做一个计算年龄的小程序
1.创建控制器及视图
我这里在Controllers目录下手动创建了一个名为Myage的控制器,因为要传参的缘故,使用了Http\Request的类,接着写一个index()的方法,渲染至视图。
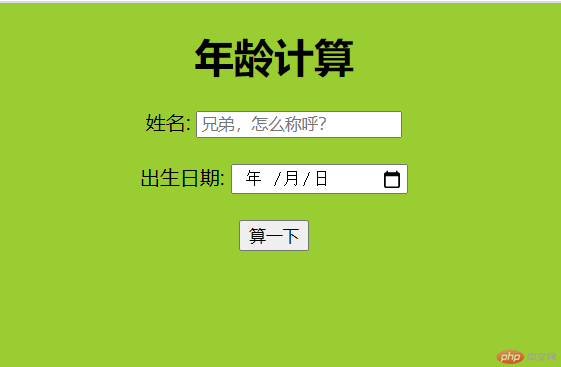
在resources\views\路径下创建了一个名为myage.blade.php的文件,里面内容是一个姓名和出生日期的表单,代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>年龄计算</title></head><body style="width:60%;text-align: center;margin-left: auto;margin-right: auto;background-color: yellowgreen;"><h1>年龄计算</h1><form id='info' action="./compute.cn" method="get"><div><span>姓名:</span><input type="text" name= 'name' id= 'name' placeholder='兄弟,怎么称呼?' required></div><br /><div><span>出生日期:</span><input type="date" name= 'born' id='born' placeholder='出生年月' required></div><br/><input type="submit" id='tijiao' value="算一下"></form></body></html>
2.写一个路由
Route::get(‘/age.html’,’Myage@index’);
这样,浏览器访问域名/age.html就可以访问Myage控制器的index方法了,并自动渲染到myage视图
效果如下:
3.再在Myage控制器中写一个方法,我这里写了一个compute方法
这个方法主要任务是接受表单传过来的值,然后经过php一顿操作,得到了一个返回姓名、出生日期、年龄(天数)的data数组,代码如下:
public function compute(Request $request){date_default_timezone_set('PRC');$data['name'] = $request->input('name');//称呼$borndate = $request->input('born') ?date_create($request->input('born')):date_create('1989-1-1') ;//出生年月格式化成date对象$data['borndate'] =$request->input('born');//原始的出生年月字段$data['age'] = date_diff($borndate,now())->format("%a");//差值转换成天数return view('compute',$data);}
4.然后再写compute.blade.php这个视图文件
这个视图文件主要是用一个弹窗显示当前的年龄值,然后根据出生日期的不同个性化的一些回复。代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>年龄计算</title></head><body style="width:60%;text-align: center;margin-left: auto;margin-right: auto;background-color: yellowgreen;"><h1>年龄计算</h1><form id='info' action="./compute.cn" method="get"><div><span>姓名:</span><input type="text" name= 'name' id= 'name' placeholder='兄弟,怎么称呼?' value= "{{$name}}"required></div><br /><div><span>出生日期:</span><input type="date" name= 'born' id='born' placeholder='出生年月' value= "{{$borndate}}" required></div><br/><input type="submit" id='tijiao' value="算一下"></form><script>@if($age>365*18)let year = Math.floor({{$age}}/365);alert("{{$name}}同志:您今年已经"+year+"岁了");@elseif($age>365)let year = Math.floor({{$age}}/365);alert("{{$name}}小朋友:您今年已经"+year+"岁了");@elseif($age>30)let month = Math.floor({{$age}}/30);alert("{{$name}}宝贝:你已经"+month+"个月了哦");@elsealert("经鉴定,刚满{{$age}}天!");@endif</script></body></html>
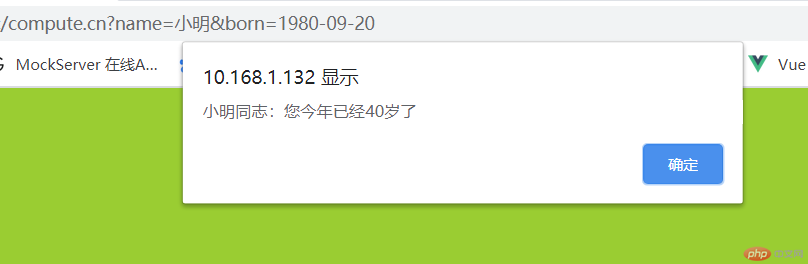
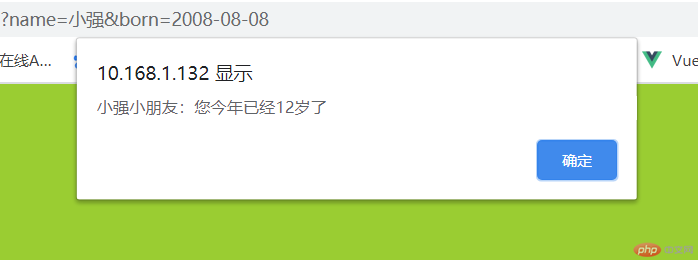
这个视图文件里面用了模板输出,用了if/else的语法,用天数做参数对年龄进行了判断,主要区分18岁、1岁、30天几个特殊段进行了判断,输出不一样的交互内容。
4.再写一个路由
更新routes\web.php文件,添加一行,Route::get('/compute.cn','Myage@compute');
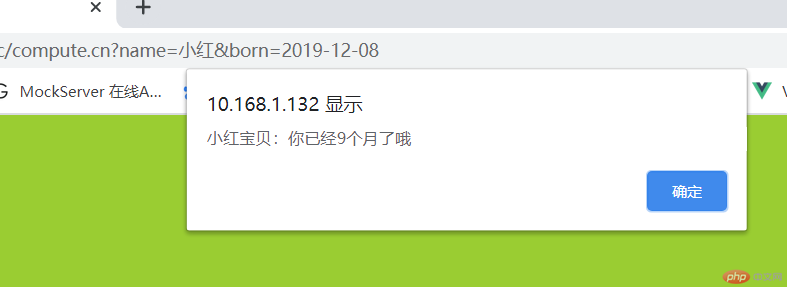
5.测试
- 小明 1980-09-20

- 小强 2008-08-08

- 小红 2019-12-08

- 小刚 2020-08-18

经测试,功能没有问题。laravel的控制器\视图及路由的简单演示程序-年龄计算完成。

