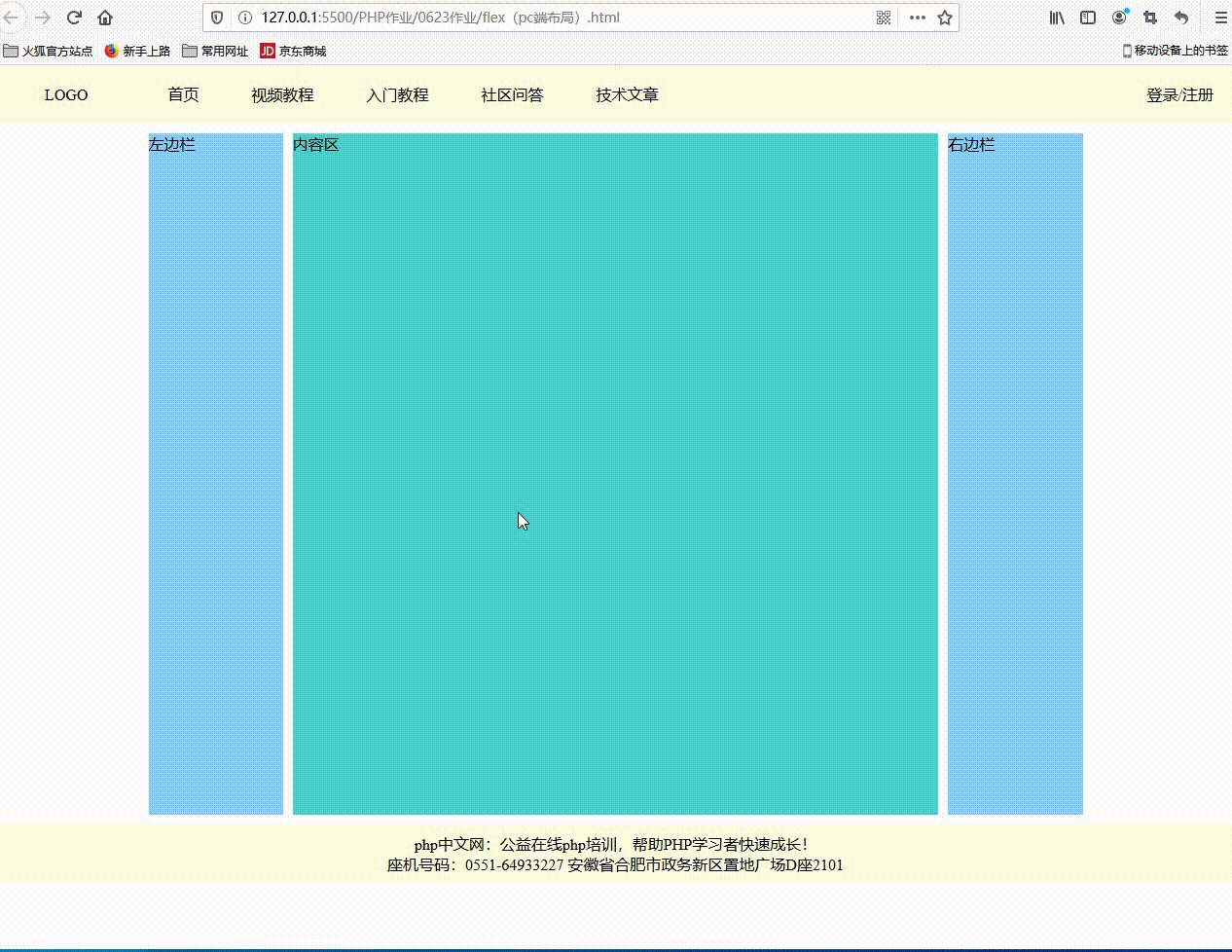
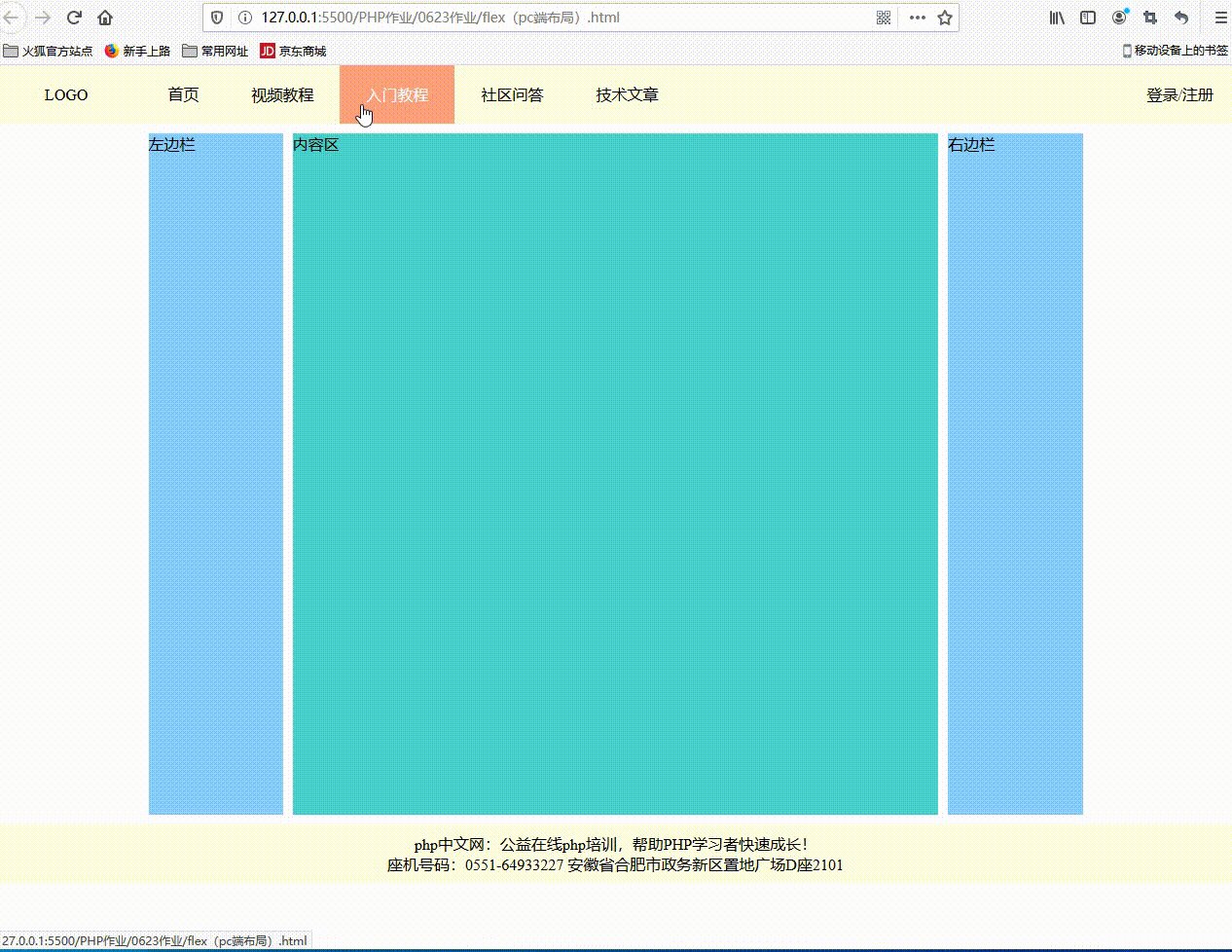
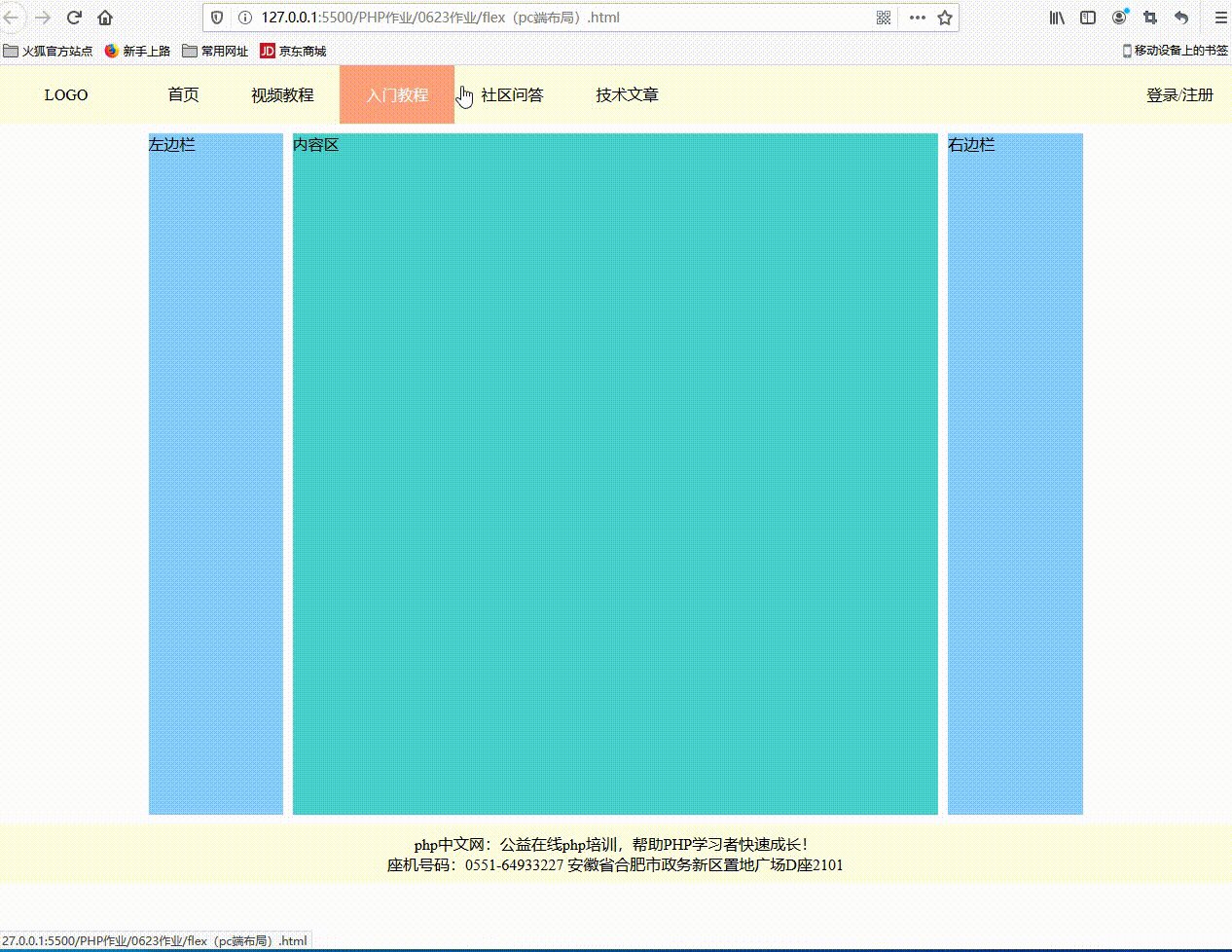
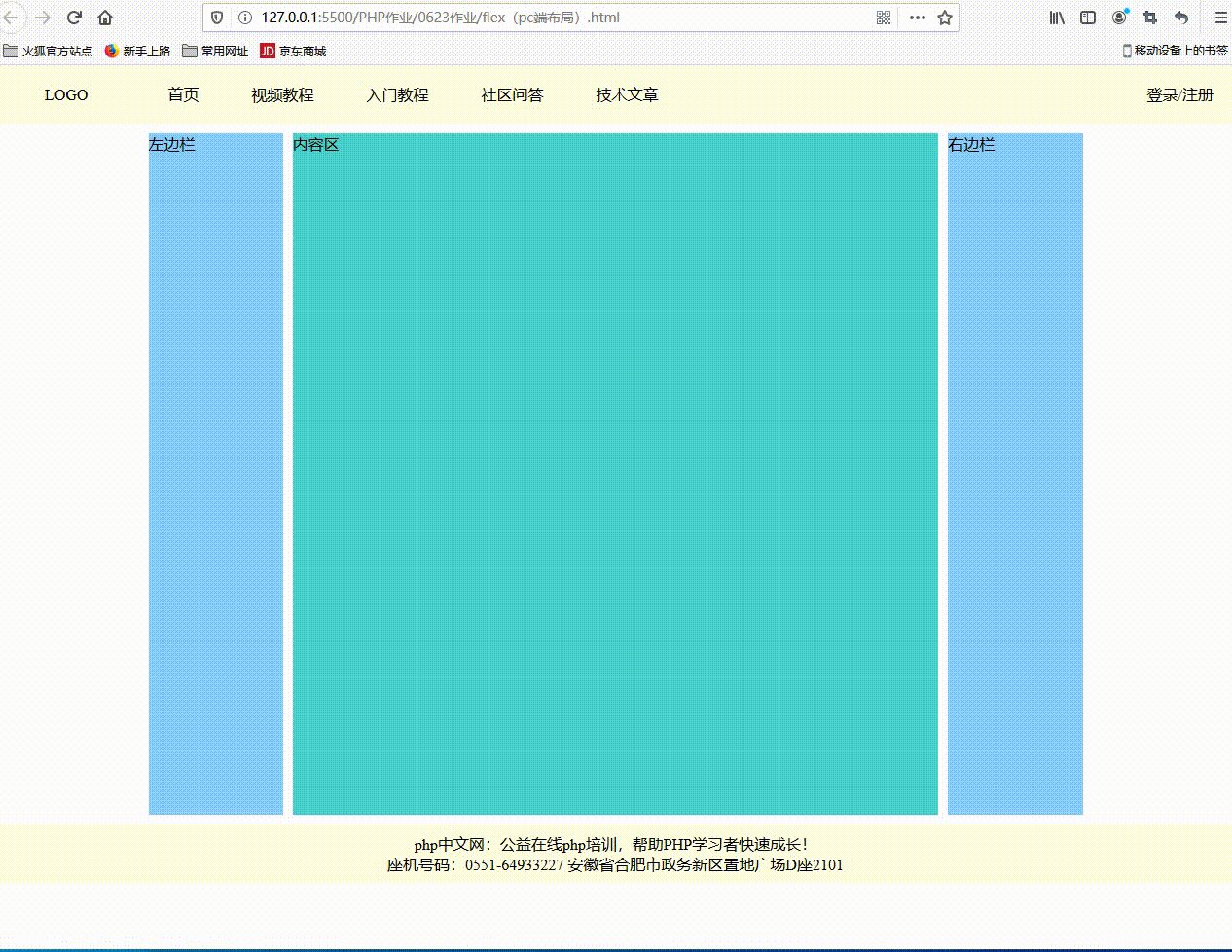
PC端的三列布局
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>PC端布局</title><style>/* 样式初始化 */* {margin: 0;padding: 0;box-sizing: border-box;font-size: 16px;}/* 设置页眉和页脚的高度和背景 */header,footer {height: 60px;background-color: lightyellow;}/* 设置页眉的flex属性 */header {display: flex;}/* 设置div的flex属性,宽高,外边距 */div {display: flex;flex-flow: row nowrap;width: 960px;min-height: 700px;margin: 10px auto;}/* 设置边栏的宽高和背景 */div > aside {width: 200px;height: inherit;background-color: lightskyblue;}/* 设置主体内容区的宽高,背景和外边距 */div > main {width: 100%;height: inherit;margin: 0 10px;background-color: mediumturquoise;}/* 设置a标签的样式 */header > a {text-decoration: none;color: black;line-height: 60px;padding: 0 27px;}/* 设置LOGO的外边距 */header > a:first-of-type {padding: 0 55px;}/* 设置登录/注册使其放在最右边 */header > a:last-of-type {margin-left: auto;}/* 设置页眉子元素中除去第一个a标签的鼠标悬停效果 */header > a:hover:not(:first-of-type) {background-color: lightsalmon;color: white;}/* 设置页脚的flex属性 */footer {display: flex;flex-flow: column nowrap;text-align: center;justify-content: center;}</style></head><body><header><a href="">LOGO</a><a href="">首页</a><a href="">视频教程</a><a href="">入门教程</a><a href="">社区问答</a><a href="">技术文章</a><a href="">登录/注册</a></header><div><aside>左边栏</aside><main>内容区</main><aside>右边栏</aside></div><footer><p>php中文网:公益在线php培训,帮助PHP学习者快速成长!</p><p>座机号码:0551-64933227 安徽省合肥市政务新区置地广场D座2101</p></footer></body></html>
移动端的布局

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>移动端布局</title><link rel="stylesheet" href="icon.css" /><style>/* 样式初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}/* body设置成弹性盒子,垂直方向为主轴,不换行并设置宽度 */body {display: flex;flex-flow: column nowrap;width: 100vw;}/* 设置页眉的弹性盒子,高度和居中 */header > div {display: flex;height: 25px;align-items: center;}/* 设置a标签的字体和下划线 */a {text-decoration: none;color: lightslategray;}/* 设置LOGO的左右外边距 */header > div > a:first-of-type {margin: 0 10px;}/* 使登录注册按钮移到右边 */header > div > a:last-of-type {margin-left: auto;margin-right: 10px;}/* 设置轮播图的宽度 */.slider > a > img {width: 98vw;}/* 设置导航栏的弹性盒子 */nav {display: flex;flex-flow: row wrap;width: 98vw;}/* 设置导航栏内每个项目的宽高 */nav > div {width: 19.5vw;height: 73px;}/* 设置每个项目为弹性盒子并主轴为垂直方向不换行 */nav > div {display: flex;flex-flow: column nowrap;}/* 设置每个项目图片的宽度 */nav > div > a > img {width: 50%;}/* 设置居中显示 */nav > div > a {text-align: center;}/* 设置h2的样式 */h2 {background-color: lightskyblue;height: 27px;width: 98vw;font-size: 1.3rem;padding: 0 8px;margin-bottom: 10px;}/* 设置字体图标的样式 */.hot {font-size: 1.1rem;color: red;margin-left: 3px;}/* 设置热销商品区为弹性盒子 */.hot-goods {display: flex;flex-flow: row wrap;}/* 设置热销商品区下每个项目都为弹性盒子 */.goods-img {display: flex;flex-flow: column nowrap;width: 50vw;margin-top: 15px;}/* 居中显示 */.goods-img {text-align: center;}/* 设置价格和字体一栏为弹性盒子 */.qian {display: flex;justify-content: space-between;align-items: center;margin-top: 3px;padding: 0 15%;}/* 设置商品列表区为弹性盒子 */.desc {display: flex;flex-flow: column nowrap;}/* 商品列表区下每个项目设为弹性盒子 */.goods-desc {display: flex;height: 70px;font-size: 13px;text-align: center;align-items: center;margin: 5px 0;}/* 设置商品列表区图片所占宽度 */.goods-desc > a:first-of-type {width: 30vw;}/* 设置商品列表区商品详情所占宽度 */.goods-desc > a:last-of-type {width: 60vw;margin-left: 3vw;}/* 设置图片的大小 */.goods-desc > a > img {width: 55%;}/* 设置页脚为弹性盒子 */footer {display: flex;justify-content: space-evenly;}/* 设置页脚下面每个子项目为弹性盒子,主轴为垂直方向,和每个项目的对齐方式 */.footer {display: flex;flex-flow: column nowrap;width: 23vw;text-align: center;}</style></head><body><!-- 页眉 --><header><div><a href="">LOGO</a><a href=""><span class="iconfont"></span></a><a href="">登录/注册</a></div></header><!-- 轮播图 --><div class="slider"><a href=""><img src="jd/q70.jpg" alt="" /></a></div><!-- 导航栏 --><nav><div><a href=""><img src="jd/chaoshi.png" alt="" /></a><a href="">京东超市</a></div><div><a href=""><img src="jd/shumadianqi.png" alt="" /></a><a href="">数码电器</a></div><div><a href=""><img src="jd/jingdongfushi.png" alt="" /></a><a href="">京东服饰</a></div><div><a href=""><img src="jd/jingdongshengxian.png" alt="" /></a><a href="">京东生鲜</a></div><div><a href=""><img src="jd/jingdongdaojia.png" alt="" /></a><a href="">京东到家</a></div><div><a href=""><img src="jd/chongzhi.png" alt="" /></a><a href="">充值缴费</a></div><div><a href=""><img src="jd/9.9.png" alt="" /></a><a href="">9.9元拼</a></div><div><a href=""><img src="jd/quan.png" alt="" /></a><a href="">领券</a></div><div><a href=""><img src="jd/jin.png" alt="" /></a><a href="">领金贴</a></div><div><a href=""><img src="jd/PLUS.png" alt="" /></a><a href="">PLUS会员</a></div></nav><h2>热销商品<span class="iconfont hot"></span></h2><!-- 热销商品内容区 --><div class="hot-goods"><div class="goods-img"><a href=""><img src="hot/xiaodugui.jpg" alt="" /></a><p>美的(Midea)消毒柜</p><div class="qian"><span>379 元</span><a href=""><span class="iconfont" style="color: lightcoral;"></span></a></div></div><div class="goods-img"><a href=""><img src="hot/duanT.jpg" alt="" /></a><p>吉普短T套装</p><div class="qian"><span>69 元</span><a href=""><span class="iconfont" style="color: lightcoral;"></span></a></div></div><div class="goods-img"><a href=""><img src="hot/huawei10.jpg" alt="" /></a><p>华为畅享10长续航</p><div class="qian"><span>1059 元</span><a href=""><span class="iconfont" style="color: lightcoral;"></span></a></div></div><div class="goods-img"><a href=""><img src="hot/rongyao30s.jpg" alt="" /></a><p>荣耀30s华为5G手机</p><div class="qian"><span>2086 元</span><a href=""><span class="iconfont" style="color: lightcoral;"></span></a></div></div><div class="goods-img"><a href=""><img src="hot/zhuji.jpg" alt="" /></a><p>攀升G1设计师台式主机</p><div class="qian"><span>3798 元</span><a href=""><span class="iconfont" style="color: lightcoral;"></span></a></div></div><div class="goods-img"><a href=""><img src="hot/hetianyu.jpg" alt="" /></a><p>宋玉坊和田玉吊坠</p><div class="qian"><span>236 元</span><a href=""><span class="iconfont" style="color: lightcoral;"></span></a></div></div></div><h2>商品列表<span class="iconfont"></span></h2><div class="desc"><div class="goods-desc"><a href=""><img src="pin/gui.jpg"</a><a href="">南石龟 越南石正宗黄金龟 越南种活体 转运龟风水龟金头长寿龟观赏招财水龟宠物黄喉龟苗种 1-2两(7-8厘) 单身一只<spanclass="iconfont"></span></a></div><div class="goods-desc"><a href=""><img src="pin/chuang.jpg"</a><a href="">摩高空间韩式田园现代卧室床欧式公主家用床地中海双人实木床1.8米框架床(不含床头柜)-白色<span class="iconfont"></span></a></div><div class="goods-desc"><a href=""><img src="pin/shuicao.jpg"</a><a href="">潮洁厨房水槽不锈钢沥水篮洗碗池可伸缩洗菜盆沥水架水池滤水篮经典灰色伸缩沥水篮(大号)水槽通用<span class="iconfont"></span></a></div><div class="goods-desc"><a href=""><img src="pin/biao.jpg"</a><a href="">【明星推荐】冠琴(GUANQIN)瑞士2020新款正品手表男士机械表商务全自动男表夜光防水潮流风腕表时尚气质精钢黑面 <span class="iconfont"></span></a></div><div class="goods-desc"><a href=""><img src="pin/guo.jpg"</a><a href="">德纳斯 不粘锅炒锅 316L不锈钢炒菜锅 32CM无涂层少油烟平底锅蜂窝煎锅煤气灶电磁炉通用不沾锅 晶典316全面屏炒锅(带盖)<span class="iconfont"></span></a></div><div class="goods-desc"><a href=""><img src="pin/dengzi.jpg"</a><a href="">【品牌直营】实木小凳子时尚换鞋凳小圆凳客厅沙发凳矮凳创意小板凳家用小椅子 藏青色 20高<span class="iconfont"></span></a></div><div class="goods-desc"><a href=""><img src="pin/Txue.jpg"</a><a href="">古黛妃短袖t恤女夏装2020新款韩版宽松百搭学生纯棉半袖上衣女士体恤衫套头衫062-藕粉色 M(70-100斤<span class="iconfont"></span></a></div><div class="goods-desc"><a href=""><img src="pin/gou.jpg" /></a><a href="">宁宠纯种柯基犬柯基幼犬活体宠物狗宠物狗狗活体犬威尔士柯基犬短腿狗小狗崽活物宠物级 公 <span class="iconfont"></span></a></div><div class="goods-desc"><a href=""><img src="pin/zuodian.jpg" /></a><a href="">棉麻皮革全包围四季垫通用汽车坐垫汽车座垫套汽车座椅套 标准版黑红色<span class="iconfont"></span></a></div></div><!-- 页脚 --><footer><div class="footer"><a href=""><span class="iconfont"></span></a><a href="">首页</a></div><div class="footer"><a href=""><span class="iconfont"></span></a><a href="">分类</a></div><div class="footer"><a href=""><span class="iconfont"></span></a><a href="">购物车</a></div><div class="footer"><a href=""><span class="iconfont"></span></a><a href="">我的</a></div></footer></body></html>
总结
1.要清楚设置弹性盒子时的主轴方向
2.移动端大多时自行完成的但是感觉样式代码冗余了,不知该如何更改
3.项目的对齐方式要要多练习并熟记