FlexBox弹性盒子布局之子元素属性
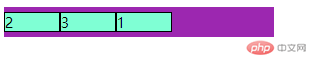
1、order : 定义项目的排列顺序,数值越小排列越靠前,默认为0
效果图
.container > .item:first-of-type {order: 3;}
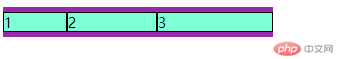
2、flex-grow : 定义项目的放大比例,默认为0(如果存在剩余空间也不放大)。如果所有项目的flex-grow属性都为1,则他们将等分剩余空间,若各项目的flex-grow的值不相同,则按比例分配剩余空间。
css代码.container {width: 300px;display: flex;padding: 5px 0;background: #9C27B0;}.container > .item {background: #7FFFD4;border: 1px solid #000;width: 40px;flex: auto;}.container > .item:first-of-type {flex-grow: 1;}.container > .item:nth-of-type(2){flex-grow: 2;}.container > .item:last-of-type{flex-grow: 3;}html代码<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div>
效果图
3、flex-shrink : 定义了项目的缩小比例,默认值为1(如果空间不足该项目将等比例缩小)。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。空间不足时,如果各项目的flex-shrink的值不相同,则按比例缩小。
css代码.container {width: 300px;display: flex;padding: 5px 0;background: #9C27B0;}.container > .item {background: #7FFFD4;border: 1px solid #000;width: 200px;flex: auto;}.container > .item:first-of-type {flex-shrink: 1;}.container > .item:nth-of-type(2){flex-shrink: 2;}.container > .item:last-of-type{flex-shrink: 3;}html代码<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div>
效果图

