![]() Grid栅格布局:实现网站首页布局
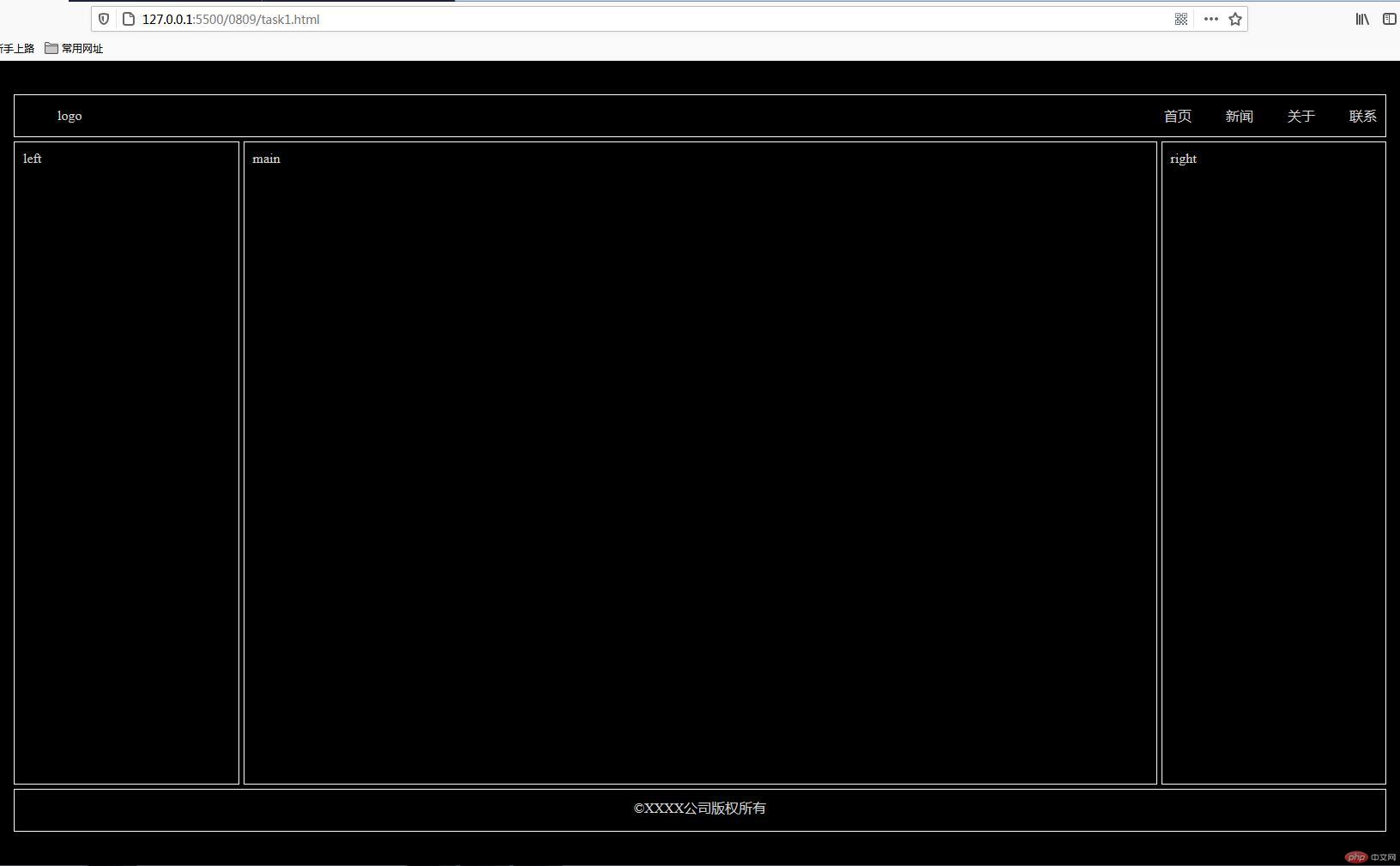
Grid栅格布局:实现网站首页布局
![]() 代码展示:
代码展示:
<!DOCTYPE html><html lang="en"> <head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Grid栅格布局:实现网站首页布局</title><style> * { margin: 0; padding: 0; box-sizing: border-box; } a { text-decoration: none; color: lightgray; } body { min-height: 100vh; min-width: 1600px; background: black; color: lightgray; display: flex; justify-content: center; align-items: center; } .container { min-width: 1600px; display: grid; gap: 5px; } .container > .row { display: grid; grid-template-columns: repeat(12, 1fr); gap: 5px; min-height: 50px; } .container > .row > .item { padding: 10px; } .header, .left, .main, .right, .footer { border: 1px solid white; } .container > .row:nth-of-type(2) { min-height: 80vh; } .col-1 { grid-column: span 1; } .col-2 { grid-column: span 2; } .col-3 { grid-column: span 3; } .col-4 { grid-column: span 4; } .col-5 { grid-column: span 5; } .col-6 { grid-column: span 6; } .col-7 { grid-column: span 7; } .col-8 { grid-column: span 8; } .col-9 { grid-column: span 9; } .col-10 { grid-column: span 10; } .col-11 { grid-column: span 11; } .col-12 { grid-column: span 12; } .header { display: flex; flex-flow: row nowrap; justify-content: flex-end; align-items: center; } .container > .row > .header nav { margin-left: 40px; } .footer { display: flex; flex-flow: row nowrap; justify-content: center; min-width: 1600px; } .header nav:first-of-type { margin-right: auto; }</style> </head> <body><div class="container"> <!-- 页眉 --> <div class="row"> <div class="item col-12 header"> <nav>logo</nav> <nav>首页</nav> <nav>新闻</nav> <nav>关于</nav> <nav>联系</nav> </div> </div> <!-- 主体 --> <div class="row"> <div class="item col-2 left">left</div> <div class="item col-8 main">main</div> <div class="item col-2 right">right</div> </div> <!-- 页脚 --> <div class="row"> <div class="item col-12 footer">©XXXX公司版权所有</div> </div></div> </body></html>![]() 运行效果:
运行效果:

![]() Grid布局实现日历功能
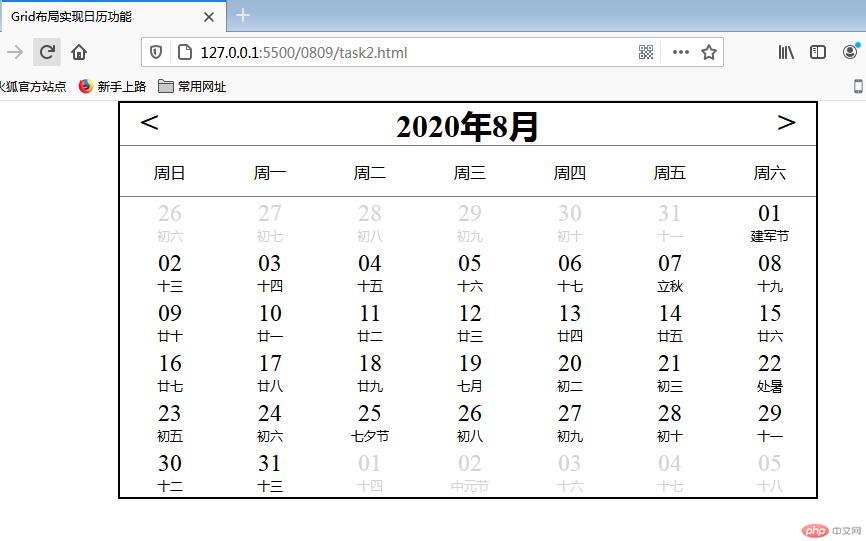
Grid布局实现日历功能
![]() 代码展示:
代码展示:
<!DOCTYPE html><html lang="en"> <head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Grid布局实现日历功能</title><style> * { margin: 0; padding: 0; box-sizing: border-box; } a { color: black; text-decoration: none; } .item:hover { background: lightgrey; border-radius: 25px; width: calc(100% * 1.12); } .container > .item:nth-of-type(-n + 6) > a { color: lightgrey; } .container > .item:nth-last-of-type(-n + 5) > a { color: lightgrey; } body { width: 700px; border: 2px solid black; margin: auto; } h1 { display: flex; flex-flow: row nowrap; justify-content: center; } .aline { background-color: gray; height: 1px; } header { width: 700px; display: grid; grid-template-columns: repeat(auto-fill, 100px); grid-template-rows: repeat(auto-fill, 50px); place-items: center; } .container { width: 700px; height: 300px; font-size: 1.5rem; /* padding: 10px; */ display: grid; /* grid-auto-flow: column; */ grid-template-columns: repeat(auto-fill, 100px); grid-template-rows: repeat(auto-fill, 50px); place-items: center; } .container > .item > a:last-of-type { font-size: 0.8rem; } .container > div { display: flex; flex-flow: column nowrap; justify-content: center; align-items: center; } .head { display: flex; flex-flow: row nowrap; justify-content: space-between; padding: 0 20px; }</style> </head> <body><div class="head"> <h1><</h1> <h1>2020年8月</h1> <h1>></h1></div><div class="aline"></div><header> <nav>周日</nav> <nav>周一</nav> <nav>周二</nav> <nav>周三</nav> <nav>周四</nav> <nav>周五</nav> <nav>周六</nav></header><div class="aline"></div><div class="container"> <div class="item"> <a href="">26</a> <a href="">初六</a> </div> <div class="item"> <a href="">27</a> <a href="">初七</a> </div> <div class="item"> <a href="">28</a> <a href="">初八</a> </div> <div class="item"> <a href="">29</a> <a href="">初九</a> </div> <div class="item"> <a href="">30</a> <a href="">初十</a> </div> <div class="item"> <a href="">31</a> <a href="">十一</a> </div> <div class="item"> <a href="">01</a> <a href="">建军节</a> </div> <div class="item"> <a href="">02</a> <a href="">十三</a> </div> <div class="item"> <a href="">03</a> <a href="">十四</a> </div> <div class="item"> <a href="">04</a> <a href="">十五</a> </div> <div class="item"> <a href="">05</a> <a href="">十六</a> </div> <div class="item"> <a href="">06</a> <a href="">十七</a> </div> <div class="item"> <a href="">07</a> <a href="">立秋</a> </div> <div class="item"> <a href="">08</a> <a href="">十九</a> </div> <div class="item"> <a href="">09</a> <a href="">廿十</a> </div> <div class="item"> <a href="">10</a> <a href="">廿一</a> </div> <div class="item"> <a href="">11</a> <a href="">廿二</a> </div> <div class="item"> <a href="">12</a> <a href="">廿三</a> </div> <div class="item"> <a href="">13</a> <a href="">廿四</a> </div> <div class="item"> <a href="">14</a> <a href="">廿五</a> </div> <div class="item"> <a href="">15</a> <a href="">廿六</a> </div> <div class="item"> <a href="">16</a> <a href="">廿七</a> </div> <div class="item"> <a href="">17</a> <a href="">廿八</a> </div> <div class="item"> <a href="">18</a> <a href="">廿九</a> </div> <div class="item"> <a href="">19</a> <a href="">七月</a> </div> <div class="item"> <a href="">20</a> <a href="">初二</a> </div> <div class="item"> <a href="">21</a> <a href="">初三</a> </div> <div class="item"> <a href="">22</a> <a href="">处暑</a> </div> <div class="item"> <a href="">23</a> <a href="">初五</a> </div> <div class="item"> <a href="">24</a> <a href="">初六</a> </div> <div class="item"> <a href="">25</a> <a href="">七夕节</a> </div> <div class="item"> <a href="">26</a> <a href="">初八</a> </div> <div class="item"> <a href="">27</a> <a href="">初九</a> </div> <div class="item"> <a href="">28</a> <a href="">初十</a> </div> <div class="item"> <a href="">29</a> <a href="">十一</a> </div> <div class="item"> <a href="">30</a> <a href="">十二</a> </div> <div class="item"> <a href="">31</a> <a href="">十三</a> </div> <div class="item"> <a href="">01</a> <a href="">十四</a> </div> <div class="item"> <a href="">02</a> <a href="">中元节</a> </div> <div class="item"> <a href="">03</a> <a href="">十六</a> </div> <div class="item"> <a href="">04</a> <a href="">十七</a> </div> <div class="item"> <a href="">05</a> <a href="">十八</a> </div></div> </body> </html>
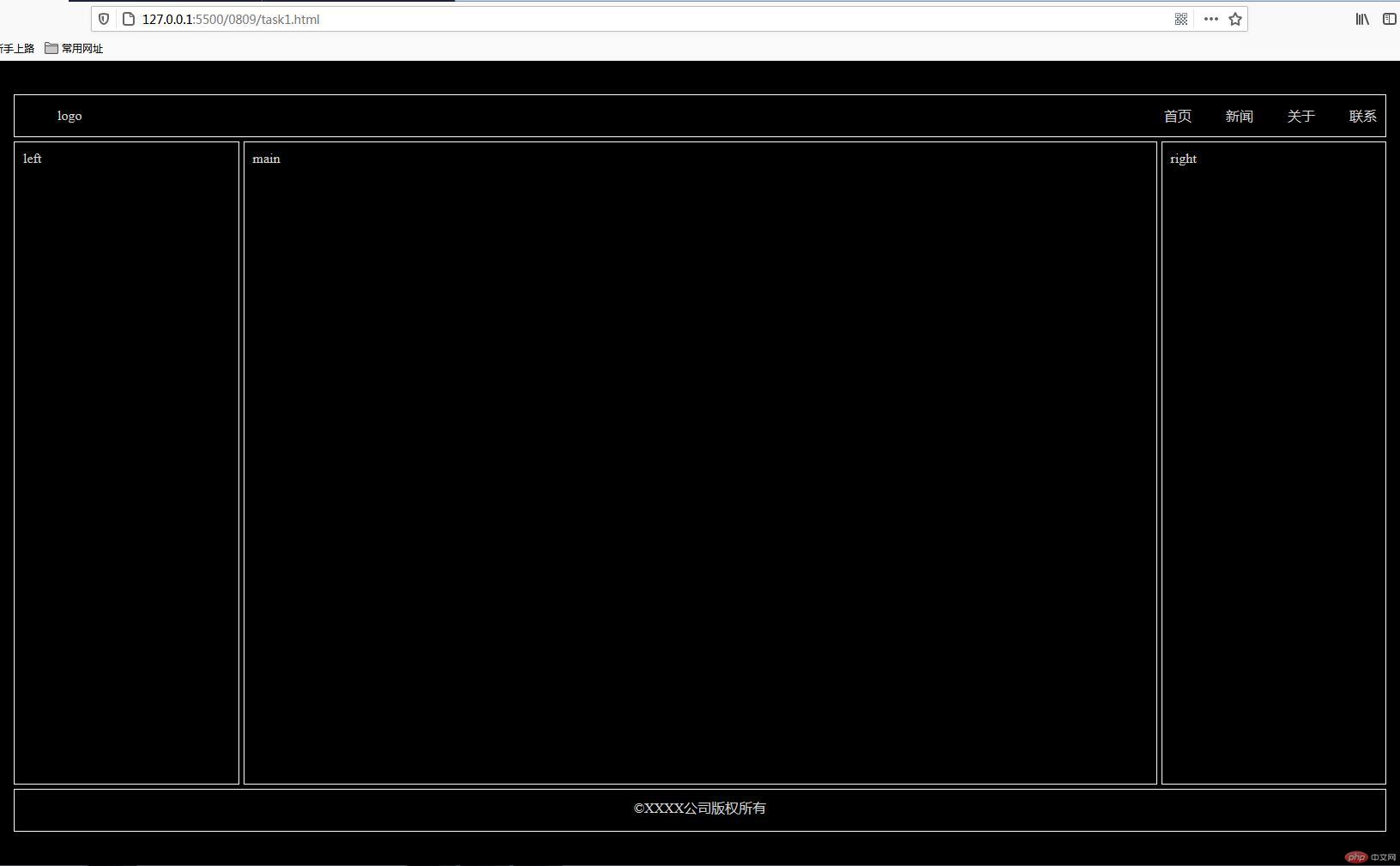
![]() Grid栅格布局:实现网站首页布局
Grid栅格布局:实现网站首页布局![]() 代码展示:
代码展示:![]() 运行效果:
运行效果:
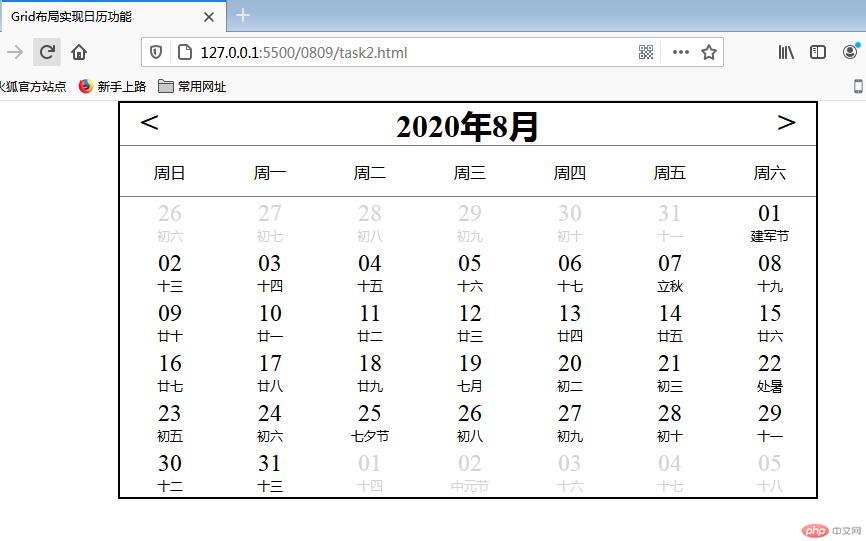
![]() Grid布局实现日历功能
Grid布局实现日历功能![]() 代码展示:
代码展示: