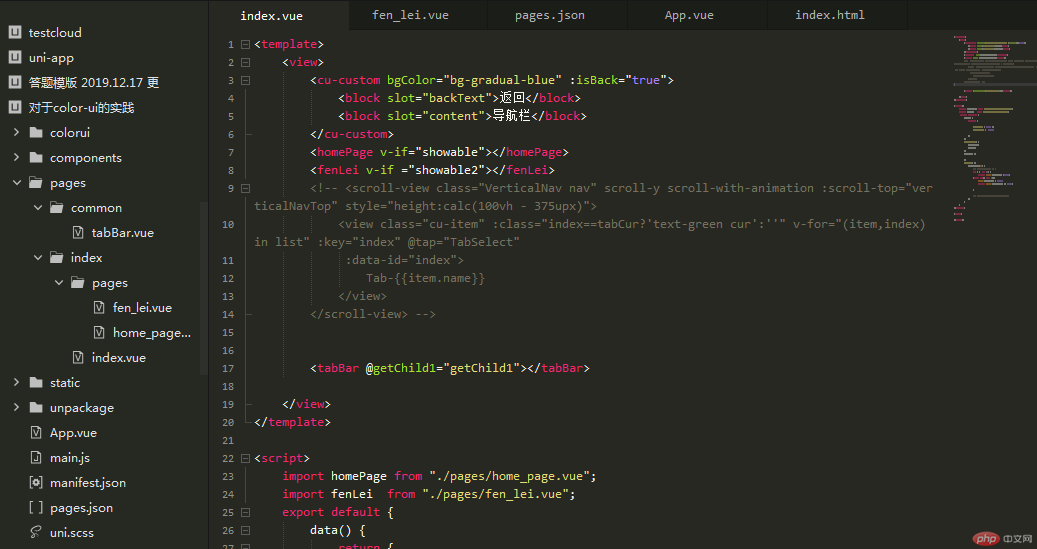
这次使用还是colorui,最近一直在了解这个,自定义导航频闪问题主要是通过在一个vue文件引用多个组件解决,不多说下面就是代码index.vue代码。
<template><view><cu-custom bgColor="bg-gradual-blue" :isBack="true"><block slot="backText">返回</block><block slot="content">导航栏</block></cu-custom><homePage v-if="showable"></homePage><fenLei v-if ="showable2"></fenLei><!-- <scroll-view class="VerticalNav nav" scroll-y scroll-with-animation :scroll-top="verticalNavTop" style="height:calc(100vh - 375upx)"><view class="cu-item" :class="index==tabCur?'text-green cur':''" v-for="(item,index) in list" :key="index" @tap="TabSelect":data-id="index">Tab-{{item.name}}</view></scroll-view> --><tabBar @getChild1="getChild1"></tabBar></view></template><script>import homePage from "./pages/home_page.vue";import fenLei from "./pages/fen_lei.vue";export default {data() {return {showable : true ,showable2 : false}},components: {homePage,fenLei},onLoad() {},methods: {getChild1(q) {// this.visible = eif ( q === 1) {return this.showable =true;}else if(q === 2){this.showable = falsereturn this.showable2 = true;}// console.log(this.showable);}}}
文档结构

tabbar.vue
主要是对页面的切换
<script>export default {data() {return {// icon:"cuIcon-homefill",// visible:falsebarstyle1:false,barstyle2:true,barstyle3:true,barstyle4:false,pagenumber : 1}},components: {},onLoad() {},methods: {changpage1(){//首页点击图标变色this.barstyle1 = false;this.barstyle2 = true;//分类变回原来颜色this.barstyle3 = true;this.barstyle4 = false;this.pagenumber = 1;this.$emit("getChild1",this.pagenumber);},changpage2(){this.barstyle1 = true;this.barstyle2 = false;this.barstyle3 = false;this.barstyle4 = true;this.pagenumber = 2 ;this.$emit("getChild1",this.pagenumber);}}}</script>
home_page.vue
<script>export default {data() {return {// icon:"cuIcon-homefill",// visible:falsebarstyle1:false,barstyle2:true,barstyle3:true,barstyle4:false,pagenumber : 1}},components: {},onLoad() {},methods: {changpage1(){//首页点击图标变色this.barstyle1 = false;this.barstyle2 = true;//分类变回原来颜色this.barstyle3 = true;this.barstyle4 = false;this.pagenumber = 1;this.$emit("getChild1",this.pagenumber);},changpage2(){this.barstyle1 = true;this.barstyle2 = false;this.barstyle3 = false;this.barstyle4 = true;this.pagenumber = 2 ;this.$emit("getChild1",this.pagenumber);}}}</script>
fen_lei.vue
<swiper class="screen-swiper round-dot" :indicator-dots="true" :circular="true" :autoplay="true" interval="5000"duration="500"><swiper-item v-for="(item,index) in 4" :key="index"><image :src="'https://ossweb-img.qq.com/images/lol/web201310/skin/big3900'+index+ '.jpg'" mode="aspectFill"></image></swiper-item></swiper>
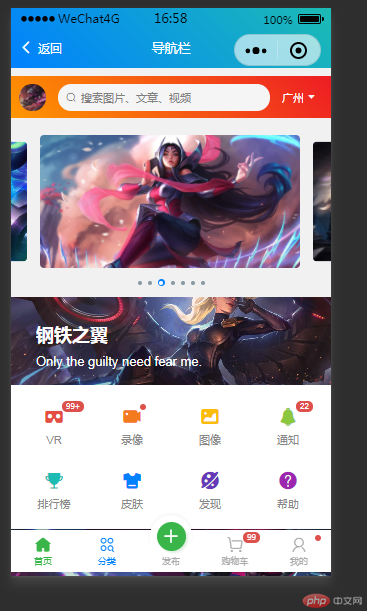
最后的效果

差不多就是这个样子了,有时间就慢慢完善把

