复习用定位和浮动完成页面的三列布局

<!DOCTYPE html><html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>页面布局</title><style>/* 是指页眉和页脚的样式 */header,footer {height: 40px;background: lightgray;}/* 设置盒子的宽高,设置定位属性,水平居中和外边距 */.warp {width: 900px;min-height: 700px;position: relative;margin: 10px auto;/* 使用浮动时防止高度塌陷 *//* overflow:hidden; */}/* 选择第一个aside设置宽高,背景加入定位属性使其定位在左边 */div > aside:first-of-type {width: 200px;min-height: 700px;background: lightpink;position: absolute;left: 0;/* 使用浮动完成布局 *//* float:left; */}/* 选择div中最后一个aside设置宽高,背景加入定位属性使其定位在右边 */div > aside:last-of-type {min-height: 700px;width: 200px;background: lightpink;position: absolute;right: 0;top: 0px;/* 使用浮动完成布局 *//* float:right; */}/* 设置内容区的宽高,背景,加入定位属性使其定位在中间 */main {width: 480px;min-height: 700px;background: lightyellow;position: absolute;left: 210px;top: 0;/* 使用浮动完成布局 *//* float: left;margin-left:210px; */}</style></head><body><header>页眉</header><div class="warp"><aside>左边栏</aside><main>内容区</main><aside>右边栏</aside></div><footer>页脚</footer></body></html>
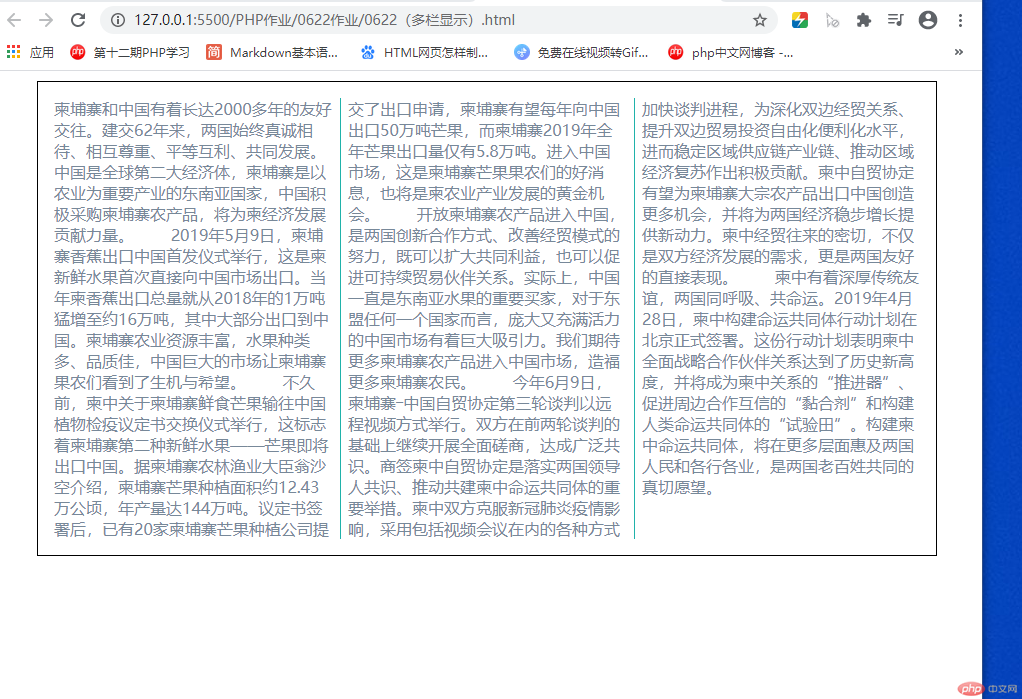
了解分列显示

<!DOCTYPE html><html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/* 样式初始化 */* {padding: 0;margin: 0;box-sizing: border-box;}/* 设置html的字体大小和颜色 */:root {font-size: 16px;color: lightslategray;}/* 设置宽度,内边距,边框和水平居中 */div {width: 900px;padding: 1rem;border: 1px solid black;margin: 10px auto;}/* 设置分列显示中的分列数和分列线的样式 */div {column-count: 3;column-rule: 0.1rem solid lightseagreen;}</style></head><body><div>柬埔寨和中国有着长达2000多年的友好交往。建交62年来,两国始终真诚相待、相互尊重、平等互利、共同发展。中国是全球第二大经济体,柬埔寨是以农业为重要产业的东南亚国家,中国积极采购柬埔寨农产品,将为柬经济发展贡献力量。2019年5月9日,柬埔寨香蕉出口中国首发仪式举行,这是柬新鲜水果首次直接向中国市场出口。当年柬香蕉出口总量就从2018年的1万吨猛增至约16万吨,其中大部分出口到中国。柬埔寨农业资源丰富,水果种类多、品质佳,中国巨大的市场让柬埔寨果农们看到了生机与希望。不久前,柬中关于柬埔寨鲜食芒果输往中国植物检疫议定书交换仪式举行,这标志着柬埔寨第二种新鲜水果——芒果即将出口中国。据柬埔寨农林渔业大臣翁沙空介绍,柬埔寨芒果种植面积约12.43万公顷,年产量达144万吨。议定书签署后,已有20家柬埔寨芒果种植公司提交了出口申请,柬埔寨有望每年向中国出口50万吨芒果,而柬埔寨2019年全年芒果出口量仅有5.8万吨。进入中国市场,这是柬埔寨芒果果农们的好消息,也将是柬农业产业发展的黄金机会。开放柬埔寨农产品进入中国,是两国创新合作方式、改善经贸模式的努力,既可以扩大共同利益,也可以促进可持续贸易伙伴关系。实际上,中国一直是东南亚水果的重要买家,对于东盟任何一个国家而言,庞大又充满活力的中国市场有着巨大吸引力。我们期待更多柬埔寨农产品进入中国市场,造福更多柬埔寨农民。今年6月9日,柬埔寨―中国自贸协定第三轮谈判以远程视频方式举行。双方在前两轮谈判的基础上继续开展全面磋商,达成广泛共识。商签柬中自贸协定是落实两国领导人共识、推动共建柬中命运共同体的重要举措。柬中双方克服新冠肺炎疫情影响,采用包括视频会议在内的各种方式加快谈判进程,为深化双边经贸关系、提升双边贸易投资自由化便利化水平,进而稳定区域供应链产业链、推动区域经济复苏作出积极贡献。柬中自贸协定有望为柬埔寨大宗农产品出口中国创造更多机会,并将为两国经济稳步增长提供新动力。柬中经贸往来的密切,不仅是双方经济发展的需求,更是两国友好的直接表现。柬中有着深厚传统友谊,两国同呼吸、共命运。2019年4月28日,柬中构建命运共同体行动计划在北京正式签署。这份行动计划表明柬中全面战略合作伙伴关系达到了历史新高度,并将成为柬中关系的“推进器”、促进周边合作互信的“黏合剂”和构建人类命运共同体的“试验田”。构建柬中命运共同体,将在更多层面惠及两国人民和各行各业,是两国老百姓共同的真切愿望。</div></body></html>
了解弹性盒子的基本属性
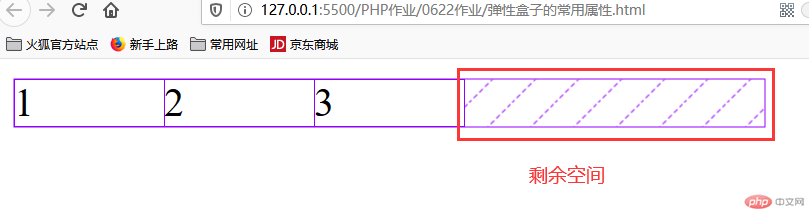
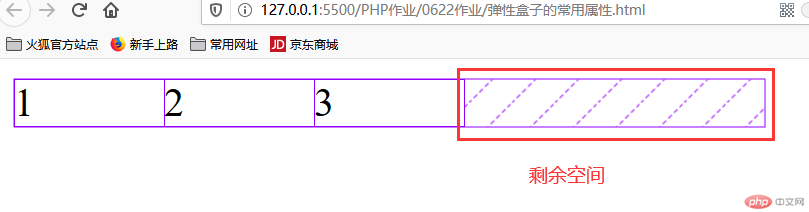
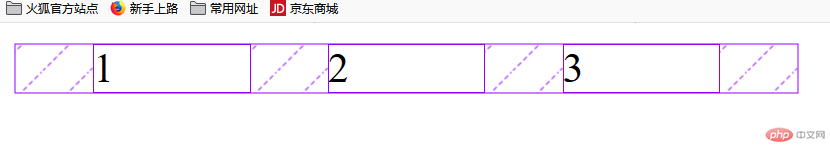
1.先了解到剩余空间,如果父元素设置了宽高和弹性盒子属性,子元素也设置了宽高,子元素不能填满父元素时,那么剩下的空间就叫剩余空间,那么这个空间可以让我们进行自由自配

可以通过设置弹性项目的属性控制子元素分配剩余空间。
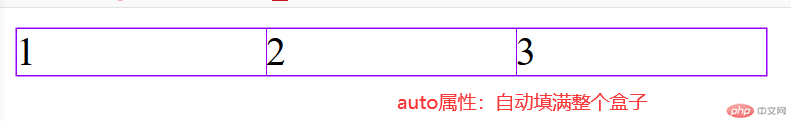
如果子元素是多个,宽度相加大于父元素的宽度,那么所有子元素会自动缩减宽度,使其不会溢出。如下面这段代码,效果可上图是一样的。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>弹性盒子</title><style>.container {width: 300px;/* 设置盒子为弹性容器,一旦父级设置成弹性容器那么内部的子元素之前的标签不管是什么类型都会变成变成行内块(行内:全部在一排显示,块:可以设置设置宽高) */display: flex;}.container > .item {/* 自动填满整个父元素 *//* flex: auto; */width: 110px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
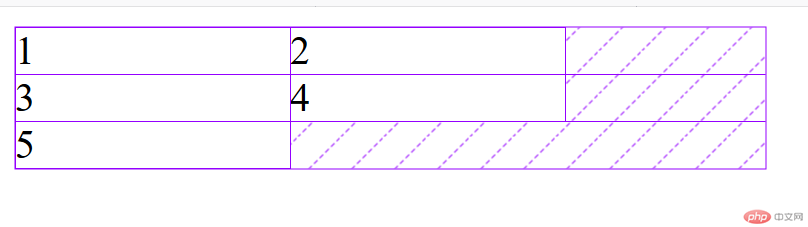
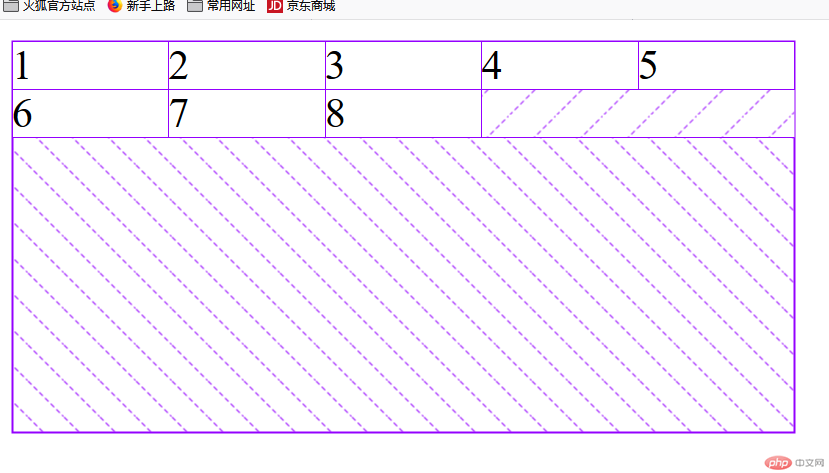
2.了解多行容器(弹性盒子默认是不换行的)

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>弹性盒子</title><style>.container {width: 300px;/* 设置盒子为弹性容器,一旦父级设置成弹性容器那么内部的子元素之前的标签不管是什么类型都会变成变成行内块(行内:全部在一排显示,块:可以设置设置宽高) */display: flex;}.container > .item {width: 110px;}/* 设置弹性容器变为多行容器 */.container {flex-wrap: wrap;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div></div></body></html>
3.了解单行容器的排列方式3.了解单行容器的排列方式
a.把所有项目看成一个整体
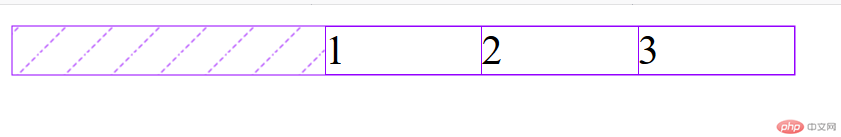
项目靠着起始边(也是默认方式)
项目靠着终止边
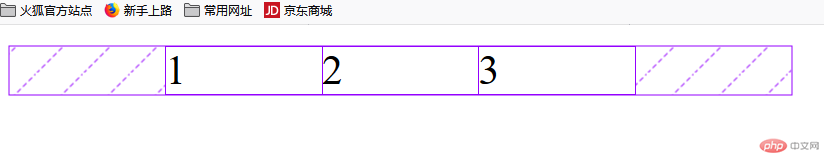
项目居中对齐
b.把每个项目看成是一个个独立的个体
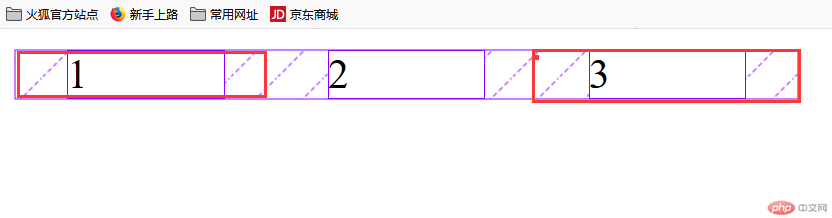
项目之间分配剩余空间,起始边和终止边不参与分配
剩余空间在每个项目的两边都会分配
项目两边进行平均分配
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>对齐方式</title><style>.container {width: 300px;display: flex;/* justily-content:控制所有项目在主轴的对齐方式,本质是设置容器中的剩余空间在项目之间的分配 *//* 1.容器的剩余空间在所有项目两边进行分配(把所有项目看成一个整体 *//* 靠着起始边(左)对齐 也是默认的的对齐方式*/justify-content: flex-start;/* 靠着终点边(右)对齐 */justify-content: flex-end;/* 居中对齐 */justify-content: center;/* 2.容器剩余空间在所有项目之间进行分配(把所有项目看成每个独立的个体) *//* 设置剩余空间在项目之间进行分配(盒子的起始边和终点边不参与分配) */justify-content: space-between;/* 设置剩余空间在项目之间进行分配(所有项目的左右两边都分配相同大小的剩余空间) */justify-content: space-around;/* 设置剩余空间在项目之间进行分配(盒子的起始边和终点边也参与分配) *//* justify-content: space-evenly; */}.container > .item {width: 60px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
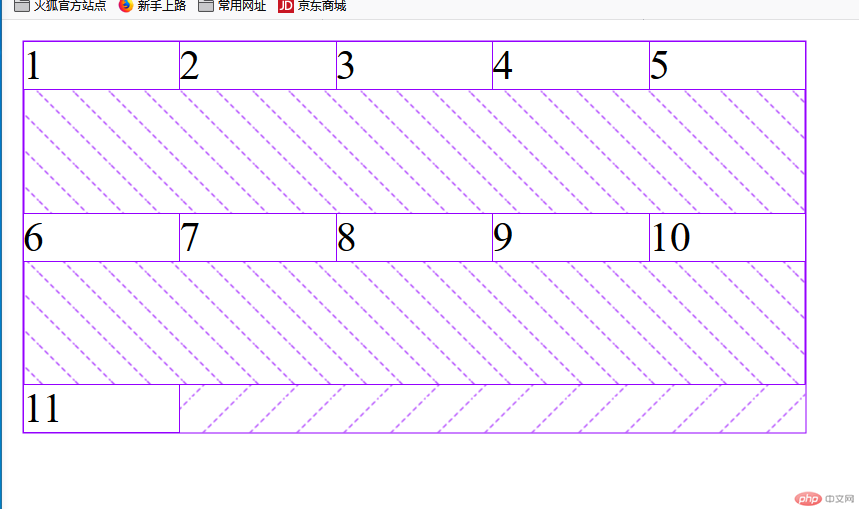
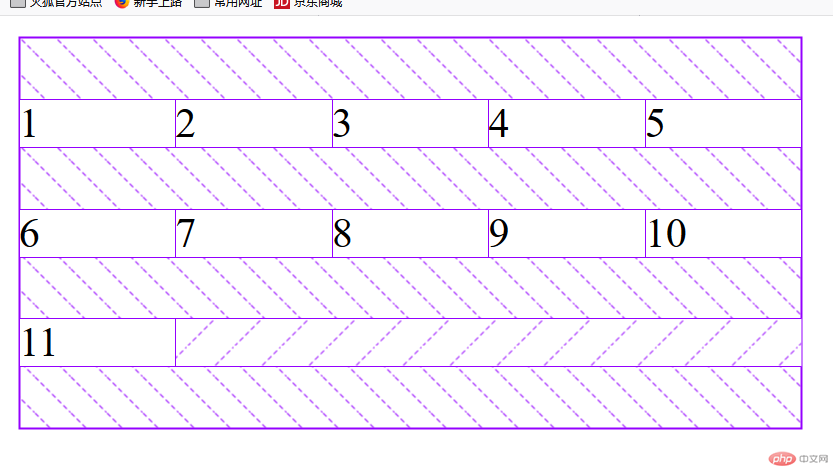
了解多行容器的排列方式
1.默认是靠起始边排列(上方)
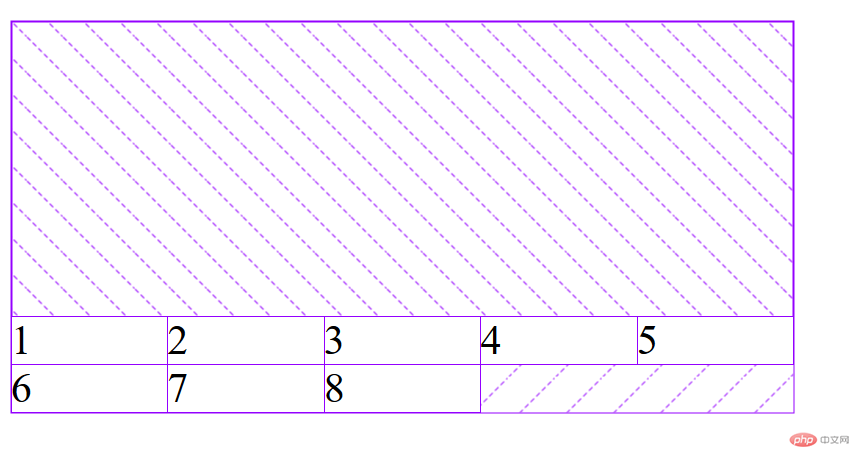
2.靠终止边排列(下方)
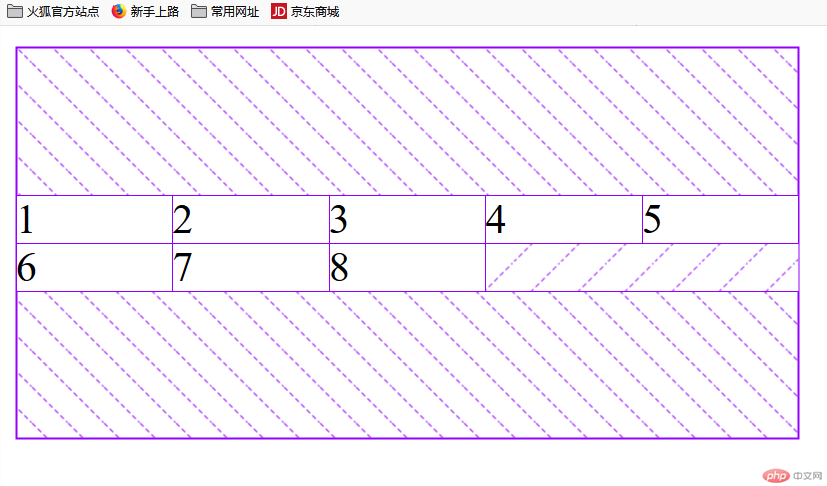
3.靠中间排列
4.项目两边排列(最上方和最下方不参与分配)
5.每个项目之间分配
6.上下两边参与进行平均分配
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>多行容器的排列方式</title><style>.container {width: 300px;display: flex;flex-wrap: wrap;height: 150px;/* 1.容器的剩余空间在所有项目两边进行分配(把所有项目看成一个整体 )*//* 靠上对齐 也是默认的的对齐方式*/align-content: flex-start;/* 靠着终点边(右)对齐 */align-content: flex-end;/* 居中对齐 */align-content: center;/* 2.容器剩余空间在所有项目之间进行分配(把所有项目看成每个独立的个体) *//* 设置剩余空间在项目之间进行分配(盒子上下两边边不参与分配) */align-content: space-between;/* 设置剩余空间在项目之间进行分配(所有项目的左右两边都分配相同大小的剩余空间) */align-content: space-around;/* 设置剩余空间在项目之间进行分配(盒子的起始边和终点边也参与分配) */align-content: space-evenly;}.container > .item {width: 60px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">10</div><div class="item">11</div></div></body></html>
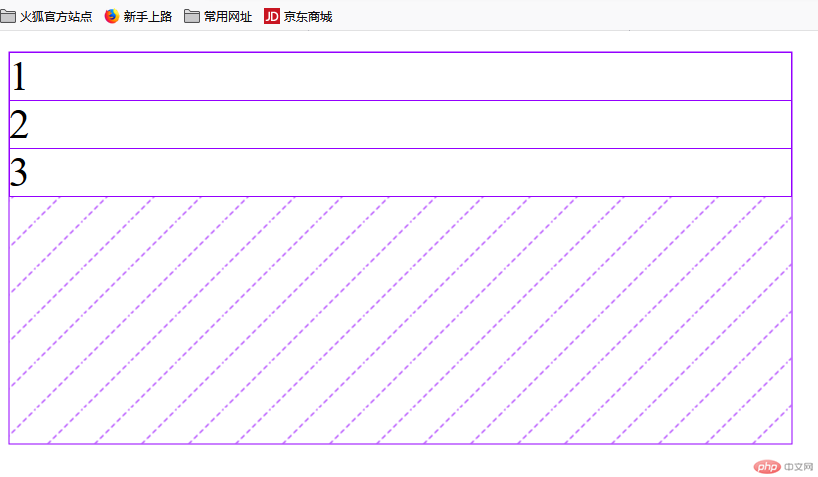
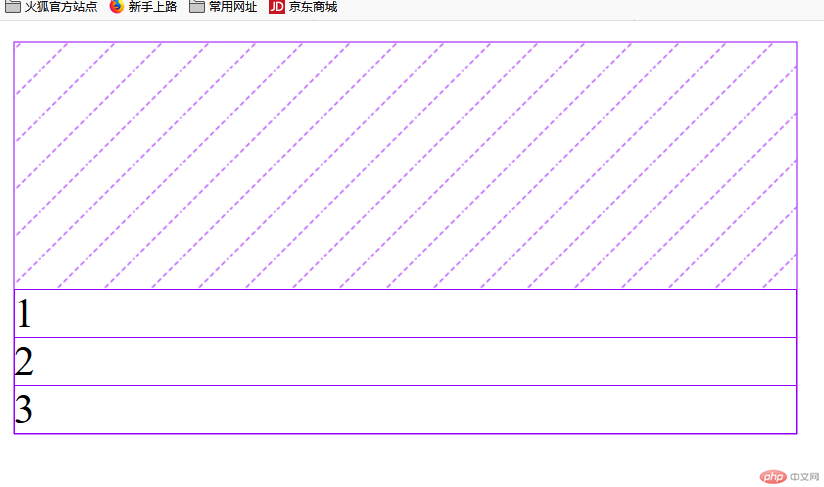
主轴为垂直方向时的排列
1.默认排列
2.靠下方排列
3.居中和项目之间的分配和主轴在水平方向大抵类似
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>主轴为垂直方向</title><style>.container {width: 300px;height: 150px;display: flex;/* 设置主轴为水平方向(默认方向) */flex-direction: row;/* 主轴为垂直方向 */flex-direction: column;/* 1.容器的剩余空间在所有项目两边进行分配(把所有项目看成一个整体 *//* 靠着起始边(上)对齐 也是默认的的对齐方式*/justify-content: flex-start;/* 靠着终点边(下)对齐 */justify-content: flex-end;/* 居中对齐 */justify-content: center;/* 2.容器剩余空间在所有项目之间进行分配(把所有项目看成每个独立的个体) *//* 设置剩余空间在项目之间进行分配(盒子的起始边和终点边不参与分配) */justify-content: space-between;/* 设置剩余空间在项目之间进行分配(所有项目的上下两边都分配相同大小的剩余空间) */justify-content: space-around;/* 设置剩余空间在项目之间进行分配(盒子的起始边和终点边也参与分配) */justify-content: space-evenly;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><!-- <div class="item">4</div><div class="item">5</div> --></div></body></html>
在交叉轴上的排列方式
项目在交叉轴上是默认伸缩的
设置不伸缩
可以设置项目在交叉轴上的摆放

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目在交叉轴排列</title><style>.container {width: 300px;height: 150px;display: flex;/* 项目在交叉轴上是默认自动伸缩的 */align-items: stretch;/* 设置项目在交叉轴上的上方排列 */align-items: flex-start;/* 设置项目在交叉轴上的下方排列 */align-items: flex-end;/* 设置项目在交叉轴上的中间排列 */align-items: center;}.container > .item {width: 60px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>
注意
1.要使用火狐浏览器,可以更好的关注弹性盒子的样式和变化。
2.弹性盒子的排列属性要记住(单行,多行,6种排列的方式,在交叉轴排列方式)
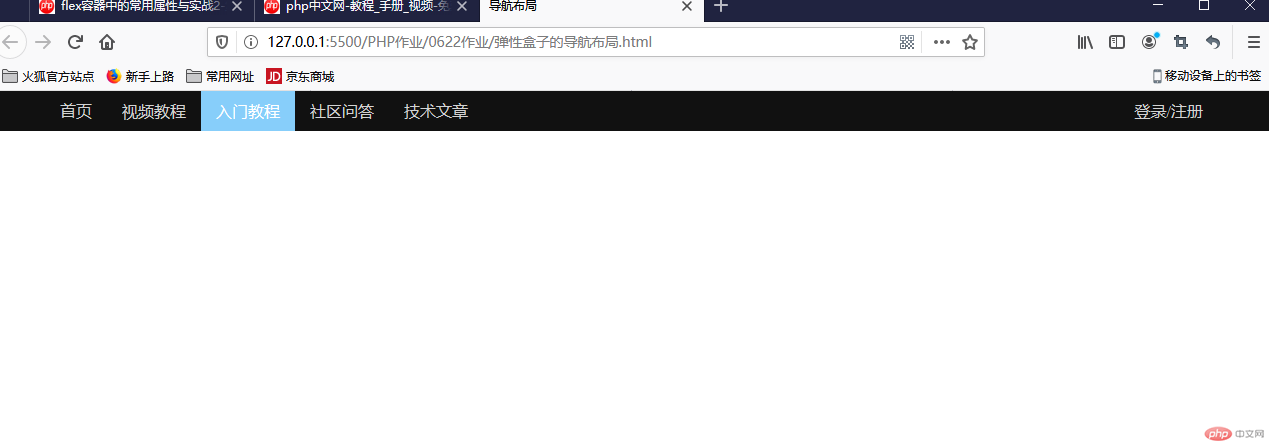
用弹性盒子制作一个导航栏

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>导航布局</title><style>/* 样式初始化 */* {padding: 0;margin: 0;box-sizing: border-box;}/* 设置下划线隐藏和字体颜色 */nav > a {text-decoration: none;color: lightgrey;}设置高度,背景,内边距并使其成为弹性盒子 nav {height: 40px;background: rgba(8, 8, 8, 0.966);display: flex;padding: 0 55px;}/* 设置高度,行间距和内边距 */a {height: inherit;line-height: 40px;padding: 0 15px;}/* 设置登录注册按钮的外边距使其移到最右边 */nav > a:last-of-type {margin-left: auto;}设置鼠标悬停时的背景和字体颜色的变化 a:hover {background: lightskyblue;color: white;}</style></head><body><header><nav><a href="">首页</a><a href="">视频教程</a><a href="">入门教程</a><a href="">社区问答</a><a href="">技术文章</a><a href="">登录/注册</a></nav></header></body></html>
总结
1.了解弹性盒子的概念和基本属性
2.要熟记flex的排列方式的代码
3.了解flex和浮动,定位制作网页布局时的差别
4.order属性进行练习和了解

