web页集合弹性盒子,精灵图,flex布局,grid布局实现移动端首页
源码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="font/iconfont.css" /><title>移动端首页</title></head><script src="js/loading.js"></script><style>* {margin: 0;padding: 0;box-sizing: border-box;font-size: 15px;}a {text-decoration: none;color: rgb(173, 208, 255);}body {background: #eee;width: 100%;max-width: 10rem;position: relative;margin: 0 auto;}header {height: 0.8rem;display: -webkit-box;display: -moz-box;padding: 0.2;position: relative;background: rgb(255, 255, 255);display: flex;flex-flow: row nowrap;text-align: center;}header a:first-of-type {width: 2rem;line-height: 0.8rem;display: block;-moz-box-flex: 0;position: relative;color: green;}header a:first-of-type span {font-size: 0.3rem;}header a:nth-of-type(2) {width: 7.4rem;line-height: 0.8rem;}header a:nth-of-type(2) input {width: 6.5rem;height: 0.6rem;background: #f2f2f2;border-radius: 0.1rem;border: 0rem;padding-left: 0.1rem;color: #666;font-size: 0.25rem;}header a:nth-of-type(2) button {background: #f2f2f2;height: 0.6rem;border-radius: 0.1rem;position: relative;right: 0.5rem;border: 0rem;}header a:last-of-type {width: 1rem;}header a:last-of-type span {font-size: 0.5rem;line-height: 0.8rem;-webkit-font-size: 0.6rem;}.top {width: 100%;max-width: 10rem;background: url("http://www.situcms.com/uploads/2018/1023/a65fb1e2acaa597e80e6fd753e4363b4.jpg")no-repeat;background-size:10rem 3.6rem ;height: 3.6rem;}.nav {width: 100%;max-width: 10rem;height: 3.5rem;background: #fff;padding: 0.3rem;margin-top: 0.01rem;}.nav > ul {max-width: 10rem;list-style: none;display: flex;justify-content: space-evenly;flex-flow: row wrap;text-align: center;}.nav > ul > li {width: 1.8rem;height: 1.5rem;}.nav > ul > li:first-of-type > span {background: url("image/tb.png") no-repeat;background-size: 0.75rem 7rem;background-position: -2px -37px;width: 0.7rem;height: 0.7rem;display: inline-block;}.nav > ul > li:nth-of-type(2) > span {background: url("image/tb.png") no-repeat;background-size: 0.75rem 7rem;background-position: -2px 1px;width: 0.7rem;height: 0.7rem;display: inline-block;}.nav > ul > li:nth-of-type(3) > span {background: url("image/tb.png") no-repeat;background-size: 0.75rem 7rem;background-position: -2px -76px;width: 0.7rem;height: 0.7rem;display: inline-block;}.nav > ul > li:nth-of-type(4) > span {background: url("image/tb.png") no-repeat;background-size: 0.75rem 7rem;background-position: -2px -114px;width: 0.7rem;height: 0.7rem;display: inline-block;}.nav > ul > li:nth-of-type(5) > span {background: url("image/tb.png") no-repeat;background-size: 0.75rem 7rem;background-position: -2px -152px;width: 0.7rem;height: 0.7rem;display: inline-block;}.nav > ul > li:nth-of-type(6) > span {background: url("image/tb.png") no-repeat;background-size: 0.75rem 7rem;background-position: -2px -191px;width: 0.7rem;height: 0.7rem;display: inline-block;}.nav > ul > li:nth-of-type(7) > span {background: url("image/tb.png") no-repeat;background-size: 0.75rem 7rem;background-position: -2px -229px;width: 0.7rem;height: 0.7rem;display: inline-block;}.nav > ul > li:nth-of-type(8) > span {background: url("image/tb.png") no-repeat;background-size: 0.75rem 7rem;background-position: -2px -268px;width: 0.7rem;height: 0.7rem;display: inline-block;}.nav > ul > li:nth-of-type(9) > span {background: url("image/tb.png") no-repeat;background-size: 0.75rem 7rem;background-position: -2px -306px;width: 0.7rem;height: 0.7rem;display: inline-block;}.nav > ul > li:last-of-type > span {background: url("image/tb.png") no-repeat;background-size: 0.75rem 7rem;background-position: -2px -344px;width: 0.7rem;height: 0.7rem;display: inline-block;}.nav > ul > li > a {float: left;width: 100%;font-size: 0.3rem;color: #666;}.container{width: 100%;height: 4.8rem;margin-top: 0.01rem;background: #fff;display: grid;grid-template-columns:4rem 5.7rem;grid-template-rows:2.2rem 2.2rem;place-items:center;gap:0.1rem;padding: 0.1rem;}.container a:first-of-type{background:url("http://www.situcms.com/uploads/2018/1023/b66a15f2b65535057b87d60455544890.jpg");background-size: 4rem 2.2rem;width: 4rem;height: 2.2rem;}.container a:hover{box-shadow: 0px 0px 0.1rem rgba(53, 53, 53, 0.712);}.container a:nth-of-type(2){background: #666;grid-row: span 2;background: url("image/timg.jpg");background-size: 5.6rem 4.5rem;width: 5.6rem;height: 4.5rem;}.container a:nth-of-type(3){background:url("image/0.jpg");background-size: 4rem 2.2rem;width: 4rem;height: 2.2rem;}.c-nav{width: 100%;height: 5rem;background: #fff;margin-top: 0.01rem;}.c-nav ul{list-style: none;display: grid;grid-template-columns:repeat(3,3rem) ;grid-template-rows:repeat(5,1rem);place-content: center;text-align: center;}.c-nav ul li{color: #666;}.c-nav ul li:first-of-type{grid-column:span 3;line-height: 0.8rem;font-size: 0.33rem;}.c-nav ul li:first-of-type i{margin-left: 0.1rem;margin-right: 0.1rem;line-height: 1.1rem;color:#999;}.c-nav ul li a{border: 1px solid #ccc;line-height: 0.7rem;color:#999;width: 2.5rem;height: 0.7rem;display:inline-block;margin-top: 0.05rem;}.c-nav ul li a:hover{box-shadow: 0rem 0rem 0.05rem rgba(53, 53, 53, 0.712);}.c-nav ul li:last-of-type{grid-column: span 3;line-height: 0.8rem;font-size: 0.33rem;border-top: 0.01rem solid #ccc;}.c-nav ul li:last-of-type a{border: 0;color:yellowgreen;}.c-nav ul li:last-of-type a:hover{box-shadow:0 0 0;}.c-nav ul li:last-of-type a span{font-size: 0.2rem;margin-left: 0.1rem;}.c-r{width: 100%;margin-top: 0.05rem;background: #fff;}.c-r .c-rt{height: 0.8rem;line-height: 0.8rem;color: red;padding-left: 0.3rem;font-size: 0.3rem;}.c-r > .c-rc{padding: 0.1rem;width: 90%;margin: 0 auto;position: relative;}.c-rc > .c-rc1{background-image: linear-gradient(0deg, #eee, #fff);height: 3.5rem;text-align: center;padding: 0.2rem;}.c-rc >.c-rc1 > img{border: 0rem;width: 7rem;display:inline-block;}.c-rc > .c-rc2{height: 0.8rem;line-height: 0.8rem;color:#fff;padding-left: 0.3rem;font-size: 0.3rem;width:98%;position: absolute;top:2.5rem;background: rgba(34, 34, 34, 0.363);}.c-rc > .c-rc2 a{color: #fff;}.c-rc3{width: 100%;height: 2rem;list-style: none;margin-top: 0.2rem;}.c-rc3 a{width: 4rem;height: 2rem;float: left;margin: 0.1rem;margin-bottom: 1rem;}.c-rc3 a img{width: 4rem;height: 2.3rem;border-radius: 0.2rem;box-shadow: 0 0 0.3rem rgba(53, 53, 53, 0.11);}.c-rc3 a span{float: left;white-space:nowrap;text-overflow: ellipsis;overflow: hidden;width: 4rem;}.c-rf{width: 100%;background: #fff;height: 1rem;line-height: 1rem;text-align:center ;overflow: hidden;border-top: 0.01rem solid #eee;}.c-rf a{color: goldenrod;}.c-rf span{font-size: 0.2rem;}.c-f{height: 1rem;background: #fff;margin-top: 0.01rem;}.c-f ul{list-style: none;}.c-f ul li{width: 3rem;text-align: center;line-height: 1rem;float: left;}.c-f ul li a{color:green;font-size: 0.33rem;}.c-f ul li:hover{border-bottom: 0.05rem solid green;}.c-fc{width: 100%;float:left ;position: relative;}.c-fc1{width: 100%;height: 4.5rem;background: #ccc;padding: 0.5rem;text-align: center;}.c-fc1 i{position: absolute;background: rgba(0, 0, 0, 0.521);width: 1.8rem;height: 0.5rem;top:0.3rem;left: 1rem;border-radius: 0.3rem;text-align: left;padding-left: 0.15rem;line-height: 0.5rem;color: #fff;font-style: normal;}.c-fc1 strong{position: absolute;background:red;top:3.5rem;left: 0;width: 1.5rem;height: 0.8rem;border-radius: 0 0.15rem 0.15rem 0;font-size: 0.35rem;line-height: 0.8rem;color: lawngreen;font-weight: normal;}.c-fc2{width: 100%;height: 1.6rem;background: #fff;padding: 0.1rem;white-space:nowrap;text-overflow: ellipsis;overflow: hidden;text-align: left;}.c-fc21{width: 100%;font-size: 0.3rem;}.c-fc2 p{font-size: 0.4rem;color: #000;width: 100%;}.c-fc2 b{width: 100%;text-align:left;color:steelblue;font-size: 0.24rem;font-weight: normal;}.c-fc2 i{border: 0.01rem solid green;font-size: 0.22rem;color:tomato;padding: 0.05rem;float: left;font-style: normal;line-height: 0.20rem;border-radius: 0.08rem;margin-right: 0.05rem;margin-top: 0.05rem;}.foot{width: 100%;height: 2.3rem;margin-top: 0.05rem;background-color: #fff;display: flex;flex-flow: row nowrap;justify-content: space-around;text-align: center;}.foot a{width: 2rem;height: 1.6rem;margin-top: 0.5rem;}.foot a span{font-size: 1.2rem;color: #ccc;font-weight: normal;}.foot a i{font-size: 0.3rem;color: #ccc;text-align: center;float: left;font-style: normal;width: 2rem;}</style><body><header><a href="">选择城市<span class="iconfont icon-arrow-right"></span></a><a><form action="#" method="GET" name="form"><inputtype="text"id="myinput"name="myinput"class="search-text"placeholder="搜索目的地/关键词"/><button class="iconfont icon-sousuo"></button></form></a><a href="#"><span class="iconfont icon-touxiang"></span></a></header><div class="top"></div><div class="nav"><ul><li><span></span><a href="">结伴</a></li><li><span></span><a href="">景点</a></li><li><span></span><a href="">路线</a></li><li><span></span><a href="">导游</a></li><li><span></span><a href="">酒店</a></li><li><span></span><a href="">特产</a></li><li><span></span><a href="">租车</a></li><li><span></span><a href="">游轮</a></li><li><span></span><a href="">签证</a></li><li><span></span><a href="">户外</a></li></ul></div><div class="container"><a href=""></a><a href=""></a><a href=""></a></div><div class="c-nav"><ul><li><i>——</i>推荐目的地<i>——</i></li><li><a href="">国内旅游</a></li><li><a href="">拉萨</a></li><li><a href="">日本</a></li><li><a href="">峨眉山</a></li><li><a href="">九寨沟</a></li><li><a href="">首尔</a></li><li><a href="">普吉岛</a></li><li><a href="">马尔代夫</a></li><li><a href="">港澳台</a></li><li><a href="">目的地大全<span class="iconfont icon-arrow-right"></span></a></li></ul></div><div class="c-r"><div class="c-rt">热卖景区</div><div class="c-rc"><div class="c-rc1"><img src="http://www.situcms.com/uploads/2018/1023/a59771d3aec6b4ac76d319ed6dcf91c2_350x150.png"></div><div class="c-rc2"><a href="">马尔代夫多少钱?</a></div><div class="c-rc3"><a href=""><img src="http://www.situcms.com/uploads/2015/1028/14630bcd06ba3ff7ed8b82c624801460_170x85.jpg" ><span>泰、老、越三国有望实现单一旅游签证</span></a><a href=""><img src="http://www.situcms.com/uploads/2018/0515/44239935fcfae2520dbab338a23ca5ec_170x85.jpg" alt=""><span>新马泰旅游签证怎么办理?</span></a></div></div><div class="c-rf"><a href="">查看更多<span class="iconfont icon-arrow-right"></span></a></div></div><div class="c-f"><div class="c-ft"><ul><li><a href="">热门旅游路线</a></li><li><a href="">热门酒店预订</a></li><li><a href="">热门租车</a></li></ul></div><div class="c-fc"><a href=""><div class="c-fc1"><img src="http://www.situcms.com/uploads/2017/1020/d9616c1cb0d89689a19c2aa897d9dc81_375x187.png" alt=""><i><span class="iconfont icon-dingwei"></span> 昆明出发</i><strong>¥:6500</strong></div><div class="c-fc2"><p>九寨沟+黄龙+卧龙熊猫谷+都江堰双汽4日跟团游</p><b>行程内用车为旅游交通巴士,散客拼团全程可能非同一台车;因延线有行车公里数限制或部分路段维修,易发生堵车,发车时间均较早,行程</b><i>九寨沟</i><i>省心更团游</i><i>飞机团</i><i>汽车团</i><i>快乐自助游</i></div></a></ul></div><div class="c-fc"><a href=""><div class="c-fc1"><img src="http://www.situcms.com/uploads/2017/0428/1d48604ef1bb654e44ad9a1217b03f6a_375x187.jpg" alt=""><i><span class="iconfont icon-dingwei"></span> 昆明出发</i><strong>¥:2500</strong></div><div class="c-fc2"><p>云南昆明+大理+丽江+洱海+玉龙雪山6日5晚跟团游 </p><b>行程内用车为旅游交通巴士,散客拼团全程可能非同一台车;因延线有行车公里数限制或部分路段维修,易发生堵车,发车时间均较早,行程</b><i>九寨沟</i><i>省心更团游</i><i>飞机团</i><i>汽车团</i><i>快乐自助游</i></div></a></ul></div><div class="c-fc"><a href=""><div class="c-fc1"><img src="http://www.situcms.com/uploads/main/litimg/20150722/20150722154931_375x187.png" alt=""><i><span class="iconfont icon-dingwei"></span> 昆明出发</i><strong>¥:500</strong></div><div class="c-fc2"><p>厦门+鼓浪屿+福建土楼5日4晚跟团游 3晚威斯汀+5星下午茶 1晚岛上 </p><b>行程内用车为旅游交通巴士,散客拼团全程可能非同一台车;因延线有行车公里数限制或部分路段维修,易发生堵车,发车时间均较早,行程</b><i>九寨沟</i><i>省心更团游</i><i>飞机团</i><i>汽车团</i><i>快乐自助游</i></div></a></ul></div></div><div class="c-rf"><a href="">查看更多旅游路线<span class="iconfont icon-arrow-right"></span></a></div><div class="foot"><a href=""><span class="iconfont icon-dianhua"></span> <i>客服电话</i> </a><a href=""><span class="iconfont icon-bangzhu"></span> <i>帮助中心</i> </a><a href=""><span class="iconfont icon-dingdan"></span> <i>我的订单</i> </a><a href=""><span class="iconfont icon-guanyuwomen"></span> <i>关于我们</i> </a></div><div class="c-rf"><a href="">注册|登录</a></div></body></html>
编写过程中由于网页自适应没有办法,只能调用一个js文件:loading.js
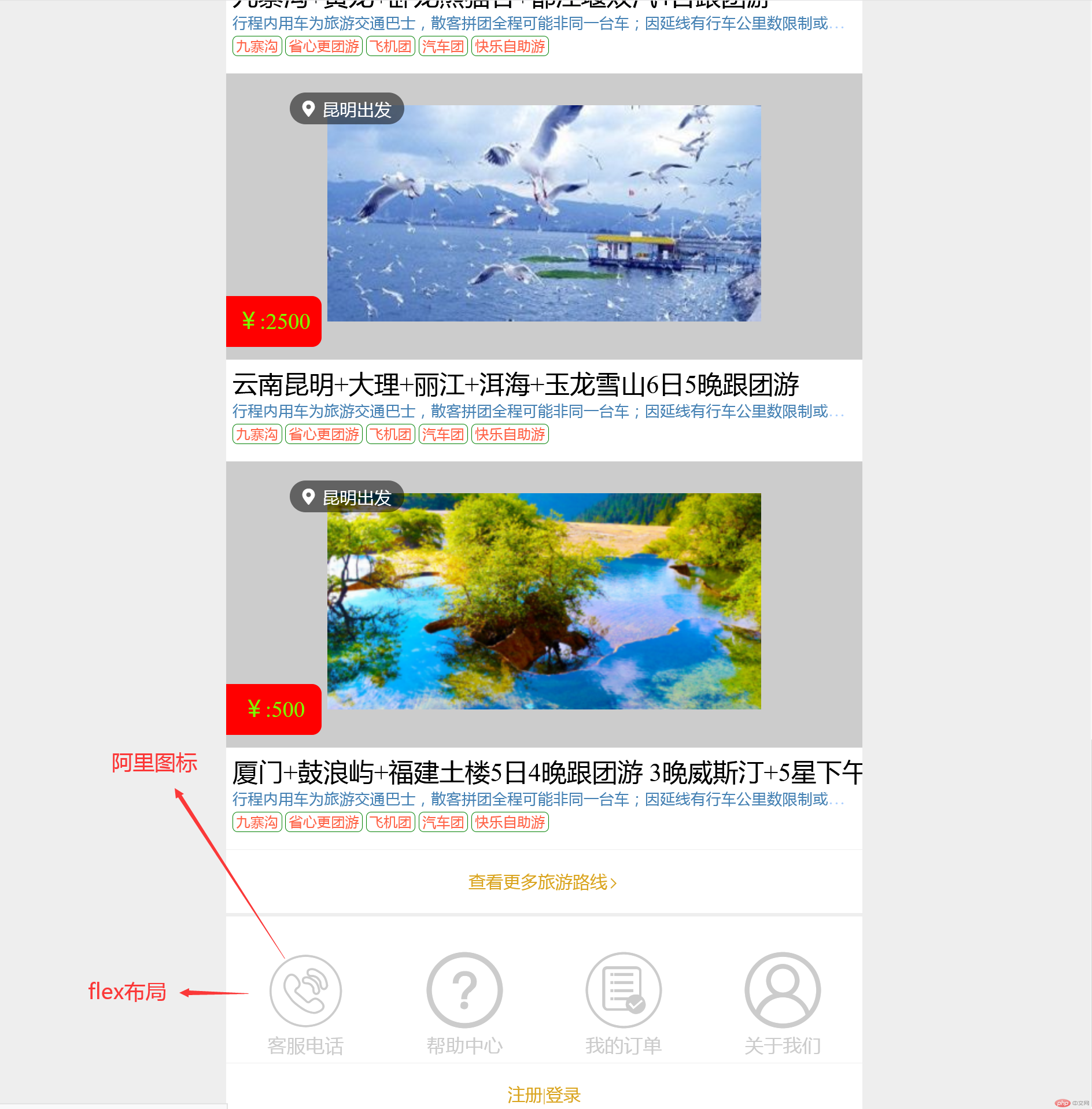
- 示例图:

- 使用position:relative对网页元素进行排列。
- 示例图

- 示例图