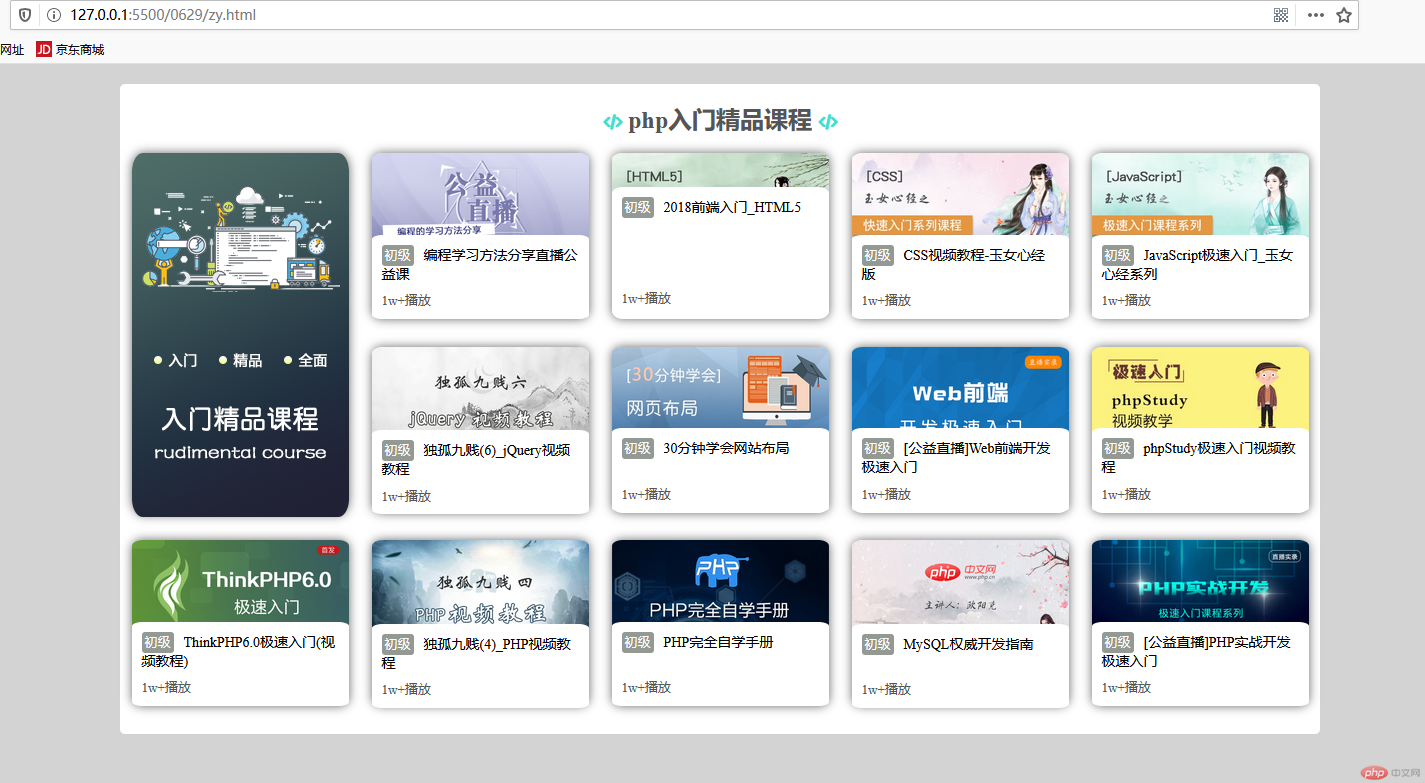
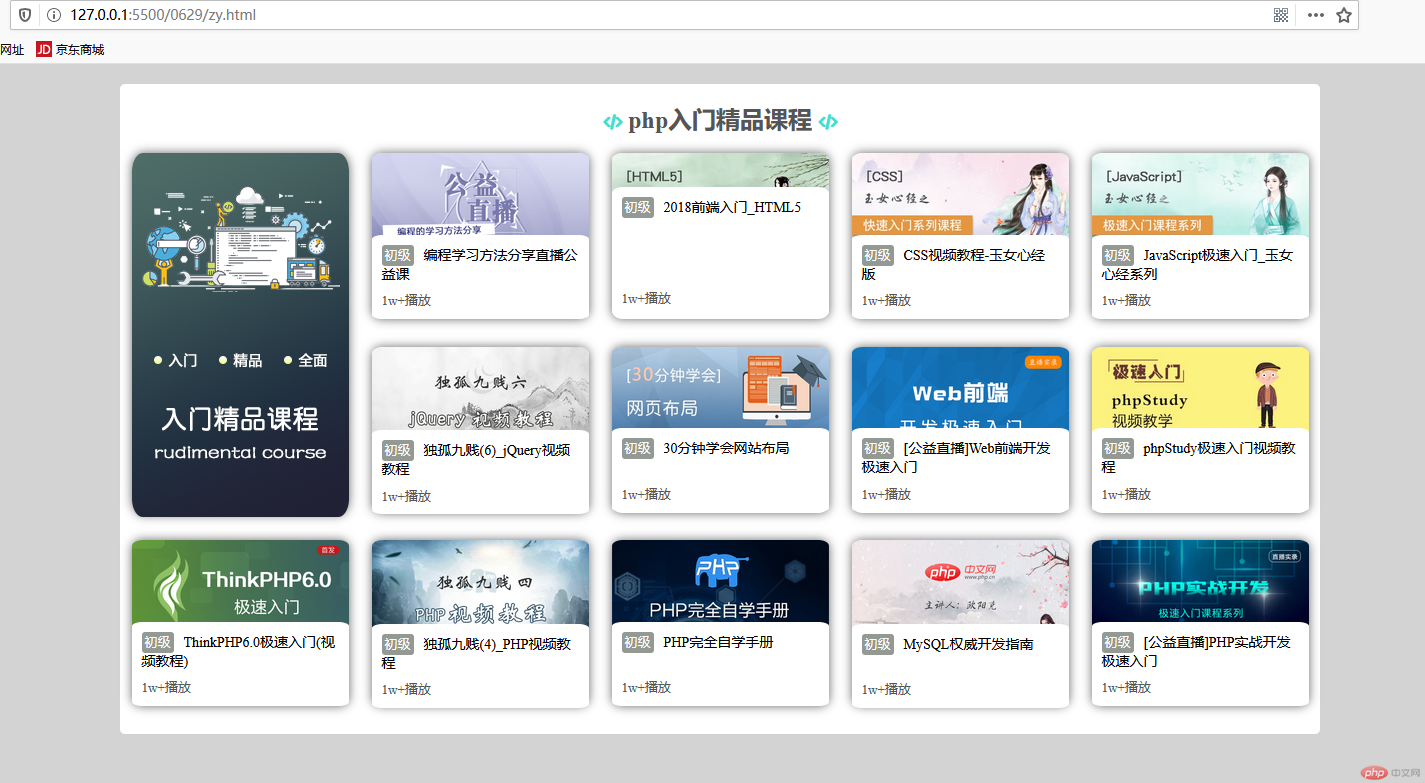
dom结构如下
<body> <div class="courses-list"> <h2 class="course-title"> <span class="iconfont"></span>php入门精品课程<span class="iconfont" ></span > </h2> <div class="container"> <div class="course"> <a href=""><img src="./images/1.png" alt="" /></a> </div> <div class="course"> <a href=""><img src="./images/2.png" alt="" /></a> <div class="desc"> <a><span>初级</span>编程学习方法分享直播公益课</a> <span>1w+播放</span> </div> </div> <div class="course"> <a href=""><img src="./images/3.jpg" alt="" /></a> <div class="desc"> <a><span>初级</span>2018前端入门_HTML5</a> <span>1w+播放</span> </div> </div> <div class="course"> <a href=""><img src="./images/4.jpg" alt="" /></a> <div class="desc"> <a><span>初级</span>CSS视频教程-玉女心经版</a> <span>1w+播放</span> </div> </div> <div class="course"> <a href=""><img src="./images/5.jpg" alt="" /></a> <div class="desc"> <a><span>初级</span>JavaScript极速入门_玉女心经系列</a> <span>1w+播放</span> </div> </div> <div class="course"> <a href=""><img src="./images/6.jpg" alt="" /></a> <div class="desc"> <a><span>初级</span>独孤九贱(6)_jQuery视频教程</a> <span>1w+播放</span> </div> </div> <div class="course"> <a href=""><img src="./images/7.jpg" alt="" /></a> <div class="desc"> <a><span>初级</span>30分钟学会网站布局</a> <span>1w+播放</span> </div> </div> <div class="course"> <a href=""><img src="./images/8.jpg" alt="" /></a> <div class="desc"> <a><span>初级</span>[公益直播]Web前端开发极速入门</a> <span>1w+播放</span> </div> </div> <div class="course"> <a href=""><img src="./images/9.jpg" alt="" /></a> <div class="desc"> <a><span>初级</span>phpStudy极速入门视频教程</a> <span>1w+播放</span> </div> </div> <div class="course"> <a href=""><img src="./images/10.jpg" alt="" /></a> <div class="desc"> <a><span>初级</span>ThinkPHP6.0极速入门(视频教程)</a> <span>1w+播放</span> </div> </div> <div class="course"> <a href=""><img src="./images/11.jpg" alt="" /></a> <div class="desc"> <a><span>初级</span>独孤九贱(4)_PHP视频教程</a> <span>1w+播放</span> </div> </div> <div class="course"> <a href=""><img src="./images/12.jpg" alt="" /></a> <div class="desc"> <a><span>初级</span>PHP完全自学手册</a> <span>1w+播放</span> </div> </div> <div class="course"> <a href=""><img src="./images/13.jpg" alt="" /></a> <div class="desc"> <a><span>初级</span>MySQL权威开发指南</a> <span>1w+播放</span> </div> </div> <div class="course"> <a href=""><img src="./images/14.jpg" alt="" /></a> <div class="desc"> <a><span>初级</span>[公益直播]PHP实战开发极速入门</a> <span>1w+播放</span> </div> </div> </div> </div> </body>
css样式
<head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- 引入字体样式表 --> <link rel="stylesheet" href="font-icon.css" /> <title>仿中文网课程标题</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } a { text-decoration: none; color: #666; font-size: 14px; } body { background-color: lightgrey; } /* 外层容器 */ .courses-list { width: 1200px; height: 650px; margin: 20px auto; display: grid; background-color: white; border-radius: 5px; } /* 标题 */ .courses-list > .course-title { color: #555555; /* 标题垂直 水平居中 */ place-self: center; } /* 设置字体图标样式 */ .courses-list > .course-title span { color: turquoise; margin: 0 5px; } /* 划分网格 */ .courses-list > .container { display: grid; grid-template-columns: repeat(5, 1fr); grid-template-rows: repeat(3, 1fr); } /* 课程 */ .courses-list > .container > .course { width: 217px; height: 166px; border-radius: 5%; box-shadow: 0 0 10px #666; place-self: start center; } .courses-list > .container > .course:first-of-type { grid-row: span 2; height: 362px; } /* 课程图片 */ .courses-list > .container > .course a img { width: 100%; border-radius: 5%; } /* 课程描述 */ .courses-list > .container > .course > .desc { display: grid; place-content: space-between; min-height: 84px; background-color: white; border-radius: 5%; padding: 10px; /* 相对定位上移 */ position: relative; top: -42px; } .courses-list > .container > .course > .desc a { color: #000000; width: 100%; } .courses-list > .container > .course > .desc span { font-size: small; color: #555555; margin-right: 10px; } .courses-list > .container > .course > .desc a span { background-color: #939993; color: white; padding: 3px; border-radius: 3px; } .courses-list > .container > .course > .desc:hover { min-height: 130px; cursor: pointer; position: relative; top: -90px; } </style>

总结:
- 关于图片下面的文字区域还是没有理解怎么写,超出部分换行隐藏,css过渡效果 ,都需要在加强练习。