HTML 文档结构
1.网页的基本组成
C/S 架构:client 客户端,Server 服务器端
client:用户电脑上的 app,
B/S 架构:用户这时没有 app,只需要一个入口/代理:浏览器
B/S 架构在服务器端更换了服务器配置或者更新了版本,可以让所有访问者立刻享受到了最新的版本和服务。
现在讲的是 B/S 架构
| 序号 | 内容 | 描述 |
|---|---|---|
| 1 | 文本内容 | 用户看到的网页文本,例如新闻,电话等 |
| 2 | 其它文件的引用 | 如图片,视频,音频,CSS 样式表,JS 脚本等 |
| 3 | 标记 | 对文本以及引用文件的正确描述 |
1、网页有三部分组成,1、文本;2、文件引用;3、标记
2、用户通过文本获取信息/内容,搜索引擎通过文本搜索到信息。
3、标记,让你不会找错地方。就如:门牌号
代码样式与注释
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><!-- <p>与</p>之间的内容,“1、文本;2、文件引用;3、标记。”即网页的组成之一:【文本】 --><p>1、文本;2、文件引用;3、标记。</p><!-- src="timg.jpg" 即网页的组成之二:【文件引用】 --><img src="timg.jpg" alt="" /><!-- 代码中的<p></p>和<img/>即网页的组成之三:【标记】 --><!-- <p></p> :表示段落--><!-- <img/>:表示图片 --></body></html>
运行图 1
" class="reference-link">
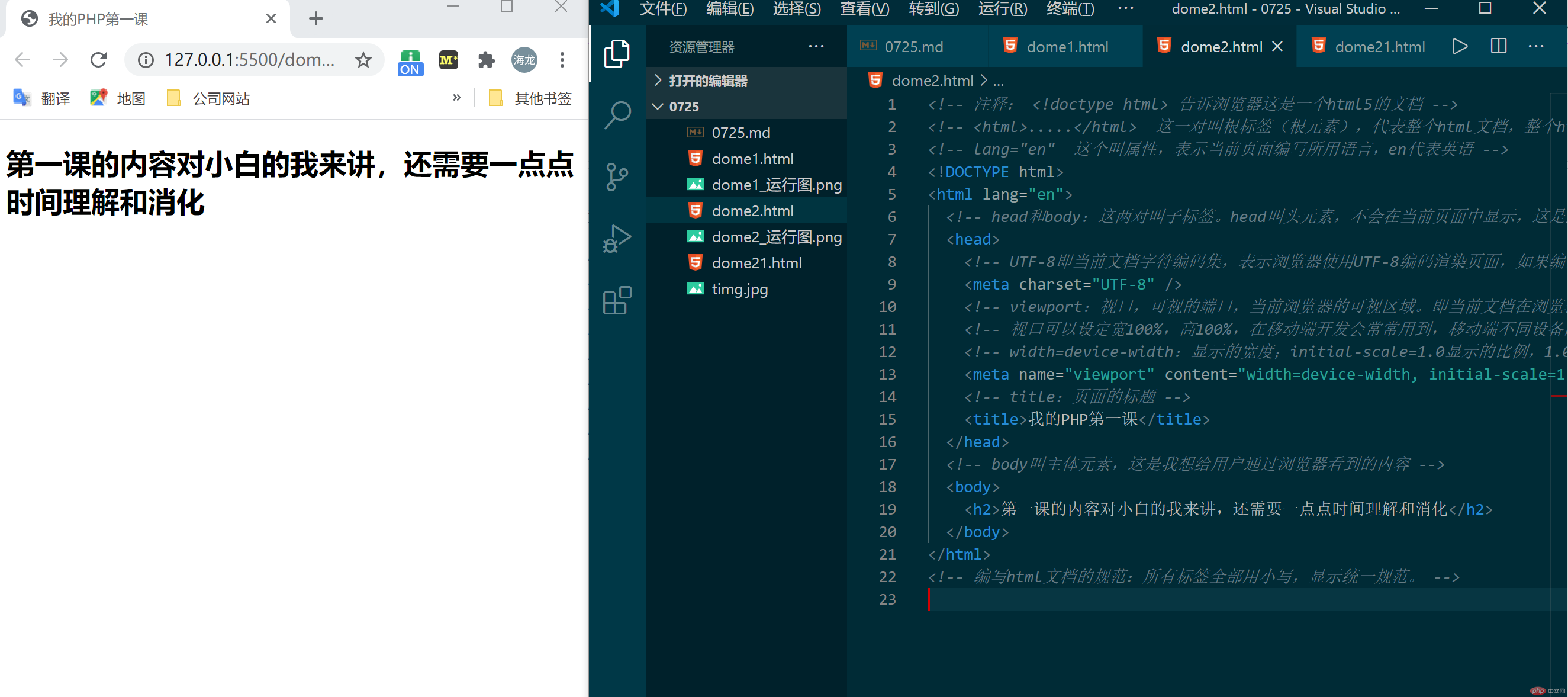
2、HTML 文档结构
根标签/根元素;属性;子标签(头元素/主体元素);字符编码集;
<!-- 注释: <!doctype html> 告诉浏览器这是一个html的文档 --><!-- <html>.....</html> 这一对叫根标签(根元素),代表整个html文档,整个html文档要写在这对标签之内 --><!-- lang="en" 这个叫属性,表示当前页面编写所用语言,en代表英语 --><!DOCTYPE html><html lang="en"><!-- head和body:这两对叫子标签。head叫头元素,不会在当前页面中显示,这是给浏览器和搜索引擎使用的 --><head><!-- UTF-8即当前文档字符编码集,表示浏览器使用UTF-8编码渲染页面,如果编码不对页面显示会出现乱码。 --><meta charset="UTF-8" /><!-- viewport:视口,可视的端口,当前浏览器的可视区域。即当前文档在浏览器中可以被用户看到的部分。 --><!-- 视口可以设定宽100%,高100%,在移动端开发会常常用到,移动端不同设备的的视口大小是不一样的 --><!-- width=device-width:显示的宽度;initial-scale=1.0显示的比例,1.0表示正常大小,没有缩放。 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- title:当前页面的标题 --><title>我的PHP第一课</title></head><!-- body叫主体元素,这是我想给用户通过浏览器看到的内容 --><body><h2>第一课的内容对小白的我来讲,还需要一点点时间理解和消化</h2></body></html><!-- 编写html文档的规范:所有标签全部用小写,显示统一规范。 -->
运行图 2
" class="reference-link">
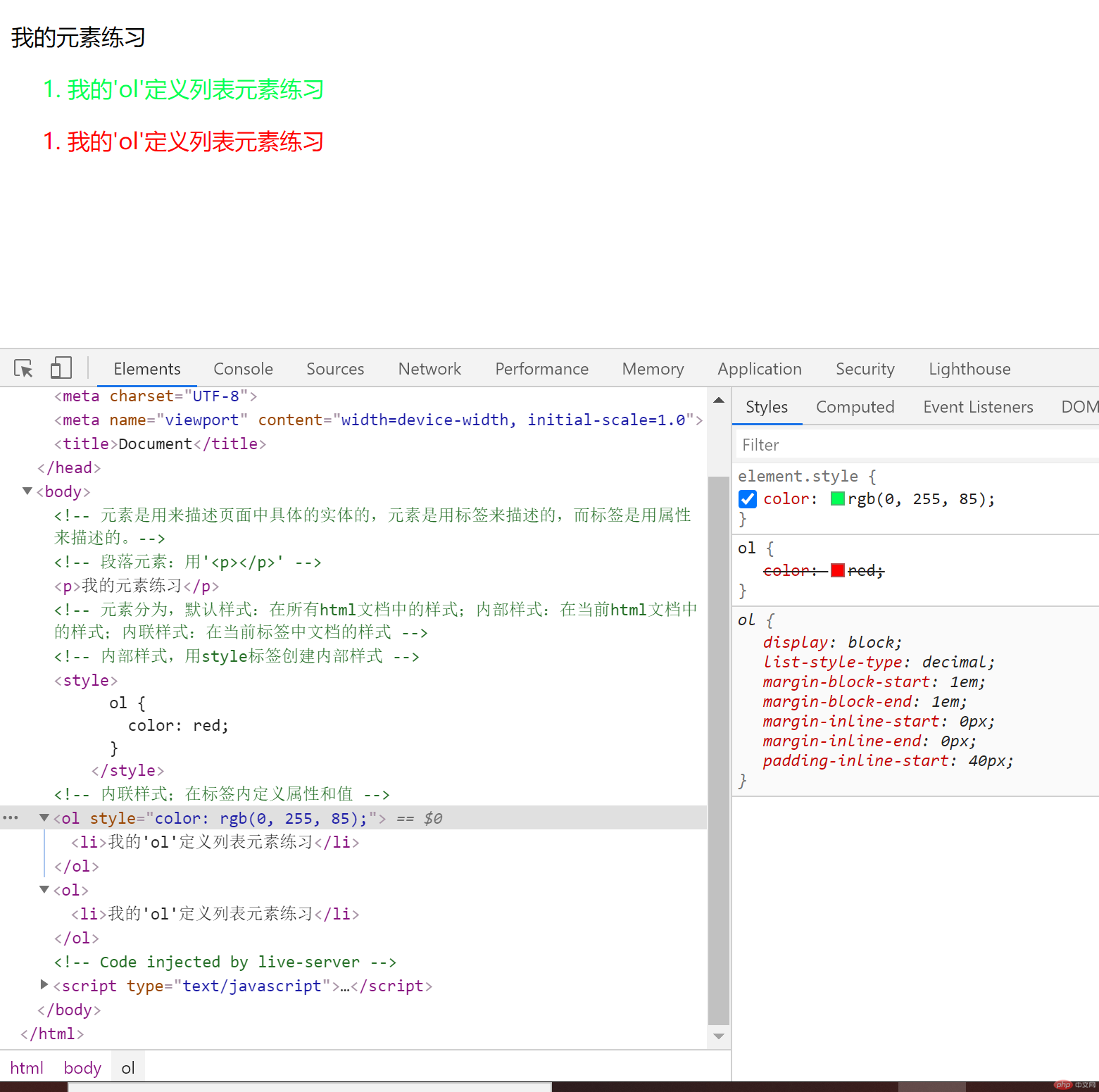
3、元素与属性的关系
元素、属性,属性值
1、元素用来描述页面中具体的实体,页面中所有东西都是元素。在 html 中元素是用标签来描述的,而标签是属性来描述,属性值是属性的具体参数值。
2、元素分为默认样式:在所有 html 文档中的样式;内部样式:在当前 html 文档中的样式;内联样式:在当前标签中文档的样式。应用的响应级,内联>内部>默认。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><!-- 元素是用来描述页面中具体的实体的,元素是用标签来描述的,而标签是用属性来描述的。--><!-- 段落元素:用'<p></p>' --><p>我的元素练习</p><!-- 元素分为,默认样式:在所有html文档中的样式;内部样式:在当前html文档中的样式;内联样式:在当前标签中文档的样式 --><!-- 内部样式,用style标签创建内部样式 --><style>ol {color: red;}</style><!-- 内联样式;在标签内定义属性和值 --><ol style="color: rgb(0, 255, 85);"><li>我的'ol'定义列表元素练习</li></ol><ol><li>我的'ol'定义列表元素练习</li></ol></body></html>
" class="reference-link">
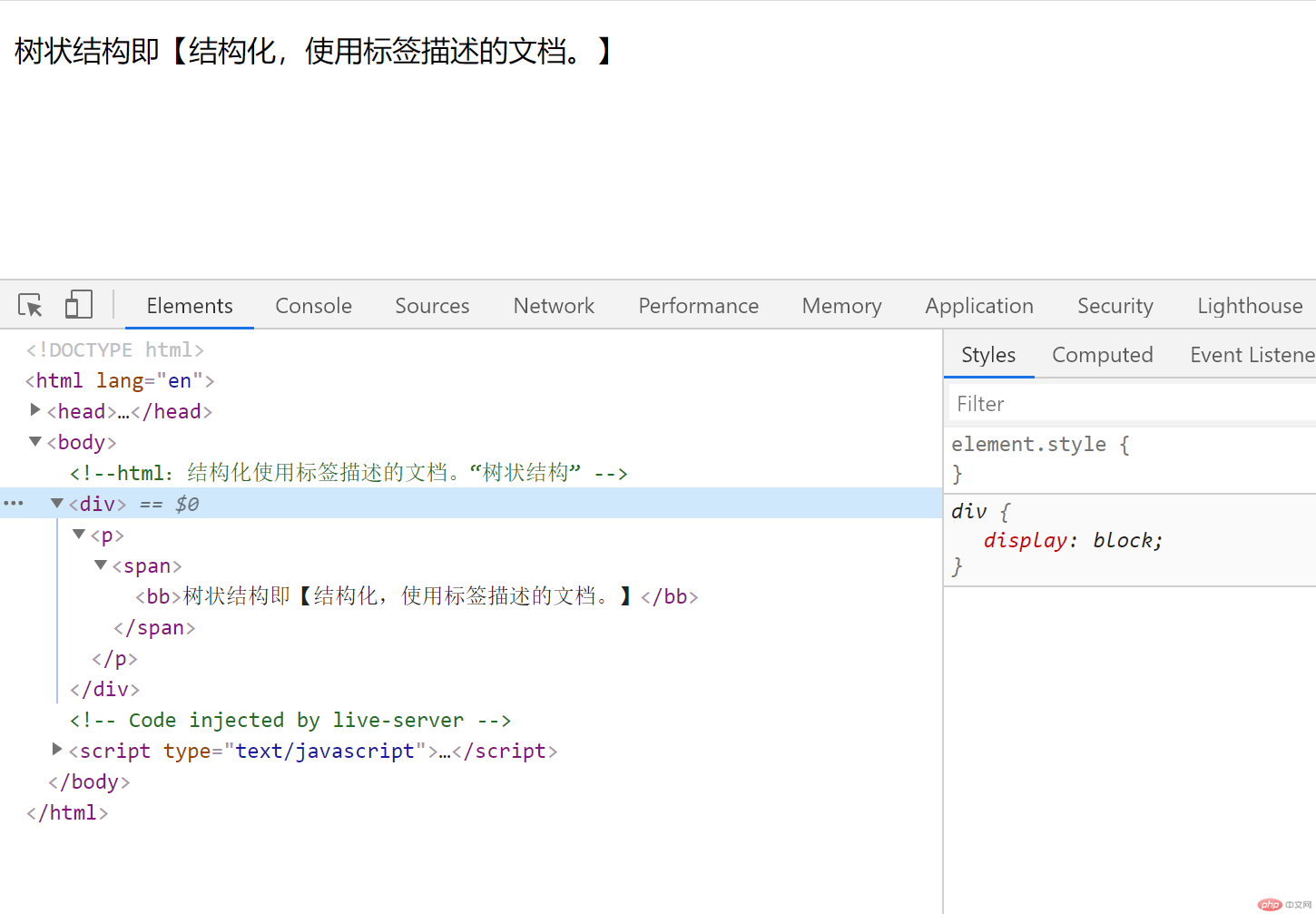
4. 语义化的结构元素
元素的层级关系
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素的层级关系</title></head><body><!--html:结构化使用标签描述的文档。“树状结构” --><div><p><span><bb>树状结构即【结构化,使用标签描述的文档。】</bb></span></p></div></body></html>

html5 常用语义化结构布局元素
语义化结构元素;header;main,footer.
页眉:用直观的’<header></header>‘标签表达;主体:用直观的’<main></main>‘标签表达;页脚:用直观的’<footer></footer>‘标签表达。
【html5 常用布局元素 3 个,header,main,footer。页面以块来显示。块元素的特征,垂直排列,两端不充许有内容,哪怕为空或只有一个空字符,也要占一行显示。块元素里面是内联元素也叫行内元素,内联元素在块内水平显示,依次排列,当一行显示不下就换行显示。】
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>html5语义化布局结构元素</title></head><body><!-- 页眉 --><header><nav><a href="">index</a><a href="">about</a><a href="">news</a><a href="">concant</a></nav></header><!-- 主体 --><main><section class="guanggao">广告</section><article class="content">内容区</article><section class="recommend">推荐</section></main><!-- 页脚 --><footer><nav><a href="">baidu.com</a><a href="">taobo.com</a></nav></footer></body></html>

块元素和行内元素
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>块元素和行内元素</title></head><body><!-- div通用块元素:容器 --><div><!-- <div>建议:里面不直接放文本,通常情况下里面放个<p>段落标签,<img>图片标签,<span>文本标签…… --><!-- 同样的内容用不同的标签处理,显示的结果是不一样的,每个标签的默认样式不一样,还有不同的标签的语义是不一样的,P标签代表一个段落,h标签代表一个大标题 --><!-- --><p>安睡宝宝</p><h3>安睡宝宝</h3><!-- --><img src="timg.jpg" alt="" width="200" /><!-- span通用行内元素,不确定内容是什么的时候,就用span标签 --><!-- 通用行内元素,通常不会直接暴露出来,应该放在一个块元素中使用,不要在body下直接使用span标签,a标签也是不对的,a标签也是行内元素 --><span>我的安睡宝宝</span></div></body></html>

5. 语义化的文本元素
time,sup,address,del,strong,code
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>语义化的文本元素</title></head><body><time>20200730</time><p>2<sup>4</sup>=16</p><p>苹果:原价<del>12.9</del>现价:<strong>9.9</strong></p><address>桂林市智能大厦写字楼29号</address><code>这是一段代码:const urername='LongLong'</code></body></html>

6. 链接元素
<a></a>标签的,经典用法,下载文件用法,打电话用法,发邮件用法,锚点用法
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>链接元素</title></head><body><p><!-- href 属性定义的是打开那个链接,target 属性定义打开的方式,_self当前页面打开,_blank新页面打开 --><!-- 经典用法,在不同页面中跳转,跨域 --><a href="http://www.topshowpaper.com/" target="_self">独秀纸品</a><a href="http://www.topshowpaper.com/" target="_blank">独秀纸品</a><!-- 以上是<a>标签的经典用法 --></p><p><a href="0725.md" download="biji">学习笔记</a><!-- 以上是下载文件用法 --><a href="tel:13907730102">个人热线</a><!-- 以上打电话的应用,移动端会经常用到 --><a href="mailto:29663783@qq.com">个人邮件</a><!-- 以上是发邮件的应用 --></p><p><a href="#1">跳转到1号</a><a href="#2">跳转到1号</a><h2 style="margin-top: 1000px;" id="1">1号</h2><h2 style="margin-top: 1300px;" id="2">2号</h2><!-- 以上是锚点的应用,锚点:在当前页面跳转 --></p></body></html>

【id:以后大家用到 id 的场景会非常少,id 的准确性由程序员来保证。浏览器不检查 id 的唯一性,而 js 又依赖 id 的唯一性来获取元素。在实际应用中能不用 id 就不要用 id,尽可能只用 class。id 在二种场景中非常有用,也只能用 id。第 1 种,锚点;第 2 种,表单元素中的控件,如:密码框,邮箱,用户名……,这些用 id 可以准确的定位。】
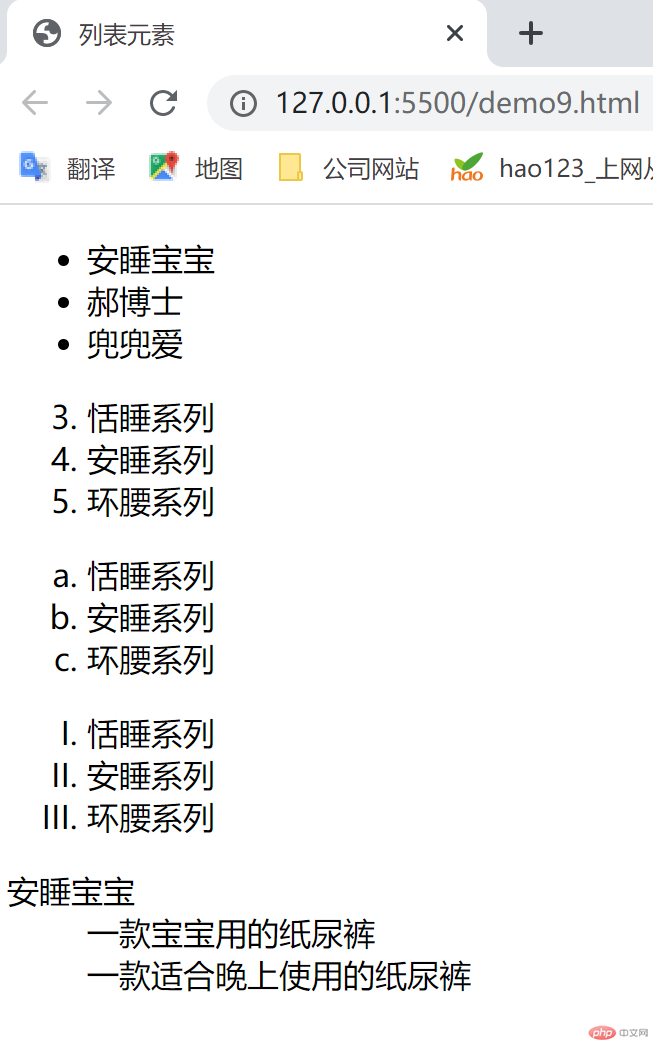
7. 列表元素
无序列表<ul>,项目符号样式有:disc(实心圆点),circle(空心圆点),square(实心方块),none(无项目符号)。ul 需要与 li 一起使用。
有序列表<ol>,项目符号样式,默认是数字序号;通过 type 性属自定义,按英文字母排序,按罗马数字排序。通过 start 属性自定义排序起始位置。
自定义列表<dl>,<dl></dl>标签内首先要有’列表项标题’用<dt>来表示;’列表项内容’用<dd>来表示。通常用它来写页脚。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>列表元素</title></head><body><!-- 1.无序列表 --><ul><li>安睡宝宝</li><li>郝博士</li><li>兜兜爱</li></ul><!-- 2.有序列表 --><ol type="1" start="3"><li>恬睡系列</li><li>安睡系列</li><li>环腰系列</li></ol><ol type="a"><li>恬睡系列</li><li>安睡系列</li><li>环腰系列</li></ol><ol type="I"><li>恬睡系列</li><li>安睡系列</li><li>环腰系列</li></ol><!-- 3.自定义列表 define list 简称<dl>,<dl></dl>标签内首先要有‘列表项标题’,用<dt>来表示;‘列表项内容’用<dd>来表示--><dl><dt>安睡宝宝</dt><dd>一款宝宝用的纸尿裤</dd><dd>一款适合晚上使用的纸尿裤</dd></dl></body></html>