表格元素制作一周食谱
代码展示:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表格元素、属性的运用</title> </head> <body><main> <table border="1" cellspacing="0" cellpadding="15"> <colgroup> <col bgcolor="cyan" /> <col /> <col /> <col /> <col /> <col /> <col bgcolor="cyan" span="2" /> </colgroup> <caption> 本周菜谱 </caption> <thead> <tr> <th>日期</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> </thead> <tbody> <tr align="center"> <td>大荤</td> <td>红烧狮子头</td> <td>清蒸腊鸭腿</td> <td>梅干菜扣肉</td> <td>卤蛋红烧肉</td> <td>麻辣香锅虾</td> <td rowspan="4">暂不供应</td> <td rowspan="4">暂不供应</td> </tr> <tr align="center"> <td>小荤</td> <td>韭黄炒蛋</td> <td>干锅花菜</td> <td>香菇炸酱</td> <td>菌菇小炒</td> <td>咸肉冬瓜</td> </tr> <tr align="center"> <td>素菜</td> <td colspan="5">时蔬</td> </tr> <tr align="center"> <td>汤</td> <td>开洋冬瓜汤</td> <td>枸杞排骨汤</td> <td>荠菜豆腐羹</td> <td>丝瓜蛋汤</td> <td>鲜菱荷叶羹</td> </tr> </tbody> <tfoot> <tr align="center"> <td>用餐人数</td> <td>151</td> <td>142</td> <td>132</td> <td>123</td> <td>148</td> <td colspan="2">0</td> </tr> </tfoot> </table></main> </body></html>
运行效果

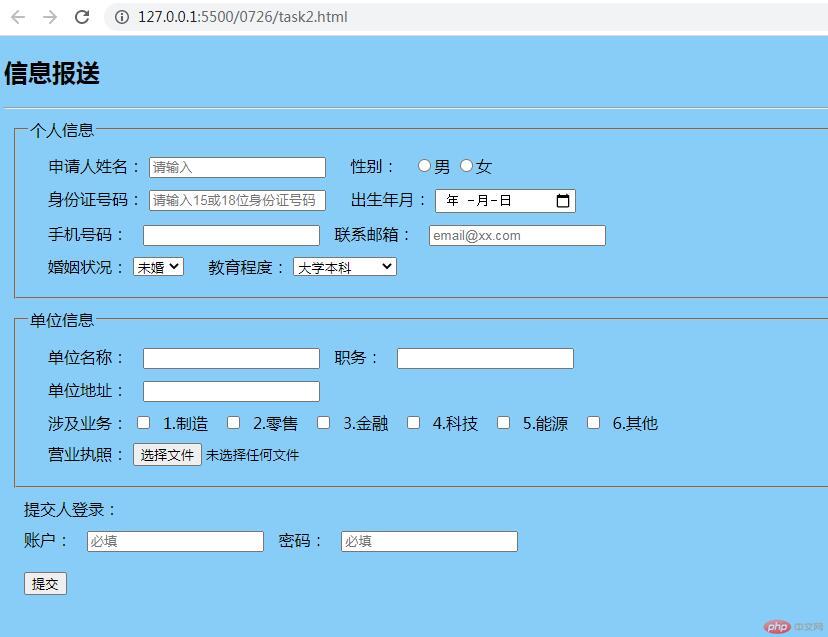
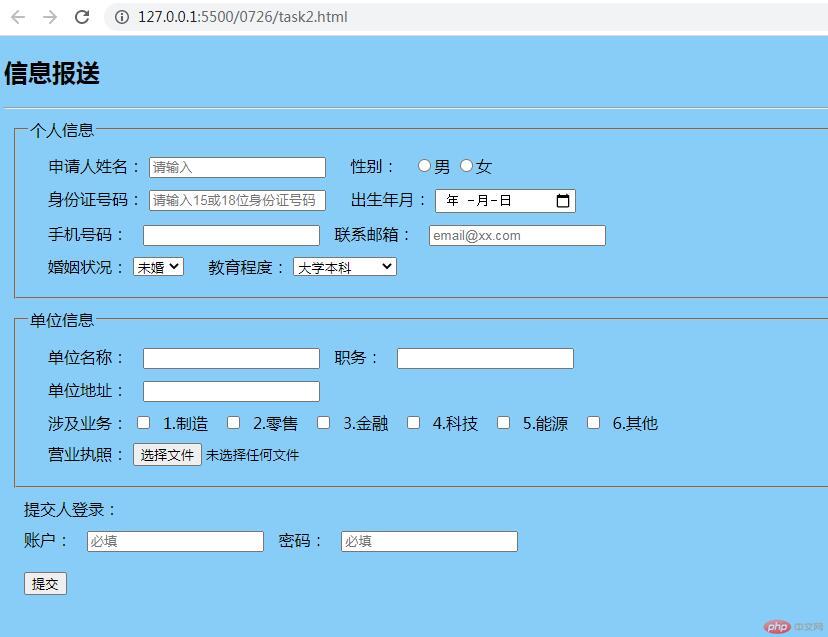
表单元素制作信息报送表
代码展示
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>信息报送</title> <style> body { background-color: lightskyblue; } div { margin: 10px; } fieldset { margin: 10px; } label { margin: 10px; } button { margin: 10px; }</style> </head> <body><h2>信息报送</h2><hr /><form action=""> <!-- 表单域 --> <fieldset> <legend>个人信息</legend> <div> <label for=""> 申请人姓名: <!-- 单行文本输入框 --> <input type="text" id="username" name="username" value="" placeholder="请输入" /> </label> <label for="">性别:</label> <!-- 单选框 --> <input type="radio" name="gender" />男 <input type="radio" name="gender" />女 </div> <div> <label for=""> 身份证号码: <input type="text" id="id number" name="id number" value="" placeholder="请输入15或18位身份证号码" /> </label> <label for="" >出生年月: <!-- 日期属性 --> <input type="date" /> </label> </div> <div> <label for="">手机号码:</label> <input type="text" /> <label for="">联系邮箱:</label> <input type="email" name="email" placeholder="email@xx.com" /> </div> <div> <label for="" >婚姻状况: <!-- 下拉列表 --> <select name="" id=""> <option value="1">未婚</option> <option value="2">已婚</option> <option value="3">离婚</option> <option value="4">丧偶</option> </select> </label> <label for="" >教育程度: <!-- 下拉列表,设置默认值 --> <select name="edu" id="edu"> <option value="1">小学及以下</option> <option value="2">初中</option> <option value="3">职高</option> <option value="4">高中</option> <option value="5">大学专科</option> <option value="6" selected>大学本科</option> <option value="7">研究生及以上</option> </select> </label> </div> </fieldset> <fieldset> <legend>单位信息</legend> <div> <label for="">单位名称:</label> <input type="text" name="company name" id="company name" value="" /> <label for="">职务:</label> <input type="text" name="post" id="post" value="" /> </div> <div> <label for="">单位地址:</label> <input type="text" name="address" id="address" value="" /> </div> <div> <label for="" >涉及业务: <!-- 复选框 --> <input type="checkbox" name="trade" id="product" /><label for="" >1.制造</label > <input type="checkbox" name="trade" id="sales" /><label for="" >2.零售</label > <input type="checkbox" name="trade" id="financecal" /><label for="" >3.金融</label > <input type="checkbox" name="trade" id="technology" /><label for="" >4.科技</label > <input type="checkbox" name="trade" id="power" /><label for="" >5.能源</label > <input type="checkbox" name="trade" id="other" /><label for="" >6.其他</label > </label> </div> <div> <label for="" >营业执照: <input type="file" name="img" id="img" /> </label> </div> </fieldset> <div> <label for="">提交人登录:</label> </div> <div> <label for="">账户:</label> <input type="text" name="user" id="user" value="" placeholder="必填" /> <label for="">密码:</label> <input type="password" name="password" id="password" value="" placeholder="必填" /> <input type="hidden" name="max-filesize" value="10241024" /> </div> <div> <button type="submit" formmethod="POST" value="">提交</button> </div></form> </body></html>
运行效果