JS事件操作
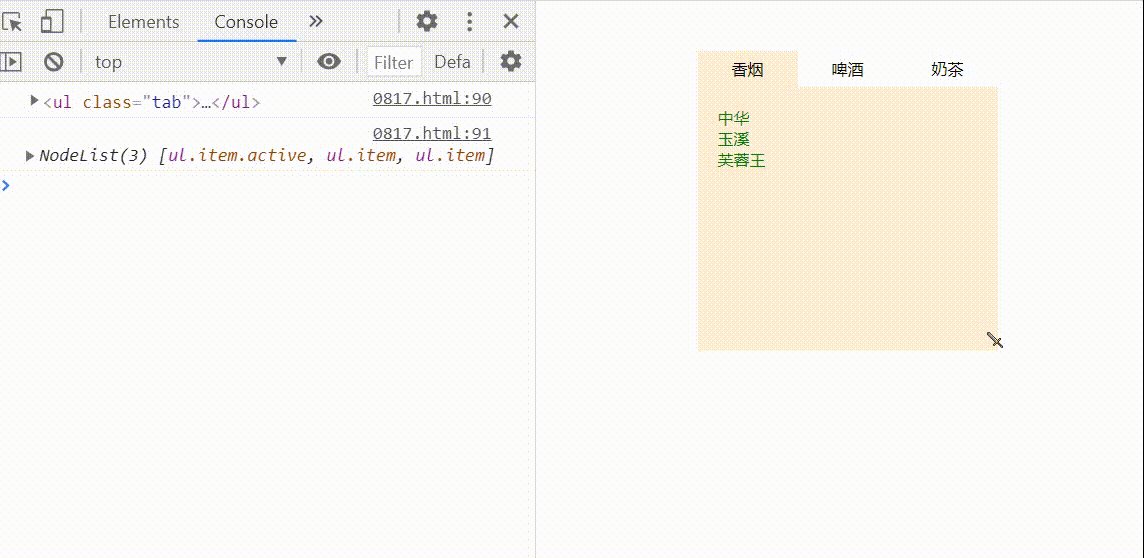
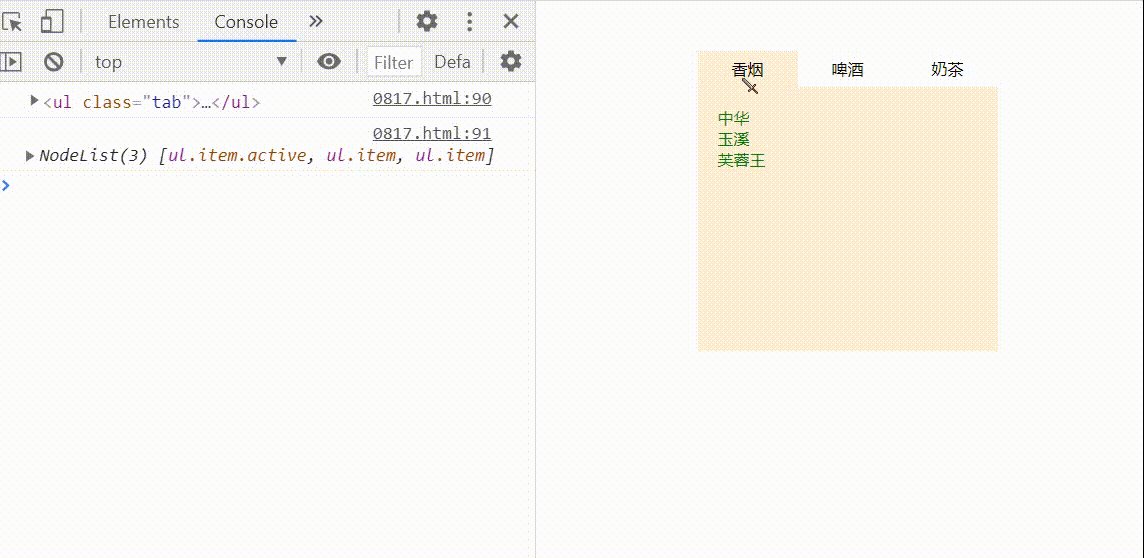
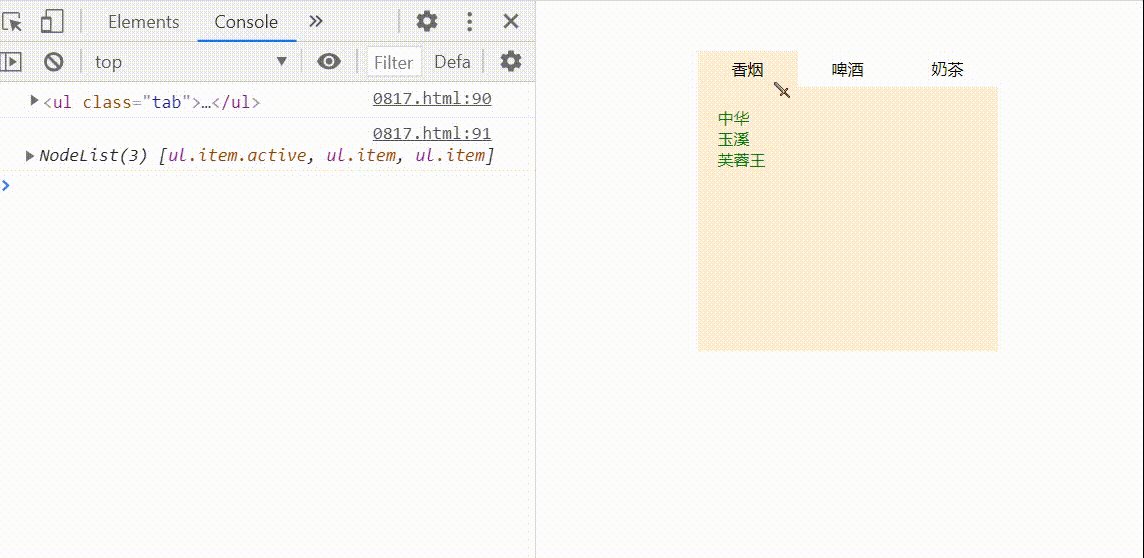
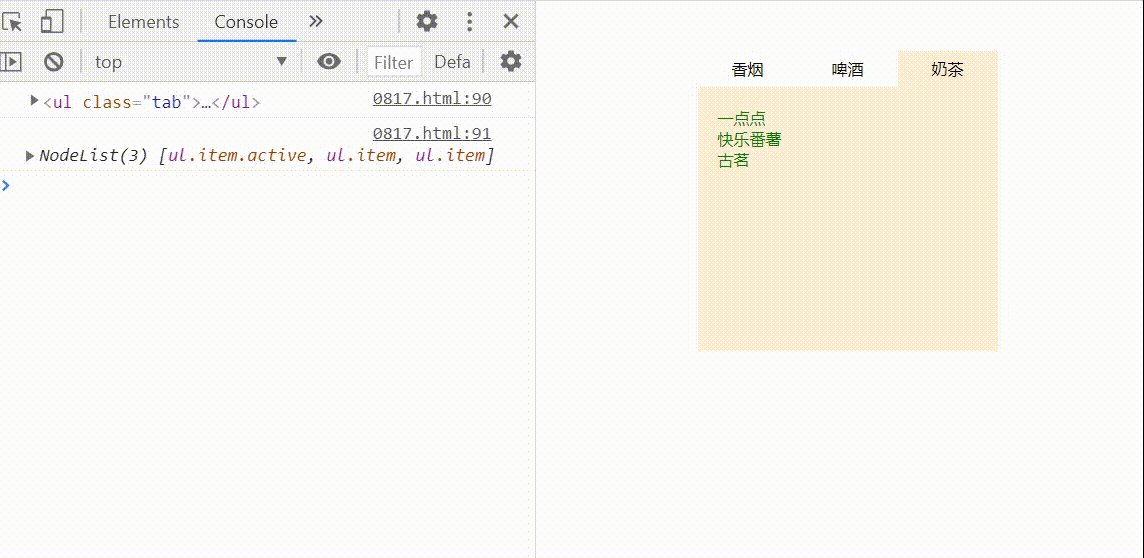
选项卡
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选项卡案例</title><style>* {padding: 0;margin: 0;}a {text-decoration: none;color: green;}li {list-style-type: none;}.tab {height: 36px;display: flex;}.tabs {width: 300px;height: 300px;margin: auto;margin-top: 50px;background-color: papayawhip;display: flex;flex-direction: column;}.tab li {flex: auto;text-align: center;line-height: 36px;background-color: white;}.tab li.active {background-color: papayawhip;}.item {padding: 20px;display: none;}.item.active {display: block;}</style></head><body><div class='tabs'><!-- 导航区 --><ul class="tab"><li class="active" data-index="1">香烟</li><li data-index="2">啤酒</li><li data-index="3">奶茶</li></ul><!-- 详情区 --><ul class="item active" data-index="1"><li><a href="">中华</a></li><li><a href="">玉溪</a></li><li><a href="">芙蓉王</a></li></ul><ul class="item" data-index="2"><li><a href="">百威</a></li><li><a href="">喜力</a></li><li><a href="">青岛</a></li></ul><ul class="item" data-index="3"><li><a href="">一点点</a></li><li><a href="">快乐番薯</a></li><li><a href="">古茗</a></li></ul></div><script>var tab = document.querySelector(".tab");var items = document.querySelectorAll(".item");console.log(tab);console.log(items);tab.addEventListener("mouseover", function (ev) {// 先消除之前active样式ev.currentTarget.childNodes.forEach(function (item) {if (item.nodeType === 1) item.classList.remove("active");});// 给事件触发者添加样式ev.target.classList.add("active");// 再清除详情区样式items.forEach(function (item) {// 先清除详情区样式item.classList.remove("active");// 判断自定义属性,相等的情况下显示详情区if (ev.target.dataset.index === item.dataset.index) {item.classList.add("active");}});// 显示相应详情区})</script></body></html>

懒加载
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片懒加载</title></head><body><div class="container"><img src="imgs/01.jpg" alt="" data-src="imgs/02.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/03.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/04.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/05.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/06.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/07.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/02.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/03.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/04.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/05.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/06.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/07.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/02.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/03.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/04.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/05.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/06.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/07.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/02.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/03.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/04.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/05.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/06.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/07.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/02.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/03.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/04.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/05.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/06.jpg"><img src="imgs/01.jpg" alt="" data-src="imgs/07.jpg"></div><script>var imgs = document.querySelectorAll(".container>img");window.addEventListener("scroll", function () {// 获取文档高度var clientHeight = document.documentElement.clientHeight;// 获取文档的滚动高度var scroll = document.documentElement.scrollTop;// console.log(imgs);imgs.forEach(function (item) {if (item.offsetTop <= clientHeight + scroll) {item.src = item.dataset.src;}});});</script></body></html>

轮播图
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>轮播图案例</title><style>ul,li {margin: 0;padding: 0;list-style: none;}.box {position: relative;width: 800px;height: 400px;margin: 10px auto;padding-top: 50px;overflow: hidden;}.box .slider {width: 800px;height: 400px;float: left;}.box .point-list {position: absolute;left: 50%;margin-left: -38px;top: 420px;}.box .point-list .point {display: inline-block;width: 12px;height: 12px;margin: 0 5px;background-color: white;border-radius: 100%;}.box .point-list .point.active {background-color: #666666;}.box .point-list .point:hover {cursor: pointer;}.skip {position: absolute;top: 220px;display: inline-block;margin: 10px;padding-bottom: 3px 5px;width: 40px;height: 40px;text-align: center;line-height: 40px;background-color: lightslategray;color: white;opacity: 0.4;font-size: 36px;border-radius: 50%;}.box .next {right: 0;}.box .skip:hover {cursor: pointer;opacity: 0.7;color: black;}.container {width: 4800px;position: absolute;left: -800px;overflow: hidden;}</style></head><body><div class="box"><div class='container'><img src="/0817/imgs/07.jpg" alt=" " data-index="4" class="slider"><img src="/0817/imgs/03.jpg" alt=" " data-index="1" class="slider"><img src="/0817/imgs/08.jpg" alt=" " data-index="2" class="slider"><img src="/0817/imgs/06.jpg" alt=" " data-index="3" class="slider"><img src="/0817/imgs/07.jpg" alt=" " data-index="4" class="slider"><img src="/0817/imgs/03.jpg" alt=" " data-index="1" class="slider"></div><div class="point-list"></div><span class="skip prev"><</span><span class="skip next">></span></div><script>// 图片divvar div = document.querySelector(".container");// 获取按钮var next = document.querySelector(".next");var prev = document.querySelector(".prev");// 获取小圆点父级var pointlist = document.querySelector(".point-list");// 获取整个的divvar box = document.querySelector(".box");var index = 1;// 生成小圆点for (var i = 0; i < 4; i++) {var span = document.createElement("span");// 添加样式和自定义属性span.classList.add("point");span.dataset.index = i + 1;// 默认第一个高亮if (span.dataset.index == 1) {span.classList.add("active");}pointlist.appendChild(span);}// 判断小圆点显示函数function navmove() {for (var i = 0; i < span.length; i++) {span[i].classList.remove("active");}if (index >= 5) {span[index - 5].classList.add("active");} else if (index <= 0) {span[index + 3].classList.add("active");} else {span[index - 1].classList.add("active");}}// 获取样式属性function getStyle(obj, attr) {if (obj.currentStyle) {return obj.currentStyle[attr];} else {return getComputedStyle(obj, null)[attr];}}// 运动速度函数function animate(obj) {clearInterval(obj.timer);obj.timer = setInterval(function () {var a = parseInt(getStyle(div, "left"));var speed = ((-800 * index) - a) / 8;speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);// console.log(speed);if (a === (-800 * index)) {clearInterval(obj.timer);} else {div.style.left = a + speed + "px";}}, 30);}// 给小圆点绑定是点击事件var span = document.querySelectorAll(".point");pointlist.addEventListener("click", function (ev) {index = ev.target.dataset.index;if (ev.target.dataset.index) {// 调用运动函数animate(span);navmove();}})// 上一页点击事件prev.addEventListener("click", function () {index--;console.log(index);animate(prev);// 判断是否到头,到头重新定位if (index === -1) {div.style.left = "-3200px";index = 3;}navmove();});// 下一页点击事件next.addEventListener("click", function () {index++;animate(next);// 判断是否到头,到头重新定位if (index === 6) {div.style.left = "-800px";index = 2;}navmove();});// 自动播放function time() {index++;animate(next);if (index === 6) {div.style.left = "-800px";index = 2;}navmove();}var int = setInterval(time, 2000)// 鼠标移入停止播放box.addEventListener("mouseover", function () {clearInterval(int);console.log(100);})// 鼠标移出重新播放box.addEventListener("mouseout", function () {int = setInterval(time, 2000);})</script></body></html>

总结
1.轮播图的滑动效果弄了好久才勉强满意 -_-||
2.对于js的事件操作更清楚了些

