CSS样式层叠
Css是用来干嘛的?
- 美化静态HTML页面
- 实现表现和内容分离
- 便于页面风格的统一和修改(样式重用,提高开发效率)
HTML中使用CSS的方法
行内样式:混合在HTML标签里面,对每个元素单独定义样式
<a href="#" style="background-color: blue">行内样式</a>页面的内部样式:在<head>与</head>之间添加样式(重用性差,容易冗余)
<head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 引入外部资源 --><link rel="stylesheet" href="style.css" /><title>实例</title><style>.nav{background-color: yellow;}</style>
- 链接外部样式资源:使用Link标签,只需要把公共的CSS单独保存为一个文件,其他页面就可以分别调用自身的CSS文件,如果要改变网站风格,修改公共的CSS文件就可以了,是开发常用的HTML+CSS使用方式
<head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 引入外部资源 --><link rel="stylesheet" href="style.css" /><!--link方式--><title>实例</title><style>@import url("style.css");/**import方式**/</style></head>
导入外部样式:import方式导入CSS样式表,和链接外部样式资源类似
四种样式也有优先级,按照就近原则:行内样式 > 页面内部样式 > 链接外部样式资源 > 导入外部样式
样式引入实例
<head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>样式引人</title><!-- link方式加载样式 --><link rel="stylesheet" href="sytle1.css" /><style>/* 导入外部样式 *//* @import url("sytle.css"); *//* 页面内部样式 */.title {color: teal;background-color: wheat;text-align: center;margin: auto;width: 20em;height: 5em;}</style></head><body><head class="nav"><h1 class="title">标题</h1><table class="girad"><tr><!-- 行内样式 --><td style="background-color: blue">1</td><td>2</td><td>3</td><td>4</td></tr></table></head></body>

CSS优先级和继承
CSS的冲突,就是优先级
CSS优先级规则
- CSS层叠样式表引入方法的优先级:内联式>内嵌式>链接式>导入式
- 在多个外部样式中,后出现的样式的优先级高于先出现的样式,也就是覆盖
- 选择器的优先级:ID样式>class样式>标记样式
- !important,这个样式的优先级就会默认提升到顶级,就像root权限一样
离代码越近,优先级越高
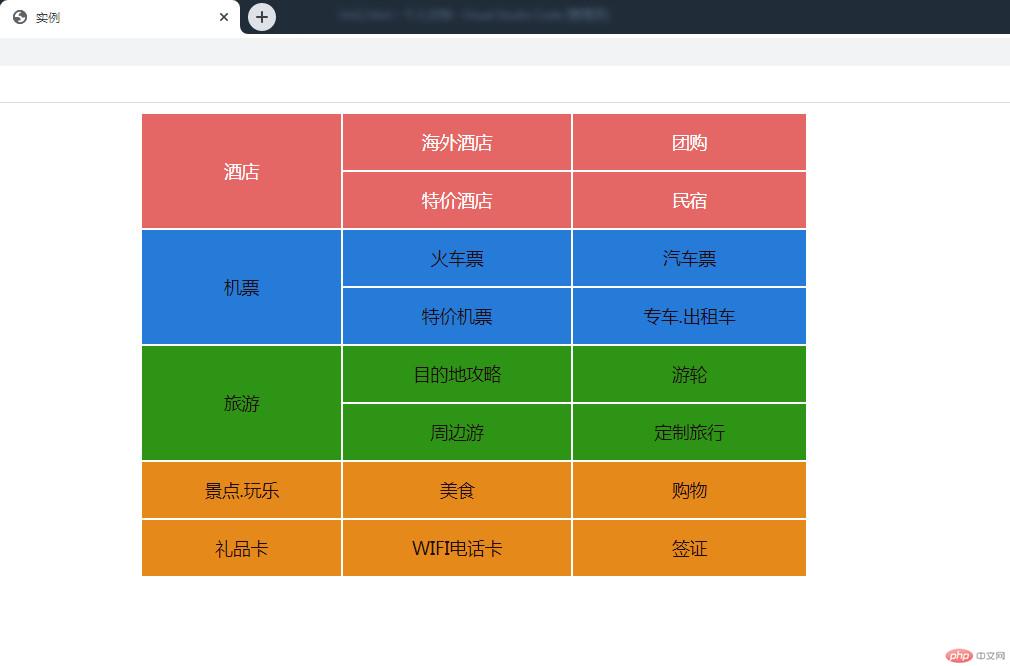
实例
<body><table class="gridtable" cellpadding="15" cellspacing="2"><!-- 同时有ID和class ,id权重高 --><tr class="row1" id="test"><td rowspan="2"><a href="#">酒店</a></td><td><a href="#">海外酒店</a></td><td><a href="#">团购</a></td></tr><tr class="row1"><td><a href="#">特价酒店</a></td><td><a href="#">民宿</a></td></tr><tr class="row2"><td rowspan="2"><a href="#">机票</a></td><td><a href="#">火车票</a></td><td><a href="#">汽车票</a></td></tr><tr class="row2"><td><a href="#">特价机票</a></td><td><a href="#">专车.出租车</a></td></tr><tr class="row3"><td rowspan="2"><a href="#">旅游</a></td><td><a href="#">目的地攻略</a></td><td><a href="#">游轮</a></td></tr><tr class="row3"><td><a href="#">周边游</a></td><td><a href="#">定制旅行</a></td></tr><tr class="row4"><td><a href="#">景点.玩乐</a></td><td><a href="#">美食</a></td><td><a href="#">购物</a></td></tr><tr class="row4"><td><a href="#">礼品卡</a></td><td><a href="#">WIFI电话卡</a></td><td><a href="#">签证</a></td></tr></table></body>
/** CSS 代码片段 **/#test {background-color: #e46766;}/* 0,1,0 */.gridtable {width: 608px;height: 57px;margin: 0 auto;text-align: center;}/* 0,1,1 */.gridtable a {text-decoration: none;color: #1f0c13;}.row1 {background-color: #267bd9;}/* 0,1,1 */.row1 a {color: #ffffff;}.row2 {background-color: #267bd9;}.row3 {background-color: #2e9415;}.row4 {background-color: #e58a1a;}