废话不多说了,直接上代码:
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>小刚日志:grid布局案例(仿php中文网首页局部页面)</title></head><style>* {padding: 0;margin: 0;box-sizing: border-box;}body {background-color: #edeff1;}a {color: #4d555d;text-decoration: none;}.panel {width: 1200px;background-color: #fff;border-radius: 10px;padding: 20px;margin: 10px auto;}.panel-header {color: #4d555d;margin-bottom: 30px;text-align: center;}.panel-header strong {font-size: medium;color: #1e9fff;}.panel-body {display: grid;/* 指定容器的行数列数 *//* 简写 */grid-template-rows: repeat(3, 170px);grid-template-columns: repeat(5, 217px);/* 行列间隔 *//* 简写 */gap: 20px;}.panel-body > .item:first-of-type {/* 第一个项目所跨的单元格区域 *//* 简写 */grid-row: 1 / 3;grid-column: 1 / 2;}.panel-body > .item:not(:first-of-type) {border-radius: 10px;box-shadow: 0 5px 10px 0 rgba(0, 0, 0, 0.1);}.panel-body > .item:not(:first-of-type) img {border-radius: 10px 10px 0 0;}.panel-body > .item img {width: 217px;border-radius: 10px;}.panel-body > .item > a {width: 217px;height: 172px;border-radius: 10px;display: flex;flex-flow: column nowrap;position: relative;}.panel-body > .item > a > div {height: 84px;background-color: #fff;border-radius: 10px;display: flex;flex-direction: column;position: absolute;bottom: 0;/* 过渡效果包含的属性如果不定义,效果无效 */transition: height 500ms;/* Safari */-webkit-transition: height 500ms;}.panel-body > .item > a:hover > div {height: 144px;}.panel-body > .item > a > div > h3,.panel-body > .item > a > p {width: 217px;}.panel-body > .item > a > div > h3 {height: 30px;color: #07111b;font-size: 14px;font-weight: 400;padding: 20px;}.panel-body > .item > a > div > h3 > span {font-size: 12px;color: #fff;background-color: #93999f;margin-right: 5px;}.panel-body > .item > a > p {height: 45px;font-size: 10px;color: #afa6c7;background-color: #fff;border-radius: 0 0 10px 10px;padding: 10px 20px;position: absolute;bottom: 0;}.panel-body > .item > a > div > small {width: 177px;font-size: 12px;margin: 20px auto;overflow: hidden;}</style><body><div class="panel"><h3 class="panel-header"><strong></></strong>php入门精品课程<strong></></strong></h3><div class="panel-body"><div class="item"><img src="images/index_learn_first.jpg" alt="" /></div><div class="item"><a href=""><img src="images/5b63c72c61569244.png" alt="" /><div><h3><span>初级</span>编程学习方法分享直播公益课</h3></div><p>1W+次播放</p></a></div><div class="item"><a href=""><img src="images/5aa23f0ded921649.jpg" alt="" /><div><h3><span>初级</span>2018前端入门_HTML5</h3></div><p>18W+次播放</p></a></div><div class="item"><a href=""><img src="images/5ab346fc62ce4221.jpg" alt="" /><div><h3><span>初级</span>CSS视频教程_玉女心经版</h3><small>本章节讲解的是有关CSS基础的内容,轻松明快,适合新手观看学习。</small></div><p>10W+次播放</p></a></div><div class="item"><a href=""><img src="images/5acc118f11d6b969.jpeg" alt="" /><div><h3><span>初级</span>JavaScript极速入门_玉女心经系列</h3></div><p>18W+次播放</p></a></div><div class="item"><a href=""><img src="images/5d1c6e0d2b744633.jpg" alt="" /><div><h3><span>中级</span>独孤九贱(6)_jQuery视频教程</h3></div><p>12W+次播放</p></a></div><div class="item"><a href=""><img src="images/5a9fb97057b15707.jpeg" alt="" /><div><h3><span>初级</span>30分钟学会网站布局</h3></div><p>6W+次播放</p></a></div><div class="item"><a href=""><img src="images/5d24019911a24370.jpg" alt="" /><div><h3><span>初级</span>[公益直播]Web前端开发极速入门</h3></div><p>5W+次播放</p></a></div><div class="item"><a href=""><img src="images/5a699f1b2da2b398.jpg" alt="" /><div><h3><span>初级</span>phpStudy极速入门视频教程</h3></div><p>40W+次播放</p></a></div><div class="item"><a href=""><img src="images/5cecd27a4348b582.jpg" alt="" /><div><h3><span>中级</span>ThinkPHP6.0极速入门(视频教程)</h3></div><p>4W+次播放</p></a></div><div class="item"><a href=""><img src="images/5d1c6dfc9eb09885.jpg" alt="" /><div><h3><span>中级</span>独孤九贱(4)_PHP视频教程</h3></div><p>50W+次播放</p></a></div><div class="item"><a href=""><img src="images/5a13c87351613730.jpg" alt="" /><div><h3><span>初级</span>php完全自学手册</h3></div><p>20W+次播放</p></a></div><div class="item"><a href=""><img src="images/5b19ef2990649817.jpg" alt="" /><div><h3><span>初级</span>MySQL权威开发指南(教程)</h3></div><p>2W+次播放</p></a></div><div class="item"><a href=""><img src="images/5d240300be85b731.jpg" alt="" /><div><h3><span>中级</span>[公益直播]PHP实战开发极速入门</h3></div><p>3W+次播放</p></a></div></div></div></body></html>
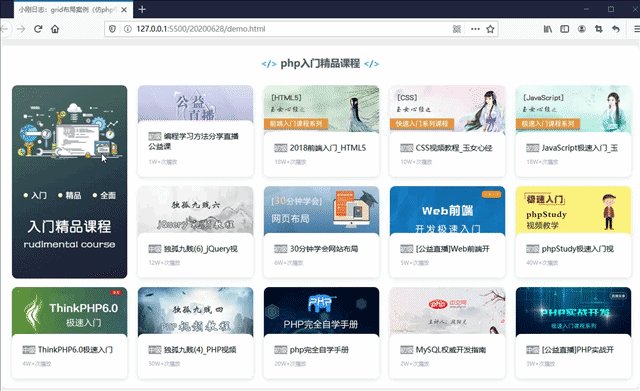
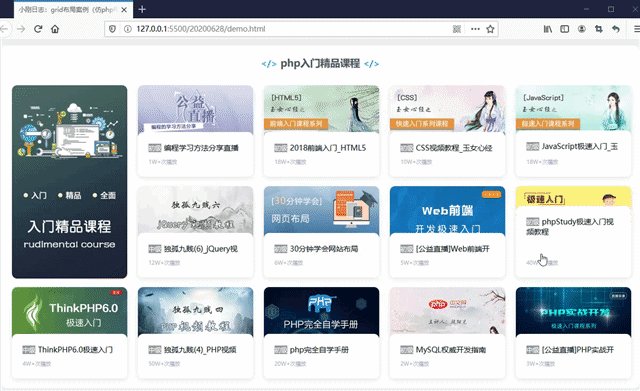
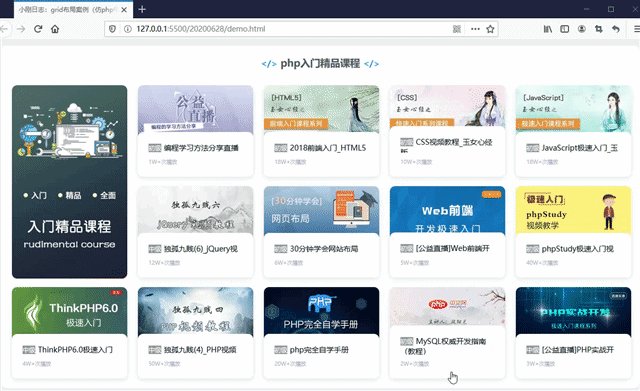
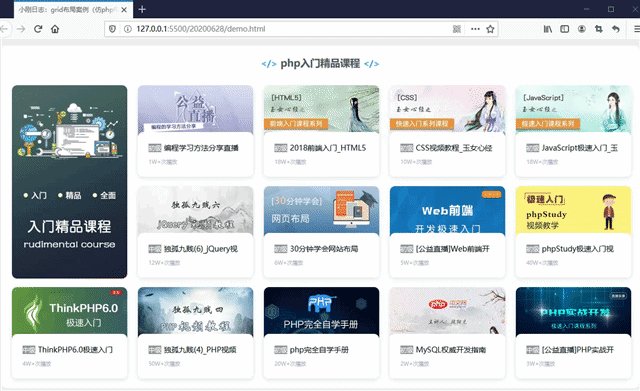
- 运行效果:

不得不感叹grid布局的强大。
总结:
- 此案例中用到了grid与flex的嵌套,解决了以前很难解决的位置对齐和定位问题;
- 案例中有个运用over-flow: hidden;隐藏文字的技巧;
- 加入了过渡效果transition;

