css样式来源
样式表可能有三种不同的来源:作者、用户和用户端。通俗的讲,作者就是开发者,用户就是使用浏览器的人,用户端就是浏览器。
这三种来源的样式表可能在范围上有重叠。比如,都设置了 P 元素的背景色和字体颜色。它们根据层叠的规则互相作用。
CSS层叠对每一个样式规则指定一个权重。如果要应用若干个规则,那么权重最大的那个规则具有优先权。
缺省时,作者样式表规则较用户样式表规则优先级高。不过,对于 “!important” 规则,保留其优先级。所有的用户规则和作者规则的权重都比浏览器缺省样式表中规则的权重大。
用户样式表是使用浏览器的用户,根据自己的偏好设置的样式表。
用户端样式表
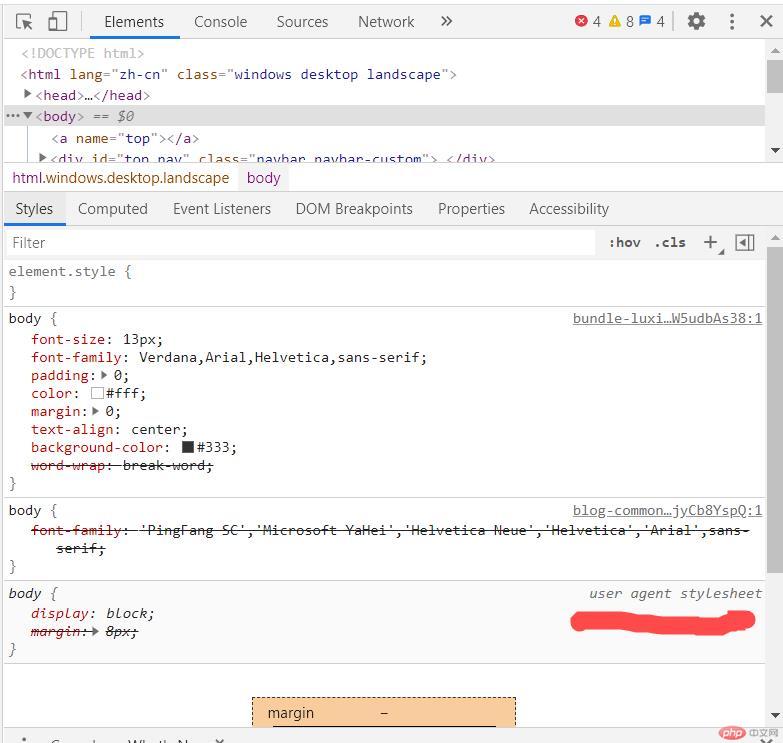
来自浏览器的样式,被称作 UA style,是浏览器默认的样式。 比如,对于 DIV 元素,浏览器默认其 ‘display’ 的特性值是 “block”,而 SPAN 是 “inline”。以下user agent就是用户端样式表。

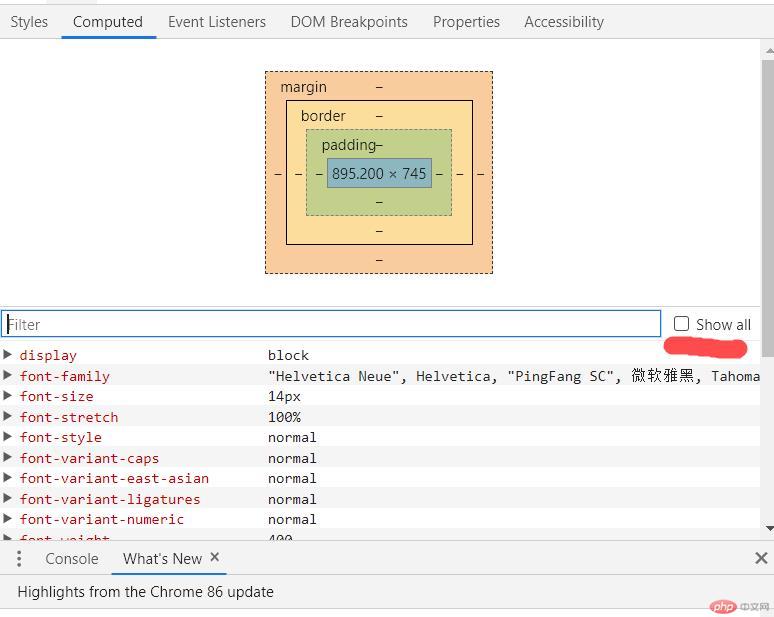
或者是打开computed选项卡勾选show all复选框也可以看到很多默认样式。
![默认样式]

作者样式表
即开发者在开发网页时,所定义的样式表。
作者样式表可以分为行内样式,文档样式,外部公共样式。- 行内样式
又称为行级样式或者是内联样式。优点是高效便捷,但是不能够重用。代码行数太长不建议使用行内样式。可以作为测试用途。
行内样式使用元素的style属性实现。譬如:<div style="width:50px;color:yellow">演示行内样式</div> - 文档样式
又称为页级样式或者是内部样式。放在<head>标签里面的<style>标签中。
譬如:<style>div{color:cyan;font-size:1.5rem;}</style>
外部公共样式
又称为外联样式。实际项目中多用这个方法。它只需要在页面中使用link或者是@import引用即可,可维护性好。而且可用于多个文件。
下面说一下link和@import的区别。- link
link的作用主要用来引入CSS和网页图标,指示告知搜索引擎,网页之间的关系等。
<link rel="stylesheet" type="text/css" href="/common/css/style.css">- rel: relation.
- type: 类型.
- href: 文件路径。
- @import
@import语法格式务必写在style标签中,后直接加文件路径即可。
@import作用在CSS文件和页面中,可以在一个CSS文件中引入其他的CSS文件,例如在index.css文件中引入其他CSS文件的样式,整合在一起后,再在index.html中调用一次即可,在实际项目中经常使用,方便管理和维护。 - 二者加载顺序影响
HTML加载过程:1) 加载HTML-DOM结构 2)CSS和JS 3)图片和多媒体 4)加载事件触发
link和@import都没有放置顺序的要求,但是不同的放置位置可能会造成效果显示的差异。对于link,无论放到哪个位置,都是一边加载数据,一边进行优化,视觉感受很好;而对于@import,放置到哪里,才从哪里开始加载CSS样式,即先加载数据,然后加载样式,如果网速不佳,可能会造成只有数据出来,而样式一点点加载的效果。并且在同一个页面中,调用两种方式,link永远比@import优先级高。
在项目中使用的时候,一般在页面中调用方式为link,并且放在head标签中;使用@import除了在CSS文件中,在页面调用时,一般加载第三方的样式会使用到,并且需要放置在页面的底部,不会影响自己的网站。
以上内容参考下面博客园文章,特地声明并感谢作者:
CSS三种引入方式:内联、页级、外联- link
- 行内样式
css优先级冲突的解决方案
这个是选做的作业。我想做但是放弃了。因为我的理解和表达程度还不足以很好写好这个作业。
我推荐几个文章和课程,包括w3school,还有mdn.
还有几个优秀的博文。一个是本期同学吾逍遥的系列优秀博文之一,他的其他博文一样值得仔细研读:
CSS基本概念、层叠规则和查看技巧
还有就是上述提到的cnblogs优秀博文:
CSS三种引入方式:内联、页级、外联
另外还有完全可以覆盖本文的前几年的博客园优秀博文:
CSS 层叠及样式表来源.
我的理解程度还没有达到他们的水平,所以我也暂时写不出这么优秀的博文。但是读好他们的博文对于提高css认知非常重要。另外本期预习文档,或者是上面提到的w3school和mdn,对于提高css水平都非常有用。
*
博客列表 >20201009作业:css元素样式来源和css优先级冲突的解决方案
20201009作业:css元素样式来源和css优先级冲突的解决方案
- ccc9112020原创转载
- 2020年10月18日 11:16:55837浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议
ccc20202020-10-19 22:27:582楼
菜鸟教程的h5c3教程,比较w3school,好像也比较贴近实用一点。ccc20202020-10-19 22:26:401楼
补充一个网站:菜鸟教程。
https://www.runoob.com/css3/css3-intro.html。
和w3school类似。不过印象中是新一点。w3school感觉早一代。
很多类似网站。百度搜索就可以。对学习都有帮助。
