
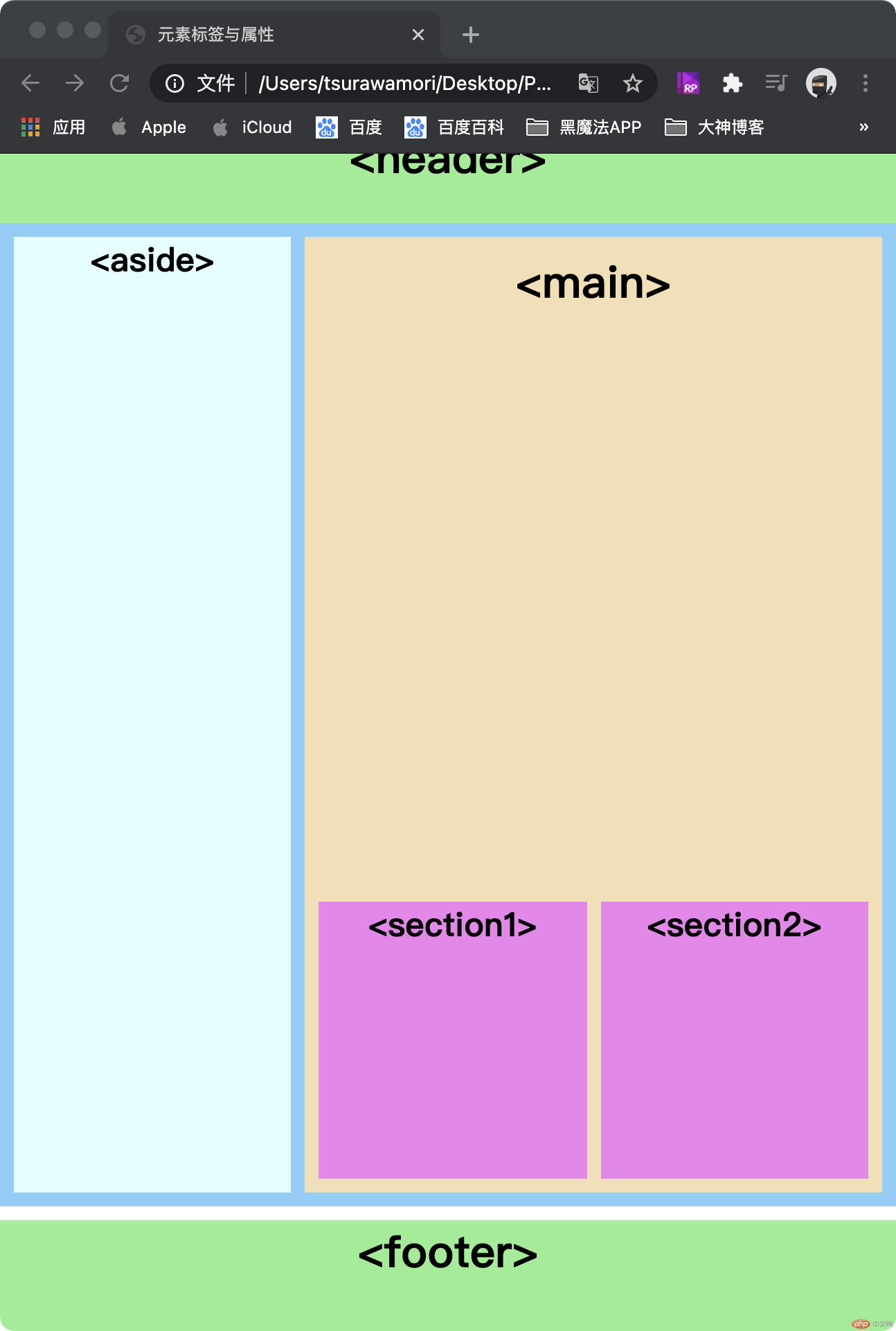
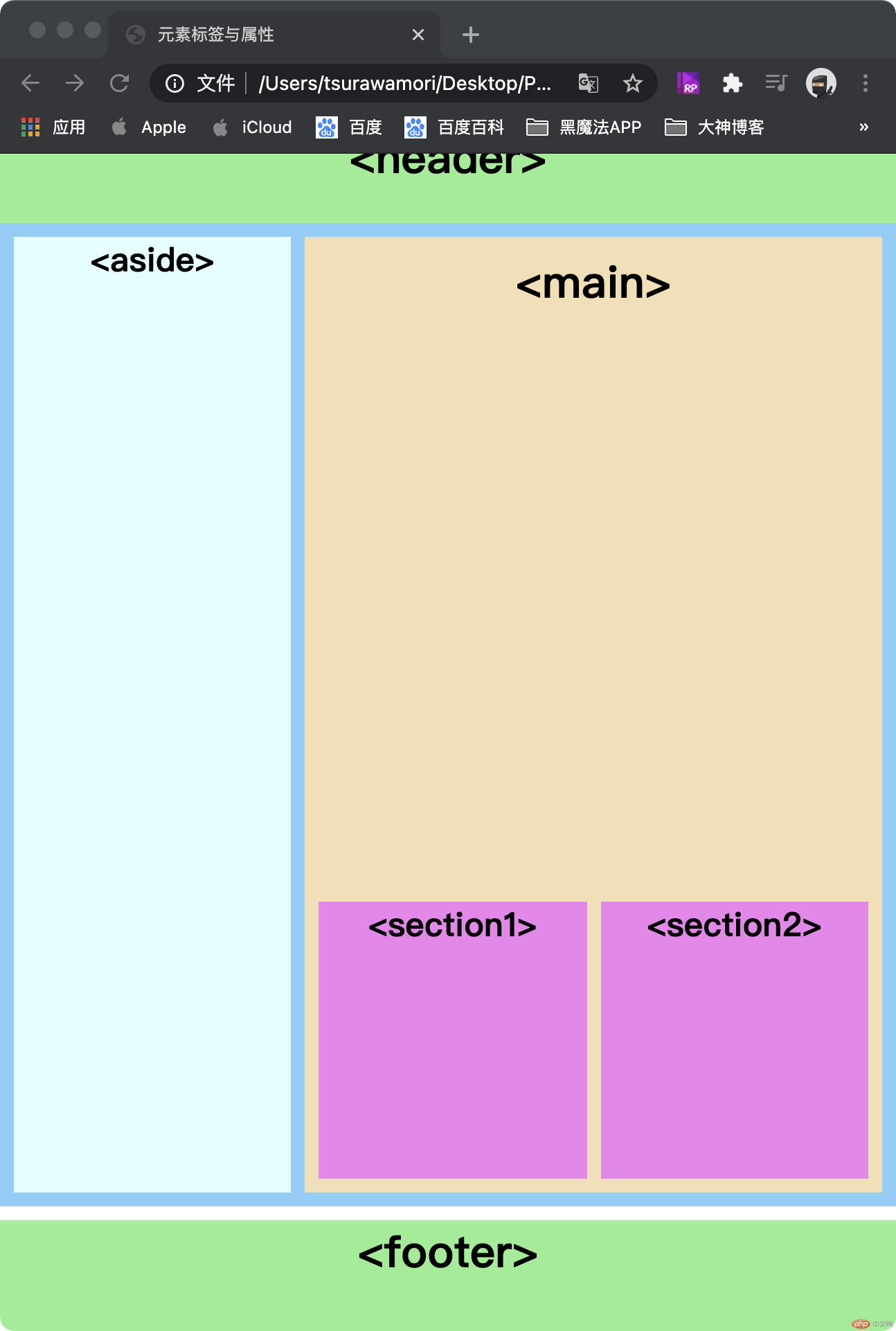
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>元素标签与属性</title> <link rel="stylesheet" href="css/demo1.css" /> </head> <body> <!-- 页眉 --> <header> <h1><header></h1> </header> <div class="container"> <!-- 边栏 --> <aside> <h1><aside></h1> </aside> <main> <h1><main></h1> <div> <section> <h1><section1></h1> </section> <section> <h1><section2></h1> </section> </div> </main> </div> <footer> <h1><footer></h1> </footer> </body></html>