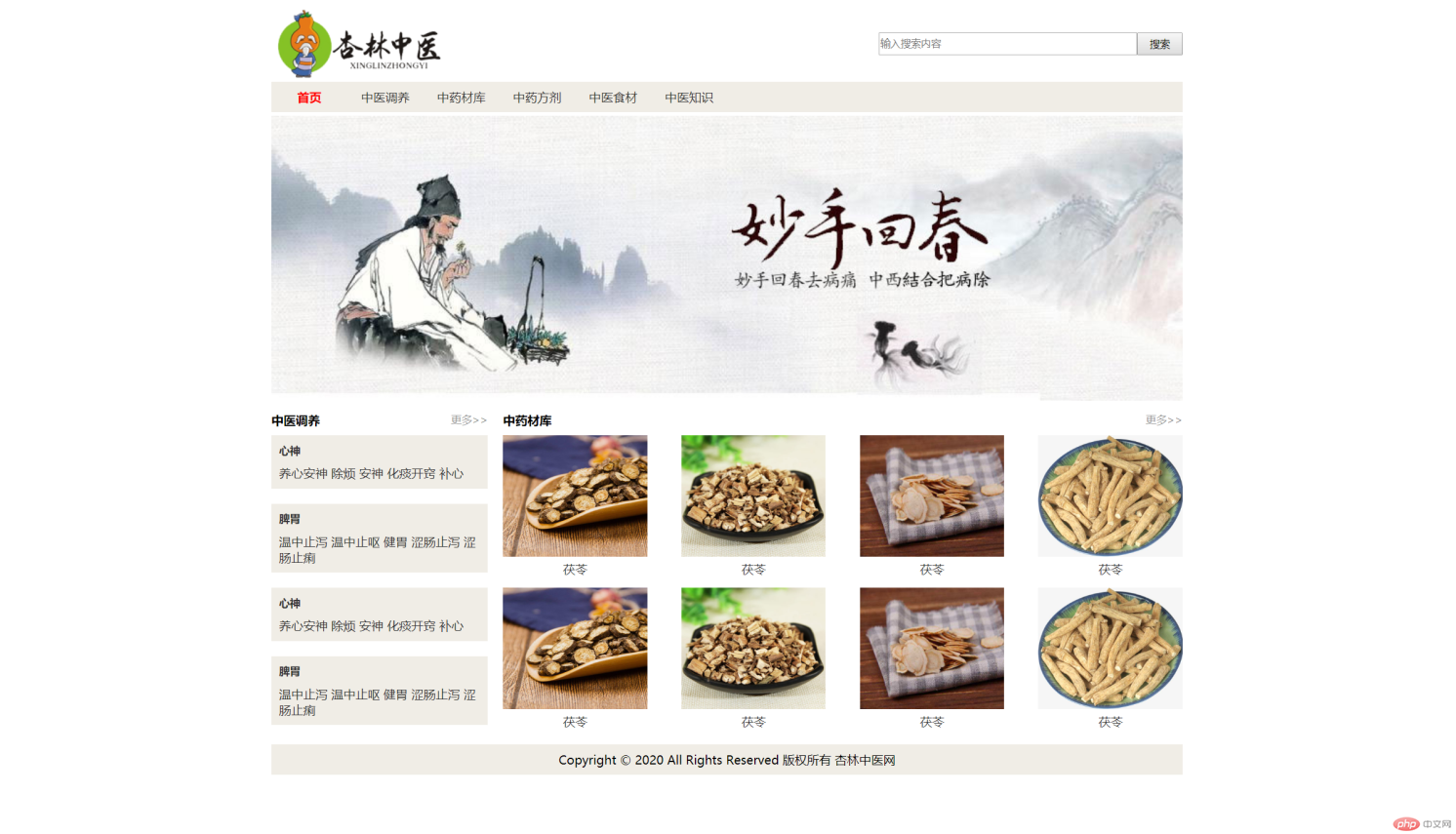
12列栅格布局: 网站首页
html代码<body><div class="container"><div class="row"><div class="item header col-12"><img src="./static/img/0809-logo.png" alt="logo" /><div class="sousuo"><input type="text" placeholder="输入搜索内容" /><button type="submit">搜索</button></div></div></div><div class="row"><div class="item nav col-12"><a href="" class="active">首页</a><a href="">中医调养</a><a href="">中药材库</a><a href="">中药方剂</a><a href="">中医食材</a><a href="">中医知识</a></div></div><div class="row"><div class="item banner col-12"><img src="./static/img/0809-banner.jpg" alt="banner" /></div></div><div class="row"><div class="item left col-3"><div class="title"><h4>中医调养</h4><a href="">更多>></a></div><div class="left_main"><dl><dt><a href="">心神</a></dt><dd><a href="">养心安神</a><a href="">除烦</a><a href="">安神</a><a href="">化痰开窍</a><a href="">补心</a></dd></dl><dl><dt><a href="">脾胃</a></dt><dd><a href="">温中止泻</a><a href="">温中止呕</a><a href="">健胃</a><a href="">涩肠止泻</a><a href="">涩肠止痢</a></dd></dl><dl><dt><a href="">心神</a></dt><dd><a href="">养心安神</a><a href="">除烦</a><a href="">安神</a><a href="">化痰开窍</a><a href="">补心</a></dd></dl><dl><dt><a href="">脾胃</a></dt><dd><a href="">温中止泻</a><a href="">温中止呕</a><a href="">健胃</a><a href="">涩肠止泻</a><a href="">涩肠止痢</a></dd></dl></div></div><div class="item right col-9"><div class="title"><h4>中药材库</h4><a href="">更多>></a></div><div class="right_main"><a href=""><img src="./static/img/0809-1.jpg" alt="" /><p>茯苓</p></a><a href=""><img src="./static/img/0809-2.jpg" alt="" /><p>茯苓</p></a><a href=""><img src="./static/img/0809-3.jpg" alt="" /><p>茯苓</p></a><a href=""><img src="./static/img/0809-4.jpg" alt="" /><p>茯苓</p></a><a href=""><img src="./static/img/0809-1.jpg" alt="" /><p>茯苓</p></a><a href=""><img src="./static/img/0809-2.jpg" alt="" /><p>茯苓</p></a><a href=""><img src="./static/img/0809-3.jpg" alt="" /><p>茯苓</p></a><a href=""><img src="./static/img/0809-4.jpg" alt="" /><p>茯苓</p></a></div></div></div><div class="row"><div class="item footer col-12"><p>Copyright © 2020 All Rights Reserved 版权所有 杏林中医网</p></div></div></div></body>
CSS代码
* {padding: 0;margin: 0;box-sizing: border-box;}body {display: flex;/* 在主轴方向上居中对齐 */justify-content: center;/* 交叉轴上居中对齐 */align-items: center;/* 视口大小:高度100vh,宽度100vw; */min-height: 100vh;min-width: 100vw;}.container {/* min-width: 1200px; */display: grid;grid-gap: 5px;}.container > .row {display: grid;/* 默认将每一行等比例划分为12列 */grid-template-columns: repeat(12, 1fr);grid-gap: 20px;max-width: 1200px;/* min-height: 50px; */}.col-1 {grid-column: span 1;}.col-2 {grid-column: span 2;}.col-3 {grid-column: span 3;}.col-4 {grid-column: span 4;}.col-5 {grid-column: span 5;}.col-6 {grid-column: span 6;}.col-7 {grid-column: span 7;}.col-8 {grid-column: span 8;}.col-9 {grid-column: span 9;}.col-10 {grid-column: span 10;}.col-11 {grid-column: span 11;}.col-12 {grid-column: span 12;}/* 12列栅格布局 */a {text-decoration: none;color: #333;}a:hover,a:focus {color: #f00;}.header {display: grid;grid-template-columns: 2fr 1fr;place-items: start;}.header > .sousuo {display: flex;flex-flow: row nowrap;justify-content: end;align-items: center;height: 90px;width: 100%;}.header > .sousuo > input {width: 85%;height: 30px;}.header > .sousuo > button {width: 15%;height: 30px;}.nav {display: grid;grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 6fr;place-content: center;place-items: center;height: 40px;background-color: #f0ede6;}.nav > a.active,.nav > a:hover {color: #f00;font-weight: 700;}.banner {display: grid;grid-template-columns: 1fr;}.banner > img {width: 100%;}.left > .title,.right > .title {display: flex;flex-flow: row nowrap;justify-content: space-between;padding: 10px 0;}.left > .title > a,.right > .title > a {font-size: 14px;color: #999;}.left > .title > a:hover,.right > .title > a:hover {color: #f00;}.left_main > dl {background-color: #f0ede6;padding: 10px;margin-bottom: 20px;}.left_main > dl > dt {font-size: 14px;font-weight: 700;color: #666;margin-bottom: 10px;}.right_main {display: flex;flex-flow: row wrap;justify-content: space-between;}.right_main > a {display: flex;flex-flow: column nowrap;margin-bottom: 10px;}.right_main > a > img {width: 190px;height: 160px;}.right_main > a > p {text-align: center;padding: 5px;}.footer {display: grid;grid-template-columns: 1fr;align-items: center;background-color: #f0ede6;height: 40px;}.footer > p {text-align: center;}

响应式网络相册
<style>* {padding: 0;margin: 0;box-sizing: border-box;}a {text-decoration: none;color: #333;}a:hover {color: #f00;}body {background-color: #f0ede6;}h2 {font-weight: 700;text-align: center;margin-top: 20px;}.container {/* 视口大小 */min-width: 100vw;min-height: 100vh;padding: 50px;display: grid;/* 自动填充,间接实现媒体查询 */grid-template-columns: repeat(auto-fill, 140px);grid-template-rows: repeat(auto-fill, 160px);/* 平均对齐 */place-content: space-evenly;gap: 40px 20px;}.container img {width: 100%;text-align: center;}.container > .item {background-color: #fff;padding: 10px;border-radius: 10px;/* 设置图片与文本之间的对齐关系 */display: flex;flex-flow: column nowrap;align-items: center;justify-self: center;}.item:hover {/* 鼠标移动,图片区域显示阴影 */box-shadow: 0 0 15px #000;/* 图片放大 */width: calc(100% * 1.04);}</style><body><h2>相册</h2><div class="container"><div class="item"><a href=""><img src="./static/img/0809-1.jpg" alt="" /></a><a href="">茯苓</a></div><div class="item"><a href=""><img src="./static/img/0809-1.jpg" alt="" /></a><a href="">茯苓</a></div><div class="item"><a href=""><img src="./static/img/0809-1.jpg" alt="" /></a><a href="">茯苓</a></div><div class="item"><a href=""><img src="./static/img/0809-1.jpg" alt="" /></a><a href="">茯苓</a></div><div class="item"><a href=""><img src="./static/img/0809-1.jpg" alt="" /></a><a href="">茯苓</a></div><div class="item"><a href=""><img src="./static/img/0809-1.jpg" alt="" /></a><a href="">茯苓</a></div><div class="item"><a href=""><img src="./static/img/0809-1.jpg" alt="" /></a><a href="">茯苓</a></div><div class="item"><a href=""><img src="./static/img/0809-1.jpg" alt="" /></a><a href="">茯苓</a></div><div class="item"><a href=""><img src="./static/img/0809-1.jpg" alt="" /></a><a href="">茯苓</a></div></div></body>


博客列表 >grid布局
grid布局
- 乐作人生原创转载
- 2020年08月26日 23:02:16603浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议

