商业大佬资产表格:
代码展示:
<!-- 表格 数据格式化展示的工具 -->
<table border="1" cellspacing="1" cellspadding="5" width="400" height="300">
<!-- colgroup:可以对表中的某一列设置样式 -->
<colgroup>
<col />
<col style="background-color:lawngreen" />
<col />
</colgroup>
<!-- 表的标题 -->
<caption>商业大佬的资产</caption>
<!-- thead表头标签代表表头 -->
<thead>
<tr>
<!-- th是td的加强版,添加了加粗和居中效果 -->
<th>姓名</th>
<th>资产</th>
<th>公司</th>
<th>地位</th>
</tr>
</thead>
<!-- tbody表的主体 -->
<tbody>
<!-- colspan / rowspan 只能适合用于td标签中 -->
<tr>
<td>雷军</td>
<!-- colspan 表格的水平合并 -->
<td colspan="2">800亿</td>
<!-- rowspan 表格的垂直合并 -->
<td rowspan="3">老大</td>
</tr>
<tr>
<td>马云</td>
<td>1000亿</td>
<td>阿里巴巴</td>
</tr>
<tr>
<td>马化腾</td>
<td>200亿</td>
<td>腾讯</td>
</tr>
</tbody>
<!-- 表脚 -->
<tfoot>
<tr>
<td colspan="4">合计:2000亿</td>
</tr>
</tfoot>
</table>
运行效果图如下:

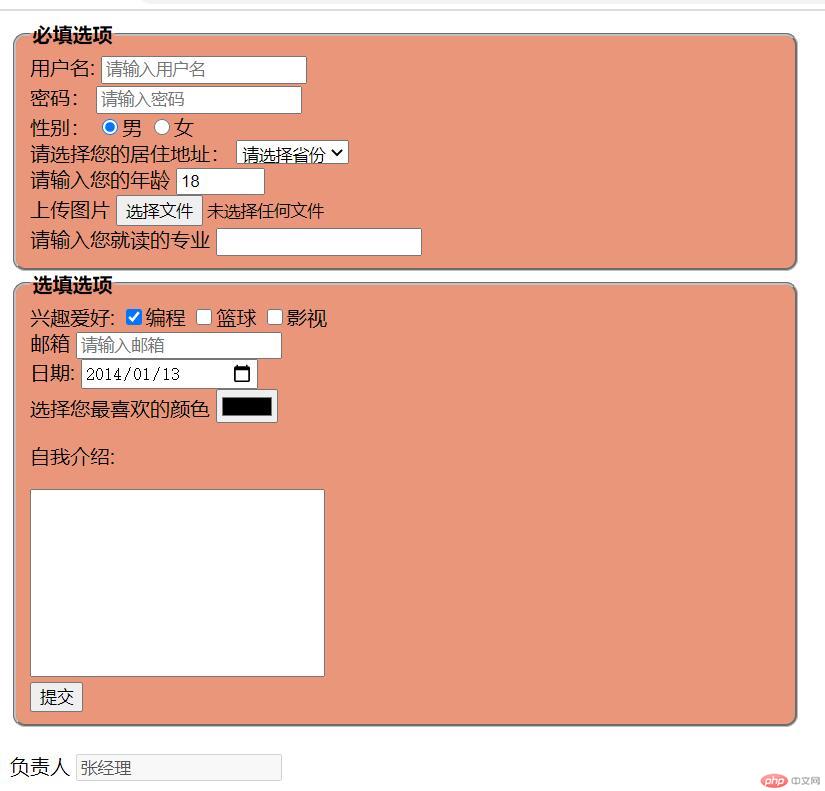
用户注册form表单:
代码如下:
<style>
fieldset {
width: 600px;
background-color: darksalmon;
border-radius: 10px;
}
</style>
<body>
<div class="body">
<!-- 表单 内部的元素: 表单控件元素/标签 -->
<form action="" method="GET" id="userfrom">
<!-- fieldset:表单域分组 给表单添加框条 用legend来定义标题 -->
<fieldset>
<legend><strong>必填选项</strong></legend>
<div>
<label for="name">用户名:</label>
<!-- required 属于布尔型属性true/false,有值输入值为true, 否则就是false -->
<!-- autofocus 页面表单自动获取焦点 -->
<input type="text" id="name" name="name" placeholder="请输入用户名" required autofocus>
</div>
<div>
<label for="pwd">密码:</label>
<!-- 密码框:常用作隐藏输入框内的内容 -->
<input type="password" id="pwd" name="pwd" placeholder="请输入密码">
</div>
<div>
<label for="boy">性别:</label>
<!-- 单选按钮:name的值必须唯一 -->
<input type="radio" name="sex" id="boy" value="boy" checked><label for="boy">男</label>
<input type="radio" name="sex" id="gif" value="gif"><label for="gif">女</label>
</div>
<div>
<label>请选择您的居住地址:</label>
<!-- select:下拉框 -->
<select name="select" id="select">
<option value="">请选择省份</option>
<option value="广东">广东省</option>
<option value="广西">广西省</option>
<option value="湖南">湖南省</option>
<option value="吉林">吉林省</option>
</select>
</div>
<div>
<label for="">请输入您的年龄</label>
<input type="number" name="mumber" max="200" min="0" value="18" step="1">
</div>
<div>
<!-- file:上传图片,在form的表单中必须要上加enctype="multipart/form-data" -->
<label for="">上传图片</label>
<input type="file" name="img" id="img">
<input type="hidden" name="id">
</div>
<div>
<label for="">请输入您就读的专业</label>
<input type="text" name="professional" list="professional">
<!-- 预定义下拉框: 配合input中的list属性使用 -->
<datalist id="professional">
<option value="医学">医学</option>
<option value="计算机">计算机</option>
<option value="金融">金融</option>
<option value="老师">老师</option>
<option value="艺术" selected>艺术</option>
</datalist>
</div>
<div>
</fieldset>
<fieldset>
<legend><strong>选填选项</strong></legend>
<div>
<label>兴趣爱好:</label>
<!-- 复选框:name的值必须是一个数组 -->
<input type="checkbox" name="like[]" value="1" checked><label for="">编程</label>
<input type="checkbox" name="like[]" value="2"><label for="">篮球</label>
<input type="checkbox" name="like[]" value="3"><label for="">影视</label>
</div>
<div>
<!-- email :验证输入的值是否是邮箱格式 -->
<label for="email">邮箱</label>
<input type="email" name="email" id="email" placeholder="请输入邮箱">
</div>
<div>
<label for="">日期:</label>
<input type="date" name="date" id="date" value="2014-01-13">
</div>
<div>
<label for="">选择您最喜欢的颜色</label>
<input type="color" name="color">
</div>
<div>
<p>自我介绍:</p>
<!-- textarea:文本域 cols调节宽度 rows调节高度 style="resize:none"禁止调节高度 -->
<textarea style="resize: none;" name="" id="" cols="30" rows="10"></textarea>
</div>
<!-- input->button :只有视觉效果并没有预定义行为,属性定义:只是按钮并没有提交行为 -->
<!-- <input type="button" value="提交"> -->
<!-- input->submit: 有视觉效果有预定行为,属性定义:是按钮也有提交行为 -->
<!-- <input type="submit" value="提交"> -->
<button>提交</button>
</fieldset>
</form>
</br>
<label for="">负责人</label>
<!-- 文本框禁止输入:readonly为禁止输入但是字不为灰色会可获取表单的值,disabled禁止输入但是字为灰色表单获取不到值 -->
<input type="text" name="fzuser" form="userfrom" value="张经理" disabled=true>
</div>
</body>
运行效果图如下: