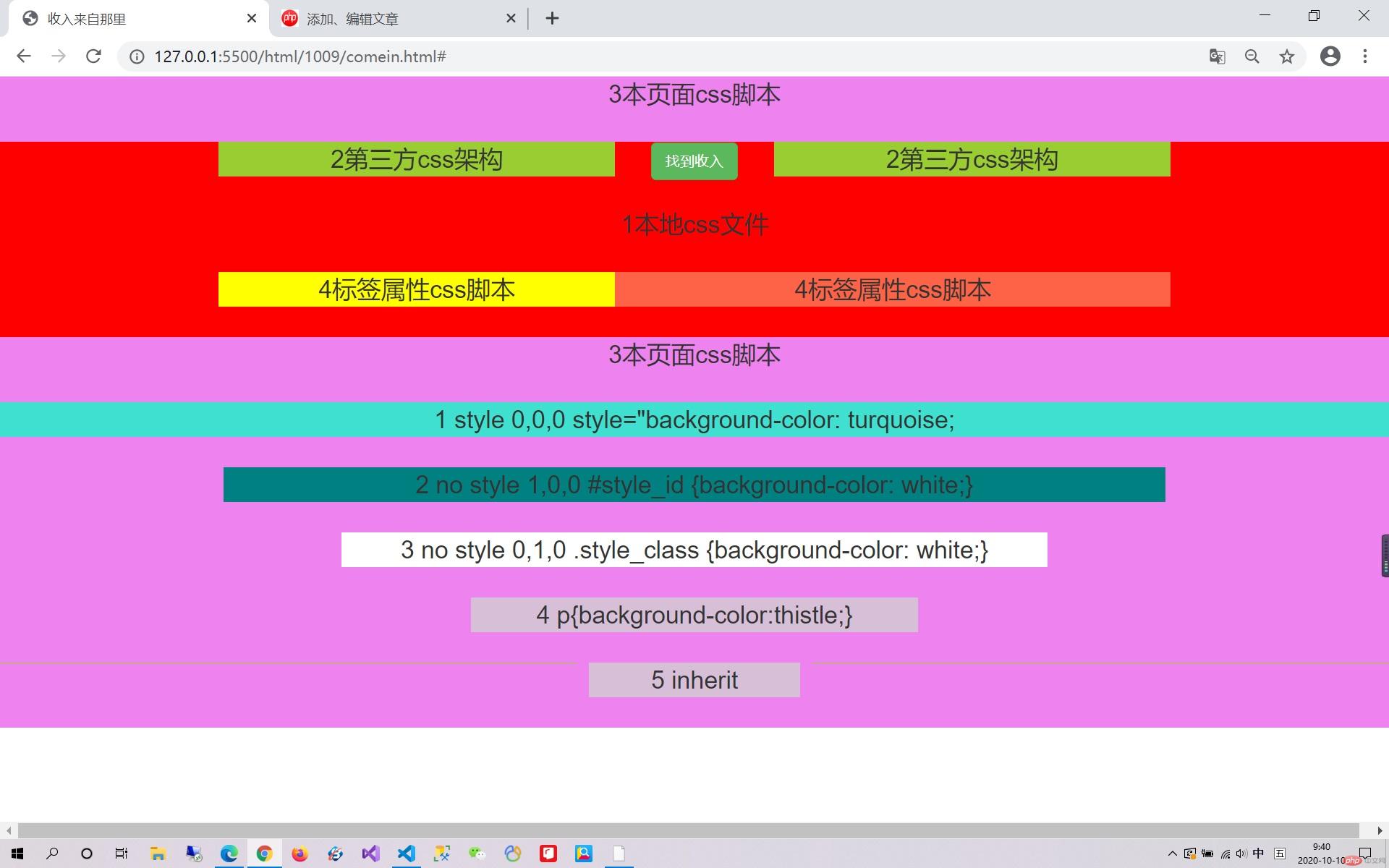
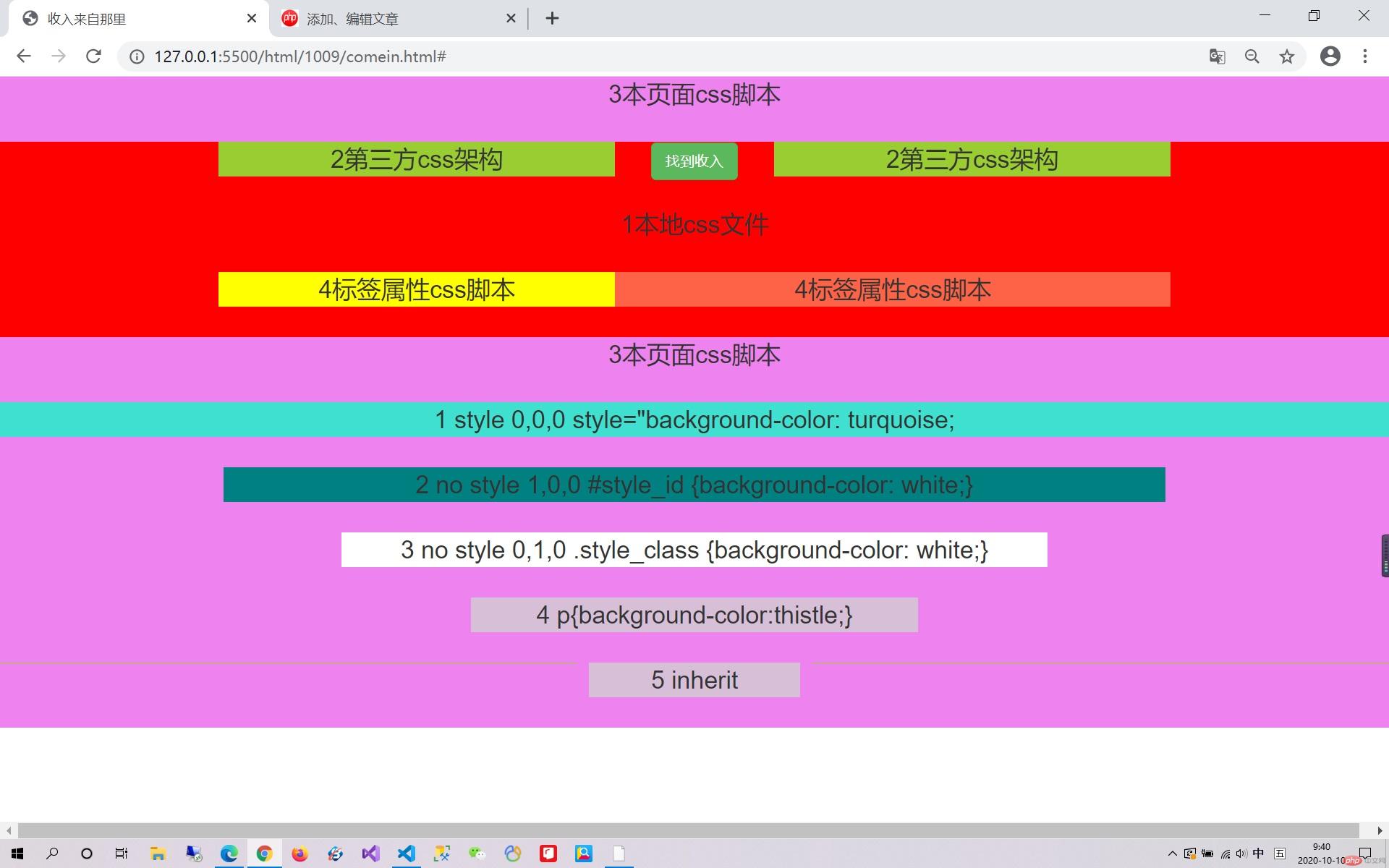
1.效果图

2.代码
2.1 html代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>收入来自那里</title> <!-- 1本地css文件 --> <link rel="stylesheet" href="style.css" /> <!-- 2第三方css架构 --> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous" /> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous" ></script> <!-- 3本页面css脚本 --> <style> header, footer { background-color: violet; } .col-md-5 { background-color: yellowgreen; } .row { height: 8rem; } body { font-size: 3rem; } #style_id { background-color: teal; } .style_class { background-color: white; } p { background-color: thistle; } </style> </head> <body> <header> <div class="header"> <div class="row"> <div class="col-md-12 text-center">3本页面css脚本</div> </div> </div> </header> <main class="backcolor"> <div class="container"> <div class="row"> <div class="col-md-5 text-center">2第三方css架构</div> <div class="col-md-2 text-center"> <button type="button" class="btn btn-lg btn-success" onclick="comein()">找到收入</button> </div> <div class="col-md-5 text-center">2第三方css架构</div> </div> <div class="row"> <div class="col-md-12 text-center">1本地css文件</div> </div> <div class="row"> <!-- 4标签属性css脚本 --> <div class="col-md-5 text-center" style="background-color: yellow">4标签属性css脚本</div> <div class="col-md-7 text-center" style="background-color: tomato">4标签属性css脚本</div> </div> </div> </main> <footer> <div class="footer"> <div class="row"> <div class="col-md-12 text-center">3本页面css脚本</div> </div> <div class="row"> <div class="col-md-12 text-center" style="background-color: turquoise"> 1 style 0,0,0 style="background-color: turquoise; </div> </div> <div class="row"> <div class="col-md-2"></div> <div class="col-md-8 text-center" id="style_id">2 no style 1,0,0 #style_id {background-color: white;}</div> <div class="col-md-2"></div> </div> <div class="row"> <div class="col-md-3"></div> <div class="col-md-6 text-center style_class">3 no style 0,1,0 .style_class {background-color: white;}</div> <div class="col-md-3"></div> </div> <div class="row"> <div class="col-md-4"></div> <div class="col-md-4 text-center"><p>4 p{background-color:thistle;}</p></div> <div class="col-md-4"></div> </div> <div class="row"> <div class="col-md-5"></div> <div class="col-md-2 text-center"><p>5 inherit</p></div> <div class="col-md-5"></div> </div> </div> </footer> <script> function comein() { alert("谢谢你,找到了吧!"); } </script> </body></html>
2.2 style 代码
main.backcolor { background-color: red;}
3.谢谢老师的认真讲解
老师应该也找到收入了吧,嘻嘻!