$()四种应用场景
- 在使用jquery之前,首先需要引入jquery文件
- jquery文件引入可以多种方式,推荐使用jquery官方下载后保存到本地引入
| 序号 | 名称 | 说明 |
|---|---|---|
| 1 | $(选择器,上下文) | $(“元素”).css(“样式”,”属性”) 例:$(“li”).css(“color”,”red”) |
| 2 | $(js原生对象) | $(原生对象).css(“样式”,属性) 例:$(原生对象).css(“样式”,”属性”) |
| 3 | $(html文本) | $(“<html文本>“).insertAfter(“html对象id”) 例:$(“<span>您好!</span>“).insertAfter(“#id”) |
| 4 | .$(callback) | $(function(){$(对象).css({“样式”,属性})}) |
源码示例:
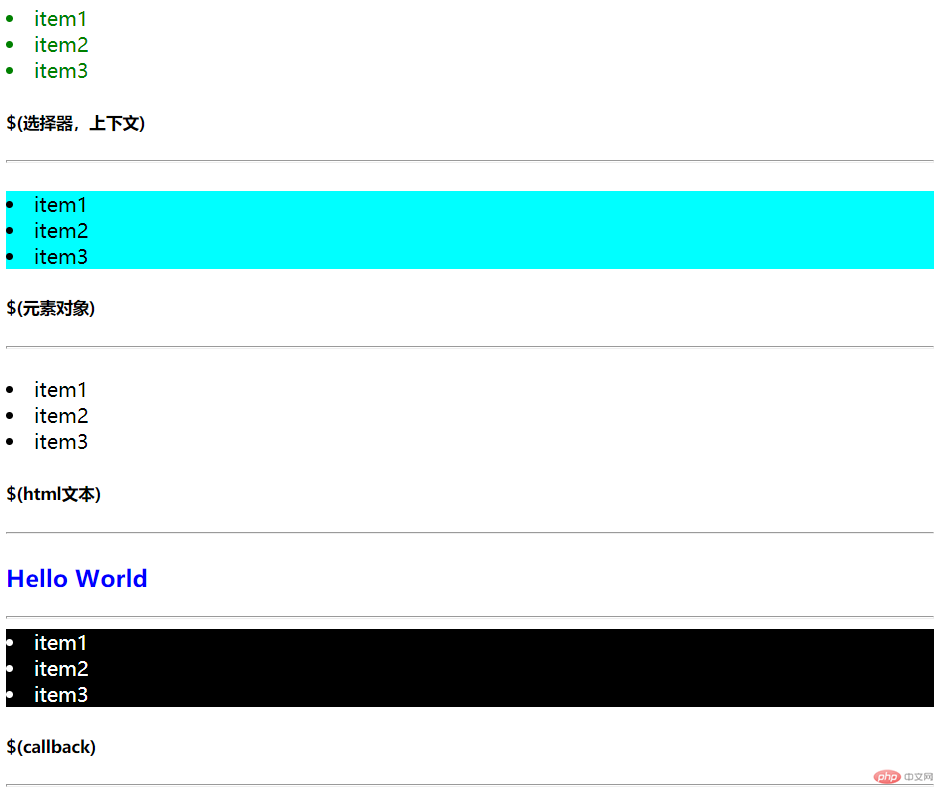
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>$()函数</title></head><body><div id="test"><li>item1</li><li>item2</li><li>item3</li></div><div id="test1"><li>item1</li><li>item2</li><li>item3</li></div><div id="test2"><li>item1</li><li>item2</li><li>item3</li></div><div id="test3"><li>item1</li><li>item2</li><li>item3</li></div><script src="/0819/js/jquery-3.5.1.js"></script><script>//$()工厂函数->jquery .$--->jquery//语法:$(select,context) $(选择器,上下文)//原生改变second的样式// document.querySelectorAll("#second").forEach(function(item){// item.style.color = "green";// });//jquery 改变样式$("<h5>$(选择器,上下文)<h5><hr>").insertAfter("#test");$("li","#test").css("color","green");//2.$(js原生对象)var lis = document.querySelectorAll("#test1 li");// lis.forEach(function(item){// item.style.background = "red";// });//使用jquery将lis包装,转换成一个jquery对象$(lis).css("background","cyan");$("<h5>$(元素对象)<h5><hr>").insertAfter("#test1");//3$(html文本)//原生js// var h2 =document.createElement("h2");// h2.innerText="Hello World";// document.body.appendChild(h2);//jquery -->inserAfter 插入到什么位置$("<h3>Hello World</h3><hr>").insertAfter("#test2");$("h3").css("color","blue");// 4.$(callback) 当html文档加载完成之后立即调用这个函数$("<h5>$(html文本)<h5><hr>").insertAfter("#test2");$(function(){$(test3).css({"background":"black","color" : "#fff",});});$("<h5>$(callback)<h5><hr>").insertAfter("#test3");</script></body></html>
示例图:

$与$()的区别
- $函数 是函数对象
- $() 是jQuery对象
$是jQuery的别称
$就是jquery对象,$()就是jQuery(),在里面可以传参数,作用就是获取元素
示例
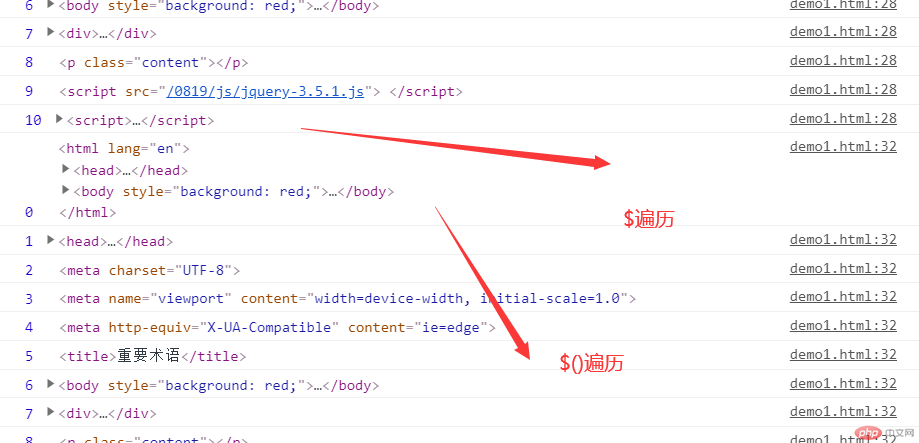
$.each($("*"),function(key,value){console.log(key,value);});// $函数$("*").each(function(key,value){console.log(key,value);});//$() jQuery对象
示例图:
attr()的常用操作
- attr(name):获取属性的值
- attr(name,value) : 设置属性的值
示例:
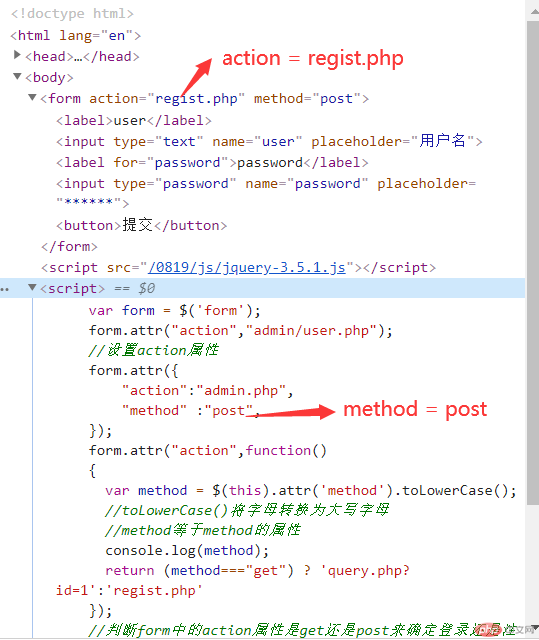
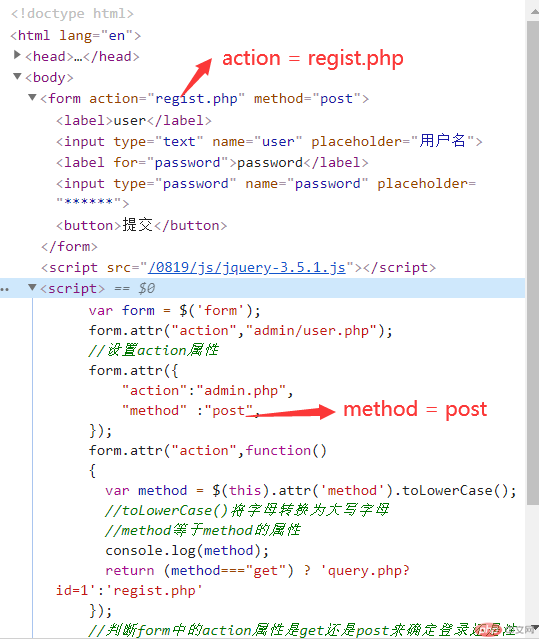
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><style>*{margin: 0;padding: 0;box-sizing: border-box;}</style><body><form action="" ><label>user</label><input type="text" name="user" placeholder="用户名"><label for="password">password</label><input type="password" name="password" placeholder="******"><button>提交</button></form><script src="/0819/js/jquery-3.5.1.js"></script><script>var form = $("form");form.attr({"action": "admin.php","method": "post",});form.attr("action",function(){var method = $(this).attr(method).toLowerCase();//toLowerCase()将字母转换为大写字母//method等于method的属性return (method === "get")? 'query.php?id=1' : 'register.php';});</script></body></html>
示例图:
 ]
]