Grid还原首页图片布局
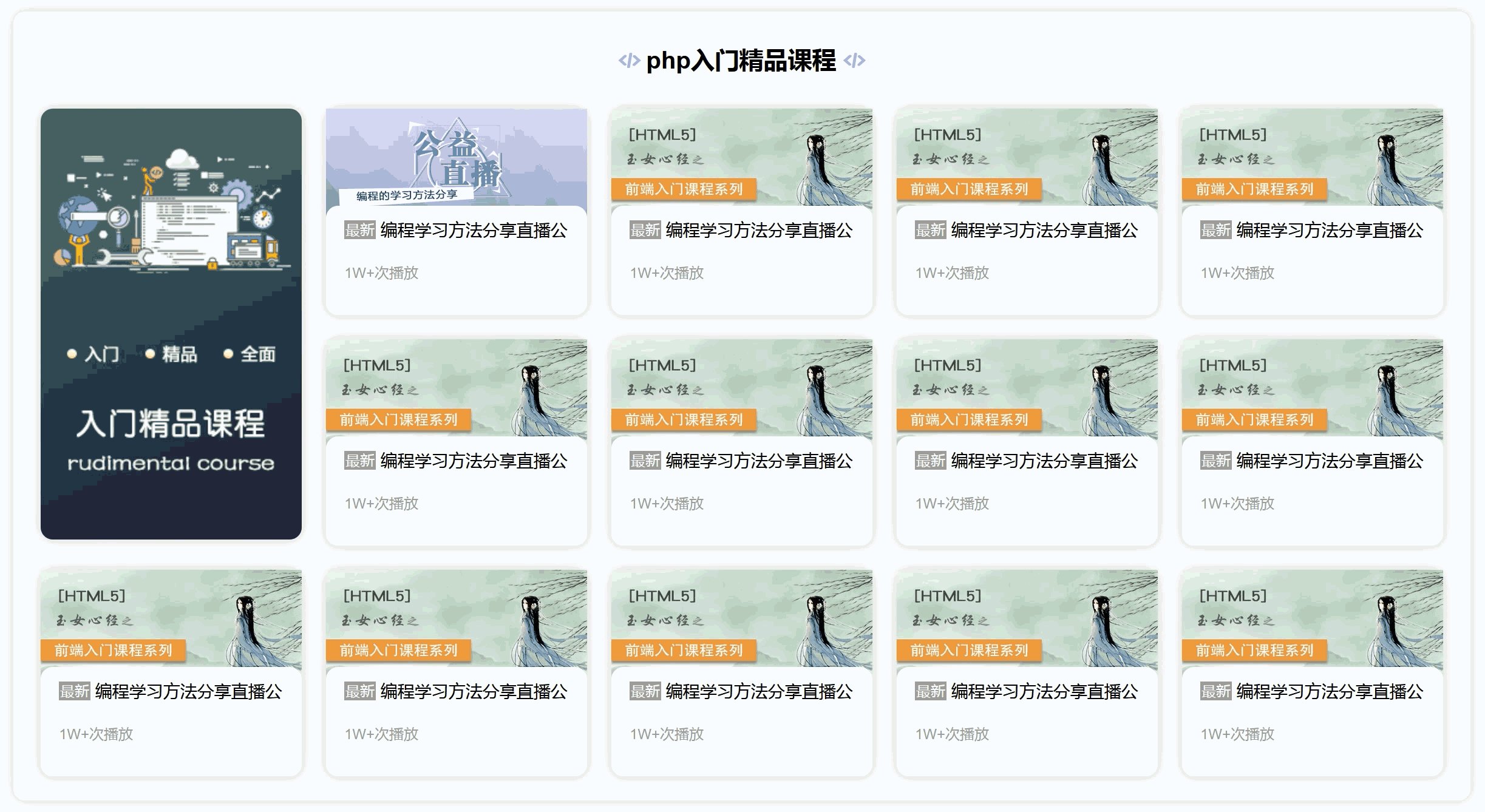
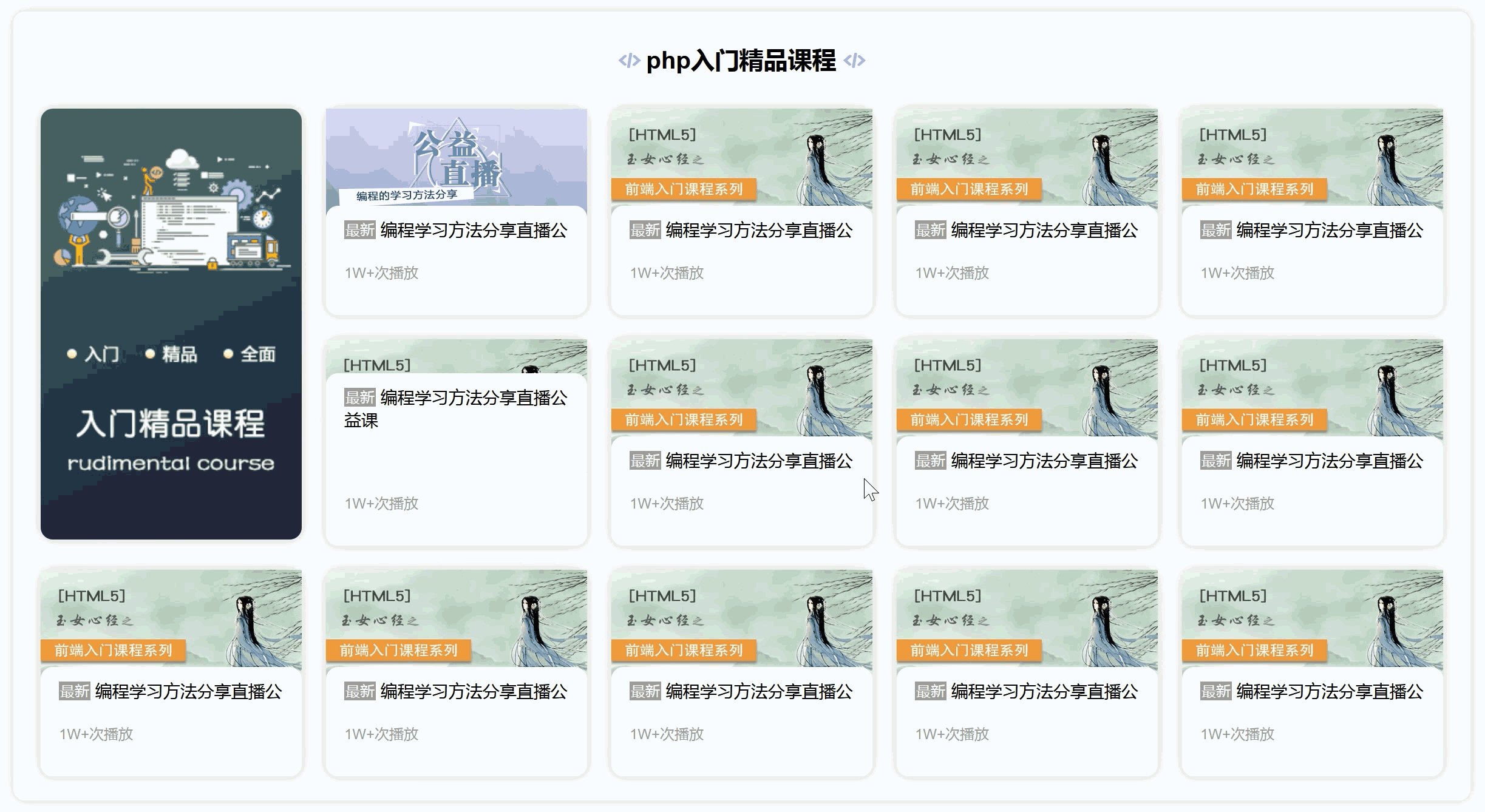
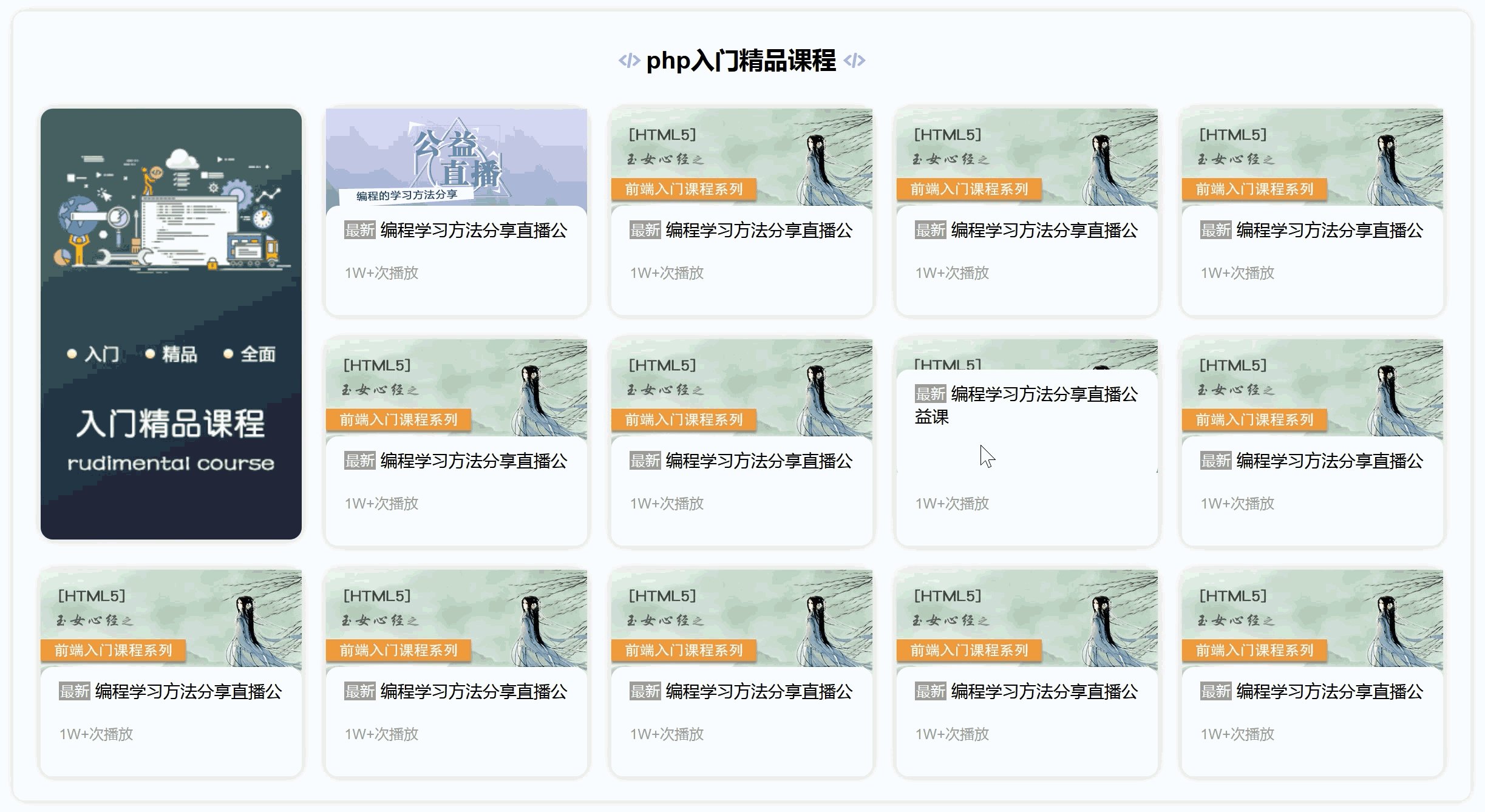
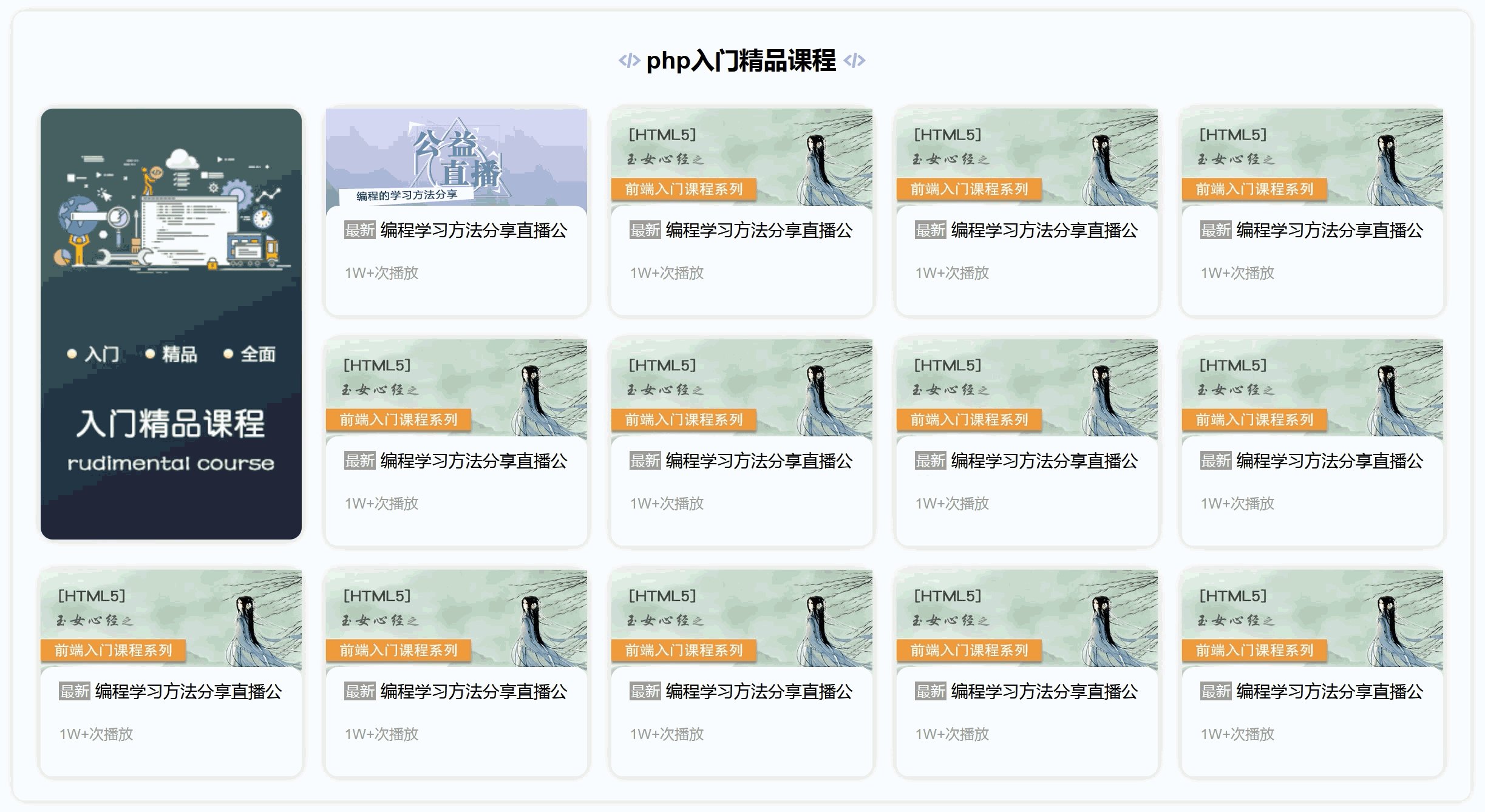
- 效果展示:

HTML代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="font/iconfont.css"><title>Grid还原首页图片布局</title></head><body><div class="container"><div class="item"><i class="iconfont icon-ai-code"> </i>php入门精品课程 <i class="iconfont icon-ai-code"> </i></div><div class="item"><img src="https://www.php.cn/static/images/index_learn_first.jpg"></div><div class="item"><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="box"><i>最新</i> 编程学习方法分享直播公益课</div><div class="box-1">1W+次播放</div></div><div class="item"><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""><div class="box"><i>最新</i> 编程学习方法分享直播公益课</div><div class="box-1">1W+次播放</div></div><div class="item"><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""><div class="box"><i>最新</i> 编程学习方法分享直播公益课</div><div class="box-1">1W+次播放</div></div><div class="item"><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""><div class="box"><i>最新</i> 编程学习方法分享直播公益课</div><div class="box-1">1W+次播放</div></div><div class="item"><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""><div class="box"><i>最新</i> 编程学习方法分享直播公益课</div><div class="box-1">1W+次播放</div></div><div class="item"><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""><div class="box"><i>最新</i> 编程学习方法分享直播公益课</div><div class="box-1">1W+次播放</div></div><div class="item"><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""><div class="box"><i>最新</i> 编程学习方法分享直播公益课</div><div class="box-1">1W+次播放</div></div><div class="item"><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""><div class="box"><i>最新</i> 编程学习方法分享直播公益课</div><div class="box-1">1W+次播放</div></div><div class="item"><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""><div class="box"><i>最新</i> 编程学习方法分享直播公益课</div><div class="box-1">1W+次播放</div></div><div class="item"><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""><div class="box"><i>最新</i> 编程学习方法分享直播公益课</div><div class="box-1">1W+次播放</div></div><div class="item"><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""><div class="box"><i>最新</i> 编程学习方法分享直播公益课</div><div class="box-1">1W+次播放</div></div><div class="item"><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""><div class="box"><i>最新</i> 编程学习方法分享直播公益课</div><div class="box-1">1W+次播放</div></div><div class="item"><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""><div class="box"><i>最新</i> 编程学习方法分享直播公益课</div><div class="box-1">1W+次播放</div></div></div></body></html>
CSS代码:
<style>*{margin: 0 auto;padding: 0;box-sizing: border-box;font-family: Arial, Helvetica, sans-serif;}.container{width: 1200px;height: 650px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.150);border-radius: 10px;margin-top: 20px;display: grid;grid-template-columns: repeat(5,215px);grid-template-rows: 60px 170px 170px 170px;justify-content: center;gap:20px;}.container > .item:first-of-type{grid-column: span 5;line-height: 80px;font-size: 20px;font-weight: bold;}.container > .item:first-of-type > i{line-height: 80px;font-size: 18px;color: #98a7ff;font-style: normal;}.container > .item:nth-child(2){grid-row: span 2;}.container > .item:nth-child(2) img{box-shadow: 0 0 10px rgba(0, 0, 0, 0.180);border-radius: 10px;width: 215px;height: 355px;}.container > .item:nth-child(n+3){position: relative;box-shadow: 0 0 10px rgba(0, 0, 0, 0.180);border-radius: 10px;}.container > .item:nth-child(n+3) img{width: 215px;height: 110px;}.container > .item:nth-child(n+3) .box{width: 215px;height:90px;border-radius: 10px;background: rgb(255, 255, 255);position: absolute;top:80px;border-radius:10px;padding-top: 10px;padding-left: 15px;padding-right: 15px;font-size: 14px;display:block;transition: top 0.2s;}.container > .item:nth-child(n+3) .box > i{font-style: normal;font-size: 12px;padding: 1px;background: #999;color:white;vertical-align:text-top;}.container > .item:nth-child(n+3) .box:hover{position: absolute;top:25px;background: rgb(255, 255, 255);}.container > .item:nth-child(n+3) .box-1{width: 215px;background: rgb(255, 255, 255);height: 60px;position: absolute;top:110px;border-radius:10px;padding-left: 15px;font-size: 12px;line-height: 50px;color:#999;}</style>
课后总结
- 在此次编写过程中采用了4行5列布局,头部的第一行设置了行高60px,进行了5列合并,文本居中,使用了阿里图标在文本左右。使用代码:
display: grid; /*使用Grid布局 */grid-template-columns: repeat(5,215px); /*设置5列宽度215px */grid-template-rows: 60px 170px 170px 170px; /*设置4行对每个行高赋值 */justify-content: center; /*对grid布局水平垂直居中 */gap:20px; /*间距设置为20px */grid-column: span 5; /*5列合并 */
- 由于网页图片需要2个格子,所有第二个格子使用了2行合并。
container > .item:nth-child(2){grid-row: span 2;}
- 其它格子样式一致,将1,2格分离出就能共用样式,本实例重点。
.container > .item:nth-child(n+3)
- 使用两个DIV元素对鼠标移动和文本进行编写box样式和box-1样式。重点在父级container中使用position: relative; 定位。在box中使用position: absolute; 确保鼠标移动效果不溢出。
transition: top 0.2s; /* 移动盒子动画 */
- 个人觉得grid相对flex在多列且样式相同的布局中要方便的多。以后会多使用来加深印象

