实例演示em与rem应用的场景:
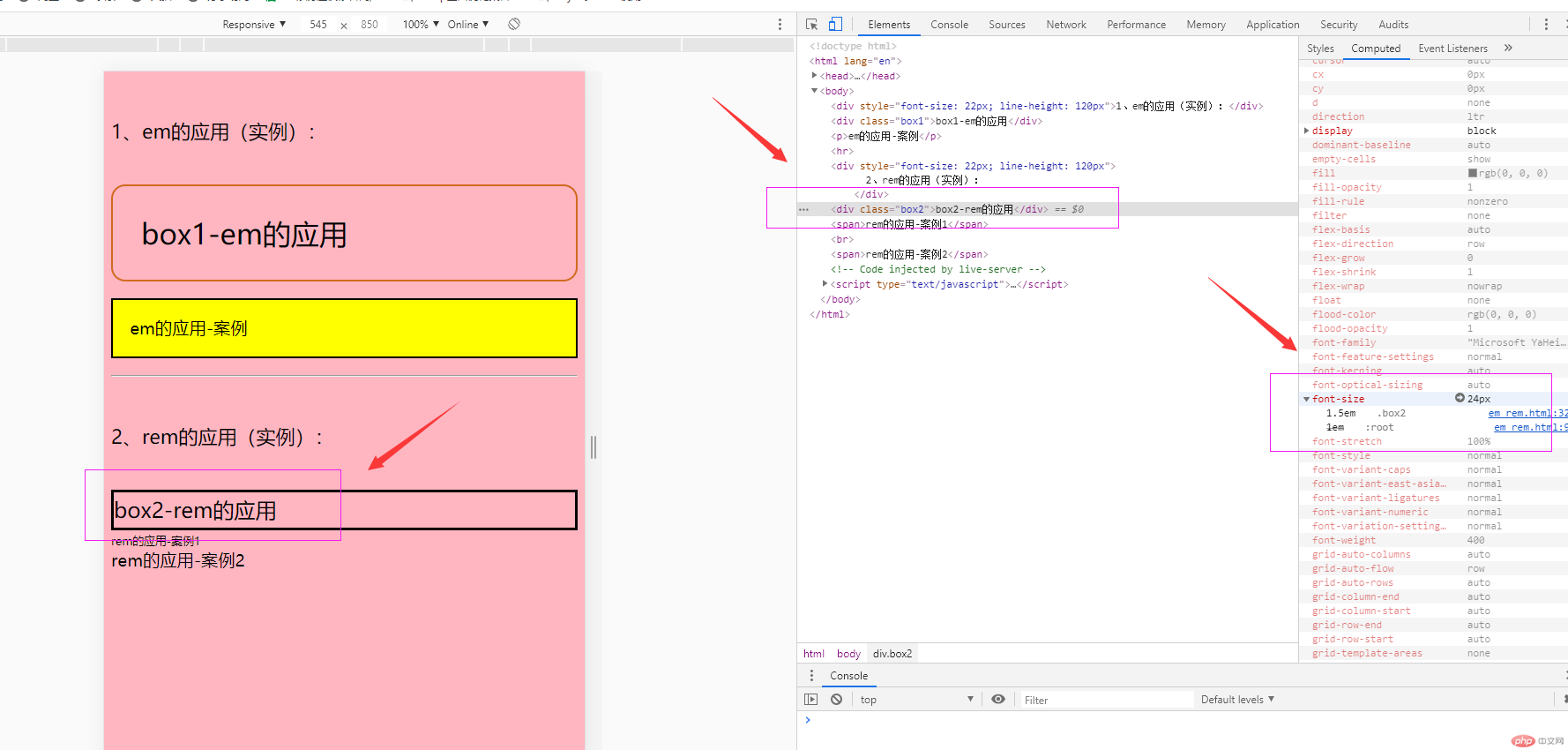
2、效果效果:
2、案例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实例演示em与rem应用的场景,并分析区别与联系</title><style>/* 使用:root引用html元素 */:root {background-color: lightpink;/* 1em = 16px */font-size: 1em;}.box1 {/* em: 根据当前元素的字号(font-size)自动调整 */font-size: 2em;/* 此时的padding:1em = 32px, 不是16px */padding: 1em;border: 2px solid chocolate;border-radius: 0.5em;}p {/* 因为font-size是一个可以继承的属性,所以可以用em来设置 */font-size: 1.2em;border: 2px solid #000;background-color: yellow;/* 此时的1em = 19.2px, 不是16px */padding: 1em;/* em: 是相对于当前元素或父元素的字体大小进行动态设置 */}.box2 {/* 16px * 1.5 = 24px */font-size: 1.5em;border: 3px solid #000;line-height: 40px;}span:first-of-type {/* 16px * 0.8 = 12.8px */font-size: 0.8rem;}span:last-of-type {/* 1em * 1.2 = 19.2px */font-size: 1.2rem;}</style></head><body><div style="font-size: 22px; line-height: 120px">1、em的应用(实例):</div><div class="box1">box1-em的应用</div><p>em的应用-案例</p><hr /><div style="font-size: 22px; line-height: 120px">2、rem的应用(实例):</div><div class="box2">box2-rem的应用</div><span>rem的应用-案例1</span><br /><span>rem的应用-案例2</span></body></html>
3、案例总结:
1、em
- 当前字号的相对单位
- 用在 padding,margin, border-radius,用 em 比较合适
- px 通常用在边框上
2、rem
- 根元素字体大小
- 用它做为字号的单位