初学jQuery
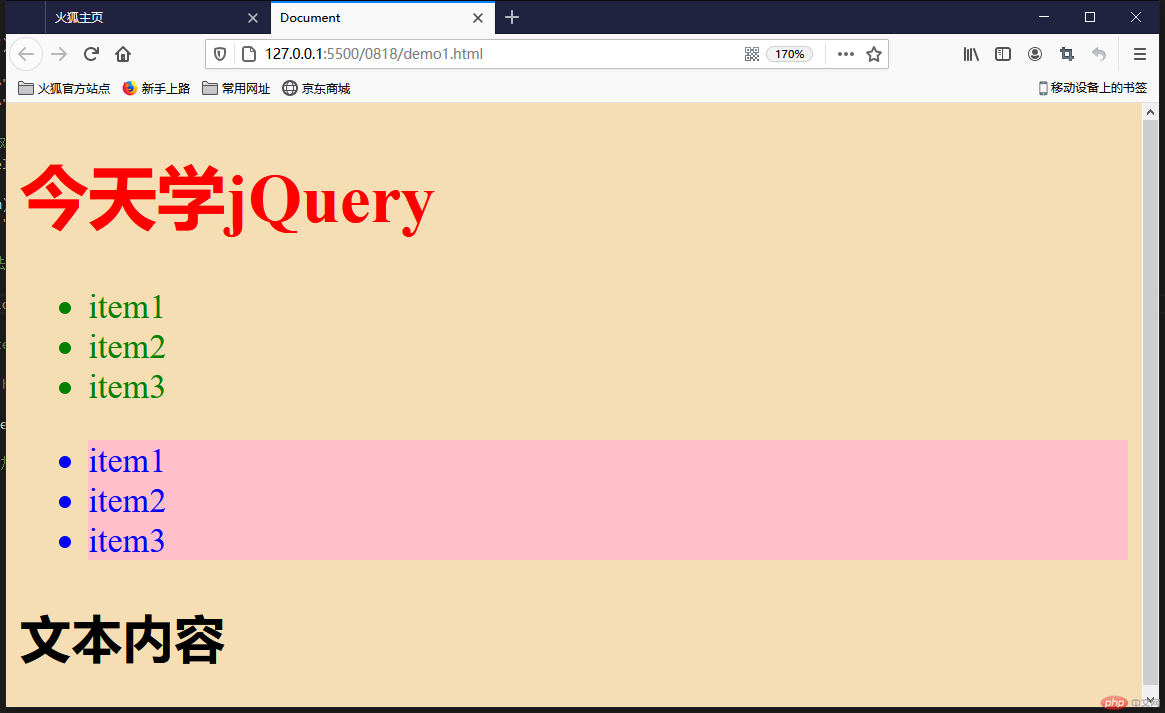
1.$()的用法
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <!-- <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.0.min.js"></script> --> <script src="js/jquery-3.5.1.min.js"></script> </head> <body> <h1>今天学jQuery</h1> <div class="one"> <ul> <li>item1</li> <li>item2</li> <li>item3</li> </ul> </div> <div class="two"> <ul> <li>item1</li> <li>item2</li> <li>item3</li> </ul> </div> <script> //1.$():工厂函数 $("h1").css("color", "red"); //$()的第二个参数,上下文 $("li", ".one").css("color", "green"); $("li", ".two").css("color", "blue"); //2.$(js原生对象) //将js对象包装成一个jquery对象,从而可以直接调用jQuery中的方法 var lis = document.querySelectorAll(".two li"); console.log(lis); lis.forEach(function (item) { item.style.background = "yellow"; }); //想使用jquery中的css()方法,必须将lis包装/转换成一个jQuery对象 console.log($(lis)); $(lis).css("background-color", "pink"); //3.$(html文本) 创建元素 /* var h2 = document.createElement("h2"); h2.innerText = "文本内容"; document.body.appendChild(h2); */ $("<h2>文本内容</h2>").appendTo(document.body); //4.$(callback):当html文档加载完之后立即调用这个函数 $(function () { $(document.body).css({ background: "wheat", "font-size": "20px", }); }); </script> </body></html>

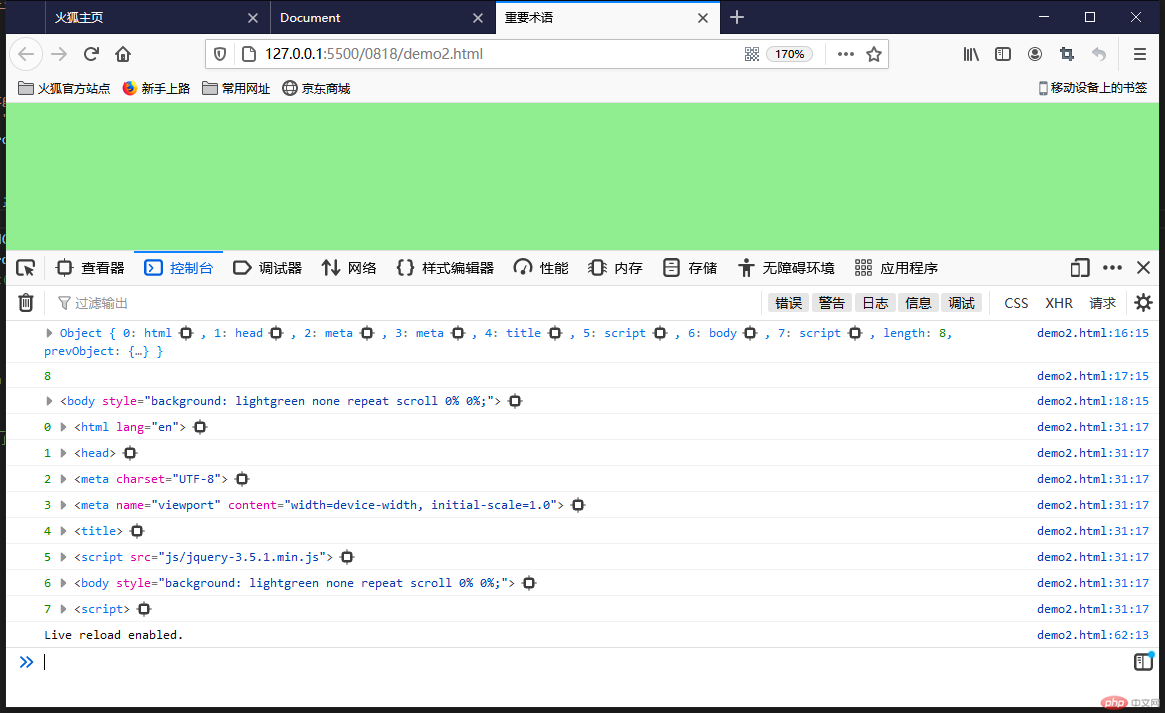
2.重要术语
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>重要术语</title> <script src="js/jquery-3.5.1.min.js"></script> </head> <body> <script> //1.jquery函数 $(document.body).css("background", "wheat"); jQuery(document.body).css("background", "green"); document.body.style.backgroundColor = "lightgreen"; //2.jQuery对象 console.log($("*")); console.log($("*").length); console.log($("*")[6]); $("*")[6].style.backgroundColor = "lightblue"; $("*").get(6).style.backgroundColor = "lightgreen"; //$("*")[6] === $("*").get(6) //3.jQuery静态方法 //$:函数,函数对象 //$():jQuery对象 /* $.each($("*"), function (key, value) { console.log(key, value); }); */ //each()此时就不是静态方法了,为什么,它在对象上调用 $("*").each(function (key, value) { console.log(key, value); }); </script> </body></html>

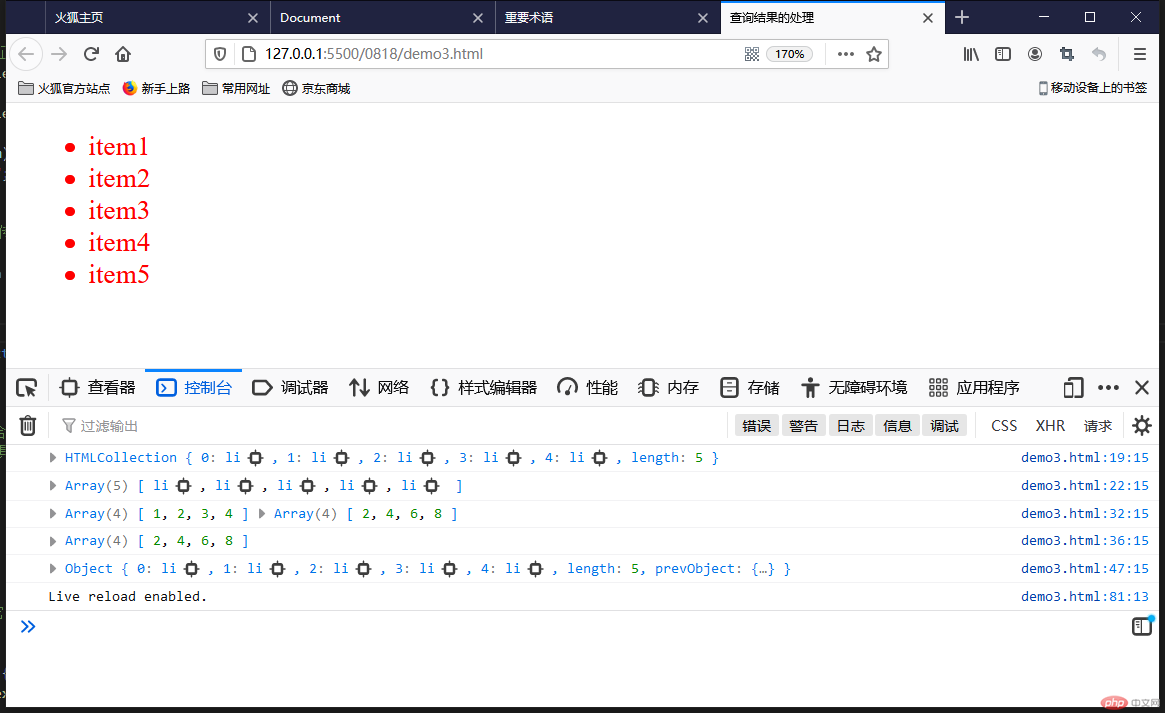
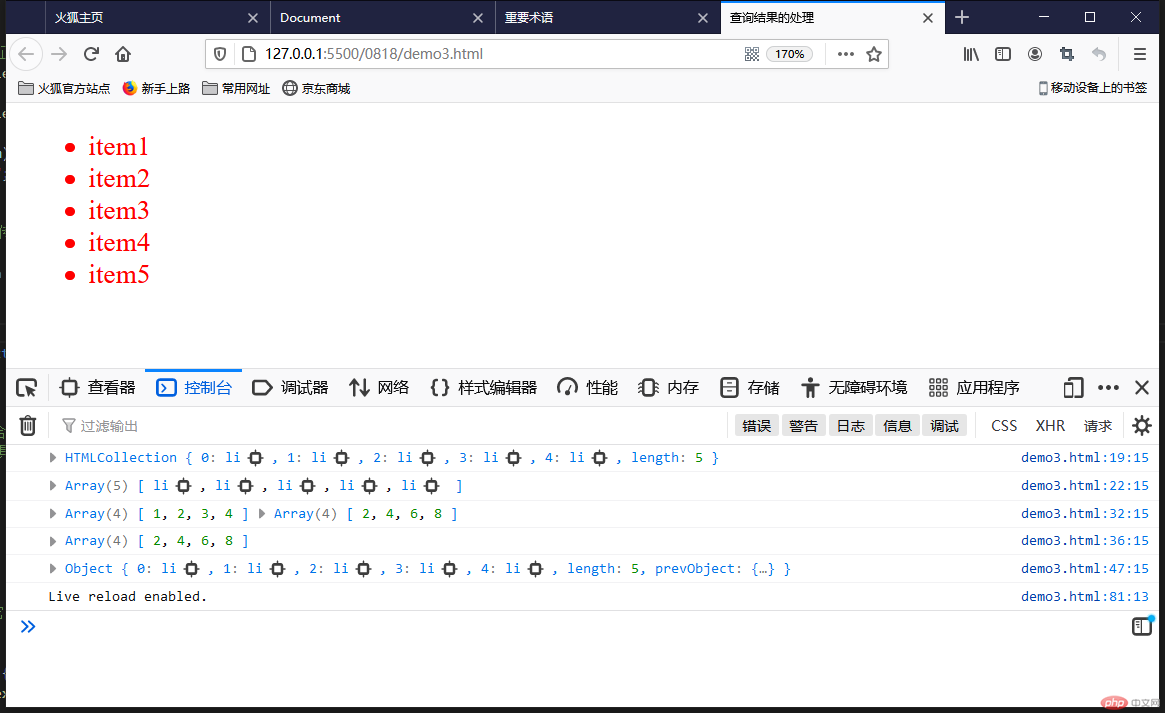
3.查询结果的处理
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>查询结果的处理</title> <script src="js/jquery-3.5.1.min.js"></script> </head> <body> <ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> <script> //1.toArray():将结果转为真正数组 console.log(document.getElementsByTagName("li")); //返回一个集合 var lis = $(document.getElementsByTagName("li")).toArray(); console.log(lis); lis.forEach(function (item) { item.style.color = "red"; }); //2.map() //map() 把每个元素通过函数传递到当前匹配集合中,生成包含返回值的新的 jQuery 对象 var arr = [1, 2, 3, 4]; var res = arr.map(function (item) { return item * 2; }); console.log(arr, res); var res2 = $.map(arr, function (item) { return item * 2; }); console.log(res2); //3.index():返回jQuery集合中的元素的索引 //jquery对象是一个类数组:具有从0开始的递增的正整数索引,并且还有一个length属性 var obj = { 0: "a", 1: "b", 2: "c", 3: "d", length: 4, }; //obj满足类数组特征,所以它就是类数组(类似一个数组) console.log($("li")); $("li").click(function () { console.log($(this).index() + 1); }); </script> </body></html>

4.表单的应用
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>getter/setter</title> </head> <body> <h2 class="red">用户登录</h2> <form action="handle.php" method="POST"> <label for="username">账号:</label> <input type="text" name="username" id="username" placeholder="请输入账号!" required /> <label for="">密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码!" required /> <label for="">记住我</label> <div> <input type="radio" name="save" id="confrim" value="1" checked /> <label for="confrim">保存</label> <input type="radio" name="save" id="cancel" value="0" /> <label for="cancel">放弃</label> </div> <button>登录</button> </form> <script src="js/jquery-3.5.1.min.js"></script> <script> var form = $("form"); //attr():获取元素的属性 //attr(name):获取属性的值 //attr(name,value):设置属性的值 console.log(form.attr("action")); //设置属性 form.attr("action", "admin/check.php"); console.log(form.attr("action")); //同时设置多个属性 form.attr({ action: "index.php", method: "GET", }); console.log(form.attr("action")); console.log(form.attr("method")); //attr()第二个参数支持回调 //根据请求的类型,动态设置action //get ==> query.php?id=1 //post ==> register.php form.attr("action", function () { var method = $(this).attr("method"); console.log(method); return method === "get" ? "query.php?id=1" : "register.php"; }); </script> </body></html>