什么是HTML文档?
html是一种超文本标记语言,它定义了网页内容的含义和结构,目前主流的版本是html5,配合与CSS和javascript能达到更好的显示与交互效果。
HTML文档结构是什么样的?
HTML主要由三大部分组成,head(头部),body(主体),html标签/也叫html元素!
以下是一个标准的HTML文档页面
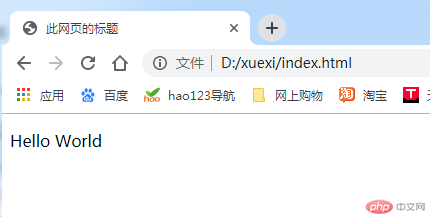
<!DOCTYPE html><!--html文档申明,告诉浏览器,本页面使用什么版本的语法解析--><html lang="en"><!--设置文档语言,EN为英文,CN,zh-CN都是中文--><head><!--head为网页的头部,申明了页面的一些属性,一般有两个用途:(1)用来设置标题关键词和描述,主要是给搜索引擎看。(2)引入资源文件,css,js文件等等--><meta charset="UTF-8"><!--设置网页的编码格式--><meta name="viewport" content="width=device-width, initial-scale=1.0"><!--设置浏览器显示方式,缩放,还是1:1显示--><title>此网页的标题</title><meta name="keywords" content="此网页的关键词"><meta name="description" content="此网页的描述"></head><body><!--body是网页的主体结构--><p>Hello World</p></body></html><!--网页结束-->
运行效果如图

什么是HTML元素
页面中所使用的标签都可以称之为html元素,标签通常是成对出现,如<p>这里放内容</p>标签,如不及时结束将会出错,当然也有部分标签是无需结束的单标签,如 <img>,<br>,<hr>等等。
HTML元素分类
html元素分为 块级元素和行内元素。
块级元素的特点
- 一个元素占据一行的位置
- 宽度以及高度都是可以控制的
- 如果没有设置宽度,默认为100%
- 块级元素 可以包含 行内元素和块级元素
行内元素
- 和其他元素占据一行,只有超出浏览器的宽度才会折行!
- 不能设置宽度高度
- 行内元素不能包含块级元素
常用的元素类型
块级元素
-<div>
-<p>
-<ul>
-<ol>
-<dl>
行内元素
-<a>
-<b>
-<img>
-<strong>
-<span>
-<em>
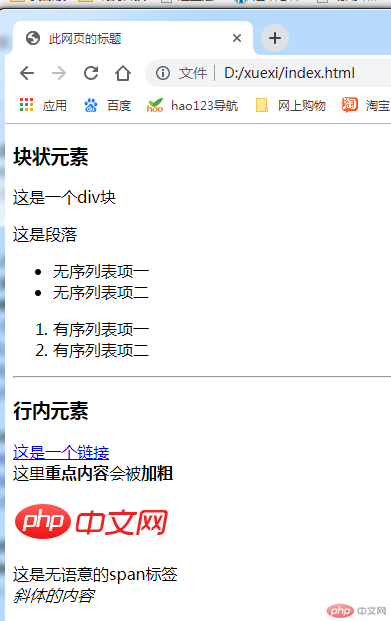
常用的元素用法
<h3>块状元素</h3><!--标题元素--><div>这是一个div块</div><!--无语义,通常用来作为容器--><p>这是段落</p><!--段落元素--><ul><!--无序列表--><li>无序列表项一</li><li>无序列表项二</li></ul><ol><!--有序列表--><li>有序列表项一</li><li>有序列表项二</li></ol><hr><!--分割符--><h3>行内元素</h3><a href="#">这是一个链接</a><br><!--链接标签是最常用的标签。可以设置-->这里<b>重点内容</b>会被<strong>加粗</strong><br><img src="logo.png" alt="这是PHP中文网的LOGO"><br><span>这是无语意的span标签</span><br><em>斜体的内容</em>
实际显示效果