markdown语法以及语义化的结构元素
1、标题和段落
1.1 标题
标题用#标记,#的数量代表标题的等级
1.2 段落
html是超文本标记语言
markdown是超轻量级的标记语言
2、列表
有序列表
1、早上
2、中午
3、晚上
无序列表
- 前端
- html
- css
- javescript
- 后端
- php
- phthon
- java
3、引用
2020年09月28日
第十三期培训。
第一堂作业
4、代码块
单行代码
<?php include "header.php" /?>
多行代码
<!doctype html><html><head></head><body></body></html>
$name='admin';
# git初始化git init# 提交git commit -m 20:46
5、链接
只显示文本
全显示
只显示链接
php中文网 https://www.php.cn/
6、图片

7、表格
| 姓名 | 年龄 | 性别 |
|---|---|---|
| weiguang | 25 | 男 |
8、元素的种类
| 序号 | 元素种类 | 描述 | 举例 |
|---|---|---|---|
| 1 | 结构元素 | 布局 | <header><main><nav> |
| 2 | 文本元素 | 内容 | <p><addr><strong> |
| 3 | 链接元素 | 页面跳转 | <a></a> |
| 4 | 列表元素 | 关联数据 | <ul></ul> <ol></ol> <li></li> |
| 5 | 表格元素 | 数据格式化 | <table></table><tr></tr> <td></td> <tbody></tbody> |
| 6 | 表单元素 | 前后端交互 | <from></from> <input> |
| 7 | 其他元素 | 不常用 | <video></video> <iframe> |
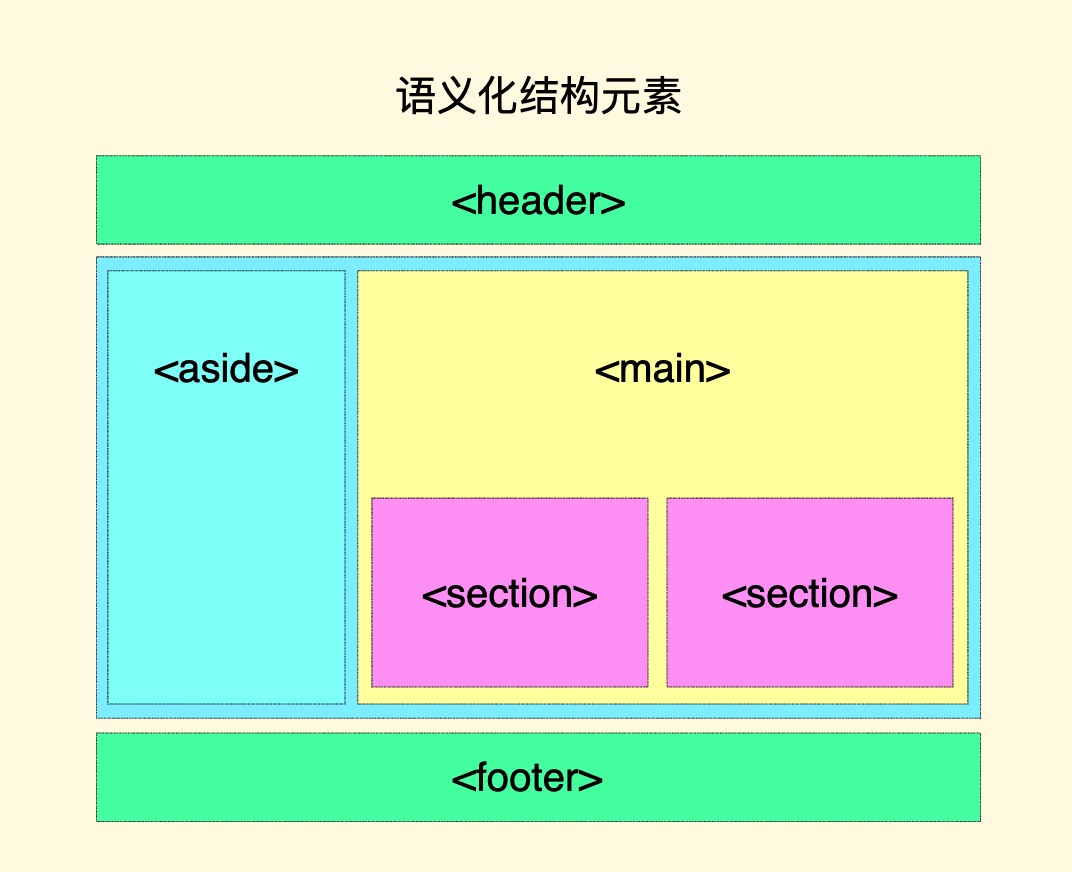
9、语义化结构元素
常用标签
| 序号 | 标签 | 名称 | 描述 |
|---|---|---|---|
| 1 | h1-h6 | 标题 | 通常用来划分或标注内容中的文本段落 |
| 2 | header | 页眉 | 一般是由导航、logo等元素组成 |
| 3 | footer | 页脚 | 一般是由友情链接,联系方式,备案号,版权等信息组成 |
| 4 | nav | 导航 | 导航通常是由一个或多个链接标签<a>标签组成 |
| 5 | main | 主体 | 展示页面的主体内容,建议一个页面只出现一次 |
| 6 | article | 文档 | 本义是文档,实际上可以充当其他内容的容器 |
| 7 | aside | 边栏 | 与主体无关的信息(广告位, 相关推荐, 阅读排行等) |
| 8 | section | 区块 | 文档或主体中的通用小组件 |
| 9 | div | 容器 | 本身无任何语义,通过它的属性来描述用途 |
10、布局效果

11、html布局代码
<!doctype html><html><head><meta charset='utf-8'><title>语义化元素</title><link rel="stylesheet" href="demo/1.css"></head><body><!-- 页眉 --><header><h1><header></h1></header><div class="container"><!-- 边栏 --><aside><h1><header></h1></aside><!-- 主体区 --><main><h1><main></h1><div><section><h1><section></h1></section><section><h1><section></h1></section></div></main></div><!-- 页脚 --><footer><h1><footer></h1></footer></body></html>
12、css代码(1.css)
* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;display: grid;grid-template-rows: 60px 1fr 60px;gap: 10px;}header,footer {height: 80px;background-color: lightgreen;text-align: center;}.container {display: grid;grid-template-columns: 200px 1fr;gap: 10px;padding: 10px;background-color: lightskyblue;}.container > aside {background-color: lightcyan;text-align: center;}.container > main {display: grid;grid-template-rows: 1fr 200px;background-color: wheat;text-align: center;padding: 10px;}.container > main > div {display: grid;grid-template-columns: 1fr 1fr;gap: 10px;}main div section {background-color: violet;}

