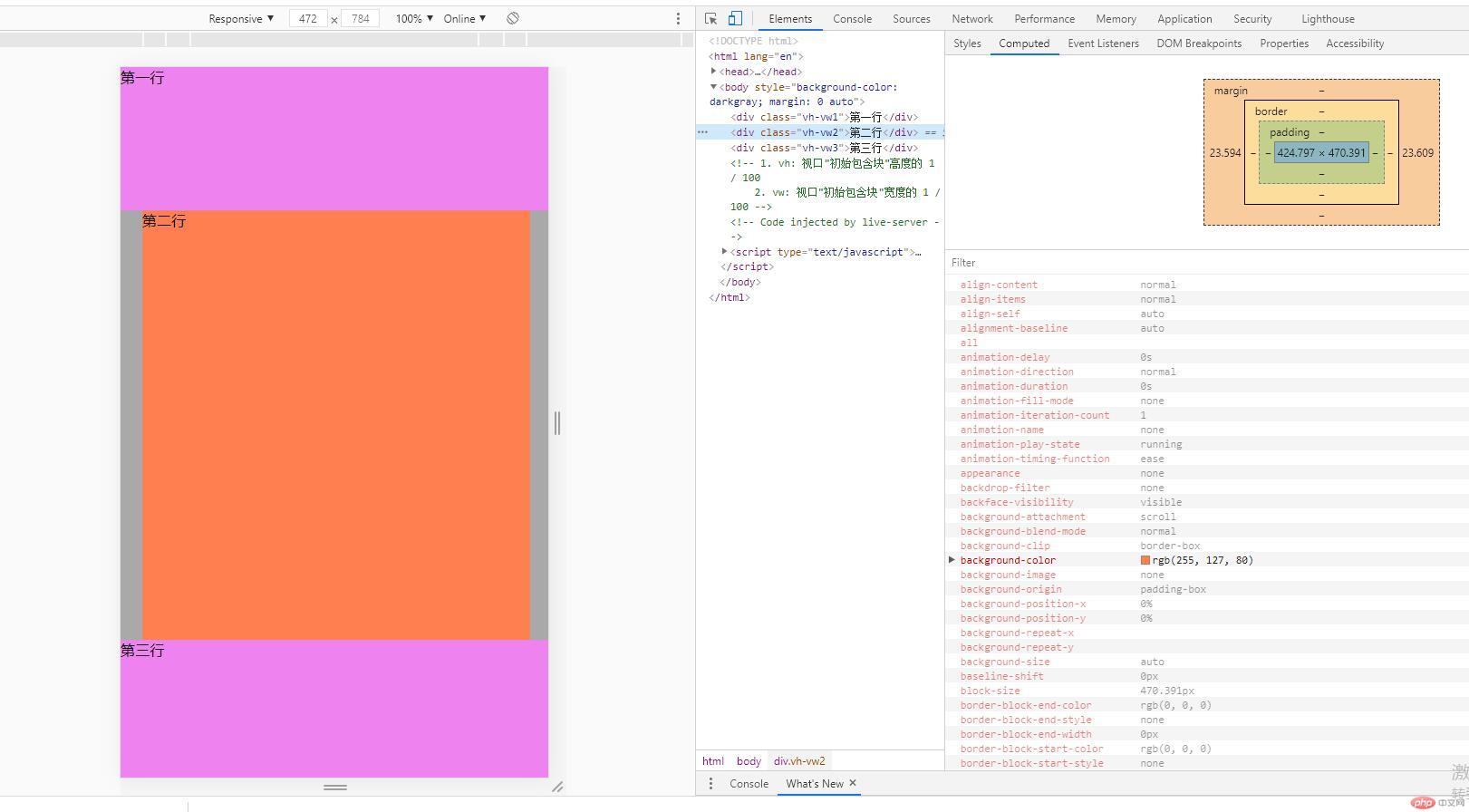
效果展示:
源码参考:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>vh,vw三行单列的手机首页布局,色块填充</title><style>.vh-vw1 {width: 100vw;height: 20vh;background-color: violet;margin: auto;}.vh-vw2 {width: 90vw;height: 60vh;background-color: coral;margin: auto;}.vh-vw3 {width: 100vw;height: 20vh;background-color: violet;margin: auto;}</style></head><body style="background-color: darkgray; margin: 0 auto"><div class="vh-vw1">第一行</div><div class="vh-vw2">第二行</div><div class="vh-vw3">第三行</div></body></html>案例总结:
- vh: 视口”初始包含块”高度的 1 / 100
- vw: 视口”初始包含块”宽度的 1 / 100
- 视口: 浏览器窗口中用来显示文档的可视区域, 不包括地址栏,菜单,工具条,状态栏,控制台
博客列表 >vh,vw快捷布局手机首页,最新响应式技术,大佬们都在用
vh,vw快捷布局手机首页,最新响应式技术,大佬们都在用
- 张福根一修品牌运营原创转载
- 2020年10月22日 17:37:13940浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议