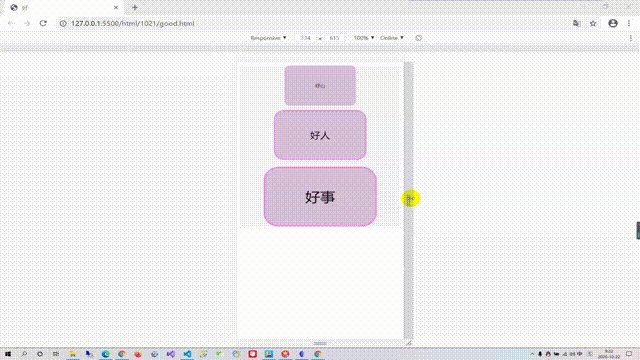
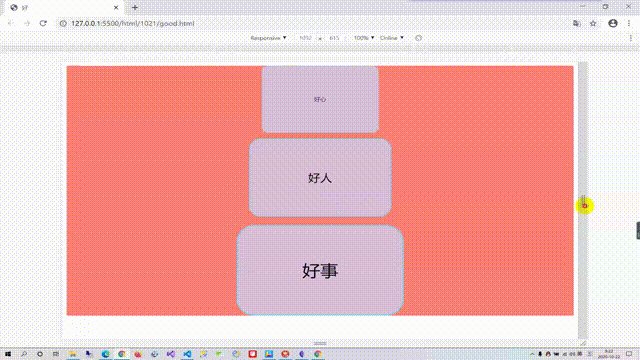
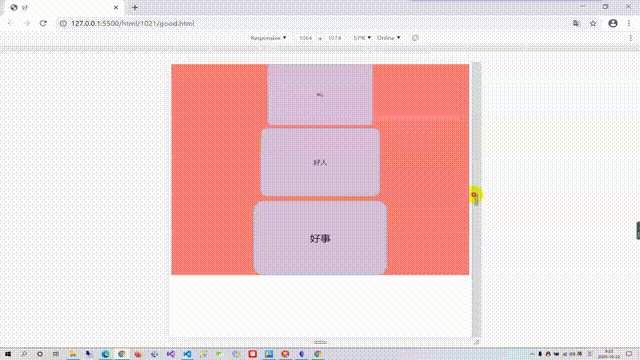
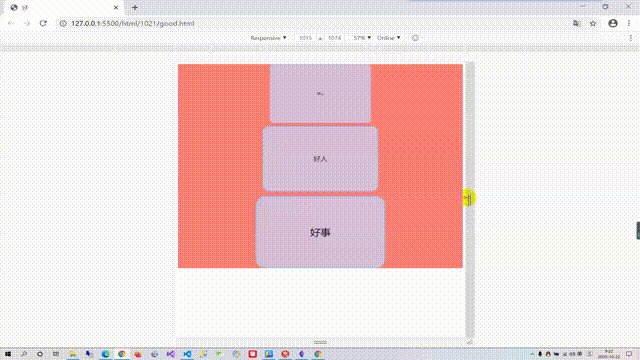
1效果

2代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>好</title><style>:root {font-size: 10px;}.box {border: 2px solid violet;width: 30vmin;height: 20vmin;border-radius: 1em;padding: 1em 2em;margin: 0.5em auto;background-color: thistle;font-size: 2rem;}.box-sm {border: 1px solid violet;font-size: 1rem;}.box-md {border: 2px solid violet;font-size: 2rem;}.box-lg {border: 3px solid violet;font-size: 3rem;}.container {background-color: whitesmoke;}@media screen and (min-width: 400px) {.container {background-color: thistle;}:root {font-size: 8px;}.box {border-color: tomato;}}@media screen and (min-width: 800px) {.container {background-color: violet;}:root {font-size: 10px;}.box {border-color: yellowgreen;}}@media screen and (min-width: 1000px) {.container {background-color: salmon;}:root {font-size: 12px;}.box {border-color: skyblue;}}</style></head><body><div class="container"><div class="box box-sm">好心</div><div class="box box-md">好人</div><div class="box box-lg">好事</div></div></body></html>
3总结
谢谢老师!
px是基础,相对单位增加了匹配性;
可以让我们的页面适应多种应该场景和设备。

