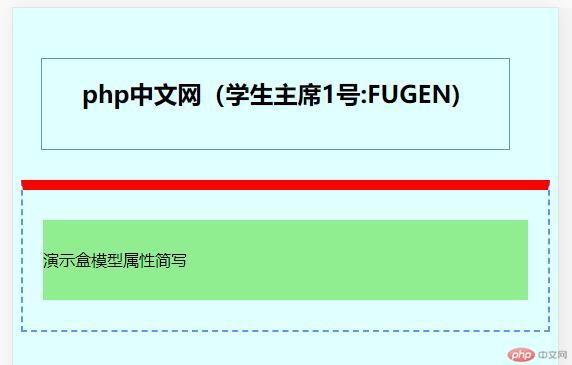
实例演示盒模型属性简写的规则
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实例演示盒模型属性简写的规则</title><style>:root {background-color: lightcyan;}.box1 {/* 四个方向, 按顺时针排列 */padding: 10px 20px 30px 40px;border: 1px solid cadetblue;/* padding, margin是透明的,只能设置宽度, 不能设置样式, 颜色 */margin: 50px 40px 30px 20px;line-height: 50px;}.box2 {/* 当值只有二个时,第一个表示上下, 第二个表示左右 */padding: 30px 20px;margin: 20px auto;/* 边框是可视/可见的, 除了宽度,还可以设置样式, 颜色 */border: 2px dashed cornflowerblue;background-color: lightgreen;line-height: 80px;background-clip: content-box;background-position: 10px 30px;/* 边框的简写 */border-top: 10px solid red;}</style></head><body><h2 class="box1">php中文网(学生主席1号:FUGEN)</h2><div class="box2">演示盒模型属性简写</div></body></html>