主要内容:
- 原生根据锚点来做路由(锚点、内容、内容与锚点匹配)
- vue中来实现
- 导航(锚点)- router-link组件实现
- 内容模板 - template实现
- 匹配 - VueRouter对象数组来实现
- 然后挂载实现即可,简洁很多
1. 路由的原理
- 内容部分
- 匹配机制部分
- 锚点+内容匹配+渲染到前端
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>路由的原理</title></head><body><a href="#1">故事1</a><a href="#2">故事2</a><a href="#3">故事3</a><!-- 根据路由/锚点的不同, 显示不同的内容 --><div id="app"></div><!-- 404,没有内容的情况下出现。但目前是隐藏的 --><div id="page404" style="display: none;">这个故事被狗吃了</div><script>// 原生的SPA(单页面应用)的路由实现方式// 基于锚点实现// (一)路由的原理:// 实现不刷新页面,就可以动态实现数据的加载,达到SPA的效果// window.location.hash: 获取url中的锚点: #以后面的内容// console.log(window.location.hash);// console.log(document.querySelector("a:first-of-type").href.substr(-2));// console.log(document.querySelector("a:nth-of-type(2)").href.substr(-2));// console.log(document.querySelector("a:last-of-type").href.substr(-2));// window.addEventListener("hashchange", () => console.log("hash变化了"));// (二)路由的实现// 1 创建dom节点,(内容部分)const app = document.querySelector("#app");const div1 = document.createElement("div");div1.innerHTML = "1. 困在系统里的外卖骑手,需要的不只是多等五分钟";const div2 = document.createElement("div");div2.innerHTML = "2. 25岁裸辞到海南冲浪,30岁和王一博上综艺";const div3 = document.createElement("div");div3.innerHTML = "3. 给莫迪留了一烂摊子!抢下中国的高铁项目遥遥无期";// 2. 并注册到路由表中(对应部分)// 路由表const routeTable = {1: div1,2: div2,3: div3,};// 3. 生成路由(功能实现 - 锚点+内容匹配+渲染到前端)function route(container) {// 1: 获取到路由let num = window.location.hash.substr(1);console.log(num);// 2. 默认路由,默认为1num = num || 1;console.log(num);// 3. 根据路由表获取对应的内容(内容实现机制)let content = routeTable[num];// 4. 如果路由表不存在指定的内容,获取到404的页面if (!content) content = document.querySelector("#page404");content.style.display = "block";// 5. 先将这个容器清空container.innerHTML = null;// 6. 将路由对应的页面渲染到指定的容器中(渲染到前端)container.appendChild(content);}// 路由的初始化/显示默认页面route(app);// 监听路由的变化/ 监听的锚点的变化(监听并操作)window.addEventListener("hashchange", () => route(app));</script></body></html>
2. vue路由实现
- router-link组件生成导航
- 通过template做内容模版
- VueRouter对象数组将导航(锚点)和内容匹配
在vue实例中挂载。整体更为简洁
需要先到官网去下载对应的js包

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="../lib/vue.js"></script><!-- 路由包 --><script src="../lib/vue-router-dev/dist/vue-router.js"></script><title>Vue路由的原理</title></head><body><div class="app"><!-- 1. 使用router-link组件来生成导航<a></a> --><router-link to="/news1">新闻1</router-link><router-link to="/news2">新闻2</router-link><router-link to="/news3">新闻3</router-link><!-- 2. 路由内容的渲染 --><router-view></router-view></div><script>const news1 = {template: "<p>1. 困在系统里的外卖骑手,需要的不只是多等五分钟</p>",};const news2 = {template: "<p>2. 25岁裸辞到海南冲浪,30岁和王一博上综艺</p>",};const news3 = {template: "<p>3. 给莫迪留了一烂摊子!抢下中国的高铁项目遥遥无期</p>",};// 注册路由const router = new VueRouter({// 配置routes: [// 是一个对象数组,每个对象对应一个路由{ path: "/news1", component: news1 },{ path: "/news2", component: news2 },{ path: "/news3", component: news3 },],});// vue实例const vm = new Vue({// 将路由注册到挂载点中// 当属性名与变量同名,只需要写一个router,}).$mount(".app");</script></body></html>
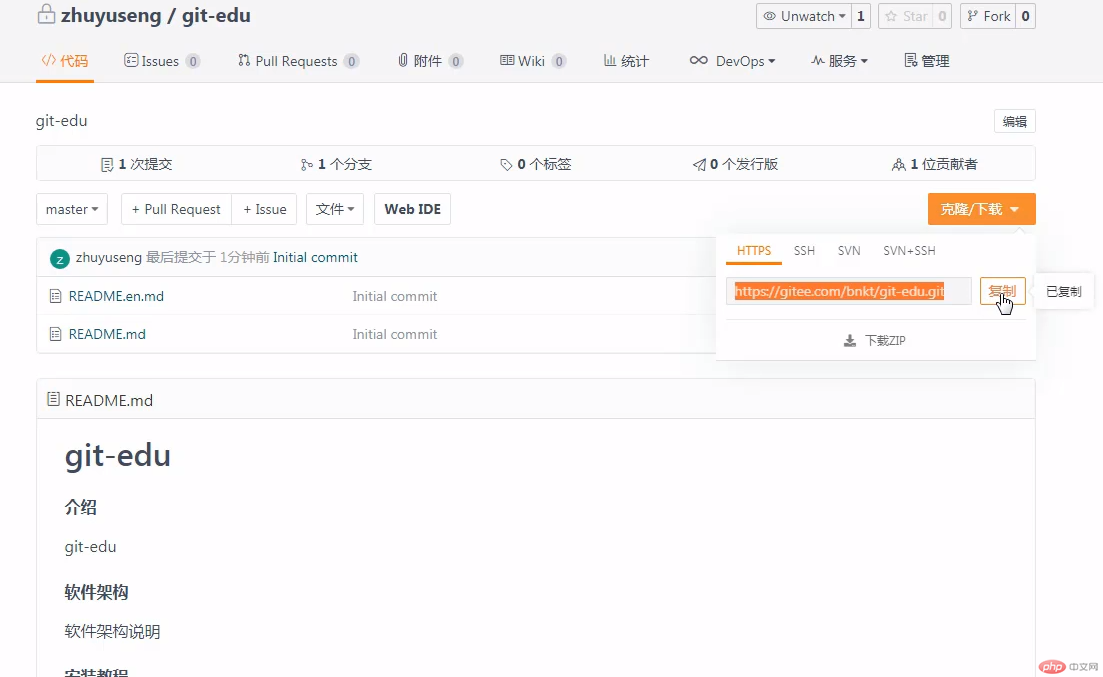
3. 通过git来管理代码版本
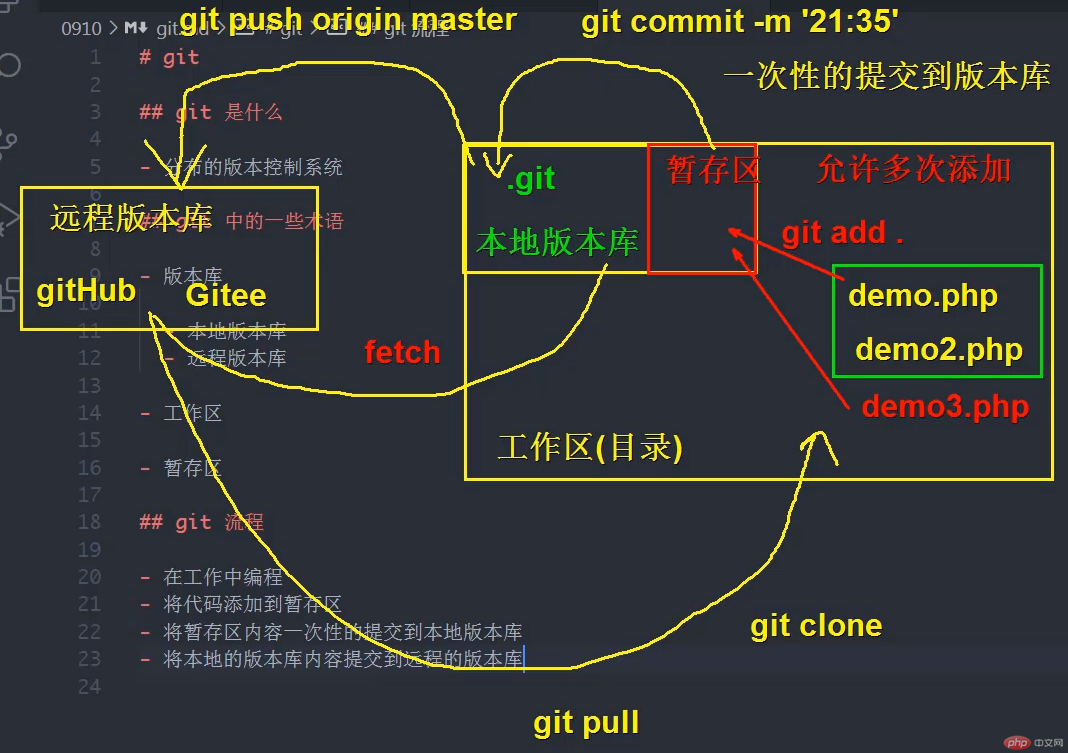
3-1. git 是什么
- 分布的版本控制系统
3-2. git 中的一些术语
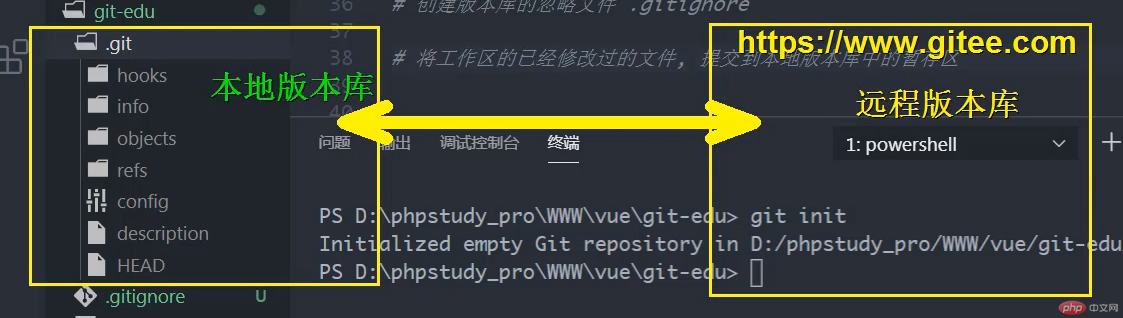
版本库
- 本地版本库
- 远程版本库
工作区
暂存区
3-3. git 流程
- 在工作中编程
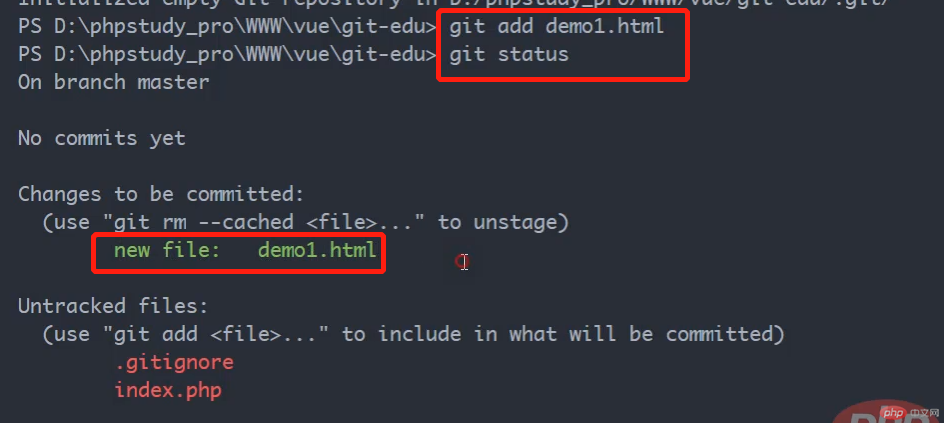
- 将代码添加到暂存区
- 将暂存区内容一次性的提交到本地版本库
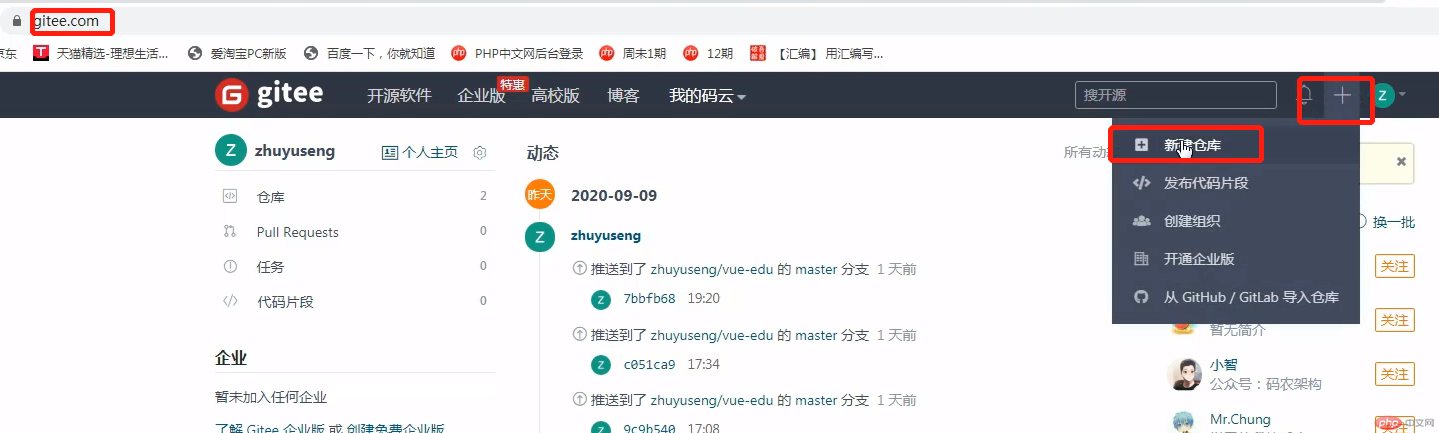
- 将本地的版本库内容提交到远程的版本库

# 切换到需要使用git进行版本控制的项目目录中cd git-edu# 配置用户名和邮箱git config --global user.name '用户名'git config --global user.email '用户邮箱'# git 版本库的初始化: 创建版本库git init# 创建版本库的忽略文件 .gitignore# 将工作区的已经修改过的文件, 提交到本地版本库中的暂存区git add . # 一次性全部提交完毕git status # 查看状态# 再将所有的内容从本地暂存区一次性的提交到本地的版本库git commit -m '2020-9-10 21:59'# 添加远程版本库git remote add origin https://gitee.com/bnkt/git-edu.gitgit remote add origin https://gitee.com/用户个性地址/HelloGitee.git# 查看远程仓库git remote -v# 提交到远程仓库git push origin mastergit push -u origin mastergit push -f origin master# 从远程仓库拉取内容git pull https://gitee.com/bnkt/git-edu.gitgit pull origin master