本文主要是使用html做一个请假表
使用到的一些标签和属性如下:
标签
<table>创建一个表格<thead>表格头部<tbody>表格主体<tfoot>表格底部<th>表头<td>单元格
属性
colspan 合并横向的行,也叫跨行rowspan 合并纵向的列,也叫做跨列
默认的表格如果加了border属性,会有一条不美观的边框,且每个单元格中间都是有间隔的
这时,我们可以使用 cellspacing="0"来设置单元格中间的间隔为0,cellpadding属性设置内边距,这样看起来就比较美观了!
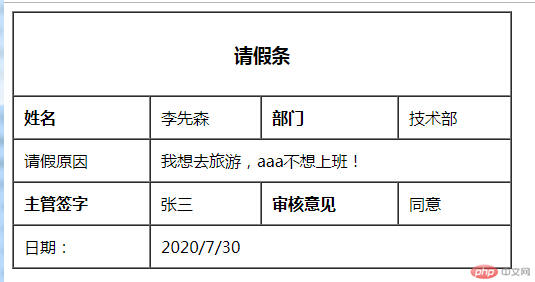
使用html做的一个请假表格
<table border="1" cellspacing="0" cellpadding="10"><thead><tr><th colspan="4"><h3>请假条</h3></th></tr></thead><tbody><tr><td><b>姓名</b></td><td>李先森</td><td><b>部门</b></td><td>技术部</td></tr><tr><td>请假原因</td><td colspan="3">我想去旅游,aaa不想上班!</td></tr><tr><td><b>主管签字</b></td><td>张三</td><td><b>审核意见</b></td><td>同意</td></tr></tbody><tfoot><tr><td>日期:</td><td colspan="3">2020/7/30</td></tr></tfoot></table>
效果预览

用户注册表单作业
<form action=""><fieldset><legend>基本信息</legend><div><label for="user">用户名</label><input type="text" id="user" name="user" placeholder="请输入用户名"></div><div><label for="pwd">密码:</label><input type="password" id="pwd" name="pwd" placeholder="请输入密码"></div></fieldset><fieldset><legend>个人信息</legend><div><label for="img">头像</label><input type="file" id="img" class="img"></div><div><label for="time">出生日期</label><input type="date" id="time" name="time"></div><div><label for="">性别</label><input type="radio" name="gender" id="nan"><label for="nan">男</label><input type="radio" name="gender" id="nv"><label for="nv">女</label><input type="radio" name="gender" id="baomi" checked><label for="baomi">保密</label></div><div><label for="">爱好</label><input type="checkbox" name="hobby[]" id="bc"><label for="bc">编程</label><input type="checkbox" name="hobby[]" id="yd"><label for="yd">运动</label><input type="checkbox" name="hobby[]" id="yx" checked><label for="yx">游戏</label><input type="checkbox" name="hobby[]" id="ly"><label for="ly">旅游</label></div></fieldset><input type="submit" value="提交"></form>
<fieldset>元素对表单进行分组<legend>标签为 fieldset 元素定义标题。
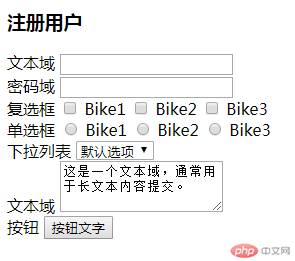
以下是<input>元素的一些常用类型
<div><label for="">文本域</label><input type="text" name="firstname"></div><div><label for="">密码域</label><input type="password" name="password"></div><div><label for="">复选框</label><input type="checkbox" name="Bike1"><label for="">Bike1</label><input type="checkbox" name="Bike2"><label for="">Bike2</label><input type="checkbox" name="Bike3"><label for="">Bike3</label></div><div><label for="">单选框</label><input type="radio" name="Sex" value="Bike1" /><label for="">Bike1</label><input type="radio" name="Sex" value="Bike2" /><label for="">Bike2</label><input type="radio" name="Sex" value="Bike3" /><label for="">Bike3</label></div><div><label for="">下拉列表</label><select name="cars"><option value="v1">v1</option><option value="v2">v2</option><option value="v3" selected="selected">默认选项</option><option value="v4">v4</option></select></div><div><label for="">文本域</label><textarea rows="3" cols="20">这是一个文本域,通常用于长文本内容提交。</textarea></div><div><label for="">按钮</label><input type="button" value="按钮文字"></div>
显示效果