HTML常用元素介绍
HTML表单元素介绍
表单的元素只有一个
<form>,表单控件的元素根据类型不同有多个。
表单元素<form>的常用属性
| 属性 | 描述 |
|---|---|
action |
表示表单提交的url地址(处理表单提交的脚本) |
method |
表单提交的类型,有GET和POST两种类型: GET: 默认提交类型,表单数据以查询字符串形式附加到 URL上。POST: 请求内容在请求体中请求类型属性action的取值; |
enctype |
设置表单提交的编码方式分为三种:multipart/form-data不对字符编码,用于发送二进制的文件,其他两种类型不能用于发送文件;text/plain用于发送纯文本内容,空格转换为 “+” 加号,不对特殊字符进行编码,一般用于email之类的;application/x-www-form-urlencoded,在发送前会编码所有字符,即在发送到服务器之前,所有字符都会进行编码 |
name |
表单的唯一名称,与id同义,标识元素:与id一样,用来唯一标识该表单元素,绑定元素:用于表单元素form属性,用来绑定所属表单,访问元素:用来快捷访问内部控件元素,如form input value |
targer |
打开请求url的方式,_self 默认值 当前窗口打开,_blank 新窗口打开提交的url,_parent 父窗口打开提交的url地址, _top 顶层窗口打开提交的url |
表单控件元素<input>
常用属性
| 属性 | 描述 |
|---|---|
type |
控件类型 如文本框 复选框 |
name |
请求参数的名称,对应于脚本处理的变量名 |
value |
请求参数的值,对应脚本处理的变量值,使用预定义值控件无效 |
form |
控件所属的表单 |
placeholder |
仅限输入框text和password,输入框的提示信息 |
list |
仅限输入框text和password,下拉框智能提示 |
autocomplate |
仅限输入框text/password,自动完成(历史记录) |
maxlength |
仅限输入框texe/password,允许输入的最大字符数量 |
checked |
仅限单选框radio,复选框checkbox(布尔属性) |
readonly |
元素只读,但通过javascirpt可修改,(布尔属性) |
disabled |
元素禁用(布尔属性) |
autofocus |
自动获取焦点,一个表单仅限一个控件 |
scr |
仅限图像域images,图像url地址, |
width |
仅限图像域,图像宽度 |
heigh |
仅限图像域,图像高度 |
type类型
| 类型 | 描述 |
|---|---|
<input type="text"> |
单行文本框(默认值) |
<input type="password"> |
密码输入框 |
<input type="radio"> |
单选框 |
<input type="checkbox>"> |
复选框 |
<input type="image"> |
图像域/提交表单 |
<input type="file"> |
文件上传域 |
<input type="hidden"> |
隐藏域 |
HTML新增类型
| 类型 | 描述 |
|---|---|
<input type="email"> |
电子邮件 |
<input type=“”date> |
日期 |
<input type="datetime-local"> |
本地时间 |
<input type="tel"> |
电话 |
<input type=""url> |
url地址 |
<input type="number"> |
数值 |
<input type=""rang> |
范围拖动条 |
<input type="serch"> |
搜索框/移动框 |
<input type="color"> |
拾色器 |
常用事件属性
| 属性 | 描述 |
|---|---|
onfocus |
获取焦点时触发 |
onblur |
失去焦点时触发 |
onchange |
失去焦点,且值发生变化时触发 |
oninput |
值发生变化(不等于失去焦点)时触发 |
onkeydown |
按下键盘时触发 |
onkeyup |
抬起键盘时触发 |
onclick |
鼠标单击时触发 |
onseleck |
选择内容问文本时触发 |
下拉列表书写形式
`<label for="">下拉列表名称</label>
<select name="" id="">
<option value="">名称</option>>
<option value="">名称</option>>
</select>`
其中selected放在option中表示显示默认该行
文本域书写形式
`<label for=""></label>
<textarea name="" id="" cols="30" rows="20"></textarea>`
cols代表30列 rows代表20行
练习部分
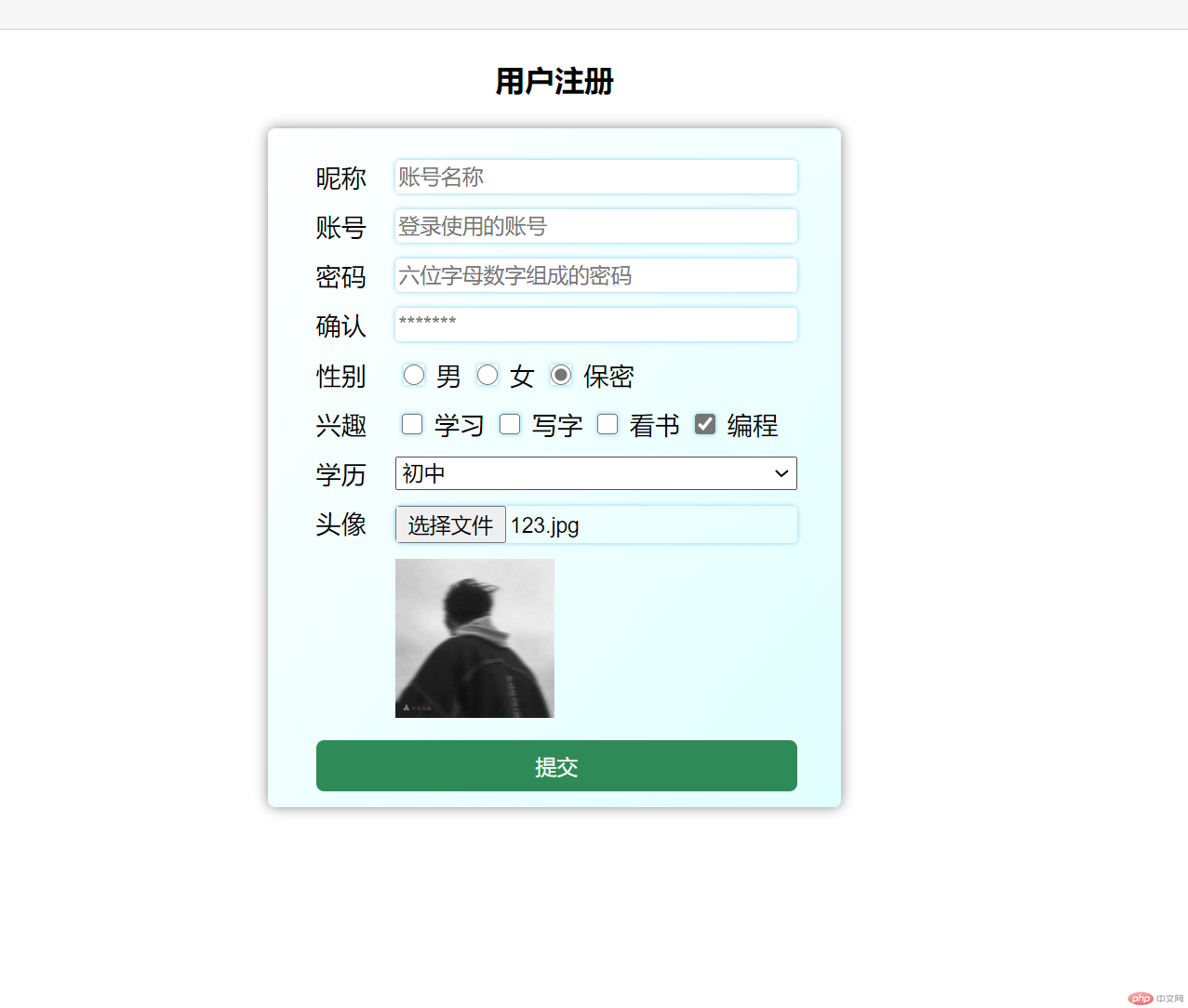
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="学习2.css" /><title>用户注册</title></head><body><h3 class="title">用户注册</h3><formaction="chen.PHP"method="POST"class="register"enctype="multipart/form-data"><label for="5">昵称</label><inputtype="text"id="5"name="user"value=""placeholder="账号名称"requiredonblur="alert(`哈喽`)"/><label for="4">账号</label><inputtype="password"id="4"name="psd1"value=""autofocusplaceholder="登录使用的账号"required/><label for="4">密码</label><inputtype="password"id="4"name="psd1"value=""placeholder="六位字母数字组成的密码"required/><label for="3">确认</label><inputtype="password"id="3"name="psd2"value=""placeholder="*******"required/><!-- 单选框 --><label for="0">性别</label><div><input type="radio" id="2" name="ze" value="ze" /><label for="2">男</label><input type="radio" id="1" name="ze" value="ze" /><label for="1">女</label><input type="radio" id="0" name="ze" value="ze" checked /><label for="0">保密</label></div><!-- 复选框 --><label for="#">兴趣</label><div><input type="checkbox" name="12[]" id="12" value="12[]" /><label for="12">学习</label><input type="checkbox" name="12[]" id="13" value="13[]" /><label for="13">写字</label><input type="checkbox" name="12[]" id="14" value="14[]" /><label for="14">看书</label><input type="checkbox" name="12[]" id="15" value="1515[]" checked /><label for="15">编程</label></div><label for="">学历</label><select name="" id="5"><option value="1">小学</option><option value="2" selected>初中</option><option value="3">高中</option><option value="4">大专</option><option value="5">本科</option></select><label for="user-pic">头像</label><input type="hidden" name="MAX_FILE_SIZE" value="80000" /><input type="file" name="user_pic" id="user-pic" /><div class="user-pic" style="grid-column: 2"></div><button>提交</button></form><script src="图片.js"></script></body></html>
效果图: