jQuery无刷新分页
- index.html 显示页面
- data.php 获取数据页面
- user.sql mysql数据文件
示例
- index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Ajax-post无刷新分页技术</title><style>table {border-collapse: collapse;border: 1px solid;text-align: center;margin: auto;width: 500px;}table caption {font-size: 1.2rem;margin-bottom: 10px;}th,td {border: 1px solid;padding: 5px;}thead tr:first-of-type {background-color: #ddd;}p {text-align: center;}p a {text-decoration: none;border: 1px solid;padding: 0 8px;}.active {background-color: #f00;}</style></head><body><table><caption>用户信息表</caption><thead><tr><th>id</th><th>姓名</th><th>年龄</th><th>性别</th><th>手机号</th><th>邮箱</th></tr></thead><tbody></tbody></table><!-- 分页条 --><p></p><script src="/0819/js/jquery-3.5.1.js"></script><script>//默认第一页var page = 1;getPageData(page);function getPageData(page){$.ajax({type : "post",url : "page.php",data : {page:page},dataType:"json",success : show,});function show(data){//将JSON中的数据解析出来填充到表格中var str = "";var pages = data.pages;data.users.forEach(function(user){str += "<tr>";str += "<td>" + user.Id + " </td>";str += "<td>" + user.username +"</td>";str += "<td>" + user.age +"</td>";str += "<td>" + user.sex +"</td>";str += "<td>" + user.mobile +"</td>";str += "<td>" + user.email +"</td>";str += "</tr>";});$("tbody").html(str);var w = pages-1;var c = parseInt(page) + 6;var d = parseInt(pages) - 8;var f = parseInt(pages) + 1;var t = parseInt(page) - 6;if(c > pages){c = pages;}if(pages => 10 ){var str = "";for(var i = 1; i <= 10; i++){str += '<a href ="" data-index= '+ i + ' id= ' + i + '>' + i + '</a>';}str += '<a href ="" data-index= "11">..</a>';str += '<a href ="" data-index= '+ w +'>' + w + '</a>';str += '<a href ="" data-index= '+ pages +'>' + pages + '</a>';}if(page > 10 && page <= pages){var str = "";str += '<a href ="" data-index= "1">1</a>';str += '<a href ="" data-index= "2" id = "2" >2</a>';str += '<a href ="" data-index= '+ t +'>..</a>';for(var i = page-3; i < c-2; i++){str += '<a href ="" data-index= '+ i + ' id=' + i + '>' + i + '</a>';}str += '<a href ="" data-index= '+ c +'>..</a>';str += '<a href ="" data-index= '+ (data.pages-1) +'>' + (data.pages-1) + '</a>';str += '<a href ="" data-index= '+ (data.pages) +'>' + data.pages + '</a>';}if(page > d){var str = "";str += '<a href ="" data-index= "1">1</a>';str += '<a href ="" data-index= "2">2</a>';str += '<a href ="" data-index= '+ t +'>..</a>';for(var i = d; i < f; i++){str += '<a href ="" data-index= '+ i +' id=' + i + '>' + i + '</a>';}}if(page > 1){$("p").html(str).find("#"+ page +"").addClass("active");}else{$("p").html(str).find("a").first().addClass("active");}//3.添加分页点击事件$('p a').click(function(ev){ev.preventDefault();var page = $(this).attr('data-index');$("tbody").html("");getPageData(page);});}}</script></body></html>
- data.php
<?php// 1. 连接数据库$pdo = new PDO('mysql:host=localhost;dbname=admin', 'root', 'root');// 2. 获取页码$page = $_POST['page'] ?? 1;// 3. 每页显示数量$num = 8;// 4. 每页显示偏移量$offset = ($page - 1) * $num;// 5. 总页数$sql = "SELECT CEIL(COUNT(`id`)/{$num}) AS `total` FROM `user`";// echo $sql;$pages = $pdo->query($sql)->fetch()['total'];// echo $pages;// 6. 分页数据$sql = "SELECT * FROM `user` LIMIT {$num} OFFSET {$offset}";$users = $pdo->query($sql)->fetchAll(PDO::FETCH_ASSOC);// ajax分页数据一定是返回二部分// 1. 总页数, 提供给前端自动生成分页条// 2. 分页数据echo json_encode(['pages' => $pages, 'users' => $users]);die;
user.sql

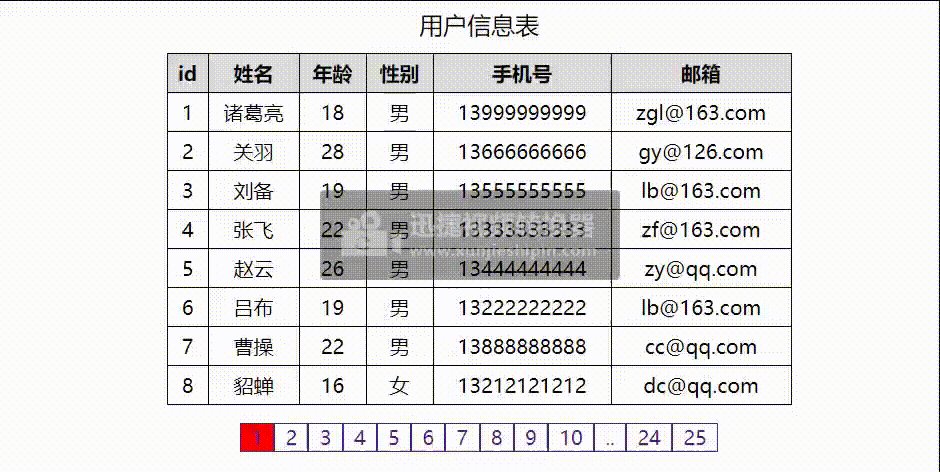
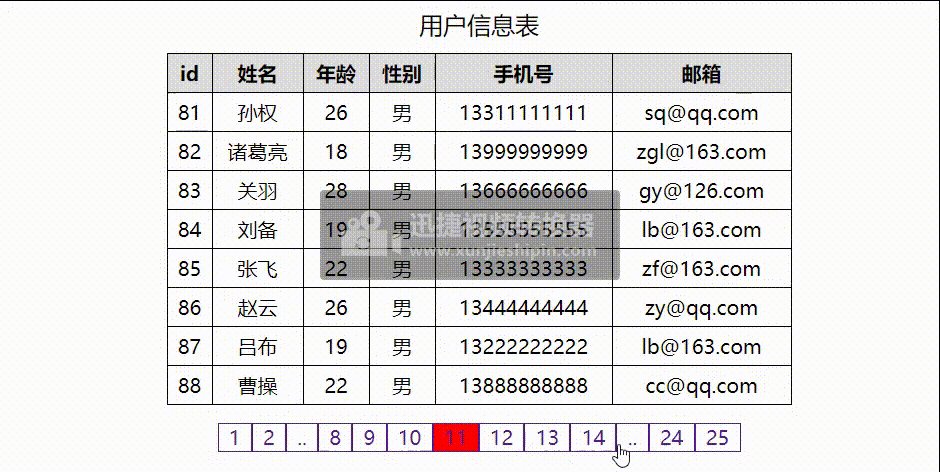
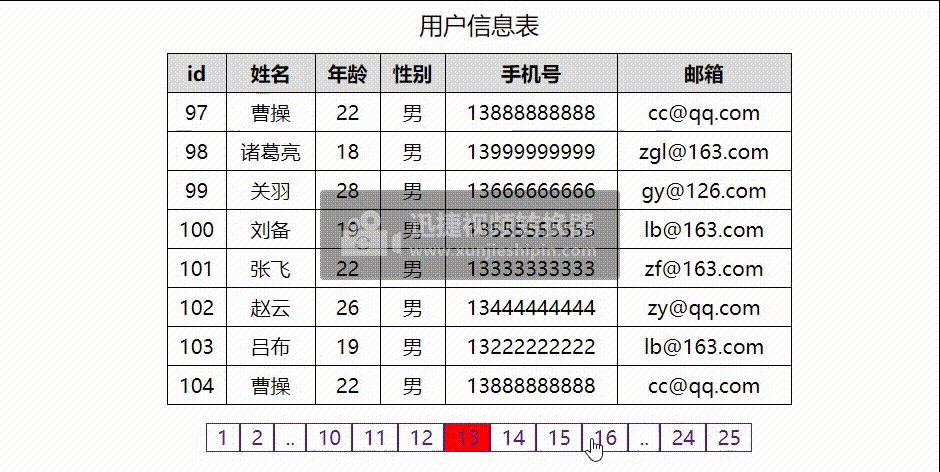
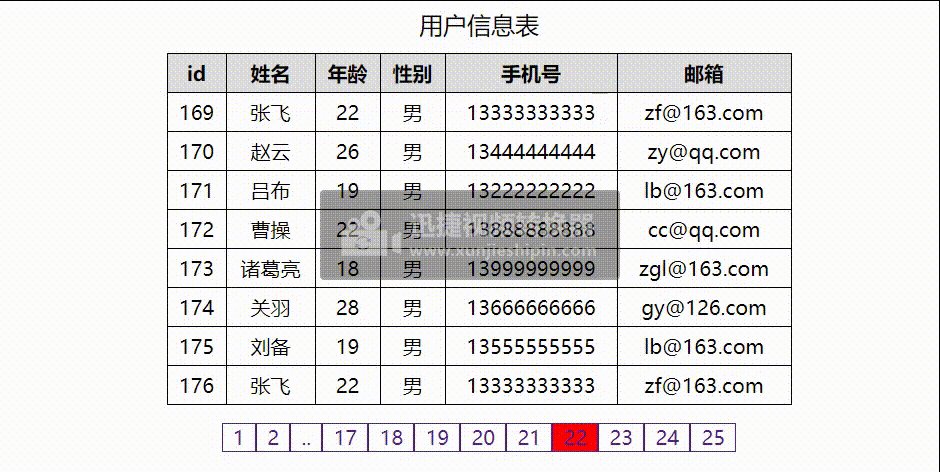
示例图: