- 作者:霏梦
HTML代码
其它复制就好了
<div class="course-list"><h3 class="course-title">php入门精品课程</h3><div class="container"><div class="course-item first"><a href=""><imgsrc="images/index_learn_first.jpg"alt="php中文网入门初级教程"/></a></div><div class="course-item"><a href=""><img src="images/1.png" alt="编程学习方法分享直播公益课"/></a><div class="desc"><a href=""><span>初级</span>编程学习方法分享直播公益课</a><span>11W+播放</span></div></div>
css 代码
/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;font-size: 14px;color: #666;}/* 容器 */.course-list {width: 1200px;height: 646px;display: grid;margin: auto;}/* 标题 */.course-list > .course-title {text-align: center;color: #4d555d;font-size: 20px;padding: 20px 0 0 0;}/* 列表 */.course-list > .container {display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(3, 1fr);}.course-list > .container > .course-item {width: 217px;height: 166px;/* background-color: slateblue; */border-radius: 5px;box-shadow: 0 0 10px #888;place-self: start center;}/* 第一个列表 */.course-list > .container > .course-item.first {width: 217px;height: 362px;grid-row: span 2;}/* 图片大小 */.course-list > .container > .course-item img {width: 100%;border-radius: 5px;}/* 课程描述 */.course-list > .container > .course-item .desc {display: grid;place-content: space between;min-height: 84px;border-radius: 5px;background-color: white;padding: 10px;position: relative;top: -42px;}/* 播放 */.course-list > .container > .course-item .desc span {color: #93999f;font-size: 12px;}/* 初级 */.course-list > .container > .course-item .desc a span {background-color: #93999f;color: white;font-size: 12px;padding: 2px;border-radius: 1px;}/* 有向上动的行为 */.course-list > .container > .course-item .desc:hover {min-height: 130px;cursor: pointer;position: relative;top: -90px;transition: 0.5s;}
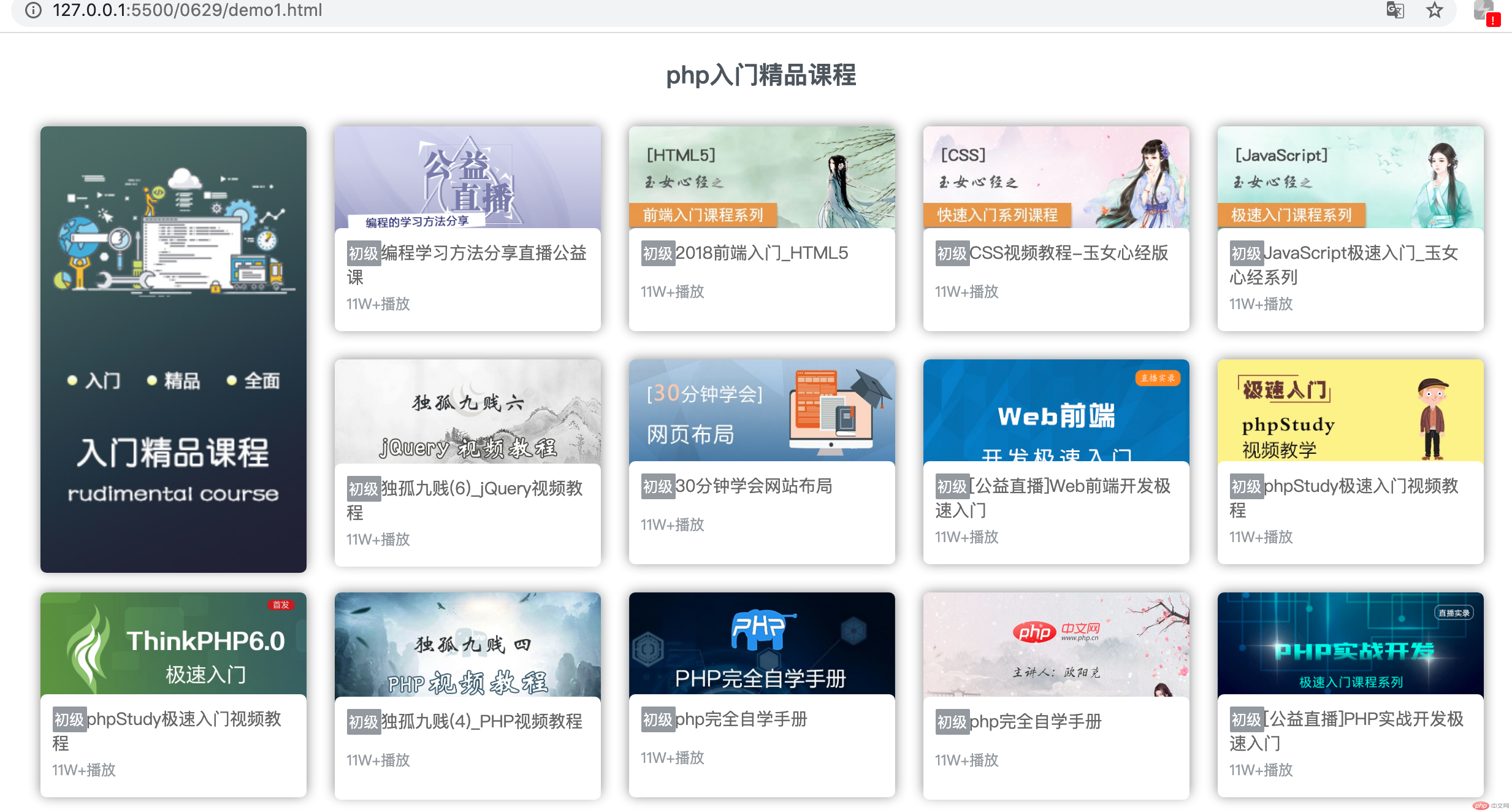
- 效果图

总结
- 要多理解容器、单元格、项目之间的关系
- 要理解不同场景下的应用参数

