盒模型常用属性
- CSS盒模型是定义元素周围的间隔、尺寸、外边距、边框以及文本内容和边框之间内边距的一组属性的集合。
1. margin属性
概念:
margin属性应用于盒子外面的空间,或者是位于盒子与文档中其他元素之间的区域,或者是盒子与浏览器窗口之间的区域。margin长在盒子外围的,不会对盒子本身的大小造成影响。
2. padding属性
概念:
padding属性内边距是元素的内容和边框之间的区域。
3. border属性
概念:
border属性:用来控制盒边框的宽度,样式,颜色。
线性: solid(实线) dashed(虚线) dotted(点状线) double(双线) none/0(没有边框)
实例:
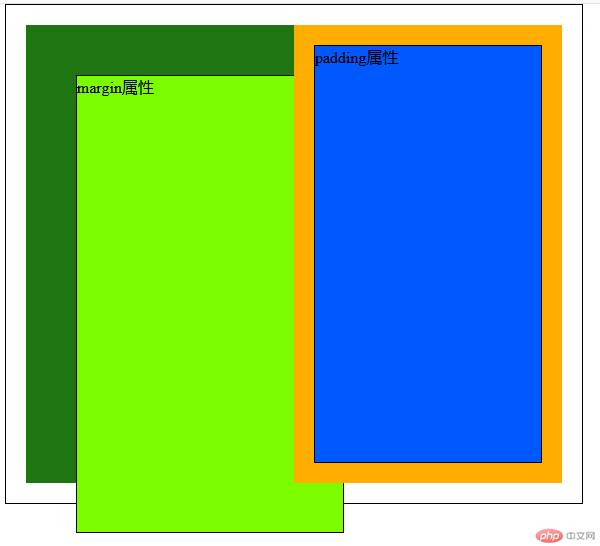
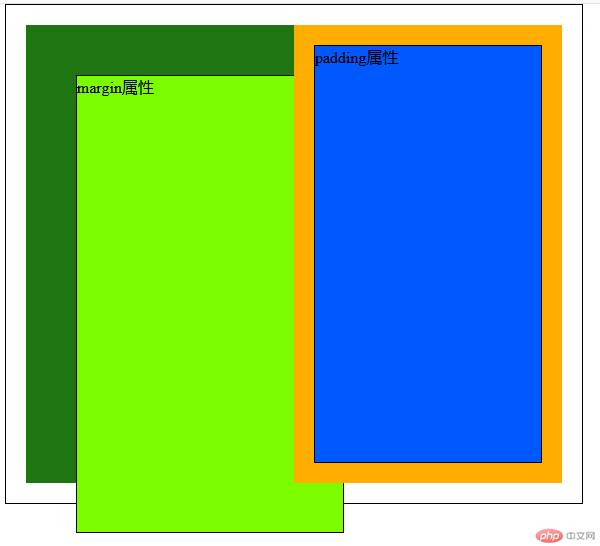
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒模型实例</title></head><style> *{ margin: 0; padding: 0; box-sizing: border-box; } .box{ margin: 0 auto ; /*设置box的位置,顶部0,左边盒右边自动 */ border: 1px solid #000; width: 60%; height: 500px; padding: 20px; } .box1{ background-color: rgb(30, 117, 18); width: 50%; height:100%; float: left; } .box2{ background-color: rgb(255, 174, 0); width: 50%; height:100%; float: left; padding: 20px; } .box_1{ width: 100%; height: 100%; margin: 50px; background-color: lawngreen; border: 1px solid #000; } .box_2{ width: 100%; height: 100%; background-color: rgb(0, 89, 255); border: 1px solid #000; }</style><body> <div class="box"> <div class="box1"> <div class="box_1">margin属性</div> </div> <div class="box2"> <div class="box_2">padding属性</div> </div> </div></body></html>
实例效果图