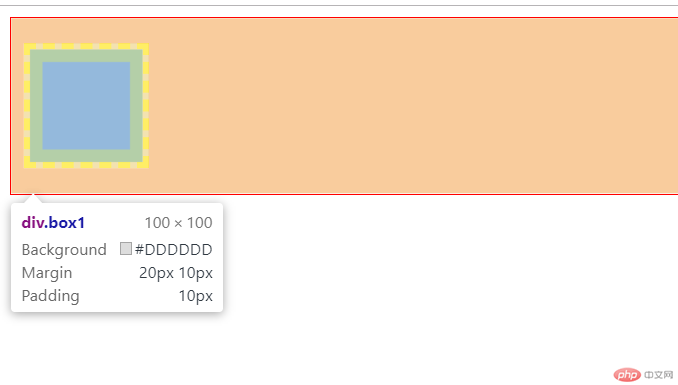
- 盒模型的大小与位置的设置与计算
<style>.container {border: 1px solid #f00;margin-bottom: 20px;}.container .box1 {background-color: #ddd;width: 100px;height: 100px;/* 设置内边距,距离box1黄色边框的距离;内外边距大小设置规律:上(top)、右(right)、下(bottom)、左(left) */padding: 10px;/* 设置外边距;距离父级元素:container红色边框的距离 */margin: 20px 10px;/* 设置边框 */border: 5px dashed yellow;}</style><body><div class="container"><div class="box1"></div></div></body>

- box-sizing解决了什么问题,实例演示
<style>.container {border: 1px solid #f00;margin-bottom: 20px;}.container .box1 {background-color: #ddd;width: 100px;height: 100px;/* 设置内边距,距离box1黄色边框的距离;内外边距大小设置规律:上(top)、右(right)、下(bottom)、左(left) */padding: 10px;/* 设置外边距;距离父级元素:container红色边框的距离 */margin: 20px 10px;/* 设置边框 */border: 5px dashed yellow;/* 设置为border-box:盒子的大小始终等于本身设置的大小,但盒子的内容区会被压缩;盒子大小等于内边距和盒子边框大小之和 */box-sizing: border-box;}</style><body><div class="container"><div class="box1"></div></div></body>

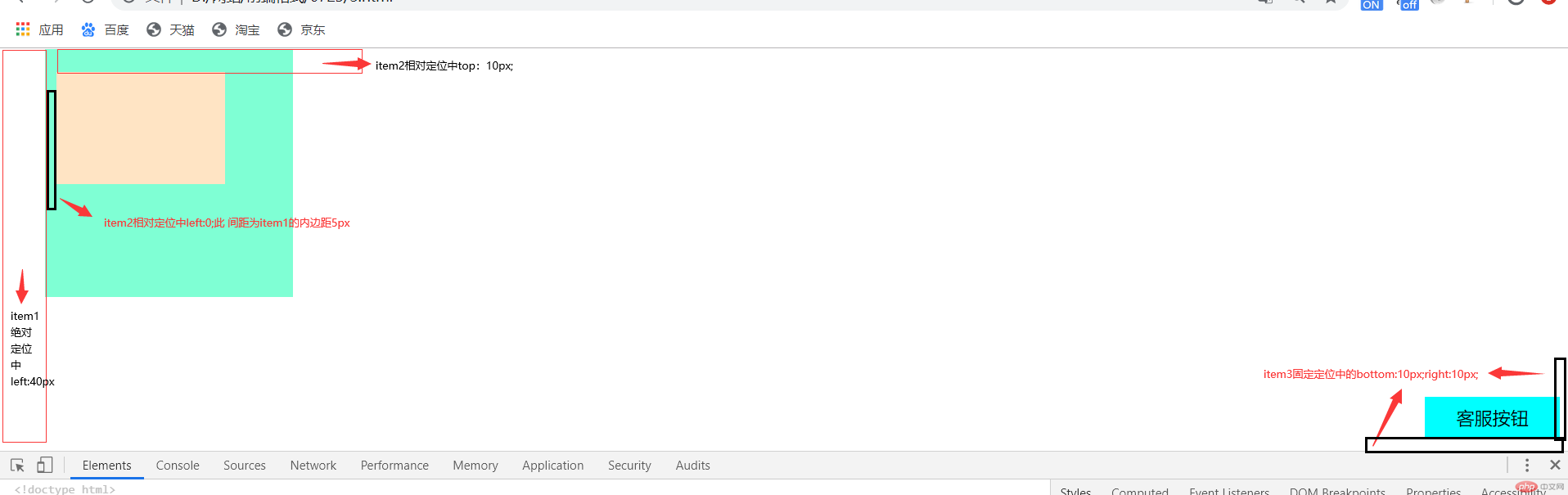
- 绝对定位与相对定位的区别与应用,实例演示
固定定位与绝对定位的区别是什么,实例演示
<style>.main {margin-bottom: 300px;}.main .item1 {background-color: aquamarine;width: 200px;height: 200px;padding: 10px;/* 绝对定位:一定要有一个定位父级,如果没有就相对于当前窗口进行定位(body/html) */position: absolute;top: 0;left: 40px;}.main .item2 {background-color: bisque;width: 150px;height: 100px;/* 相对定位:总是相对于自己的当前位置进行定位 */position: relative;top: 10px;left: 0;}.main .item3 {background-color: aqua;width: 100px;/* 固定定位:始终将当前窗口做为定位父级,如客服按钮,无论页面如何滑动,按钮始终在窗口右下角的固定位置 */position: fixed;bottom: 10px;right: 10px;padding: 8px 10px;text-align: center;}</style><body><div class="main"><div class="item1"><div class="item2"></div></div><div class="item3">客服按钮</div></div></body>

绝对定位:一定要有一个定位父级,如果没有就相对于当前窗口进行定位(body/html);
相对定位:总是相对于自己的当前位置进行定位;
固定定位:始终将当前窗口做为定位父级,如客服按钮,无论页面如何滑动,按钮始终在窗口右下角的固定位置。为什么垂直居中如此困难, 使用绝对定位如何实现
<style>.box {margin-top: 200px;width: 300px;height: 300px;background-color: blanchedalmond;position: relative;}.box .box_left {background-color: chartreuse;width: 50px;height: 50px;position: absolute;/* 定位起点 *//* top、left、right、bottom均为0表示使当前元素的定位的上下文充满整个父级容器 */top: 0;left: 0;/* 定位终点 */right: 0;bottom: 0;/* 只水平居中:margin-left:auto;margin-left:auto;只垂直居中:margin-top:auto;margin-bottom:auto; */margin: auto;}</style><body><div class="box"><div class="box_left">盒子1</div></div></body>

- 使用绝对定位实现二列布局
<style>/* 先初始化,将所有的内外边距注释掉 */* {margin: 0;padding: 0;box-sizing: border-box;}a {/* 设置a标签下划线 */text-decoration: none;color: #333;}/* 设置鼠标滑过及聚焦状态 */a:hover,a:focus {color: #f00;}.header,.footer {height: 60px;background-color: #dbdbdb;}.container {width: 600px;/* 设置水平居中 */margin: auto;/* 设置垂直居中,line-height的值与父级元素header、footer的高度60px相等 */line-height: 60px;}.container ul li {/* 去掉li前面圆点 */list-style: none;float: left;/* 设置li内边距,使两个li之间保持距离 */padding: 0 20px;}/* 设置底部文本水平居中 */.container p {text-align: center;margin: auto;}.content {/* 将中间内容区水平居中 */width: 600px;margin: 10px auto;background-color: #f4f4f4;/* 转为定位元素,做为i子元素的定位父级 */position: relative;/* 设置最小高度,将子元素包住 */min-height: 200px;}.content .left {/* 绝对定位,以父级元素左上角为定位起点 */position: absolute;top: 0;left: 0;background-color: bisque;min-height: 200px;width: 200px;}.content .right {/* 绝对定位,以父级元素右上角为定位起点 */position: absolute;top: 0;right: 0;background-color: aqua;min-height: 200px;width: 200px;}</style><body><div class="header"><div class="container"><ul><li><a href="">首页</a></li><li><a href="">产品</a></li><li><a href="">关于我们</a></li><li><a href="">联系我们</a></li></ul></div></div><div class="content"><div class="left">左侧内容区</div><div class="right">右侧内容区</div></div><div class="footer"><div class="container"><p>Copyright © 2020 All Rights Reserved 版权所有 中文网</p></div></div></body>

- 使用浮动实现三列布局
<style>/* 先初始化,将所有的内外边距注释掉 */* {margin: 0;padding: 0;/* box-sizing: border-box; */}a {/* 设置a标签下划线 */text-decoration: none;color: #333;}/* 设置鼠标滑过及聚焦状态 */a:hover,a:focus {color: #f00;}.header,.footer {height: 60px;background-color: #dbdbdb;}.container {width: 600px;/* 设置水平居中 */margin: auto;/* 设置垂直居中,line-height的值与父级元素header、footer的高度60px相等 */line-height: 60px;}.container ul li {/* 去掉li前面圆点 */list-style: none;float: left;/* 设置li内边距,使两个li之间保持距离 */padding: 0 20px;}/* 设置底部文本水平居中 */.container p {text-align: center;margin: auto;}.content {background-color: #f00;width: 600px;margin: 10px auto;overflow: hidden;border: 1px solid #000;}.content .left,.content .right {width: 200px;min-height: 300px;background-color: aqua;}.content .left {/* 设置左侧浮动 */float: left;}.content .right {float: right;}.content .center {width: 200px;min-height: 300px;background-color: chartreuse;float: left;}</style><body><div class="header"><div class="container"><ul><li><a href="">首页</a></li><li><a href="">产品</a></li><li><a href="">关于我们</a></li><li><a href="">联系我们</a></li></ul></div></div><div class="content"><div class="left">左侧内容区</div><div class="center">中间内容区</div><div class="right">右侧内容区</div></div><div class="footer"><div class="container"><p>Copyright © 2020 All Rights Reserved 版权所有 中文网</p></div></div></body>

- 默写出圣杯布局的思想,并用圣杯布局实现三列布局
<style>.container {border: 3px solid #000;}.container > * {min-height: 300px;}/* 内容区:默认宽度100%,自适应 */.container .content {width: 100%;background-color: #f00;}/* 左侧、右侧设置各自的宽度 */.container .left,.container .right {width: 100px;background-color: cadetblue;}/* 圣杯容器中的所有子元素全部浮动 */.container * {float: left;}/* 使父级容器包含住浮动的子元素 */.container {overflow: hidden;}/* 将左侧部分放在内容区的左侧 */.container .left {margin-left: -100%;}/* 将右侧部分放在内容区的右侧 */.container .right {margin-left: -100px;}.container {padding: 0 100px;}.container .left {position: relative;right: 100px;}.container .right {position: relative;left: 100px;}/* 圣杯布局的步骤:1、内容区优先进行渲染,即将content元素放在前面;2、主体内容区必须自适应,占据整个容器的全部空间,即宽度设为width:100%;3、内容区、左侧、右侧全部设为左浮动(float:left;);4、通过给左(margin-left:-100%;)、右(margin-left:-右侧元素自己的宽度;)两侧设置margin的负值将左侧、右侧元素回到容器中的正确位置;5、给容器(container)设置左右两侧的padding值(padding:0 宽度值;);宽度与左右两侧的宽度相同,即将左右区域挤出来;6、通过给左侧、右侧进行相对定位(position: relative;),左侧(right: 100px;)、右侧(left: 100px;),将它们放到正确位置上。 */</style><body><div class="container"><div class="content">内容区青海是我很向往的地方,走过那么多的城市,青海依旧很能给我宁静感!上个月,再次燃起去青海的念头,于是二话不说拉上闺蜜和朋友,来一次走就走的旅行!青海是我很向往的地方,走过那么多的城市,青海依旧很能给我宁静感!上个月,再次燃起去青海的念头,于是二话不说拉上闺蜜和朋友,来一次走就走的旅行!青海是我很向往的地方,走过那么多的城市,青海依旧很能给我宁静感!上个月,再次燃起去青海的念头,于是二话不说拉上闺蜜和朋友,来一次走就走的旅行!青海是我很向往的地方,走过那么多的城市,青海依旧很能给我宁静感!上个月,再次燃起去青海的念头,于是二话不说拉上闺蜜和朋友,来一次走就走的旅行!青海是我很向往的地方,走过那么多的城市,青海依旧很能给我宁静感!上个月,再次燃起去青海的念头,于是二话不说拉上闺蜜和朋友,来一次走就走的旅行!青海是我很向往的地方,走过那么多的城市,青海依旧很能给我宁静感!上个月,再次燃起去青海的念头,于是二话不说拉上闺蜜和朋友,来一次走就走的旅行!青海是我很向往的地方,走过那么多的城市,青海依旧很能给我宁静感!</div><div class="left">左侧</div><div class="right">右侧</div></div></body>

博客列表 >盒模型、相对定位、绝对定位、圣杯布局
盒模型、相对定位、绝对定位、圣杯布局
- 乐作人生原创转载
- 2020年08月19日 00:32:16575浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议

