html 之表单演示
<!DOCTYPE html><html><head><meta charset="utf-8"><link rel="stylesheet" type="text/css" href="css/style0.css" /><title>会员注册表</title></head><body><h3 class="title">会员注册</h3><form action="check.php" method="POST" class="register" enctype="multipart/form-data"><table style="text-align: right; font-size: 20px;" border="0" width="500" cellspacing="10" cellpadding="5" tex><tr><td><label for="username">用户:</label></td><td style="text-align: left;"><input type="text" id="username" value="" style="width: 350px;height: 30px;"placeholder="请输入6位以上的用户名" /></td></tr><tr><td><label for="email">邮箱:</label></td><td style="text-align: left;"><input type="email" id="email" value="" style="width: 350px;height: 30px;"placeholder="demo@email.com" /></td></tr><tr><td><label for="password">密码:</label></td><td style="text-align: left;"><input type="password" name="password" id="password" style="width: 350px;height: 30px;"required placeholder="6位以上字母和数字" onblur="isEmpty(this)" /></td></tr><tr><td><label for="password2">确认:</label></td><td style="text-align: left;"><input type="password" name="password2" id="password2" style="width: 350px;height: 30px;"required placeholder="与上面保持一致" onblur="isEmpty(this)" /></td></tr><tr><td><label for="secret">性别:</label></td><td style="text-align: left;"><input type="radio" name="secret" id="male" value="male" /><label for="male">男性</label><input type="radio" name="secret" id="female" value="female" /><label for="female">女性</label><input type="radio" name="secret" id="secret" value="secret" checked /><label for="secret">保密</label></td></tr><tr><td><label for="#">爱好:</label></td><td style="text-align: left;"><input type="checkbox" name="hoppy[]" id="yx" value="yx" checked /><label for="yx">游戏</label><input type="checkbox" name="hoppy[]" id="ly" value="yx" /><label for="ly">旅游</label><input type="checkbox" name="hoppy[]" id="sy" value="yx" checked /><label for="sy">摄影</label><input type="checkbox" name="hoppy[]" id="xs" value="yx" /><label for="xs">写生</label></td></tr><tr><td><label for="edu">学历:</label></td><td style="text-align: left;"><select name="edu" id="edu" style="width: 100px;height: 30px;"><option value="1">小学</option><option value="2">初中</option><option value="3">高中</option><option value="4" selected>大专</option><option value="5">本科</option></select></td></tr><tr><td><label for="user-pic">头像:</label></td><td style="text-align: left;"><input type="hidden" name="MAX_FILE_SIZE" value="80000" /><input type="file" name="user_pic" id="user-pic" /><div class="user-pic" style="grid-column: 2"></div></td></tr><tr><td><label for="user-resume">简历:</label></td><td style="text-align: left;"><input type="hidden" name="MAX_FILE_SIZE" value="100000" /><input type="file" name="resume" id="user-resume" /><div class="user-resume" style="grid-column: 2"></div></td></tr><tr><td ><label for="comment">备注:</label></td><td style="text-align: left;"><textareaname="comment"id="comment"cols="47"rows="8"placeholder="不能超过150字"oninput="show(this)"onselect="this.style.color='red'"></textarea><!-- <span class="tips">还能输入 <em>40</em>个字</span> --></td></tr></table><div style="text-align: center;"><button style="width: 150px; ">注册</button><button style="width: 150px;" type="reset">重置</button></div></form><script src="js/demo4.js" type="text/javascript" charset="utf-8"></script></body></html>
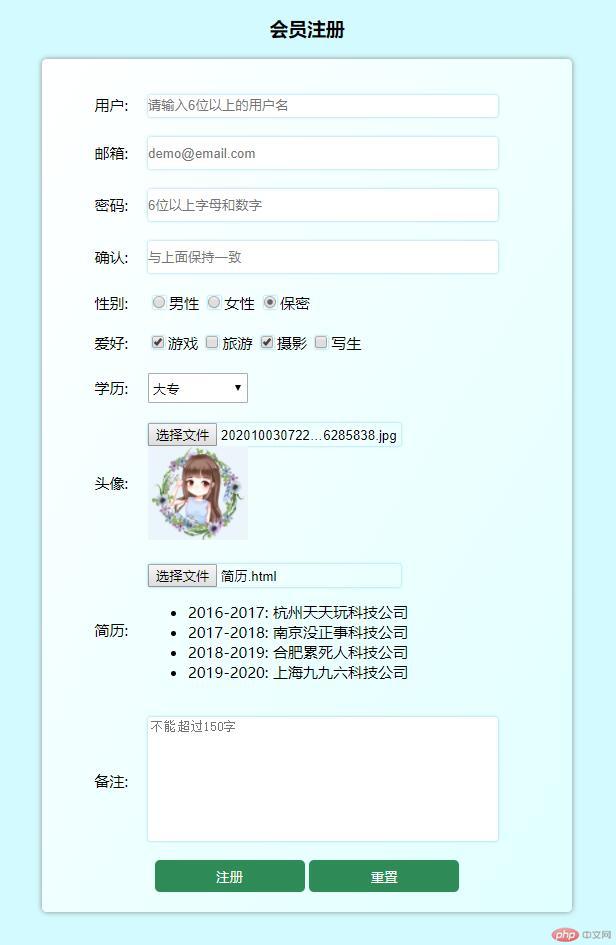
效果图如下: