em的意义,案例来演示
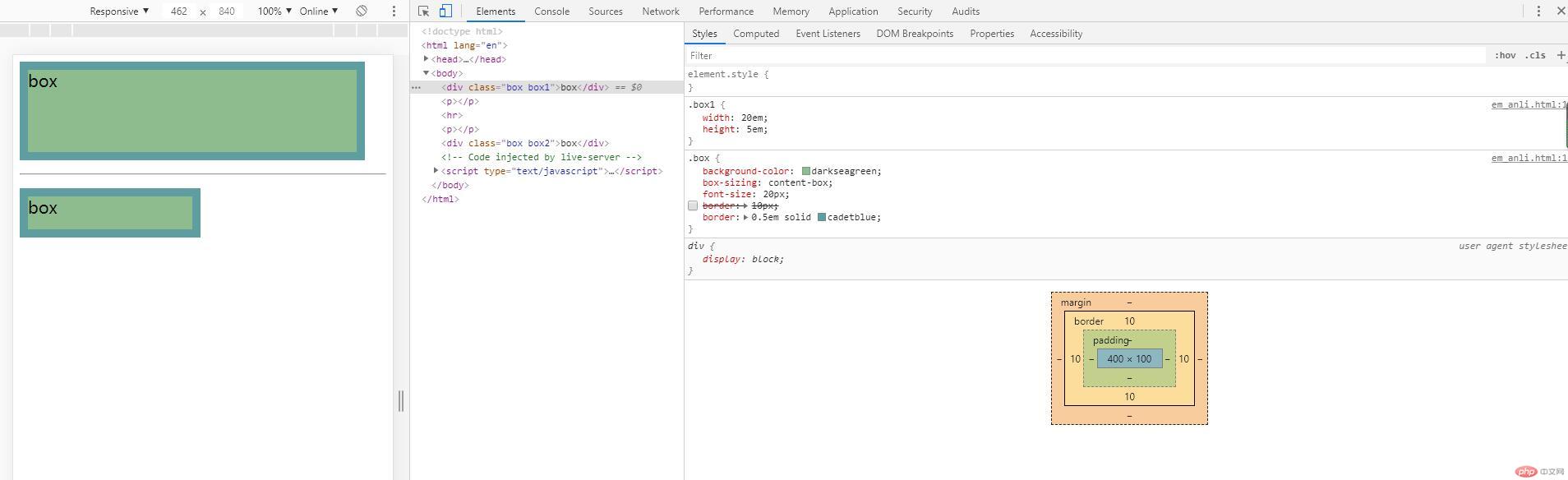
案例效果
案例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>em的意义,案例来演示</title><style>/* em: 当前浏览器的默认字号的引用font-size: 20px,1em = 20pxem: 始终与当前元素的字号绑定, 只要改变当前这个字号,就可以动态的改变依赖它的所有的属性 */.box {background-color: darkseagreen;box-sizing: content-box;font-size: 20px;/* border:10px */border: 0.5em solid cadetblue;}.box1 {/* 宽度:20*20=400 */width: 20em;/* 高度:20*5=100 */height: 5em;}.box2 {/* 宽度:20*10=200 */width: 10em;/* 高度:20*2=40 */height: 2em;}</style></head><body><div class="box box1">box</div><p><hr></p><div class="box box2">box</div></body></html>案例总结
em: 当前浏览器的默认字号的引用
font-size: 20px,1em = 20px
em: 始终与当前元素的字号绑定, 只要改变当前这个字号,就可以动态的改变依赖它的所有的属性
博客列表 >改字号其它自动变大或变小,em这样用效果真神奇!
改字号其它自动变大或变小,em这样用效果真神奇!
- 张福根一修品牌运营原创转载
- 2020年10月21日 17:30:36642浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议