语义化结构元素的种类与用途,实例演示
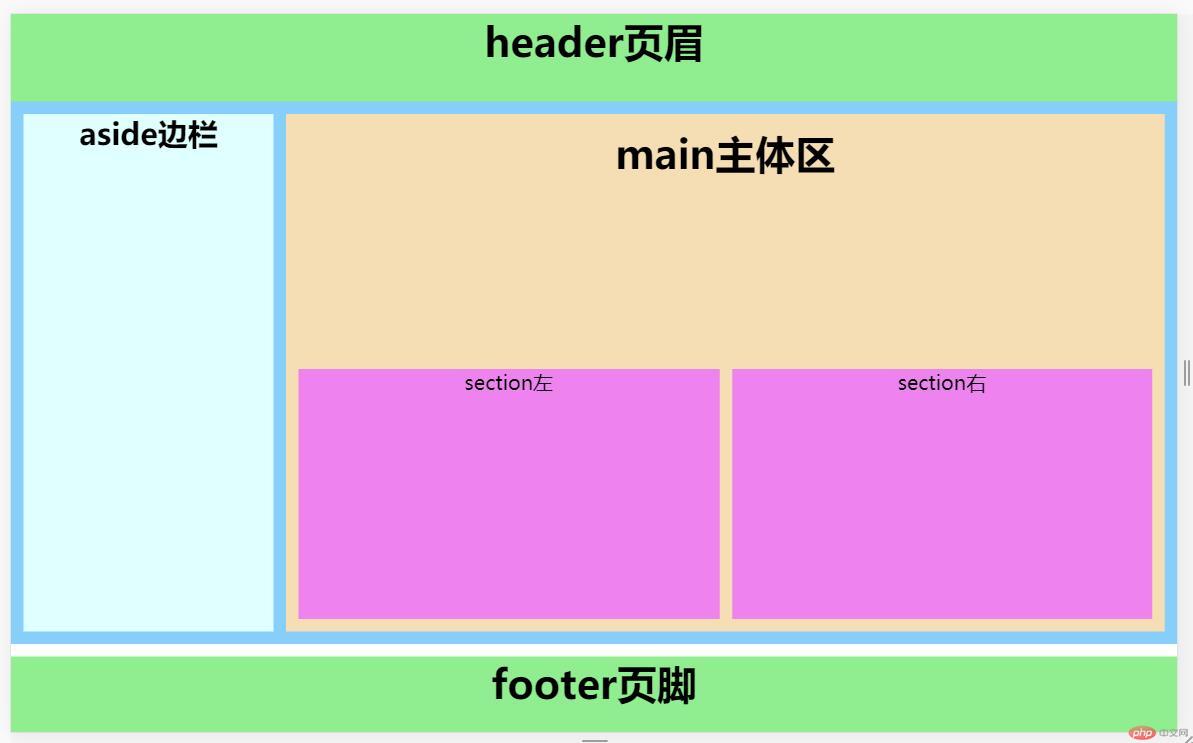
效果展示:
HTML
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="css/yyhjg.css" /><title>理解语义化结构元素的种类与用途,实例演示</title></head><body><!-- 页眉 --><header><h1>header页眉</h1></header><div class="container"><!-- 边栏 --><aside><h1>aside边栏</h1></aside><!-- 主体区 --><main><h1>main主体区</h1><div><section>section左</section><section>section右</section></div></main></div><!-- 页脚 --><footer><h1>footer页脚</h1></footer></body></html>
css
* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;display: grid;grid-template-rows: 60px 1fr 60px;gap: 10px;}header,footer {height: 80px;background-color: lightgreen;text-align: center;}.container {display: grid;grid-template-columns: 200px 1fr;gap: 10px;padding: 10px;background-color: lightskyblue;}.container > aside {background-color: lightcyan;text-align: center;}.container > main {display: grid;grid-template-rows: 1fr 200px;background-color: wheat;text-align: center;padding: 10px;}.container > main > div {display: grid;grid-template-columns: 1fr 1fr;gap: 10px;}main div section {background-color: violet;}