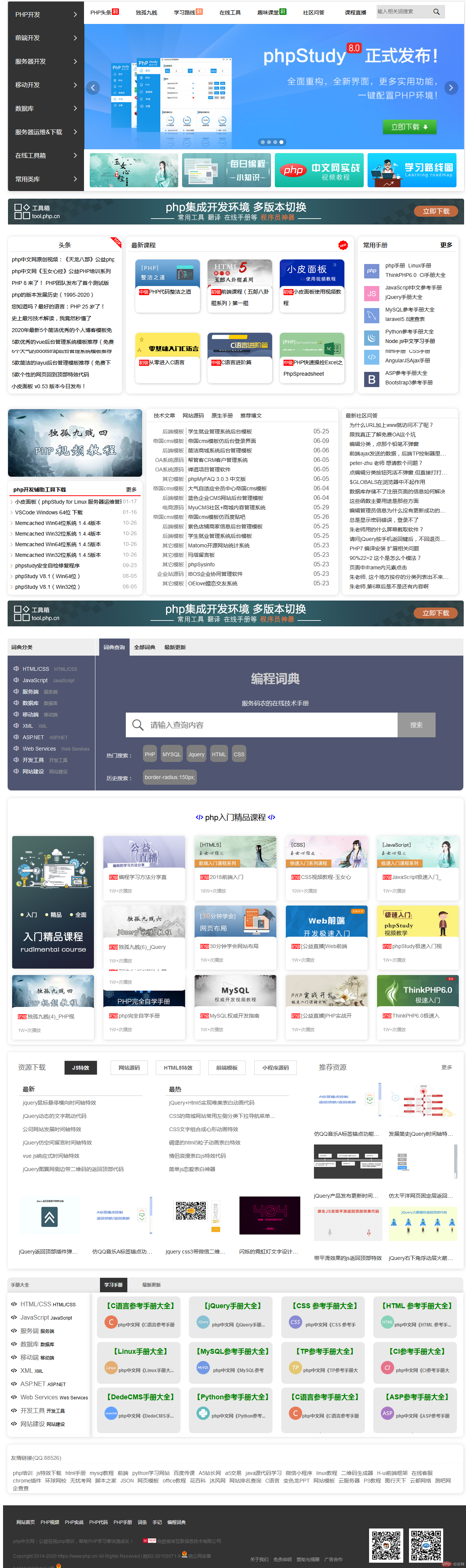
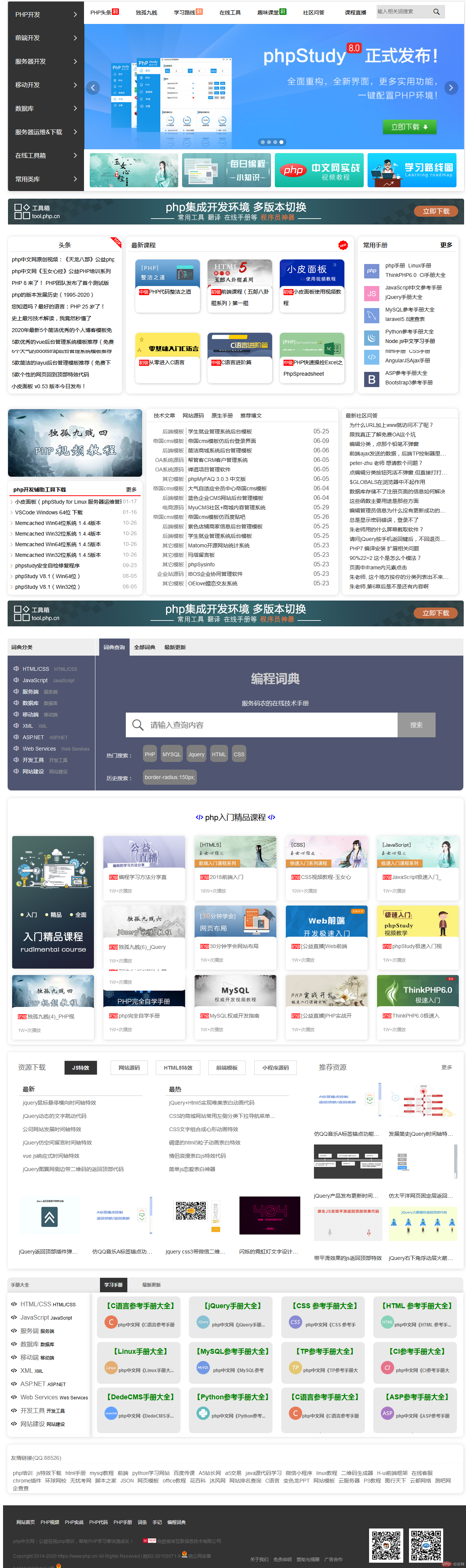
课堂案例高仿首页
CSS源码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="font/iconfont.css" /> <title>所学案例</title></head><style> * { /* 通用选择器*/ margin: 0; /*外边距上左下右0px*/ padding: 0; /*内边距上左下右0px*/ box-sizing: border-box; /*设定元素的宽和高*/ font-family: Arial, Helvetica, sans-serif; } a { text-decoration: none; /*设定网页超链接无下划线*/ color: #fff; /*设定网页超链文字颜色白色*/ width: 150px; height: 50px; line-height: 50px; } header { width: 100%; /*网页头部宽度自适应*/ height: 50px; /*网页头部高度100px*/ background-color: #333; /*网页头部背景颜色#333*/ display: flex; /*声明flexbox容器*/ flex-flow: row nowrap; /*主轴方向: 行方向,且不换行:*/ align-items: center; /*设定弹性盒的字体居中*/ font-size: 14px; } header > a { /*对弹性盒第一个元素*/ flex: 0 1 80; text-align: center; } header > a:first-of-type { background: url(image/sk2.png) no-repeat; background-size: 100px 50px; background-position: center; } header > a:last-of-type { margin-left: auto; display: flex; flex-flow: row nowrap; } header > a > span { width: 50px; text-align: center; font-size: 20px; } header > a > span:hover:not(:last-of-type) { background-color: #ffffff27; } header > a:hover:not(:first-of-type):not(:last-of-type) { border-bottom: 3px solid rgba(0, 128, 0, 0.747); } header > a > span:hover .menu { display: block; } header > a:nth-of-type(6):hover .js { display: block; } .menu { width: 200px; height: 200px; position: fixed; top: 50px; right: 10px; background-image: url("image/pr.png"); box-shadow: 10px 3px 15px #888888; display: none; } .mtop { width: 200px; height: 80px; position: relative; top: 7px; } .mtop > .xx { width: 140px; height: 68px; float: left; padding-left: 15px; color: white; font-size: 12px; text-align: left; } .mtop > .tx { width: 60px; height: 68px; float: left; text-align: center; padding-top: 10px; } .xx > .username { width: 140px; height: 34px; line-height: 34px; padding-top: 10px; } .xx > .num { width: 140px; height: 34px; line-height: 34px; padding-right: 10px; } .mfoot { display: flex; flex-flow: row wrap; justify-content: center; padding-top: 15px; } .mfoot > .item { width: 80px; height: 30px; border: 1px solid #ccc; color: #666; text-align: center; margin: 1px; background-color: #f1f1f1; font-size: 12px; line-height: 30px; margin: 3px; } .exit { margin-top: 15px; height: 20px; display: flex; flex-flow: row wrap; } .exit > .item { width: 50%; color: #666; font-size: 12px; line-height: 20px; } .exit > .item:first-of-type { text-align: left; padding-left: 10px; } .exit > .item:last-of-type { text-align: right; padding-right: 10px; } .js { position: fixed; top: 52px; border: 1px solid #f2f2f2; width: 200px; height: 90px; background-color: white; box-shadow: 0px 0px 2px rgba(165, 165, 165, 1); display: flex; justify-content: center; flex-flow: row wrap; line-height: 30px; font-size: 14px; display: none; } .js > .item { color: #666; width: 50%; height: 30px; float: left; font-size: 14px; text-align: left; padding-left: 10px; } .js > .item:hover { background-color: #e1e1e1; }
HTML源码
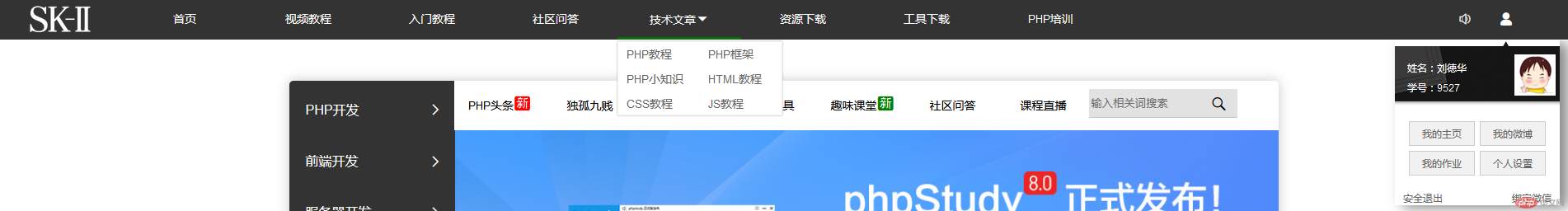
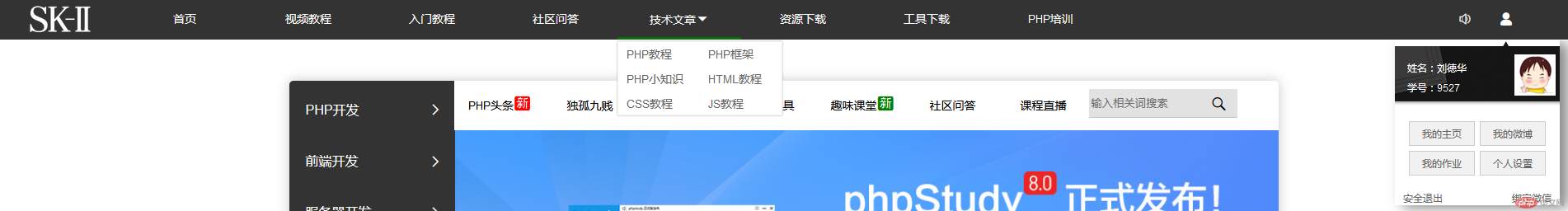
<header> <a href=""></a> <a href="">首页</a> <a href="">视频教程</a> <a href="">入门教程</a> <a href="">社区问答</a> <a href="" >技术文章<span class="iconfont icon-jiantouarrow486"></span> <div class="js"> <div class="item">PHP教程</div> <div class="item">PHP框架</div> <div class="item">PHP小知识</div> <div class="item">HTML教程</div> <div class="item">CSS教程</div> <div class="item">JS教程</div> </div> </a> <a href="">资源下载</a> <a href="">工具下载</a> <a href="">PHP培训</a> <a href="" ><span class="iconfont icon-laba"></span> <span class="iconfont icon-touxiang"> <div class="menu"> <div class="mtop"> <div class="xx"> <div class="username">姓名:刘德华</div> <div class="num">学号:9527</div> </div> <div class="tx"> <img src="image/tx.png" width="50px" height="50px" /> </div> </div> <div class="mfoot"> <span class="item">我的主页</span> <span class="item">我的微博</span> <span class="item">我的作业</span> <span class="item">个人设置</span> </div> <div class="exit"> <span class="item">安全退出</span> <span class="item">绑定微信</span> </div> </div> </span> </a> </header>
- 网页header图片示例:

首页内容CSS源码
.container { width: 1200px; height: 500px; margin: 50px auto; } .row { width: 1200px; height: 500px; border-radius: 5px; box-shadow: 0px 0px 13px rgba(0, 0, 0, 0.212); } .row > .left { width: 200px; background-color: #333; height: 500px; border-radius: 5px 0 0 5px; float: left; display: flex; flex-flow: row wrap; justify-content: center; padding-top: 5px; } .row > .left > .item { width: 200px; height: 58px; padding-left: 20px; line-height: 60px; position: relative; } .row > .left > .item a { color: #fff; } .row > .left > .item:hover { background-color: #666; } .row > .left > .item > .icon-arrow-right { color: #fff; position: absolute; left: 170px; } .row > .right { float: left; width: 1000px; height: 500px; } .row > .right > .right-t { width: 100%; height: 60px; border-radius: 5px 0 0 0; display: flex; font-size: 14px; } .right-t > .item:not(:last-of-type) { width: 110px; height: 80px; flex-flow: row nowrap; text-align: center; line-height: 60px; } .right-t > .item:last-of-type { flex-grow: 1; line-height: 50px; } .right-t > .item:first-of-type span { color: red; font-size: 20px; line-height: 40px; } .right-t .item:nth-of-type(3) span { color: coral; font-size: 20px; line-height: 40px; } .right-t .item:nth-of-type(5) span { color: green; font-size: 20px; line-height: 40px; } .right-t > .item:last-of-type { margin-top: 10px; } .right-t > .item:last-of-type input { width: 150px; height: 35px; float: left; background-color: #e2e2e2; border: 0; padding-left: 3px; border-bottom: 1px #c7c7c7 solid; color: #6d6d6d; } .right-t > .item:last-of-type .search { width: 30px; height: 35px; background-color: #e2e2e2; float: left; line-height: 35px; border-bottom: 1px #c7c7c7 solid; } .row > .right > .right-c { background-image: url("image/phpstudy.png"); background-size: 1000px; height: 330px; } .row > .right > .right-f { display: flex; flex-flow: row nowrap; margin: 10px; } .right-f > .item { width: 240px; height: 90px; margin-right: 10px; } .right-f > .item:first-of-type { background-image: url("https://www.php.cn/static/images/index_yunv.jpg"); border-radius: 5px; margin-left: 5px; } .right-f > .item:nth-of-type(2) { background-image: url("https://www.php.cn/static/images/index_php_item2_.png?1"); border-radius: 5px; } .right-f > .item:nth-of-type(3) { background-image: url("https://www.php.cn/static/images/index_php_item3.jpg?1"); border-radius: 5px; } .right-f > .item:last-of-type { background-image: url("https://www.php.cn/static/images/index_php_new4.jpg?1"); border-radius: 5px; } .row-1 { background: url("https://img.php.cn/upload/article/000/000/003/5b35fe49bfd77495.png") no-repeat ; width: 1200px; height: 80px; margin: 20px auto; border-radius: 5px; } .row-2 { width: 1200px; height: 420px; margin: 20px auto; } .row-2 > .row-2-1 { width: 300px; height: 420px; border-radius: 10px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.15); float: left; position: relative; } .row-2 > .row-2-1 > .row-2-1-t { width: 290px; height: 35px; margin: 5px; text-align: center; line-height: 35px; border-bottom: 1px solid #e1e1e1; } .row-2 > .row-2-1 > .row-2-1-t span { position: absolute; top: 0; right: 0; font-size: 35px; color: red; } .row-2 > .row-2-1 > .row-2-1-c { width: 300px; height: 385px; } .row-2-1-c > ul { width: 280px; height: 385px; overflow: hidden; } .row-2-1-c > ul > li { width: 280px; height: 21px; margin: 5px; padding-left: 5px; float: left; font-size: 14px; } .row-2 > .row-2-2 { width: 600px; height: 420px; border-radius: 10px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.15); float: left; margin-left: 10px; } .row-2 > .row-2-2 > .row-2-2-t { width: 580px; height: 35px; margin: 5px; padding-left: 10px; line-height: 35px; border-bottom: 1px solid #e1e1e1; } .row-2 > .row-2-2 > .row-2-2-t > span { color: red; font-size: 25px; float: right; } .row-2 > .row-2-2 > .row-2-2-c { width: 580px; height: 385px; display: flex; justify-content: center; flex-flow: row wrap; margin-top: 20px; } .row-2-2-c > .item:first-of-type { width: 170px; height: 140px; margin-left: 20px; background: url("https://img.php.cn/upload/course/000/000/001/5eeb3345b206d506.jpg"); background-size: 170px 90px; background-repeat: no-repeat; border-radius: 10px; box-shadow: 1px 1px 5px rgba(153, 153, 153, 0.342); } .row-2-2-c > .item:nth-of-type(2) { width: 170px; height: 140px; margin-left: 20px; background: url("https://img.php.cn/upload/course/000/000/054/5eec277230a4a933.png"); background-size: 170px 90px; background-repeat: no-repeat; border-radius: 10px; box-shadow: 1px 1px 5px rgba(153, 153, 153, 0.342); } .row-2-2-c > .item:nth-of-type(3) { width: 170px; height: 140px; margin-left: 20px; background: url("https://img.php.cn/upload/course/000/000/015/5ecbc289676f6665.png"); background-size: 170px 90px; background-repeat: no-repeat; border-radius: 10px; box-shadow: 1px 1px 5px rgba(153, 153, 153, 0.342); } .row-2-2-c > .item:nth-of-type(4) { width: 170px; height: 140px; margin-left: 20px; background: url("https://img.php.cn/upload/course/000/000/014/5eba3e40b2fc6218.jpg"); background-size: 170px 90px; background-repeat: no-repeat; border-radius: 10px; box-shadow: 1px 1px 5px rgba(153, 153, 153, 0.342); } .row-2-2-c > .item:nth-of-type(5) { width: 170px; height: 140px; margin-left: 20px; background: url("https://img.php.cn/upload/course/000/000/014/5eb5222662408719.jpg"); background-size: 170px 90px; background-repeat: no-repeat; border-radius: 10px; box-shadow: 1px 1px 5px rgba(153, 153, 153, 0.342); } .row-2-2-c > .item:last-of-type { width: 170px; height: 140px; margin-left: 20px; background: url("https://img.php.cn/upload/course/000/000/015/5e0d6387e45cc764.png"); background-size: 170px 90px; background-repeat: no-repeat; border-radius: 10px; box-shadow: 1px 1px 5px rgba(153, 153, 153, 0.342); } .row-2-2-c > .item > div { width: 170px; height: 70px; background-color: white; margin-top: 70px; border-radius: 10px; font-size: 14px; padding-left: 10px; box-shadow: 1px 1px 5px rgba(153, 153, 153, 0.342); } .row-2-2-c > .item > div > a { width: 170px; height: 30px; color: #000; line-height: 30px; } .row-2-2-c > .item > div > span { background-color: red; color: white; font-size: 12px; padding: 1px; } .row-2 > .row-2-3 { width: 265px; height: 420px; border-radius: 10px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.15); float: left; margin-left: 10px; } .row-2 > .row-2-3 > .row-2-3-t { width: 255px; height: 35px; margin: 5px; padding-left: 10px; line-height: 35px; border-bottom: 1px solid #e1e1e1; } .row-2 > .row-2-3 > .row-2-3-t > span { float: right; margin-right: 10px; font-weight: bolder; } .row-2-3-c { width: 255px; height: 385px; display: flex; flex-flow: column nowrap; justify-content: center; margin-left: 10px; } .row-2-3-c > .item:first-of-type > .item-1 { width: 50px; height: 50px; background: url("image/cysc.png"); background-position: -6px -8px; background-repeat: no-repeat; float: left; margin-top: 8px; margin-left: 5px; } .row-2-3-c > .item:nth-of-type(2) > .item-1 { width: 50px; height: 50px; background: url("image/cysc.png"); background-position: -6px -61px; background-repeat: no-repeat; float: left; margin-top: 8px; margin-left: 5px; } .row-2-3-c > .item:nth-of-type(3) > .item-1 { width: 50px; height: 50px; background: url("image/cysc.png"); background-position: -6px -116px; background-repeat: no-repeat; float: left; margin-top: 8px; margin-left: 5px; } .row-2-3-c > .item:nth-of-type(4) > .item-1 { width: 50px; height: 50px; background: url("image/cysc.png"); background-position: -6px -170px; background-repeat: no-repeat; float: left; margin-top: 8px; margin-left: 5px; } .row-2-3-c > .item:nth-of-type(5) > .item-1 { width: 50px; height: 50px; background: url("image/cysc.png"); background-position: -6px -226px; background-repeat: no-repeat; float: left; margin-top: 8px; margin-left: 5px; } .row-2-3-c > .item:last-of-type > .item-1 { width: 50px; height: 50px; background: url("image/cysc.png"); background-position: -6px -280px; background-repeat: no-repeat; float: left; margin-top: 8px; margin-left: 5px; } .row-2-3-c > .item > .item-2 { width: 200px; height: 50px; float: left; font-size: 14px; } .row-2-3-c > .item > .item-2 a{ padding-left: 8px; color:rgb(37, 37, 37); line-height: 25px; } .row-2-3-c > .item > .item-2 a:hover{ color: #888888; } .row-3{ width: 1200px; height: 495px; } .row-3-left{ width: 355px; height: 495px; margin-top: 10px; border-radius: 10px; float: left; } .row-3-left-1{ width: 355px; height: 180px; margin-bottom: 10px; border-radius: 10px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.15); float: left; background: url("https://img.php.cn/upload/course/000/000/001/5d1c6dfc9eb09885.jpg") no-repeat; background-size: 355px 180px; border: #fff 1px solid; } .row-3-left-2{ width: 355px; height: 300px; border-radius: 10px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.15); float: left; } .row-3-left-2 > ul{ width: 355px; height: 300px; } .row-3-left-2 ul li{ width: 340px; height: 28px; float: left; font-size: 14px; white-space: nowrap; list-style:none; } .row-3-left-2 ul li a{ line-height: 20px; width: 280px; height: 30px; overflow: hidden; display: block; color: #000; } .row-3-left-2 ul li span{ float: right; color: #999; } .row-3-left-2 ul li .icon-arrow-right{ float: left; padding-left: 5px; font-size: 12px; line-height: 20px; width: 20px; color: #999; } .row-3-left-2-1{ width: 345px; height: 35px; margin: 5px; padding-left: 10px; line-height: 35px; border-bottom: 2px solid red; font-weight: bolder; font-size: 14px; } .row-3-left-2-1>span{ float: right; padding-right: 10px; font-weight: normal; font-size: 14px; } .row-3-c{ width: 505px; height: 490px; border-radius: 10px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.15); float: left; margin-left: 10px; margin-top: 10px; } .row-3-c-1{ width: 505px; height: 35px; line-height: 35px; border-bottom: 1px solid #e2e2e2; font-weight: bolder; font-size: 14px; display: flex; flex-flow: row nowrap; justify-content:left; } .row-3-c-1 .item{ margin-left: 20px; height: 35px; text-align: center; font-weight:normal; } .row-3-c-1 .item a{ color: rgb(37, 37, 37); line-height: 35px; } .row-3-c-1 .item:hover{ border-bottom: 1px green solid; color: rgb(255, 0, 0); } .row-3-c-2{ width: 495px; height: 445px; margin-top: 15px; } .row-3-c-2-1{ width: 485px; height: 435px; margin: 5px; } .row-3-c-2-1 ul{ width: 485px; height: 435px; list-style: none; display: block; } .row-3-c-2-1 ul li{ width: 485px; height: 25px; } .row-3-c-2-1 ul li span{ float: right; color: #666; } .row-3-c-2-1 a{ float: left; width: 100px; height: 20px; color: #666; font-size: 14px; line-height: 20px; padding-left: 5px; border-right: 1px solid #999; text-align:right; padding-right: 5px; } .row-3-c-2-2 a{ float: left; width: 330px; height: 20px; color: #333; font-size: 14px; line-height: 20px; padding-left: 5px; text-align: left; border-right:none; } .row-3-r{ width: 305px; height: 490px; border-radius: 10px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.15); float: left; margin-left: 10px; margin-top: 10px; } .row-3-r-1{ width: 305px; height: 25px; line-height: 35px; border-bottom: 1px solid #e2e2e2; font-size: 14px; padding-left: 10px; color: #333; } .row-3-r-2{ width: 305px; height: 455px; } .row-3-r-2 ul{ margin: 5px; } .row-3-r-2 ul li{ width: 280px; height: 25px; line-height: 25px; overflow: hidden; display: block; text-overflow:ellipsis; } .row-3-r-2 ul li a{ color: #333; font-size: 14px; white-space: nowrap; line-height: 25px; padding: 5px; margin: 10px; } .row-3-r-2 ul li a:hover{ color: #666; } .row-4 { background: url("https://img.php.cn/upload/article/000/000/003/5b35fe49bfd77495.png") no-repeat; width: 1200px; height: 80px; margin: 20px auto; border-radius: 5px; } .row-5{ width: 1200px; height: 400px; margin-top: 20px; } .row-5-1{ width: 230px; height: 400px; float: left; } .row-5-1 > .row-5-t{ width: 230px; height: 45px; background-color: #eee; font-size: 14px; line-height: 45px; padding-left: 10px; color: #333; font-weight:bold; } .row-5-1 > .row-5-c{ width: 230px; height: 355px; background-color:#505671; border-radius: 0 0 0 10px ; } .row-5-c ul{ display: block; overflow: hidden; width: 220px; height: 335px; padding: 10px; list-style: none; } .row-5-c ul li{ width: 220px; height: 30px; font-size: 14px; line-height: 30px; font-family: Arial, Helvetica, sans-serif; padding-left: 5px; } .row-5-c ul li span{ padding-right: 5px; line-height: 30px; } .row-5-c ul li cite{ padding-right: 10px; font-style: normal; } .row-5-c ul li em{ padding-right: 5px; font-style: normal; font-size: 12px; color: #999; } .row-5-2{ width: 968px; height: 400px; float: left; margin-left: 1px; } .row-5-2t{ width: 968px; height: 45px; background-color: #eee; font-size: 14px; line-height: 45px; padding-left: 10px; color: #333; font-weight:bold; display: flex; flex-flow: row nowrap; } .row-5-2t .item{ width: 80px; height: 45px; text-align: center; } .row-5-2t .item:first-of-type{ background-color: #505671; color: #e2e2e2; } .row-5-2t .item:hover{ width: 80px; height: 45px; background-color: #505671; color: #e2e2e2; } .row-5-2c{ width: 968px; height: 355px; background-color:#505671; border-radius: 0 0 10px 0 ; display: flex; flex-flow: column nowrap; padding-top: 20px; } .row-5-2c .item{ width: 948px; height: 65px; text-align: center; } .row-5-2c .item:first-of-type{ color: #ccc; line-height: 80px; } .row-5-2c .item:nth-of-type(2){ line-height: 65px; color: #eee; line-height: 80px; } .row-5-2c .item:nth-of-type(3){ justify-content: center; } .row-5-2c .item:nth-of-type(3) > span{ width: 65px; height: 65px; color: #666; background-color: white; display:block; line-height: 65px; font-size: 30px; float: left; text-align: center; margin-left: 80px; } .row-5-2c .item:nth-of-type(3) > input{ width: 650px; height: 65px; color: #666; background-color: white; display:block; line-height: 65px; font-size: 30px; float: left; border: 0px; font-size: 20px; } .row-5-2c .item:nth-of-type(3) > button{ width: 100px; height: 65px; color: #eee; background-color: #999; display:block; line-height: 65px; font-size: 16px; float: left; text-align: center; border: 0px; } .row-5-2c .item:nth-of-type(4){ width: 948px; height: 65px; text-align: center; margin-top: 15px; } .row-5-2c .item:nth-of-type(4) .item-r{ width: 100px; height: 65px; text-align:right; margin-right: 20px; color: #eee; line-height: 65px; font-size: 14px; float: left; } .row-5-2c .item:nth-of-type(4) .item-m{ width: 758px; height: 45px; display: flex; flex-flow: row nowrap; text-align: center; } .item-m .ss{ background-color: rgb(126, 126, 126); flex: 0 0 auto; border-radius: 10px; margin: 5px; padding: 5px; color: white; line-height: 40px; font-size: 14px; height: 45px; font-family: Arial, Helvetica, sans-serif; } .row-5-2c .item:nth-of-type(5){ width: 948px; height: 45px; text-align: center; } .row-5-2c .item:nth-of-type(5) .item-r{ width: 100px; height: 45px; text-align:right; margin-top: 5px; margin-right: 20px; color: #eee; line-height: 45px; font-size: 14px; float: left; } .row-5-2c .item:nth-of-type(5) .item-m{ width: 758px; height: 4px; display: flex; flex-flow: row nowrap; text-align: center; } .item-m .xx{ font-family: Arial, Helvetica, sans-serif; height: 40px; background-color: rgb(126, 126, 126); flex: 0 0 auto; border-radius: 10px; padding: 5px; margin: 5px; color: white; line-height: 30px; font-size: 14px; } .row-6{ width: 1200px; height: 650px; border-radius: 10px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.15); margin-top: 20px; } .row-6 > .row-6-t{ width: 1200px; height: 100px; text-align: center; line-height: 100px; float: left; font-size: 1.3rem; } .row-6 > .row-6-t span{ color: blue; font-size: 20px; text-align: center; margin: 5px; } .row-6 > .row-6-c{ width: 1200px; height: 550px; float: left; display: grid; grid-template-columns:repeat(5,1fr) ; grid-template-rows: repeat(3,1fr); } .row-6 >.row-6-c > .item{ width: 215px; height: 170px; border-radius: 5px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.15); place-self: start center; } .row-6 >.row-6-c > .item:first-of-type{ grid-row: span 2; height: 350px; border-radius: 5px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.15); background: url("https://www.php.cn/static/images/index_learn_first.jpg"); } .row-6 > .row-6-c > .item > .item.desc{ display: grid; place-content:space-between; width: 215px; min-height: 84px; background-color: white; border-radius: 5%; position: relative; top:-40px; font-size:14px; padding: 15px; } .row-6 > .row-6-c > .item > img{ width: 100%; border-radius: 5px; } .row-6 > .row-6-c > .item > .item.desc > span{ font-size: smaller; color: #999; } .row-6 > .row-6-c > .item > .item.desc > a{ color: #666; min-width: 160px; height: 20px; overflow:hidden; line-height: 20px; } .row-6 > .row-6-c > .item > .item.desc > a span{ background-color: red; font-size: smaller; color: white; margin-right: 2px; } .row-7{ background: url("https://img.php.cn/upload/article/000/000/003/5b35fe49bfd77495.png") no-repeat; width: 1200px; height: 80px; margin: 20px auto; border-radius: 5px; } .row-8{ width: 1200px; height: 570px; border-radius: 5px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.15); margin-top: 20px; } .row-8 > .row-8-l{ width: 770px; height: 570px; float: left; } .row-8 > .row-8-l > .row-8-lt{ width: 770px; height: 80px; display: flex; flex-flow: row nowrap; } .row-8 > .row-8-l > .row-8-lt .item{ flex:1; line-height: 80px; text-align: center; } .row-8 > .row-8-l > .row-8-lt .item a{ color: #666; font-weight: bold; border: 1px solid rgb(212, 212, 212); padding: 10px 20px; font-size: 14px; } .row-8 > .row-8-l > .row-8-lt .item:first-of-type{ font-style: normal; font-size: 18px; color: #666; } .row-8 > .row-8-l > .row-8-lt .item:nth-of-type(2) a{ background-color: #333; color: white; } .row-8 > .row-8-l > .row-8-lc{ width: 770px; height: 490px; } .row-8 > .row-8-l > .row-8-lc { width: 770px; height: 300px; display: flex; flex-flow: row nowrap; } .row-8 > .row-8-l > .row-8-lc > .item{ flex:1; width: 385px; height: 300px; } .row-8 > .row-8-l > .row-8-lc > .item > .item-t{ flex:1; width: 325px; height: 35px; border-bottom: 1px solid rgb(202, 202, 202); line-height: 35px; margin-left: 30px; padding-left: 10px; } .row-8 > .row-8-l > .row-8-lc > .item > .item-c { width: 325px; height: 265px; font-size: 14px; } .row-8 > .row-8-l > .row-8-lc > .item > .item-c li{ list-style: none; overflow: hidden; text-overflow:ellipsis; white-space: nowrap; } .row-8 > .row-8-l > .row-8-lc > .item > .item-c li a{ width: 325px; height: 35px; line-height: 35px; color: #666; margin-left: 30px; padding-left: 10px; } .row-8 > .row-8-l > .row-8-lf{ width: 740px; height:160px; margin-left: 30px; display: flex; flex-flow: row nowrap; justify-content: space-between; } .row-8 > .row-8-l > .row-8-lf > .item{ width: 160px; height: 160px; text-align: center; overflow: hidden; text-overflow: ellipsis; } .row-8 > .row-8-l > .row-8-lf > .item img{ width: 160px; height:100px; } .row-8 > .row-8-l > .row-8-lf > .item a{ color: #333; font-size: 14px; } .row-8 > .row-8-l > .row-8-lf > .item span{ white-space: nowrap; } .row-8-r{ width: 410px; height: 570px; float:left; margin-left: 20px; position: relative; } .row-8-r > .row-8-r1{ width: 410px; height: 80px; line-height: 80px; padding-left: 30px; font-size: 18px; color: #666; } .row-8-r > .row-8-r1 span{ line-height: 80px; font-size: 14px; color: #666; position: absolute; right:30px; } .row-8-r > .row-8-r2{ width: 410px; height: 490px; display: flex; flex-flow: row wrap; justify-content:space-evenly; } .row-8-r > .row-8-r2 > .item{ width: 180px; height: 150px; overflow: hidden; text-overflow: ellipsis; } .row-8-r > .row-8-r2 > .item img{ width: 180px; height:90px; } .row-8-r > .row-8-r2 > .item span{ color: #333; font-size: 14px; line-height: 20px; white-space:nowrap; } .row-9{ width: 1200px; height: 420px; margin-top: 20px; } .row-9 > .row-9-l{ width: 220px; height: 420px; float: left; } .row-9 > .row-9-l > .row-9-lt{ width: 220px; height: 40px; background-color: #eee; line-height: 40px; font-size: 12px; color: #666; border-radius: 10px 0 0 0; padding-left: 10px; font-weight:bold; } .row-9 > .row-9-l > .row-9-lc { width: 220px; height: 380px; border-right: 1px solid #eee; border-radius: 0 0 0 10px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.15); } .row-9 > .row-9-l > .row-9-lc ul{ width: 220px; height: 380px; overflow: hidden; list-style: none; font-family:Arial, Helvetica, sans-serif; } .row-9 > .row-9-l > .row-9-lc ul li{ width: 220px; height: 30px; padding-left: 10px; margin-top: 5px; } .row-9 > .row-9-l > .row-9-lc ul li cite{ color: #666; font-style:normal; font-size: 16px; } .row-9 > .row-9-l > .row-9-lc ul li a{ font-size: 12px; color: #000; } .row-9 > .row-9-l > .row-9-lc ul li em{ font-style:normal; } .row-9 > .row-9-l > .row-9-lc ul li span{ font-style:normal; padding-right: 5px; } .row-9 > .row-9-r { width: 980px; height: 420px; float: left; } .row-9 > .row-9-r > .row-9-rt{ width: 980px; height: 40px; background-color: #eee; line-height: 40px; font-size: 12px; color: #666; padding-left: 10px; font-weight:bold; display: flex; flex-flow: row nowrap; justify-content: flex-start; border-radius: 0 10px 0 0; } .row-9 > .row-9-r > .row-9-rt >.item{ width: 100px; height: 40px; text-align: center; } .row-9 > .row-9-r > .row-9-rt >.item a{ color: #fff; line-height: 40px; background-color: #333; padding: 12px; } .row-9 > .row-9-r > .row-9-rc{ width: 980px; height: 380px; padding: 10px; border-radius: 0 0 10px 0px; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.15); display: grid; grid-template-columns:repeat(4,1fr); grid-template-rows:repeat(2,1fr); justify-items: center; gap:10px; } .row-9 > .row-9-r > .row-9-rc > .item{ width: 220px; min-height: 110px; background-color: #e9e9e9; border-radius: 10px; place-items: center; text-overflow: ellipsis; text-align: center; overflow: hidden; padding-left: 10px; } .row-9 > .row-9-r > .row-9-rc > .item a{ width: 220px; height: 110px; } .row-9 > .row-9-r > .row-9-rc > .item img{ float: left; width: 35px; height: 35px; margin-left: 50px; margin-left: 10px; vertical-align:text-bottom; } .row-9 > .row-9-r > .row-9-rc > .item strong{ display: block; color: #666; font-size: 12px; margin-right: 15px; } .row-9 > .row-9-r > .row-9-rc > .item h2{ font-size: 18px; color:green; } .row-10{ width: 1200px; height: 128px; margin-top: 20px; border-radius: 10px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.15) ; } .row-10 >.row-10t{ width: 1200px; height: 50px; border-bottom: 1px dashed #eee; padding: 10px; font-size: 14px; color: #666; line-height: 50px; } .row-10 > .row-10f{ width: 1200px; height: 70px; } .row-10 > .row-10f ul{ list-style: none; display: block; padding-left: 5px; padding-right: 5px; } .row-10 > .row-10f ul li{ height: 20px; float: left; font-size: 14px; padding-left: 10px; margin-top: 5px; } .row-10 > .row-10f ul li a{ color: #666; }
<div class="container"> <div class="row"> <div class="left"> <div class="item"> <a href="">PHP开发</a ><span class="iconfont icon-arrow-right"></span> </div> <div class="item"> <a href="">前端开发</a ><span class="iconfont icon-arrow-right"></span> </div> <div class="item"> <a href="">服务器开发</a ><span class="iconfont icon-arrow-right"></span> </div> <div class="item"> <a href="">移动开发</a ><span class="iconfont icon-arrow-right"></span> </div> <div class="item"> <a href="">数据库</a><span class="iconfont icon-arrow-right"></span> </div> <div class="item"> <a href="">服务器运维&下载</a ><span class="iconfont icon-arrow-right"></span> </div> <div class="item"> <a href="">在线工具箱</a ><span class="iconfont icon-arrow-right"></span> </div> <div class="item"> <a href="">常用类库</a ><span class="iconfont icon-arrow-right"></span> </div> </div> <div class="right"> <div class="right-t"> <div class="item"> PHP头条<span class="iconfont icon-xin"></span> </div> <div class="item">独孤九贱</div> <div class="item"> 学习路线<span class="iconfont icon-xin"></span> </div> <div class="item">在线工具</div> <div class="item"> 趣味课堂<span class="iconfont icon-xin"></span> </div> <div class="item">社区问答</div> <div class="item">课程直播</div> <div class="item"> <input type="text" name="search" value="输入相关词搜索" /> <div class="search"> <span class="iconfont icon-sousuo"></span> </div> </div> </div> <div class="right-c"></div> <div class="right-f"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> </div> </div> <div class="row-1"></div> <div class="row-2"> <div class="row-2-1"> <div class="row-2-1-t"> 头条<span class="iconfont icon-star"></span> </div> <div class="row-2-1-c"> <ul> <li>php中文网原创视频:《天龙八部》公益php</li> <li>php中文网《玉女心经》公益PHP培训系列</li> <li>PHP 8 来了! PHP团队发布了首个测试版</li> <li>php的版本发展历史(1995-2020)</li> <li>您知道吗?最好的语言:PHP 25 岁了!</li> <li>史上最污技术解读,我竟然秒懂了</li> <li>2020年最新5个简洁优秀的个人博客模板免</li> <li>5款优秀的vue后台管理系统模板推荐(免费</li> <li>6个大气的bootstrap后台管理系统模板推荐</li> <li>5款简洁的layui后台管理模板推荐(免费下</li> <li>5款个性的网页回到顶部特效代码</li> <li>小皮面板 v0.53 版本今日发布!</li> </ul> </div> </div> <div class="row-2-2"> <div class="row-2-2-t"> 最新课程<span class="iconfont icon-xinpin"></span> </div> <div class="row-2-2-c"> <div class="item"> <div><span>中级</span><a href="">PHP代码整洁之道</a></div> </div> <div class="item"> <div> <span>初级</span><a href="">前端课程(五郞八卦棍系列)第一棍</a> </div> </div> <div class="item"> <div><span>初级</span><a href="">小皮面板使用视频教程</a></div> </div> <div class="item"> <div><span>初级</span><a href="">从零进入C语言</a></div> </div> <div class="item"> <div><span>中级</span><a href="">C语言进阶篇</a></div> </div> <div class="item"> <div> <span>中级</span><a href="">PHP快速操控Excel之PhpSpreadsheet</a> </div> </div> </div> </div> <div class="row-2-3"> <div class="row-2-3-t">常用手册<span>更多</span></div> <div class="row-2-3-c"> <div class="item"> <div class="item-1"></div> <div class="item-2"><a href="">php手册</a><a href="">Linux手册</a><a href="">ThinkPHP6.0</a><a href="">CI手册大全</a></div> </div> <div class="item"> <div class="item-1"></div> <div class="item-2"><a href="">JavaScript中文参考手册</a><br><a href="">jQuery手册大全</a></div> </div> <div class="item"> <div class="item-1"></div> <div class="item-2"><a href="">MySQL参考手册大全</a> <a href="">laravel5.8速查表</a></div> </div> <div class="item"> <div class="item-1"></div> <div class="item-2"><a href="">Python参考手册大全</a><br><a href=""></a>Node.js中文学习手册</a></div> </div> <div class="item"> <div class="item-1"></div> <div class="item-2"><a href="">html手册</a><a href="">CSS手册</a><a href="">AngularJSAjax手册</a></div> </div> <div class="item"> <div class="item-1"></div> <div class="item-2"><a href="">ASP参考手册大全</a><br><a href="">Bootstrap3参考手册</a></div> </div> </div> </div> </div> <div class="row-3"> <div class="row-3-left"> <div class="row-3-left-1"></div> <div class="row-3-left-2"> <div class="row-3-left-2-1">php开发辅助工具下载<span>更多</span></div> <div class="row-3-left-2-2"> <ul> <li><span class="iconfont icon-arrow-right"></span> <span> 01-17 </span> <a title="小皮面板(phpStudy for Linux 服务器运维管理面板)" href="/xiazai/gongju/1528" target="-blank"> 小皮面板(phpStudy for Linux 服务器运维管理面板) </a> </li> <li><span class="iconfont icon-arrow-right"></span> <span> 01-16 </span> <a title="VSCode Windows 64位 下载" href="/xiazai/gongju/1527" target="-blank"> VSCode Windows 64位 下载 </a> </li> <li><span class="iconfont icon-arrow-right"></span> <span> 10-26 </span> <a title="Memcached Win64位系统 1.4.4版本" href="/xiazai/gongju/1525" target="-blank"> Memcached Win64位系统 1.4.4版本 </a> </li> <li><span class="iconfont icon-arrow-right"></span> <span> 10-26 </span> <a title="Memcached Win32位系统 1.4.4版本" href="/xiazai/gongju/1524" target="-blank"> Memcached Win32位系统 1.4.4版本 </a> </li> <li><span class="iconfont icon-arrow-right"></span> <span> 10-26 </span> <a title="Memcached Win64位系统 1.4.5版本" href="/xiazai/gongju/1523" target="-blank"> Memcached Win64位系统 1.4.5版本 </a> </li> <li><span class="iconfont icon-arrow-right"></span> <span> 10-26 </span> <a title="Memcached Win32位系统 1.4.5版本" href="/xiazai/gongju/1522" target="-blank"> Memcached Win32位系统 1.4.5版本 </a> </li> <li><span class="iconfont icon-arrow-right"></span> <span> 09-23 </span> <a title="phpstudy安全自检修复程序" href="/xiazai/gongju/1521" target="-blank"> phpstudy安全自检修复程序 </a> </li> <li><span class="iconfont icon-arrow-right"></span> <span> 08-05 </span> <a title="phpStudy V8.1(Win64位)" href="/xiazai/gongju/1500" target="-blank"> phpStudy V8.1(Win64位) </a> </li> <li><span class="iconfont icon-arrow-right"></span> <span> 08-05 </span> <a title="phpStudy V8.1(Win32位)" href="/xiazai/gongju/1499" target="-blank"> phpStudy V8.1(Win32位) </a> </li> </ul> </div> </div> </div> <div class="row-3-c"> <div class="row-3-c-1"> <div class="item"><a herf="">技术文章</a></div> <div class="item"><a herf="">网站源码</a></div> <div class="item"><a herf="">原生手册</a></div> <div class="item"><a herf="">推荐博文</a></div> </div> <div class="row-3-c-2"> <div class="row-3-c-2-1"> <ul> <li> <span> 05-25 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/houduan" title="后端模板" target="-blank"> 后端模板 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6449" title="学生就业管理系统后台模板" target="-blank"> 学生就业管理系统后台模板 </a> </div> </li> <li> <span> 06-09 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/phome" title="帝国cms模板" target="-blank"> 帝国cms模板 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6470" title="帝国cms模板仿后台登录界面" target="-blank"> 帝国cms模板仿后台登录界面 </a> </div> </li> <li> <span> 06-06 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/houduan" title="后端模板" target="-blank"> 后端模板 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6469" title="简洁商城系统后台管理模板" target="-blank"> 简洁商城系统后台管理模板 </a> </div> </li> <li> <span> 06-05 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/oa" title="OA系统源码" target="-blank"> OA系统源码 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6467" title="帮管客CRM客户管理系统" target="-blank"> 帮管客CRM客户管理系统 </a> </div> </li> <li> <span> 06-05 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/oa" title="OA系统源码" target="-blank"> OA系统源码 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6466" title="禅道项目管理软件" target="-blank"> 禅道项目管理软件 </a> </div> </li> <li> <span> 06-05 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/other" title="其它模板" target="-blank"> 其它模板 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6465" title="phpMyFAQ 3.0.3 中文版" target="-blank"> phpMyFAQ 3.0.3 中文版 </a> </div> </li> <li> <span> 06-04 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/phome" title="帝国cms模板" target="-blank"> 帝国cms模板 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6464" title="大气自适应会员中心帝国cms模板" target="-blank"> 大气自适应会员中心帝国cms模板 </a> </div> </li> <li> <span> 06-04 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/houduan" title="后端模板" target="-blank"> 后端模板 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6463" title="蓝色企业CMS网站后台管理模板" target="-blank"> 蓝色企业CMS网站后台管理模板 </a> </div> </li> <li> <span> 05-29 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/shop" title="电商源码" target="-blank"> 电商源码 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6460" title="MyuCMS社区+商城内容管理系统" target="-blank"> MyuCMS社区+商城内容管理系统 </a> </div> </li> <li> <span> 05-26 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/phome" title="帝国cms模板" target="-blank"> 帝国cms模板 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6453" title="帝国cms模板仿百度贴吧" target="-blank"> 帝国cms模板仿百度贴吧 </a> </div> </li> <li> <span> 05-25 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/houduan" title="后端模板" target="-blank"> 后端模板 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6450" title="紫色店铺商家信息后台管理模板" target="-blank"> 紫色店铺商家信息后台管理模板 </a> </div> </li> <li> <span> 05-25 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/houduan" title="后端模板" target="-blank"> 后端模板 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6449" title="学生就业管理系统后台模板" target="-blank"> 学生就业管理系统后台模板 </a> </div> </li> <li> <span> 05-23 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/other" title="其它模板" target="-blank"> 其它模板 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6448" title="Matomo开源网站统计系统" target="-blank"> Matomo开源网站统计系统 </a> </div> </li> <li> <span> 05-23 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/other" title="其它模板" target="-blank"> 其它模板 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6446" title="玛塔留言板" target="-blank"> 玛塔留言板 </a> </div> </li> <li> <span> 05-23 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/other" title="其它模板" target="-blank"> 其它模板 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6445" title="phpSysInfo" target="-blank"> phpSysInfo </a> </div> </li> <li> <span> 05-23 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/gongsi" title="企业站源码" target="-blank"> 企业站源码 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6444" title="IBOS企业协同管理软件" target="-blank"> IBOS企业协同管理软件 </a> </div> </li> <li> <span> 05-23 </span> <div class="row-3-c-2-l"> <a href="/xiazai/code/other" title="其它模板" target="-blank"> 其它模板 </a> </div> <div class="row-3-c-2-2"> <a href="/xiazai/code/6443" title="OElove婚恋交友系统" target="-blank"> OElove婚恋交友系统 </a> </div> </li> </ul> </div> <div class="row-3-c-2-2"></div> <div class="row-3-c-2-3"></div> <div class="row-3-c-2-4"></div> </div> </div> <div class="row-3-r"> <div class="row-3-r-1">最新社区问答</div> <div class="row-3-r-2"> <ul> <li> <a href="/wenda/165328.html" title="为什么URL加上www就访问不了呢?" target="-blank"> 为什么URL加上www就访问不了呢? </a> </li> <li> <a href="/wenda/165327.html" title="跟我真正了解免费OA这个坑" target="-blank"> 跟我真正了解免费OA这个坑 </a> </li> <li> <a href="/wenda/165326.html" title="编辑分类,点那个铅笔不弹窗" target="-blank"> 编辑分类,点那个铅笔不弹窗 </a> </li> <li> <a href="/wenda/165325.html" title="前端ajax发送的数据,后端TP控制器里打印为Null,但是返回给前端控制台可以看到。" target="-blank"> 前端ajax发送的数据,后端TP控制器里打印为Null,但是返回给前端控制台可以看到。 </a> </li> <li> <a href="/wenda/165324.html" title="peter-zhu 老师 想请教个问题?" target="-blank"> peter-zhu 老师 想请教个问题? </a> </li> <li> <a href="/wenda/165323.html" title="点编辑分类按钮死活不弹窗,但直接打打开那个链接是正常的,代码一样,要疯了" target="-blank"> 点编辑分类按钮死活不弹窗,但直接打打开那个链接是正常的,代码一样,要疯了 </a> </li> <li> <a href="/wenda/165322.html" title="$GLOBALS在浏览器中不起作用" target="-blank"> $GLOBALS在浏览器中不起作用 </a> </li> <li> <a href="/wenda/165321.html" title="数据库存储不了注册页面的信息如何解决" target="-blank"> 数据库存储不了注册页面的信息如何解决 </a> </li> <li> <a href="/wenda/165320.html" title="这些函数主要用途是那些方面" target="-blank"> 这些函数主要用途是那些方面 </a> </li> <li> <a href="/wenda/165319.html" title="编辑管理员信息为什么没有更新成功的提示框?其他的都有" target="-blank"> 编辑管理员信息为什么没有更新成功的提示框?其他的都有 </a> </li> <li> <a href="/wenda/165318.html" title="总是显示密码错误,登录不了" target="-blank"> 总是显示密码错误,登录不了 </a> </li> <li> <a href="/wenda/165317.html" title="朱老师用的什么屏幕截取软件?" target="-blank"> 朱老师用的什么屏幕截取软件? </a> </li> <li> <a href="/wenda/165316.html" title="请问jQuery按手机返回键后,不回退页面,直接关闭页面。" target="-blank"> 请问jQuery按手机返回键后,不回退页面,直接关闭页面。 </a> </li> <li> <a href="/wenda/165315.html" title="PHP7 编译安装 扩展相关问题" target="-blank"> PHP7 编译安装 扩展相关问题 </a> </li> <li> <a href="/wenda/165314.html" title="90%22=2 这个是怎么个模法?" target="-blank"> 90%22=2 这个是怎么个模法? </a> </li> <li> <a href="/wenda/165313.html" title="页面中iframe内元素点击" target="-blank"> 页面中iframe内元素点击 </a> </li> <li> <a href="/wenda/165312.html" title="朱老师, 这个地方按你的分类列表出不来那个效果" target="-blank"> 朱老师, 这个地方按你的分类列表出不来那个效果 </a> </li> <li> <a href="/wenda/165311.html" title="朱老师,第6章后是不是还有内容啊" target="-blank"> 朱老师,第6章后是不是还有内容啊 </a> </li></ul> </div> </div> </div> <div class="row-4"></div> <div class="row-5"> <div class="row-5-1"> <div class="row-5-t">词典分类</div> <div class="row-5-c"> <ul class="layui-tree"> <li > <a href="/dic/category/1.html" target="-blank"> <span class="iconfont icon-laba"></span> <cite> HTML/CSS </cite> <em> HTML/CSS </em> </a> </li> <li > <a href="/dic/category/2.html" target="-blank"> <span class="iconfont icon-laba"></span> <cite> JavaScript </cite> <em> JavaScript </em> </a> </li> <li > <a href="/dic/category/3.html" target="-blank"> <span class="iconfont icon-laba"></span> <cite> 服务端 </cite> <em> 服务端 </em> </a> </li> <li > <a href="/dic/category/4.html" target="-blank"> <span class="iconfont icon-laba"></span> <cite> 数据库 </cite> <em> 数据库 </em> </a> </li> <li > <a href="/dic/category/5.html" target="-blank"> <span class="iconfont icon-laba"></span> <cite> 移动端 </cite> <em> 移动端 </em> </a> </li> <li > <a href="/dic/category/6.html" target="-blank"> <span class="iconfont icon-laba"></span> <cite> XML </cite> <em> XML </em> </a> </li> <li > <a href="/dic/category/7.html" target="-blank"> <span class="iconfont icon-laba"></span> <cite> ASP.NET </cite> <em> ASP.NET </em> </a> </li> <li > <a href="/dic/category/8.html" target="-blank"> <span class="iconfont icon-laba"></span> <cite> Web Services </cite> <em> Web Services </em> </a> </li> <li > <a href="/dic/category/9.html" target="-blank"> <span class="iconfont icon-laba"></span> <cite> 开发工具 </cite> <em> 开发工具 </em> </a> </li> <li > <a href="/dic/category/10.html" target="-blank"> <span class="iconfont icon-laba"></span> <cite> 网站建设 </cite> <em> 网站建设 </em> </a> </li></ul> </div> </div> <div class="row-5-2"> <div class="row-5-2t"> <div class="item">词典查询</div> <div class="item">全部词典</div> <div class="item">最新更新</div> </div> <div class="row-5-2c"> <div class="item"><h1>编程词典</h1></div> <div class="item">服务码农的在线技术手册</div> <div class="item"> <span class="iconfont icon-sousuo"></span> <input type="text" name="cdss" value="请输入查询内容"> <button>搜索</button> </div> <div class="item"> <div class="item-r">热门搜索:</div> <div class="item-m"> <div class="ss">PHP</div> <div class="ss">MYSQL</div> <div class="ss">Jquery</div> <div class="ss">HTML</div> <div class="ss">CSS</div> </div> </div> <div class="item"> <div class="item-r">历史搜索:</div> <div class="item-m"> <div class="xx">border-radius:150px;</div> </div> </div> </div> </div> </div> <div class="row-6"> <div class="row-6-t"><span class="iconfont icon-ai-code"></span>php入门精品课程<span class="iconfont icon-ai-code"></span></div> <div class="row-6-c"> <div class="item"></div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"> <div class="item desc"> <a href=""><span>初级</span>编程学习方法分享直播公益课</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg"> <div class="item desc"> <a href=""><span>初级</span>2018前端入门_HTML5</a> <span>18W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/126/153/5ab346fc62ce4221.jpg"> <div class="item desc"> <a href=""><span>初级</span>CSS视频教程-玉女心经版</a> <span>10W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/126/153/5acc118f11d6b969.jpg"> <div class="item desc"> <a href=""><span>初级</span>JavaScript极速入门_玉女心经系列</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/001/5d1c6e0d2b744633.jpg"> <div class="item desc"> <a href=""><span>初级</span>独孤九贱(6)_jQuery视频教程</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/001/120/5a9fb97057b15707.jpeg"> <div class="item desc"> <a href=""><span>初级</span>30分钟学会网站布局</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/001/5d24289c99b05106.jpg"> <div class="item desc"> <a href=""><span>初级</span>[公益直播]Web前端开发极速入门</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/003/5a699f1b2da2b398.jpg"> <div class="item desc"> <a href=""><span>初级</span>phpStudy极速入门视频教程</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/001/5d1c6dfc9eb09885.jpg"> <div class="item desc"> <a href=""><span>初级</span>独孤九贱(4)_PHP视频教程</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/003/5a13c87351613730.jpg"> <div class="item desc"> <a href=""><span>初级</span>php完全自学手册</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/015/5d27f2e217a11252.jpg"> <div class="item desc"> <a href=""><span>初级</span>MySQL权威开发指南(教程)</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/035/5d27fb58823dc974.jpg"> <div class="item desc"> <a href=""><span>初级</span>[公益直播]PHP实战开发极速入门</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/001/5cecd27a4348b582.jpg"> <div class="item desc"> <a href=""><span>初级</span>ThinkPHP6.0极速入门(视频教程)</a> <span>1W+次播放</span> </div> </div> </div> </div> <div class="row-7"></div> <div class="row-6"> <div class="row-6-t"><span class="iconfont icon-ai-code"></span>php进阶学习路径<span class="iconfont icon-ai-code"></span></div> <div class="row-6-c"> <div class="item"></div> <div class="item"> <img src="https://www.php.cn/static/images/index_learn_middel.jpg"> <div class="item desc"> <a href=""><span>初级</span>编程学习方法分享直播公益课</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/001/5d22b615e56bf130.jpg"> <div class="item desc"> <a href=""><span>初级</span>CI框架30分钟极速入门</a> <span>18W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/126/153/5ab346fc62ce4221.jpg"> <div class="item desc"> <a href=""><span>初级</span>CSS视频教程-玉女心经版</a> <span>10W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/126/153/5acc118f11d6b969.jpg"> <div class="item desc"> <a href=""><span>初级</span>JavaScript极速入门_玉女心经系列</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/001/5d1c6e0d2b744633.jpg"> <div class="item desc"> <a href=""><span>初级</span>独孤九贱(6)_jQuery视频教程</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/001/120/5a9fb97057b15707.jpeg"> <div class="item desc"> <a href=""><span>初级</span>30分钟学会网站布局</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/001/5d24289c99b05106.jpg"> <div class="item desc"> <a href=""><span>初级</span>[公益直播]Web前端开发极速入门</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/003/5a699f1b2da2b398.jpg"> <div class="item desc"> <a href=""><span>初级</span>phpStudy极速入门视频教程</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/001/5d1c6dfc9eb09885.jpg"> <div class="item desc"> <a href=""><span>初级</span>独孤九贱(4)_PHP视频教程</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/003/5a13c87351613730.jpg"> <div class="item desc"> <a href=""><span>初级</span>php完全自学手册</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/015/5d27f2e217a11252.jpg"> <div class="item desc"> <a href=""><span>初级</span>MySQL权威开发指南(教程)</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/035/5d27fb58823dc974.jpg"> <div class="item desc"> <a href=""><span>初级</span>[公益直播]PHP实战开发极速入门</a> <span>1W+次播放</span> </div> </div> <div class="item"> <img src="https://img.php.cn/upload/course/000/000/001/5cecd27a4348b582.jpg"> <div class="item desc"> <a href=""><span>初级</span>ThinkPHP6.0极速入门(视频教程)</a> <span>1W+次播放</span> </div> </div> </div> </div> <div class="row-8"> <div class="row-8-l"> <div class="row-8-lt"> <div class="item">资源下载</div> <div class="item"><a href="">JS特效</a></div> <div class="item"><a href="">网站源码</a></div> <div class="item"><a href="">HTML5特效</a></div> <div class="item"><a href="">前端模板</a></div> <div class="item"><a href="">小程序源码</a></div> </div> <div class="row-8-lc"> <div class="item"> <div class="item-t">最新</div> <div class="item-c"> <ul> <li> <a href="/xiazai/js/6098" target="_blank"> jquery鼠标悬停横向时间轴特效 </a> </li> <li> <a href="/xiazai/js/6097" target="_blank"> jQuery动态的文字跳动代码 </a> </li> <li> <a href="/xiazai/js/6096" target="_blank"> 公司网站发展时间轴特效 </a> </li> <li> <a href="/xiazai/js/6095" target="_blank"> jQuery仿空间留言时间轴特效 </a> </li> <li> <a href="/xiazai/js/6094" target="_blank"> vue.js响应式时间轴特效 </a> </li> <li> <a href="/xiazai/js/6093" target="_blank"> jQuery图翼网侧边带二维码的返回顶部代码 </a> </li> </ul> </div> </div> <div class="item"> <div class="item-t">最热</div> <div class="item-c"> <ul > <li> <a href="/xiazai/js/373" target="_blank"> jQuery+Html5实现唯美表白动画代码 </a> </li> <li> <a href="/xiazai/js/1808" target="_blank"> CSS的商城网站常用左侧分类下拉导航菜单代码 </a> </li> <li> <a href="/xiazai/js/1831" target="_blank"> CSS文字组合成心形动画特效 </a> </li> <li> <a href="/xiazai/js/376" target="_blank"> 碉堡的html5粒子动画表白特效 </a> </li> <li> <a href="/xiazai/js/354" target="_blank"> 情侣浪漫表白js特效代码 </a> </li> <li> <a href="/xiazai/js/374" target="_blank"> 简单js恋爱表白神器 </a> </li> </ul> </div> </div> </div> <div class="row-8-lf"> <div class="item"> <a href=""> <img src="https://img.php.cn/upload/jscode/000/287/557/5ecc7285ccb48957.png"> <span>jQuery返回顶部插件弹性动画</span> </a> </div> <div class="item"> <a href=""> <img src="https://img.php.cn/upload/jscode/000/287/557/5ecb22cbc2110969.jpg"> <span>仿QQ音乐A标签锚点功能设置返回顶部和返回底部</span> </a> </div> <div class="item"> <a href=""> <img src="https://img.php.cn/upload/jscode/000/287/557/5ec87a9450dca443.jpg"> <span>jquery css3带微信二维码返回顶部代码</span> </a> </div> <div class="item"> <a href=""> <img src="https://img.php.cn/upload/jscode/000/000/164/5eb269f3cde06364.png"> <span>闪烁的霓虹灯文字设计404页面</span> </a> </div> </div> </div> <div class="row-8-r"> <div class="row-8-r1">推荐资源<span>更多</span></div> <div class="row-8-r2"> <div class="item"> <a href=""> <img src="https://img.php.cn/upload/jscode/000/287/557/5ecb22cbc2110969.jpg"> <span>仿QQ音乐A标签锚点功能设置返回顶部和返回底部</span></a> </div> <div class="item"> <a href=""> <img src="https://img.php.cn/upload/jscode/000/000/001/58d729abc8a09680.jpg"> <span>发展简史jQuery时间轴特效代码</span></a> </div> <div class="item"> <a href=""> <img src="https://img.php.cn/upload/jscode/000/465/014/5eccd0291f73e329.jpg"> <span>jQuery产品发布更新时间轴特效</span></a> </div> <div class="item"> <a href=""> <img src="https://img.php.cn/upload/jscode/000/000/164/5ed6ffadf36a4432.png"> <span>仿太平洋网页固定层返回顶部代码效果</span> </a> </div> <div class="item"> <a href=""> <img src="https://img.php.cn/upload/jscode/000/000/001/58d4e519a99a6200.jpg"> <span>带平滑效果的js返回顶部特效</span></a> </div> <div class="item"> <a href=""> <img src="https://img.php.cn/upload/jscode/000/000/001/5ca4814f235d7454.jpg"> <span>jQuery右下角浮动层火箭动画返回顶部效果代码</span></a></div> </div> </div> </div> <div class="row-9"> <div class="row-9-l"> <div class="row-9-lt"> 手册大全 </div> <div class="row-9-lc"> <ul > <li> <span class="iconfont icon-ai-code"></span> <a href="/course/list/1/type/99.html" target="_blank"> <cite> HTML/CSS </cite> <em> HTML/CSS </em> </a> </li> <li> <span class="iconfont icon-ai-code"></span> <a href="/course/list/2/type/99.html" target="_blank"> <cite> JavaScript </cite> <em> JavaScript </em> </a> </li> <li> <span class="iconfont icon-ai-code"></span> <a href="/course/list/3/type/99.html" target="_blank"> <cite> 服务端 </cite> <em> 服务端 </em> </a> </li> <li> <span class="iconfont icon-ai-code"></span> <a href="/course/list/4/type/99.html" target="_blank"> <cite> 数据库 </cite> <em> 数据库 </em> </a> </li> <li> <span class="iconfont icon-ai-code"></span> <a href="/course/list/5/type/99.html" target="_blank"> <cite> 移动端 </cite> <em> 移动端 </em> </a> </li> <li> <span class="iconfont icon-ai-code"></span> <a href="/course/list/6/type/99.html" target="_blank"> <cite> XML </cite> <em> XML </em> </a> </li> <li> <span class="iconfont icon-ai-code"></span> <a href="/course/list/7/type/99.html" target="_blank"> <cite> ASP.NET </cite> <em> ASP.NET </em> </a> </li> <li> <span class="iconfont icon-ai-code"></span> <a href="/course/list/8/type/99.html" target="_blank"> <cite> Web Services </cite> <em> Web Services </em> </a> </li> <li> <span class="iconfont icon-ai-code"></span> <a href="/course/list/9/type/99.html" target="_blank"> <cite> 开发工具 </cite> <em> 开发工具 </em> </a> </li> <li> <span class="iconfont icon-ai-code"></span> <a href="/course/list/10/type/99.html" target="_blank"> <cite> 网站建设 </cite> <em> 网站建设 </em> </a> </li></ul> </div> </div> <div class="row-9-r"> <div class="row-9-rt"> <div class="item"><a href="">学习手册</a></div> <div class="item">最新更新</div> </div> <div class="row-9-rc"> <div class="item"> <a target="_blank" href="/xiazai/coll/11"> <h2> 【C语言参考手册大全】 </h2> <img data-original="https://img.php.cn/upload/manual/000/000/001/5af9587242ca7417.png" src="https://img.php.cn/upload/manual/000/000/001/5af9587242ca7417.png" style="display: block;"> <strong> php中文网《C语言参考手册大... </strong></a> </div> <div class="item"> <a target="_blank" href="/xiazai/coll/2"> <h2> 【jQuery手册大全】 </h2> <img data-original="https://img.php.cn/upload/article/000/000/003/5aed7883e4c14591.png" src="https://img.php.cn/upload/article/000/000/003/5aed7883e4c14591.png" style="display: block;"> <strong> php中文网《jQuery手册... </strong></a> </div> <div class="item"> <a target="_blank" href="/xiazai/coll/3"> <h2> 【CSS 参考手册大全】 </h2> <img data-original="https://img.php.cn/upload/article/000/000/003/5aed789d3a7c5463.png" src="https://img.php.cn/upload/article/000/000/003/5aed789d3a7c5463.png" style="display: block;"> <strong> php中文网《CSS 参考手册... </strong></a> </div> <div class="item"> <a target="_blank" href="/xiazai/coll/4"> <h2> 【HTML 参考手册大全】 </h2> <img data-original="https://img.php.cn/upload/article/000/000/003/5aed78bbb784e641.png" src="https://img.php.cn/upload/article/000/000/003/5aed78bbb784e641.png" style="display: block;"> <strong> php中文网《HTML 参考手... </strong></a> </div> <div class="item"><a target="_blank" href="/xiazai/coll/5"> <h2> 【Linux手册大全】 </h2> <img data-original="https://img.php.cn/upload/article/000/000/003/5aed78cbab833218.png" src="https://img.php.cn/upload/article/000/000/003/5aed78cbab833218.png" style="display: block;"> <strong> php中文网《Linux手册大... </strong></a></div> <div class="item"><a target="_blank" href="/xiazai/coll/6"> <h2> 【MySQL参考手册大全】 </h2> <img data-original="https://img.php.cn/upload/manual/000/000/001/5af142e4b8260953.png" src="https://img.php.cn/upload/manual/000/000/001/5af142e4b8260953.png" style="display: block;"> <strong> php中文网《MySQL参考手... </strong></a></div> <div class="item"> <a target="_blank" href="/xiazai/coll/7"> <h2> 【TP参考手册大全】 </h2> <img data-original="https://img.php.cn/upload/manual/000/000/001/5af142da51b0a778.png" src="https://img.php.cn/upload/manual/000/000/001/5af142da51b0a778.png" style="display: block;"> <strong> php中文网《TP参考手册大全... </strong></a> </div> <div class="item"> <a target="_blank" href="/xiazai/coll/8"> <h2> 【CI参考手册大全】 </h2> <img data-original="https://img.php.cn/upload/manual/000/000/001/5af142c72b9b0373.png" src="https://img.php.cn/upload/manual/000/000/001/5af142c72b9b0373.png" style="display: block;"> <strong> php中文网《CI参考手册大全... </strong></a> </div> <div class="item"> <a target="_blank" href="/xiazai/coll/9"> <h2> 【DedeCMS手册大全】 </h2> <img data-original="https://img.php.cn/upload/manual/000/000/001/5af167ca0523e239.png" src="https://img.php.cn/upload/manual/000/000/001/5af167ca0523e239.png" style="display: block;"> <strong> php中文网《DedeCMS手... </strong></a> </div> <div class="item"> <a target="_blank" href="/xiazai/coll/10"> <h2> 【Python参考手册大全】 </h2> <img data-original="https://img.php.cn/upload/manual/000/000/001/5af95863a8141322.png" src="https://img.php.cn/upload/manual/000/000/001/5af95863a8141322.png" style="display: block;"> <strong> php中文网《Python参考... </strong></a> </div> <div class="item"> <a target="_blank" href="/xiazai/coll/11"> <h2> 【C语言参考手册大全】 </h2> <img data-original="https://img.php.cn/upload/manual/000/000/001/5af9587242ca7417.png" src="https://img.php.cn/upload/manual/000/000/001/5af9587242ca7417.png" style="display: block;"> <strong> php中文网《C语言参考手册大... </strong></a> </div> <div class="item"> <a target="_blank" href="/xiazai/coll/12"> <h2> 【ASP参考手册大全】 </h2> <img data-original="https://img.php.cn/upload/manual/000/000/001/5af9587b02db1548.png" src="https://img.php.cn/upload/manual/000/000/001/5af9587b02db1548.png" style="display: block;"> <strong> php中文网《ASP参考手册大... </strong></a> </div> </div> </div> </div> <div class="row-10"> <div class="row-10t">友情链接(QQ:88526)</div> <div class="row-10f"> <ul> <li> <a href="/k.html" target="_blank"> php培训 </a> </li> <li> <a href="/xiazai/js" target="_blank"> js特效下载 </a> </li> <li> <a href="/course/27.html" target="_blank"> html手册 </a> </li> <li> <a href="/course/list/51.html" target="_blank"> mysql教程 </a> </li> <li> <a href="https://www.html.cn/" target="_blank"> 前端 </a> </li> <li> <a href="https://www.py.cn/" target="_blank"> python学习网站 </a> </li> <li> <a href="https://chuanke.baidu.com/" target="_blank"> 百度传课 </a> </li> <li> <a href="http://www.admin5.com/" target="_blank"> A5站长网 </a> </li> <li> <a href="http://www.a5.net/" target="_blank"> a5交易 </a> </li> <li> <a href="http://www.zuidaima.com/" target="_blank"> java源代码学习 </a> </li> <li> <a href="http://www.91ud.com/" target="_blank"> 微信小程序 </a> </li> <li> <a href="https://www.linuxprobe.com/" target="_blank"> linux教程 </a> </li> <li> <a href="http://www.wwei.cn/" target="_blank"> 二维码生成器 </a> </li> <li> <a href="http://www.h-ui.net/" target="_blank"> H-ui前端框架 </a> </li> <li> <a href="https://www.lanrenzhijia.com/" target="_blank"> 在线客服 </a> </li> <li> <a href="http://www.cnplugins.com/" target="_blank"> chrome插件 </a> </li> <li> <a href="http://www.hqwx.com/" target="_blank"> 环球网校 </a> </li> <li> <a href="http://www.51test.net/" target="_blank"> 无忧考网 </a> </li> <li> <a href="http://www.jb51.net/" target="_blank"> 脚本之家 </a> </li> <li> <a href="https://www.sojson.com/" target="_blank"> JSON </a> </li> <li> <a href="https://www.17sucai.com/" target="_blank"> 网页模板 </a> </li> <li> <a href="http://www.officezhushou.com/" target="_blank"> office教程 </a> </li> <li> <a href="https://www.huabaike.com/" target="_blank"> 花百科 </a> </li> <li> <a href="http://www.mfcad.com/" target="_blank"> 沐风网 </a> </li> <li> <a href="http://www.alexa.cn/" target="_blank"> 网站排名查询 </a> </li> <li> <a href="http://c.biancheng.net/" target="_blank"> C语言 </a> </li> <li> <a href="https://www.ppt20.com/" target="_blank"> 变色龙PPT </a> </li> <li> <a href="http://www.cssmoban.com/" target="_blank"> 网站模板 </a> </li> <li> <a href="https://www.west.cn/" target="_blank"> 云服务器 </a> </li> <li> <a href="https://huke88.com/" target="_blank"> PS教程 </a> </li> <li> <a href="https://www.photophoto.cn" target="_blank"> 图行天下 </a> </li> <li> <a href="http://www.yundu.com/" target="_blank"> 云都网络 </a> </li> <li> <a href="http://www.ce8.com/" target="_blank"> 测吧网 </a> </li> <li> <a href="https://www.qcc.com/" target="_blank"> 企查查 </a> </li></ul> </div> </div> </div>