PC端通用布局案例:
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>小刚日志:pc端通用布局方案</title></head><style>/* 初始化所有元素 */* {padding: 0;margin: 0;box-sizing: border-box;}/* 将body转为弹性盒子,使页面结构垂直布局 */body {min-width: 800px;display: flex;flex-flow: column nowrap;}/* 头部也转为弹性盒子 */header {width: 100%;height: 50px;padding: 0 20px;background-color: dimgrey;display: flex;}/* 导航条中的链接样式初始化 */header > a {padding: 0 15px;line-height: 50px;color: honeydew;text-decoration: none;}/* 将导航条第一个链接(一般是logo图片)单独设置右外边距使之与其他导航分开 */header > a:first-of-type {margin-right: 100px;}/* 将注册和登录链接单独分开(后两个a标签) */header > a:nth-last-of-type(2) {margin-left: auto;}/* 将导航条中除了第一个a标签外的所有标签设置样式 */header > a:hover:not(:first-of-type) {color: teal;background-color: khaki;cursor: pointer;}/* 主体部分容器设置成弹性盒子 */.container {min-width: 700px;min-height: 600px;margin: 10px auto;display: flex;justify-content: center;}/* 设置主体各区域内容内边距 */.container > aside,.container > main {padding: 10px;}/* 设置主体区域左右边栏样式 */.container > aside {width: 150px;border: 1px solid black;}/* 设置主体区域主题内容样式 */.container > main {width: 400px;margin: 0 10px;border: 1px dashed black;}/* 页面底部样式 */footer {display: flex;flex-flow: column nowrap;text-align: center;border: 1px solid black;}</style><body><header><a href="#">logo</a><a href="">首页</a><a href="">工具</a><a href="">手册</a><a href="">登录</a><a href="">注册</a></header><div class="container"><aside class="left">左边</aside><main class="main">主体</main><aside class="right">右边</aside></div><footer><p>XXXX©备案号:<a href="#">000000022222</a></p><p>版权所有|翻版必究</p></footer></body></html>
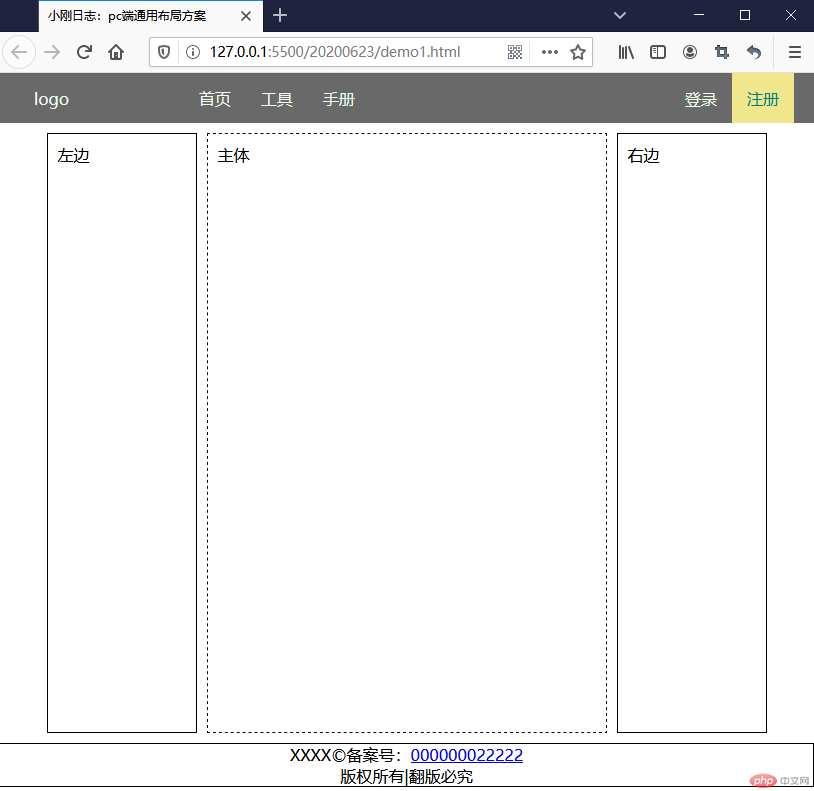
运行效果:

移动端主页布局(高仿小米商城app主页)
几乎100%用flex布局实现小米商城app主页静态内容,由于代码较多,将css样式写到了外部文件中。
demo.html内容:
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="demo.css" /><title>小刚日志:移动端主页布局(仿小米商城APP首页)</title></head><style>/* unicode方式引入阿里字体图标 */@font-face {font-family: "iconfont";src: url("font_icon/iconfont.eot");src: url("font_icon/iconfont.eot?#iefix") format("embedded-opentype"),url("font_icon/iconfont.woff2") format("woff2"),url("font_icon/iconfont.woff") format("woff"),url("font_icon/iconfont.ttf") format("truetype"),url("font_icon/iconfont.svg#iconfont") format("svg");}/* 设置字体图标样式 */.iconfont {font-family: "iconfont" !important;font-size: 30px;font-style: normal;-webkit-font-smoothing: antialiased;-webkit-text-stroke-width: 0.2px;-moz-osx-font-smoothing: grayscale;}.fontsmall {font-size: 17px;}</style><body><!-- 搜索条 --><header><nav><a href="#"><strong>99包邮</strong></a><div><a href="#"><span class="iconfont fontsmall"></span></a><input type="text" placeholder="输入搜索" /><a href="#"><span class="iconfont fontsmall"></span></a></div><a href="#"><span class="iconfont"></span></a><a href="#"><span class="iconfont"></span></a></nav></header><!-- 主体部分 --><div class="container"><!-- 轮播图 --><div class="carousel"><a href="#"><img src="images/banner1.png" alt="1" /></a></div><!-- 分类 --><div class="classify"><div class="classifyShop"><div><a href="#"><img src="images/classify.png" alt="" /><p>分类</p></a></div><div><a href="#"><img src="images/classify.png" alt="" /><p>分类</p></a></div><div><a href="#"><img src="images/classify.png" alt="" /><p>分类</p></a></div><div><a href="#"><img src="images/classify.png" alt="" /><p>分类</p></a></div><div><a href="#"><img src="images/classify.png" alt="" /><p>分类</p></a></div><div><a href="#"><img src="images/classify.png" alt="" /><p>分类</p></a></div><div><a href="#"><img src="images/classify.png" alt="" /><p>分类</p></a></div><div><a href="#"><img src="images/classify.png" alt="" /><p>分类</p></a></div><div><a href="#"><img src="images/classify.png" alt="" /><p>分类</p></a></div><div><a href="#"><img src="images/classify.png" alt="" /><p>分类</p></a></div></div><div class="want"><div><p>想要标题</p><p>4百人想要</p></div><a href="#"><img src="images/want.png" alt="" /></a><div><p>想要标题</p><p>2千人想要</p></div><a href="#"><img src="images/want.png" alt="" /></a><div><p>想要标题</p><p>2千人想要</p></div><a href="#"><img src="images/want.png" alt="" /></a></div></div><!-- 广告图 --><div class="advert"><a href="#"><img src="images/advert.png" alt="" /></a></div><!-- 推荐商品 --><div class="hotGoods"><div><a href="#"><img src="images/hot.png" alt="" /></a><p>优惠价格:222元</p><p>商品名</p></div><div><a href="#"><img src="images/hot.png" alt="" /></a><p>优惠价格:222元</p><p>商品名</p></div><div><a href="#"><img src="images/hot.png" alt="" /></a><p>优惠价格:222元</p><p>商品名</p></div></div><!-- 推荐活动 --><div class="activity"><div><a href="#"><h3>通讯福利专场</h3><p>最高得168元话费</p></a><div><a href="#"><img src="images/activity.png" alt="" /></a><a href="#"><img src="images/activity.png" alt="" /></a></div></div><div><a href="#"><h3>正在直播<small>Live</small></h3><p>小米端午节直播</p></a><div><a href="#"><img src="images/activity.png" alt="" /></a><a href="#"><img src="images/activity.png" alt="" /></a></div></div><div><a href="#"><h3>49元换电池</h3><p>一场与鄂黑津的未完之约</p></a><div><a href="#"><img src="images/activity.png" alt="" /></a><a href="#"><img src="images/activity.png" alt="" /></a></div></div><div><a href="#"><h3>“粽享快乐”</h3><p>最高立省800元</p></a><div><a href="#"><img src="images/activity.png" alt="" /></a><a href="#"><img src="images/activity.png" alt="" /></a></div></div></div><!-- 实时活动 --><div class="actual"><!-- 秒杀 --><div class="seckill"><div><a href="#"><strong>小米秒杀</strong></a><a href="#"><span>14点场</span><span>00:13:51</span></a></div><a href="#"><img src="images/seckill.png" alt="" /><p>¥99</p><small><del>¥149</del></small></a><a href="#"><img src="images/seckill.png" alt="" /><p>¥1699</p><small><del>¥2499</del></small></a><a href="#"><img src="images/seckill.png" alt="" /><p>¥579</p><small><del>¥699</del></small></a></div><!-- 新品 --><div class="news"><a href="#"><strong>新品发布</strong><span>Redmi 10X ></span></a><a href="#">小米手环5 NFC版</a><a href=""><img src="images/news.png" alt="" /></a><a href=""><img src="images/news.png" alt="" /></a></div><!-- 项目 --><div class="projects"><a href="#"><h3>小米众筹</h3><p>科技新生活</p><img src="images/projects.png" alt="" /></a><a href="#"><h3>1分拼团</h3><p>全场包邮</p><img src="images/projects.png" alt="" /></a><a href="#"><h3>以旧换新</h3><p>便捷换新</p><img src="images/projects.png" alt="" /></a><a href="#"><h3>数码电器</h3><p>科技生活</p><img src="images/projects.png" alt="" /></a></div><div class="channel"><h3>精选频道</h3><div><div><img src="images/channel.png" alt="" /><p>星球农场</p></div><div><img src="images/channel.png" alt="" /><p>生活周边</p></div><div><img src="images/channel.png" alt="" /><p>空调选购</p></div><div><img src="images/channel.png" alt="" /><p>爆款新品</p></div><div><img src="images/channel.png" alt="" /><p>企业团购</p></div></div></div><!-- 早报 --><div class="newspaper"><a href="#"><strong>早报 </strong><span>热门</span>新品Redmi9,低至799起</a><a href="#">更多</a></div></div><!-- 公式条 --><a href="#" class="standard">小米商城合规公示</a><!-- 分类横条 --><div class="category"><a href="#"><h4>精选</h4><small>为你推荐</small></a><a href="#"><h4>手机</h4><small>探索黑科技</small></a><a href="#"><h4>电器</h4><small>数码家电</small></a><a href="#"><h4>特惠</h4><small>多买多省</small></a><a href="#"><h4>智能家庭</h4><small>生活听我的</small></a></div><!-- 商品 --><div class="goods"><a href="#"><img src="images/goods1.png" alt="" /><h5>商品标签商品标签商品标签商品标签商品标签商品标签</h5><p><span>¥9999</span><span href="#">看相似</span></p><span>简介</span></a><a href="#"><img src="images/goods2.png" alt="" /><h5>商品标签商品标签商品标签</h5><p><span>¥899</span><span href="#">看相似</span></p></a><a href="#"><img src="images/goods3.png" alt="" /><h5>商品标签商品标签</h5><p><span>¥899</span><span href="#">看相似</span></p><span>简介</span></a><a href="#"><img src="images/goods2.png" alt="" /><h5>商品标签</h5><p><span>¥99</span><span href="#">看相似</span></p><span>简介</span></a><a href="#"><img src="images/goods3.png" alt="" /><h5>商品标签商品标签商品标签商品标签</h5><p><span>¥79</span><span href="#">看相似</span></p><span>简介</span></a><a href="#"><img src="images/goods1.png" alt="" /><h5>商品标签</h5><p><span>¥899</span><span href="#">看相似</span></p><span>简介</span></a><a href="#"><img src="images/goods2.png" alt="" /><h5>商品标签</h5><p><span>¥899</span><span href="#">看相似</span></p><span>简介</span></a><a href="#"><img src="images/goods3.png" alt="" /><h5>商品标签</h5><p><span>¥899</span><span href="#">看相似</span></p><span>简介</span></a><a href="#"><img src="images/goods2.png" alt="" /><h5>商品标签</h5><p><span>¥899</span><span href="#">看相似</span></p><span>简介</span></a><a href="#"><img src="images/goods1.png" alt="" /><h5>商品标签</h5><p><span>¥899</span><span href="#">看相似</span></p><span>简介</span></a></div></div><!-- 底部固定工具条 --><footer><a href="#"><span class="iconfont"></span><p>首页</p></a><a href="#"><span class="iconfont"></span><p>分类</p></a><a href="#"><span class="iconfont"></span><p>星球</p></a><a href="#"><span class="iconfont"></span><p>购物车</p></a><a href="#"><span class="iconfont"></span><p>我的</p></a></footer><!-- 回到顶部 --><a href="#" class="backtop">回到顶部</a></body></html>
-
demo.css内容:
/* 仿小米商城APP首页样式表 *//* 初始化 */* {padding: 0;margin: 0;box-sizing: border-box;}body {background-color: #f7f7f9;display: flex;flex-flow: column nowrap;padding: 50px 0 60px 0;}a {color: #737373;text-decoration: none;}/* 顶部工具条 */header {width: 100vw;background-color: #db2613;position: fixed;top: 0;left: 0;}header > nav {height: 50px;display: flex;justify-content: space-around;align-items: center;}header > nav > div {height: 30px;display: flex;}header > nav > div > input {width: 150px;height: 30px;border: 0;padding-left: 10px;}header > nav > div > :nth-child(odd) {color: #c6c8c7;background-color: #fff;}header > nav > div > :nth-child(1) {border-radius: 15px 0 0 15px;line-height: 30px;padding-left: 5px;}header > nav > div > :nth-child(3) {border-radius: 0 15px 15px 0;line-height: 30px;padding-right: 5px;}header > nav a {color: #f8eade;}/* 主体内容 */.container {width: 100%;display: flex;flex-direction: column;justify-content: center;}.container > * {margin: 10px auto 0 auto;}/* 轮播图 */.container > .carousel > a > img {width: 350px;}/* 分类 */.container > .classify {width: 90%;border-radius: 10px;background-color: #fff;}.container > .classify > .classifyShop {display: flex;flex-flow: row wrap;align-content: space-evenly;}.container > .classify > .classifyShop > div {margin: 0 auto;text-align: center;}.container > .classify > .classifyShop > div > a {color: #111;}.container > .classify > .classifyShop > div > a > img {width: 45px;margin: 10px 10px 0 10px;}.container > .classify > .want {display: flex;justify-content: center;align-items: center;}.container > .classify > .want > div {margin: 5px;font-size: 0.8rem;}.container > .classify > .want img {width: 30px;height: 30px;margin: auto 5px;}/* 广告图片 */.container > .advert > a > img {width: 100%;}.container > .hotGoods {width: 330px;display: flex;justify-content: space-evenly;text-align: center;}/* 推荐商品 */.container > .hotGoods > div {padding: 5px;border-radius: 10px;background-color: #0cd9c7;}.container > .hotGoods img {width: 90px;}.container > .hotGoods p {font-size: 0.7rem;color: #fff;}/* 推荐活动 */.container > .activity {width: 350px;border-radius: 10px;background-color: #fff;display: flex;flex-wrap: wrap;align-content: center;}.container > .activity > div {margin: auto 5px;}.container > .activity > div > a > h3 {color: black;}.container > .activity > div:nth-child(2) > a > h3 > small {font-size: xx-small;color: #fff;background-color: #fec435;border-radius: 0 5px;padding: 2px 5px;margin-left: 10px;text-align: right;}.container > .activity > div > a > p {font-size: 0.9rem;color: #fcc432;}.container > .activity img {width: 80px;}/* 实时活动 */.container > .actual {width: 350px;text-align: center;background-color: #fff;border-radius: 10px;display: flex;flex-flow: row wrap;align-content: space-around;}.container > .actual > .seckill,.container > .actual > .news {width: 170px;margin: auto;display: flex;flex-flow: row wrap;align-content: space-evenly;justify-content: space-evenly;}/* 秒杀 */.container > .actual > .seckill > div {height: 40px;display: flex;}.container > .actual > .seckill > div > a:first-of-type {width: 70px;color: black;line-height: 30px;margin-top: 5px;margin-bottom: 5px;}.container > .actual > .seckill > div > a:not(:first-of-type) {font-size: 10px;height: 18px;border: 1px solid #fa3726;border-radius: 16px;color: #fa3726;margin-top: 11px;margin-bottom: 11px;display: flex;}.container > .actual > .seckill > div > a:last-of-type > span:first-child {color: #fff;background-color: #fa3726;border-radius: 15px;}.container > .actual > .seckill img {width: 50px;}/* 新品 */.container > .actual > .news img {width: 80px;}.container > .actual > .news > a:first-child > strong {color: #111;margin-right: 5px;}.container > .actual > .news > a:first-child > span {background-color: #f3f3f3;border-radius: 15px;font-size: 11px;padding: 1px 3px;}.container > .actual > .news > a:first-child {margin: 5px auto 0 6px;}.container > .actual > .news > a:nth-child(2) {color: #e11e26;font-size: 12px;margin: 5px auto 10px 6px;}.container > .actual > .projects,.container > .actual > .channel,.container > .actual > .newspaper {width: 100%;display: flex;margin: 15px auto 0 auto;}/* 项目 */.container > .actual > .projects {justify-content: space-evenly;text-align: left;}.container > .actual > .projects > a > h3 {color: #111;}.container > .actual > .projects > a > p {color: #f4a688;margin-bottom: 5px;}.container > .actual > .projects > a > img {width: 80px;}/* 精选频道 */.container > .actual > .channel {flex-flow: column nowrap;}.container > .actual > .channel > h3 {text-align: left;padding: 5px 10px;}.container > .actual > .channel p {color: #a2a2a2;font-size: small;}.container > .actual > .channel > div {display: flex;justify-content: space-evenly;}.container > .actual > .channel > div > div {display: flex;flex-flow: column nowrap;align-items: center;}.container > .actual > .channel > div > div > img {width: 60px;}/* 早报 */.container > .actual > .newspaper {width: 100%;padding: 0 10px;margin-bottom: 10px;display: flex;}.container > .actual > .newspaper > a:first-child > span {color: #e49687;background-color: #ffe8df;text-align: center;padding: 2px;border-radius: 3px;font-size: xx-small;}.container > .actual > .newspaper > a:last-child {margin-left: auto;}/* 合规公示 */.container > .standard {width: 350px;color: #dcdedd;background-color: #fff;border-radius: 5px;padding: 5px;font-size: smaller;}/* 分类横条 */.container > .category {width: 360px;display: flex;align-content: center;justify-content: space-evenly;text-align: center;}.container > .category > a {width: 70px;}.container > .category > a > h4 {color: #fe6438;}.container > .category > a > small {color: #fff;font-size: x-small;background-color: #fe6438;border-radius: 15px;padding: 2px 3px;}/* 商品 */.container > .goods {width: 350px;display: flex;flex-flow: row wrap;justify-content: space-evenly;align-items: start;}.container > .goods > a {width: 160px;background-color: #fff;border-radius: 10px;padding: 5px;margin-top: 10px;display: flex;flex-flow: column wrap;}.container > .goods > a > * {margin-bottom: 5px;}.container > .goods > a > p {display: flex;}.container > .goods > a > p > span:first-of-type {color: #ea7c59;}.container > .goods > a > p > span:last-of-type {color: #8e938c;margin-left: auto;border: 1px solid #8e938c;border-radius: 15px;font-size: x-small;padding: 3px;}.container > .goods > a > span:last-child {color: #8e938c;border: 1px solid #8e938c;border-radius: 10px;font-size: xx-small;padding: 5px;}.container > .goods img {width: 150px;}/* 底部 */footer {/* 要底部固定须设置宽度 */width: 100vw;height: 60px;background-color: #fff;display: flex;/* 底部固定定位 */position: fixed;bottom: 0;}footer > a {width: 20%;height: 60px;color: #7c7c7c;display: flex;flex-flow: column wrap;text-align: center;}/* 回到顶部 */.backtop {width: 45px;height: 45px;color: white;text-align: center;background-color: #ff6a31;position: fixed;right: 10px;bottom: 80px;}
运行效果图:

动画演示:

总结:
这次案例将近期所学知识进行了汇总,遇到不少卡壳的地方,不过总算完成了。
- 在flex对齐方式上要清楚逻辑;
- 图标位置移动;
- 文字与图片的混排;
- 页头,页尾的固定;
- flex的嵌套使用;

