单元格在容器中的对齐方式;
- 同flex 布局一样,grid布局里面一样的有
justify-content,align-content,align-items:这些基本的对多行容器,单行容器上的排列方式!
但是为区分这样的属性,建议使用grid专用布局关键字place-contentplace-content:垂直方向 水平方向;三种排列方式:start center end ;
既然有了这三种基本的排列方式,那就有关于单元格之间的排列方式,也就是说也有单元格之间的排列方式[三种方式]:
-项目在单元格中对齐方案
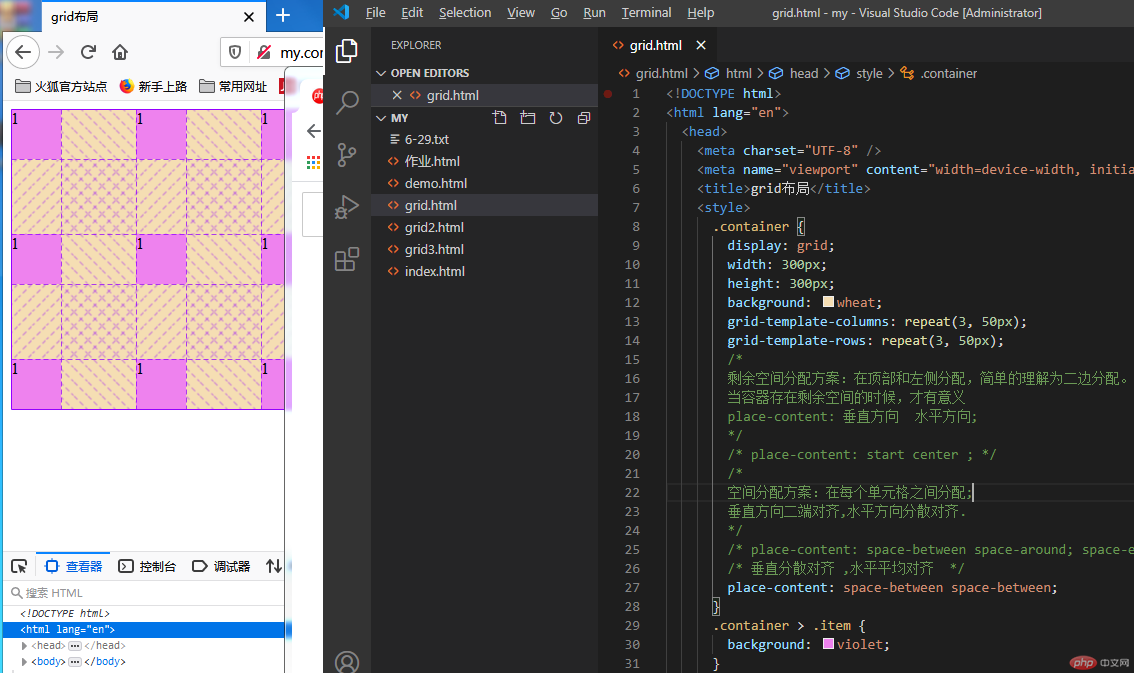
space-between;space-around;space-evenly;
同理是和flex布局的模式一样,什么二端对齐,中间格子对齐,那些。这里就不详细描述,忘了就度娘一哈!只需要记住格式依旧是:垂直方向,水平方向
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid布局</title><style>.container {display: grid;width: 300px;height: 300px;background: wheat;grid-template-columns: repeat(3, 50px);grid-template-rows: repeat(3, 50px);/*剩余空间分配方案:在顶部和左侧分配,简单的理解为二边分配。当容器存在剩余空间的时候,才有意义place-content: 垂直方向 水平方向;*//* place-content: start center ; *//*空间分配方案:在每个单元格之间分配;垂直方向二端对齐,水平方向分散对齐.*//* place-content: space-between space-around; space-evenly*//* 垂直分散对齐 ,水平平均对齐 */place-content: space-between space-between;}.container > .item {background: violet;}</style></head><body><div class="container"><div class="item">1</div><div class="item">1</div><div class="item">1</div><div class="item">1</div><div class="item">1</div><div class="item">1</div><div class="item">1</div><div class="item">1</div><div class="item">1</div></div></body></html>
项目在区域中对齐方案
引申为项目在区域中的对齐方案:
place-self: 垂直方向 水平方向place-self: center start;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid布局-项目在区域中对齐方案</title><style>.container {display: grid;width: 300px;height: 300px;background: wheat;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);/* 网格区域,就是由一个或多个单元格组装的 *//* 整体对齐 */place-items: center;gap: 10px 5px;}.container > .item {width: 50px;height: 50px;}.container > .item:first-of-type {background: violet;grid-area: span 2 / span 2;/* 具体覆盖全局 */place-self: center start;}.container > .item:last-of-type {background: lightblue;grid-area: span 3;place-self: end center;}</style></head><body><div class="container"><div class="item">1</div><div class="item">1</div></div></body></html>
作业:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>作业</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}a {text-decoration: none;color: #666;font-size: 14px;}/* 大容器 */.php {width: 1200px;min-height: 646px;display: grid;border-radius: 8px;margin: auto;border: 1px solid red;}/* 大标题 */.php > .title {text-align: center;color: #555;}/* 课程列表 */.php > .container {display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(3.1fr);}/* 课程单元格设置相对定位 */.php > .container > .li-kc {width: 217px;height: 166px;border-radius: 5%;box-shadow: 0 0 10px #888;place-self: start center;position: relative;}/* 课程图片 */.php > .container > .li-kc img {width: 100%;border-radius: 5%;position: relative;}/* 第一个区域 */.php > .container > .li-kc:first-of-type {grid-row: 1 / 3;}/* 弹出层 */.php > .container > .li-kc > .desc {display: grid;place-content: space-between;min-height: 85px;height: 20px;background-color: #fff;border-radius: 5%;padding: 10px;position: relative;top: -42px;overflow: hidden;transition: 0.9s;}/* 弹出层hover效果 */.php > .container > .li-kc > .desc:hover {min-height: 132px;position: relative;top: -90px;transition: 0.9s;}.php > .container > .li-kc > span {font-size: smaller;color: #555;position: absolute;bottom: 5px;left: 10px;}.php > .container > .li-kc > .desc a span {background-color: #939999;color: cornsilk;padding: 3px;border-radius: 1px;}.php > .container > .li-kc > .desc a p {margin-top: 10px;display: block;width: 200px;color: #999;}</style></head><body><div class="php"><h3 class="title">PHP课程</h3><div class="container"><div class="li-kc"><a href="#"><img src="https://www.php.cn/static/images/index_learn_first.jpg"/></a></div><div class="li-kc"><a href="#"><imgsrc="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"/></a><div class="desc"><a href=""><span>初级</span>30分钟学会网站布局<p>30分钟学会网站布局30分钟学</p></a></div><span>播放6W+次</span></div><div class="li-kc"><a href="#"><imgsrc="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"/></a><div class="desc"><a href=""><span>初级</span>30分钟学会网站布局<p>30分钟学会网站布局30分钟学</p></a></div><span>播放6W+次</span></div><div class="li-kc"><a href="#"><imgsrc="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"/></a><div class="desc"><a href=""><span>初级</span>30分钟学会网站布局<p>30分钟学会网站布局30分钟学</p></a></div><span>播放6W+次</span></div><div class="li-kc"><a href="#"><imgsrc="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"/></a><div class="desc"><a href=""><span>初级</span>30分钟学会网站布局<p>30分钟学会网站布局30分钟学</p></a></div><span>播放6W+次</span></div><div class="li-kc"><a href="#"><imgsrc="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"/></a><div class="desc"><a href=""><span>初级</span>30分钟学会网站布局<p>30分钟学会网站布局30分钟学</p></a></div><span>播放6W+次</span></div><div class="li-kc"><a href="#"><imgsrc="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"/></a><div class="desc"><a href=""><span>初级</span>30分钟学会网站布局<p>30分钟学会网站布局30分钟学</p></a></div><span>播放6W+次</span></div><div class="li-kc"><a href="#"><imgsrc="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"/></a><div class="desc"><a href=""><span>初级</span>30分钟学会网站布局<p>30分钟学会网站布局30分钟学</p></a></div><span>播放6W+次</span></div><div class="li-kc"><a href="#"><imgsrc="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"/></a><div class="desc"><a href=""><span>初级</span>30分钟学会网站布局<p>30分钟学会网站布局30分钟学</p></a></div><span>播放6W+次</span></div><div class="li-kc"><a href="#"><imgsrc="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"/></a><div class="desc"><a href=""><span>初级</span>30分钟学会网站布局<p>30分钟学会网站布局30分钟学</p></a></div><span>播放6W+次</span></div><div class="li-kc"><a href="#"><imgsrc="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"/></a><div class="desc"><a href=""><span>初级</span>30分钟学会网站布局<p>30分钟学会网站布局30分钟学</p></a></div><span>播放6W+次</span></div><div class="li-kc"><a href="#"><imgsrc="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"/></a><div class="desc"><a href=""><span>初级</span>30分钟学会网站布局<p>30分钟学会网站布局30分钟学</p></a></div><span>播放6W+次</span></div><div class="li-kc"><a href="#"><imgsrc="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"/></a><div class="desc"><a href=""><span>初级</span>30分钟学会网站布局<p>30分钟学会网站布局30分钟学</p></a></div><span>播放6W+次</span></div><div class="li-kc"><a href="#"><imgsrc="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"/></a><div class="desc"><a href=""><span>初级</span>30分钟学会网站布局<p>30分钟学会网站布局30分钟学</p></a></div><span>播放6W+次</span></div></div></div></body></html>

