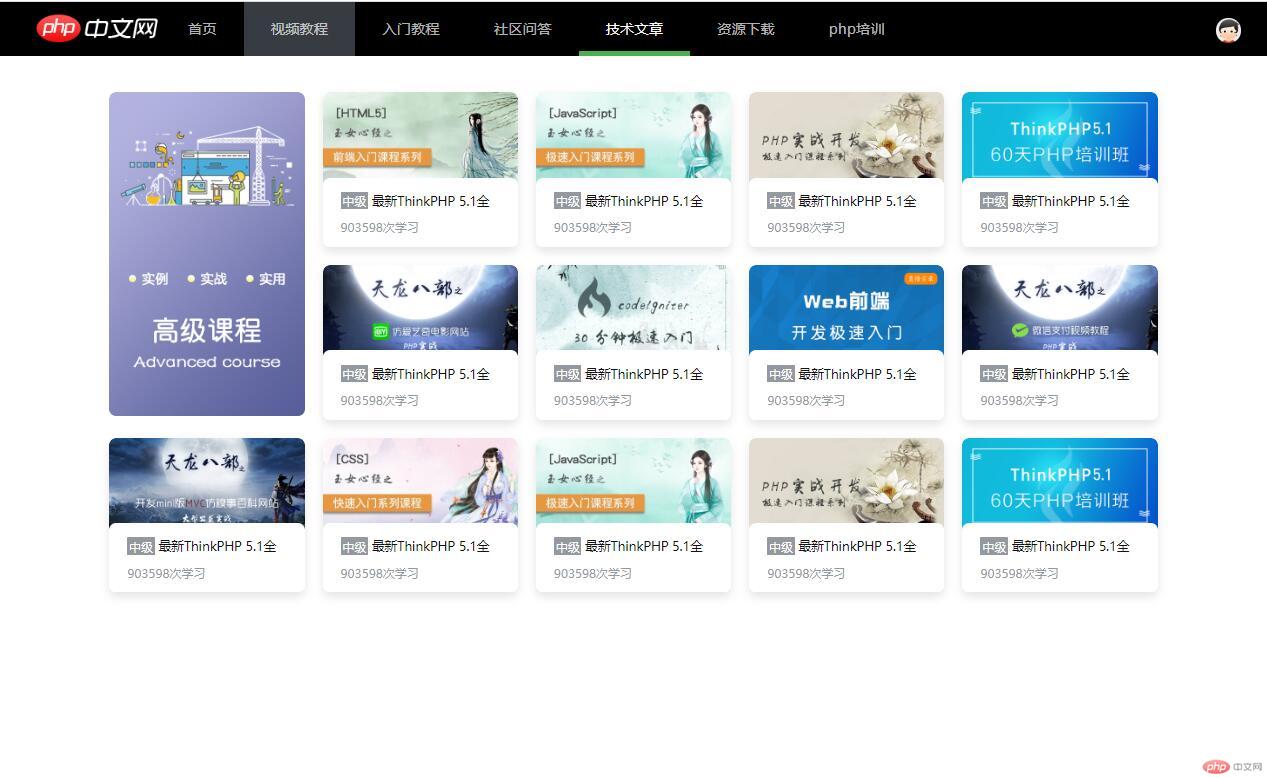
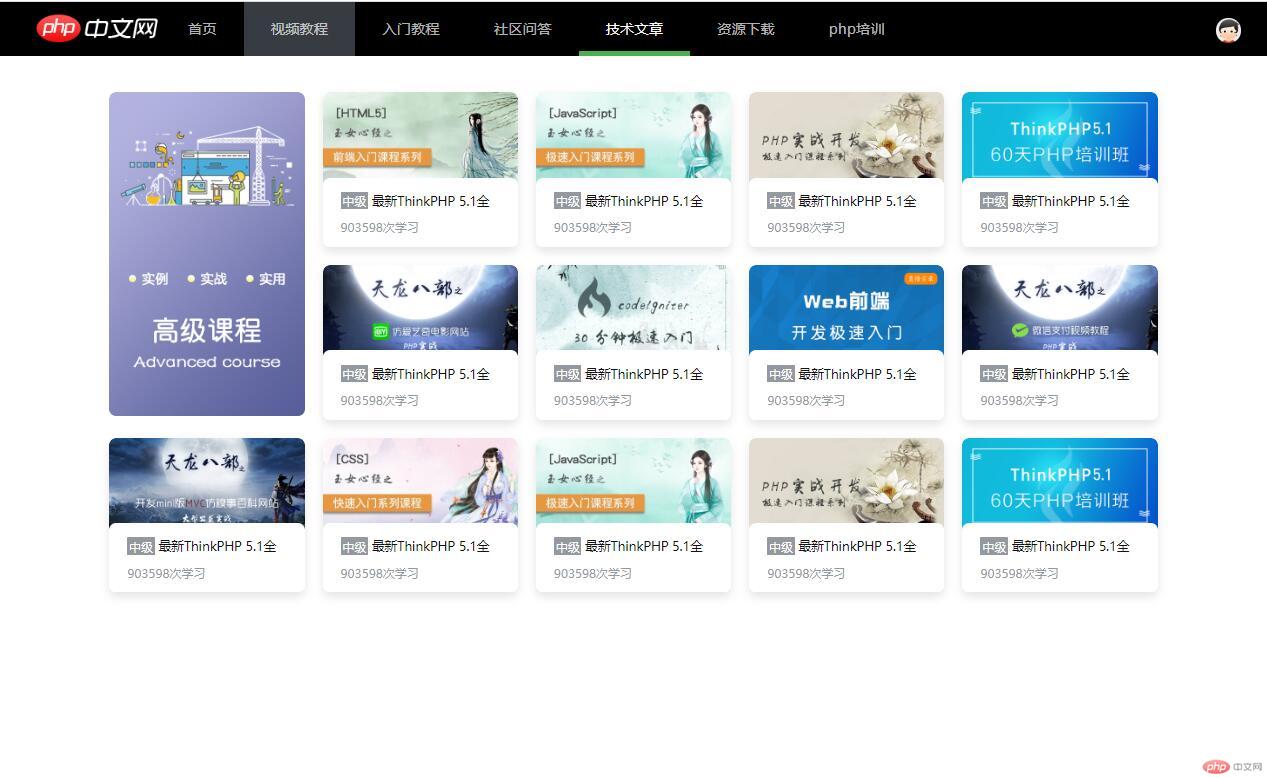
<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>仿PHP中文网grid布局</title> <style> * { border: 0; margin: 0; box-sizing: border-box; } a { text-decoration: none; color: #111; } li { list-style: none; } header > ul { display: flex; width: 100%; height: 60px; line-height: 60px; background: #000; } header > ul > li:nth-of-type(3) { background: #363c41; } header > ul > li > a { color: rgba(255, 255, 255, 0.7); padding: 0 30px; } header > ul > li > a:hover{ color: rgba(255, 255, 255, 1); box-shadow: #4CAF50 0px 6px 0; padding: 14px 30px; transition: all .1s; } header > ul > li:first-of-type { width: 140px; } header > ul > li:first-of-type > a { padding: 0; } header > ul > li:first-of-type > a > img { width: 100%; margin-top: -4px; } header > ul > li:last-of-type { margin-left: auto; } header > ul > li:last-of-type > a > img { width: 28px; vertical-align: middle; border-radius: 100%; } .container { display: grid; grid-template-columns: repeat(5, 1fr); grid-template-rows: repeat(3, auto); grid-column-gap: 20px; grid-row-gap: 20px; width: 1165px; margin: 40px auto; } .container > .item { position: relative; overflow: hidden; width: 217px; height: 172px; border-radius: 8px; box-shadow: 0 5px 10px 0 rgba(0, 0, 0, 0.1); } .container > .item:first-of-type { grid-column-end: 2; grid-row-end: span 2; height: 360px; box-shadow: none; } .container > .item > a > img { width: 100%; border-radius: 8px; } .container > .item > a > div:first-of-type { position: absolute; top: 95px; background: #fff; border-radius: 8px 8px 0 0; padding: 16px 20px 0; transition: .6s; } .container > .item > a:hover > div:first-of-type { /*top:27px;*/ transform: translateY(-68px); transition: .6s; } .container > .item > a > div:first-of-type h3 { font-size: 14px; font-weight: 400; max-height: 40px; overflow: hidden; line-height: 21px; } .container > .item > a > div:first-of-type h3 i { margin-right: 4px; padding: 2px; font-style: normal; font-size: 12px; color: #fff; border-radius: 1px; background-color: #93999f; } .container > .item > a > div:first-of-type p { color: #93999f; font-size: 12px; height: 40px; overflow: hidden; line-height: 20px; margin-top: 6px; } .container > .item > a > div:last-of-type { position: absolute; bottom: 0; width: 100%; height: 42px; line-height: 42px; padding: 0 20px; background: #fff; color: #93999f; font-size: 12px; } </style></head><body><header> <ul> <li><a href=""><img src="./images/logo.png" alt=""></a></li> <li><a href="">首页</a></li> <li><a href="">视频教程</a></li> <li><a href="">入门教程</a></li> <li><a href="">社区问答</a></li> <li><a href="">技术文章</a></li> <li><a href="">资源下载</a></li> <li><a href="">php培训</a></li> <li><a href=""><img src="./images/user_avatar.jpg" alt=""></a></li> </ul></header><div class="container"> <div class="item"> <a href=""><img src="./images/0628%20(10).jpg" alt=""></a> </div> <div class="item"> <a href=""><img src="./images/0628%20(1).jpg" alt=""> <div class="php-course-intro"> <h3><i>中级</i>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)</h3> <p>60天可以学会PHP编程吗?看了PHP中文网的教学计划,你就不会再怀疑啦! 紧凑的课程安排,新颖的教学模式,全程学习监督,确保你的每一点进步,都将获得惊喜的回报~~</p> </div> <div class="php-course-bottom">903598次学习</div> </a> </div> <div class="item"> <a href=""><img src="./images/0628%20(2).jpg" alt=""> <div class="php-course-intro"> <h3><i>中级</i>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)</h3> <p>60天可以学会PHP编程吗?看了PHP中文网的教学计划,你就不会再怀疑啦! 紧凑的课程安排,新颖的教学模式,全程学习监督,确保你的每一点进步,都将获得惊喜的回报~~</p> </div> <div class="php-course-bottom">903598次学习</div> </a> </div> <div class="item"> <a href=""><img src="./images/0628%20(3).jpg" alt=""> <div class="php-course-intro"> <h3><i>中级</i>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)</h3> <p>60天可以学会PHP编程吗?看了PHP中文网的教学计划,你就不会再怀疑啦! 紧凑的课程安排,新颖的教学模式,全程学习监督,确保你的每一点进步,都将获得惊喜的回报~~</p> </div> <div class="php-course-bottom">903598次学习</div> </a> </div> <div class="item"> <a href=""><img src="./images/0628%20(4).jpg" alt=""> <div class="php-course-intro"> <h3><i>中级</i>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)</h3> <p>60天可以学会PHP编程吗?看了PHP中文网的教学计划,你就不会再怀疑啦! 紧凑的课程安排,新颖的教学模式,全程学习监督,确保你的每一点进步,都将获得惊喜的回报~~</p> </div> <div class="php-course-bottom">903598次学习</div> </a> </div> <div class="item"> <a href=""><img src="./images/0628%20(5).jpg" alt=""> <div class="php-course-intro"> <h3><i>中级</i>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)</h3> <p>60天可以学会PHP编程吗?看了PHP中文网的教学计划,你就不会再怀疑啦! 紧凑的课程安排,新颖的教学模式,全程学习监督,确保你的每一点进步,都将获得惊喜的回报~~</p> </div> <div class="php-course-bottom">903598次学习</div> </a> </div> <div class="item"> <a href=""><img src="./images/0628%20(6).jpg" alt=""> <div class="php-course-intro"> <h3><i>中级</i>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)</h3> <p>60天可以学会PHP编程吗?看了PHP中文网的教学计划,你就不会再怀疑啦! 紧凑的课程安排,新颖的教学模式,全程学习监督,确保你的每一点进步,都将获得惊喜的回报~~</p> </div> <div class="php-course-bottom">903598次学习</div> </a> </div> <div class="item"> <a href=""><img src="./images/0628%20(7).jpg" alt=""> <div class="php-course-intro"> <h3><i>中级</i>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)</h3> <p>60天可以学会PHP编程吗?看了PHP中文网的教学计划,你就不会再怀疑啦! 紧凑的课程安排,新颖的教学模式,全程学习监督,确保你的每一点进步,都将获得惊喜的回报~~</p> </div> <div class="php-course-bottom">903598次学习</div> </a> </div> <div class="item"> <a href=""><img src="./images/0628%20(8).jpg" alt=""> <div class="php-course-intro"> <h3><i>中级</i>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)</h3> <p>60天可以学会PHP编程吗?看了PHP中文网的教学计划,你就不会再怀疑啦! 紧凑的课程安排,新颖的教学模式,全程学习监督,确保你的每一点进步,都将获得惊喜的回报~~</p> </div> <div class="php-course-bottom">903598次学习</div> </a> </div> <div class="item"> <a href=""><img src="./images/0628%20(9).jpg" alt=""> <div class="php-course-intro"> <h3><i>中级</i>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)</h3> <p>60天可以学会PHP编程吗?看了PHP中文网的教学计划,你就不会再怀疑啦! 紧凑的课程安排,新颖的教学模式,全程学习监督,确保你的每一点进步,都将获得惊喜的回报~~</p> </div> <div class="php-course-bottom">903598次学习</div> </a> </div> <div class="item"> <a href=""><img src="./images/0628%20(11).jpg" alt=""> <div class="php-course-intro"> <h3><i>中级</i>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)</h3> <p>60天可以学会PHP编程吗?看了PHP中文网的教学计划,你就不会再怀疑啦! 紧凑的课程安排,新颖的教学模式,全程学习监督,确保你的每一点进步,都将获得惊喜的回报~~</p> </div> <div class="php-course-bottom">903598次学习</div> </a> </div> <div class="item"> <a href=""><img src="./images/0628%20(2).jpg" alt=""> <div class="php-course-intro"> <h3><i>中级</i>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)</h3> <p>60天可以学会PHP编程吗?看了PHP中文网的教学计划,你就不会再怀疑啦! 紧凑的课程安排,新颖的教学模式,全程学习监督,确保你的每一点进步,都将获得惊喜的回报~~</p> </div> <div class="php-course-bottom">903598次学习</div> </a> </div> <div class="item"> <a href=""><img src="./images/0628%20(3).jpg" alt=""> <div class="php-course-intro"> <h3><i>中级</i>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)</h3> <p>60天可以学会PHP编程吗?看了PHP中文网的教学计划,你就不会再怀疑啦! 紧凑的课程安排,新颖的教学模式,全程学习监督,确保你的每一点进步,都将获得惊喜的回报~~</p> </div> <div class="php-course-bottom">903598次学习</div> </a> </div> <div class="item"> <a href=""><img src="./images/0628%20(4).jpg" alt=""> <div class="php-course-intro"> <h3><i>中级</i>最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)</h3> <p>60天可以学会PHP编程吗?看了PHP中文网的教学计划,你就不会再怀疑啦! 紧凑的课程安排,新颖的教学模式,全程学习监督,确保你的每一点进步,都将获得惊喜的回报~~</p> </div> <div class="php-course-bottom">903598次学习</div> </a> </div></div></body></html>