表格作业
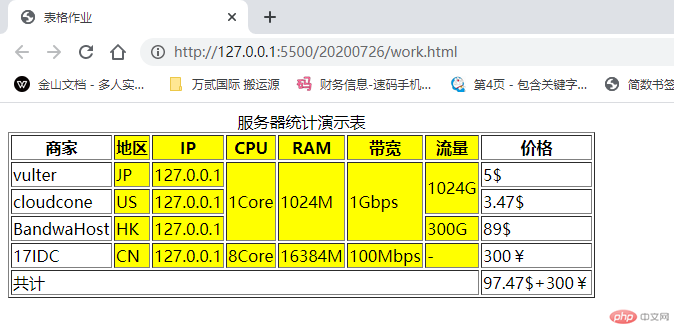
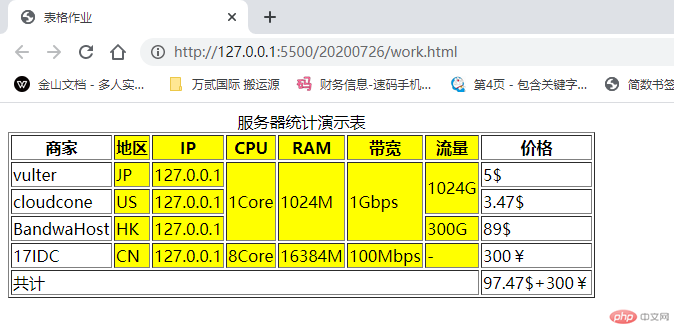
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表格作业</title> </head> <body> <!-- border 设置边框=1 --> <table border="1"> <!-- 为每一列设置颜色 --> <colgroup> <col /> <!-- span 本例连同下一列 共同改变颜色 --> <col bgcolor="yellow"" span="6" /> <col /> <col /> <col /> <col /> <col /> <col /> </colgroup> <!-- 表格标题 --> <caption> 服务器统计演示表 </caption> <thead> <!-- 表头 --> <tr> <!-- 用th自动加粗居中 --> <th>商家</th> <th>地区</th> <th>IP</th> <th>CPU</th> <th>RAM</th> <th>带宽</th> <th>流量</th> <th>价格</th> </tr> </thead> <tbody> <!-- 主体 --> <tr> <td>vulter</td> <td>JP</td> <td>127.0.0.1</td> <!-- 垂直合并 --> <td rowspan="3">1Core</td> <td rowspan="3">1024M</td> <td rowspan="3">1Gbps</td> <td rowspan="2">1024G</td> <td>5$</td> </tr> <tr> <td>cloudcone</td> <td>US</td> <td>127.0.0.1</td> <!-- <td>1Core</td> --> <!-- <td>1024M</td> --> <!-- <td>1Gbps</td> --> <!-- <td>1024G</td> --> <td>3.47$</td> </tr> <tr> <td>BandwaHost</td> <td>HK</td> <td>127.0.0.1</td> <!-- <td>1Core</td> --> <!-- <td>1024M</td> --> <!-- <td>1Gbps</td> --> <td>300G</td> <td>89$</td> </tr> <tr> <td>17IDC</td> <td>CN</td> <td>127.0.0.1</td> <td>8Core</td> <td>16384M</td> <td>100Mbps</td> <td>-</td> <td>300¥</td> </tr> </tbody> <tfoot> <!-- 脚 --> <tr> <!-- 横向合并 --> <td colspan="7">共计</td> <td>97.47$+300¥</td> <!-- <td></td> --> <!-- <td></td> --> <!-- <td></td> --> <!-- <td></td> --> <!-- <td></td> --> <!-- <td></td> --> </tr> </tfoot> </table> </body></html>
效果展示

表单作业
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表单作业</title> <style> form { /* color: red; */ background-color: rgb(49, 194, 175); } </style> </head> <body> <form id="form"> <fieldset> <legend>基本信息(必填)</legend> <!-- 基本必填信息,用户名|密码 --> <div> <!-- autofocus 自动聚焦 required 不能为空 --> <label for="username">帐号:</label> <input type="text" name="username" id="username" value="" placeholder="不少于6个字符" required="required" autofocus /> </div> <div> <label for="password">密码:</label> <input type="password" name="password" id="password" value="" placeholder="不少于6个字符" required="required" /> </div> </fieldset> <fieldset> <legend>附加信息(选填)</legend> <div> <label for="0">性别:</label> <!-- 单选按钮的每一个选项控件的name属性的值必须完全一样 --> <!-- checked 默认选中 --> <input type="radio" name="sex" id="0" checked /> <label for="0">保密</label> <input type="radio" name="sex" id="1" /> <label for="1">男</label> <input type="radio" name="sex" id="2" /> <label for="2">女</label> </div> <div> <label for="programe">爱好:</label> <!-- 复选框 --> <!-- 复选框会返回多个值,所以name应该用数组的方式 --> <input type="checkbox" name="hobby[]" id="programe" /> <label for="programe">编程</label> <input type="checkbox" name="hobby[]" id="game" /> <label for="game">游戏</label> <input type="checkbox" name="hobby[]" id="book" /> <label for="book">小说</label> </div> <div> <!-- 下拉控件 --> <label for="">学历:</label> <!-- multiple 多选 用ctrl 和 shift --> <!-- onchange 事件属性,js语句 --> <select name="" id="" size="1"> <!-- selected默认选择 --> <option value="0" selected>小学</option> <option value="1">初中</option> <option value="2">高中</option> <option value="3">大学</option> </select> </div> <div> <!-- 邮箱文本框 --> <label for="email">邮箱:</label> <input type="email" name="" id="" placeholder="xxx@xxx.com" /> </div> <div> <!-- 数值输入框 --> <label for="">年龄:</label> <input type="number" name="age" id="" min="18" max="65" step="1" value="18" /> </div> <div> <!-- 日期时间输入框 --> <label for="">生日:</label> <input type="date" name="" id="" /> </div> <div> <!-- 调色板 --> <label for="">喜欢的颜色:</label> <input type="color" name="" id="" /> </div> <div> <!-- 预定义复合框 --> <label for="class">报名课程:</label> <!-- 将一个单行文本框与一个下拉列表进行绑定 --> <input type="text" id="class" list="course" /> <datalist id="course"> <option value="php"></option> <option value="java"></option> <option value="c#"></option> <option value="python"></option> </datalist> </div> <!-- 文件域 --> <div> <label for="upfile">上传头像</label> <input type="file" name="" id="upfile" /> <!-- 限制文件上传大小,这个结果是给服务器做参考的,这个数据不需要也不允许用户提供。 --> <!-- 1K=1024byte --> <!-- 隐藏域 --> <input type="hidden" name="MAX_FILE_SIZE" value="8388608" /> <!-- 限制上传文件的大小,如8M --> <!-- 用户id --> <input type="hidden" name="username" value="1010" /> </div> </fieldset> </form> <button formmethod="POST" form="form" formaction="/user.php?active=login"> 登录 </button> <button formmethod="GET" form="form" formaction="/user.php?active=register"> 注册 </button> </body></html>
演示效果

感想
html5确实是个好东西......很多属性控件能够大大的节约时间。