传统布局与Flex布局
一、传统布局
1.浮动布局
<!--基于浮动的二列布局--> <title>基于浮动的二列布局</title> <style> header, aside, main, footer { background: #dedede;/*设置背景颜色*/ } header, footer { height: 50px;/*头部和底部的高度*/ } aside, main { min-height: 500px;/*侧边栏和主体内容的最小高度*/ } .wrap { width: 1000px; border: 1px solid #000; overflow: auto; margin: 10px auto;/*主体父级的宽度,边框,浮动的高度塌陷,居中*/ } aside { width: 200px; float: left;/*侧边栏左浮动*/ } main { width: 790px; float: right;/*主体内容右浮动*/ } </style> </head> <body> <header>页眉</header> <div class="wrap"> <aside>侧边栏</aside> <main>主体</main> </div> <footer>页脚</footer> </body></html>

2.定位布局
<!--基于定位的二列布局--><title>基于定位的二列布局</title> <style> header, aside, main, footer { background: #dedede;/*设置背景颜色*/ } header, footer { height: 50px;/*头部和底部的高度*/ } aside, main { min-height: 500px;/*侧边栏和主体内容的最小高度*/ } .wrap { width: 1000px; border: 1px solid #000; margin: 10px auto; position: relative;/*主体父级的宽度,边框,居中,相对定位*/ } aside { width: 200px;/*侧边栏宽度*/ } main { width: 790px; position: absolute; right: 0; top: 0;/*主体宽度,绝对定位*/ } </style> </head> <body> <header>页眉</header> <div class="wrap"> <aside>侧边栏</aside> <main>主体</main> </div> <footer>页脚</footer> </body>

3.多栏/列显示
<!--内容的多栏/列显示--><title>内容的多栏显示</title> <style> * { padding: 0; margin: 0; box-sizing: border-box; } :root { font-size: 16px; color: #555; } div { border: 1px solid #000; padding: 1rem; width: 60rem; margin: 30px auto; } div { /*分列显示*/ column-count: 3; /* column-width: auto; */ column-rule-style: solid; /*垂直分割线*/ column-rule-width: 1px; /*分割线宽度为1px*/ column-rule-color: green; /*分割线颜色为绿色*/ column-rule: 1px solid green; } </style> </head> <body> <div> 新华社北京6月22日电 国家主席习近平22日晚在北京以视频方式会见欧洲理事会主席米歇尔和欧盟委员会主席冯德莱恩。 习近平指出,新冠肺炎疫情发生以来,中国和欧盟相互支持、相互帮助。中方愿同欧方携手努力,推动“后疫情时代”中欧关系更加稳健成熟,迈向更高水平。 习近平强调,中国既是拥有悠久历史的古老国度,又是充满活力的发展中国家。中国要和平不要霸权。我们一切政策和工作的出发点就是让中国人民过上幸福生活。我们将沿着和平发展道路坚定不移走下去。中国是机遇不是威胁。中国将继续深化改革、扩大开放,这将为欧洲提供新一轮合作机遇和发展空间。中国是伙伴不是对手。中欧没有根本利害冲突,合作远大于竞争,共识远大于分歧。双方要相互尊重、求同存异、和而不同,不断增进彼此理解和信任,在合作中扩大共同利益,在发展中破解难题,打造更具世界影响力的中欧全面战略伙伴关系。 习近平强调,疫情冲击下的世界正在深刻变化,面临更多不稳定不确定因素。我曾提出,要努力在危机中育新机,于变局中开新局。这一点也适用于中欧关系。中欧作为世界两大力量、两大市场、两大文明,主张什么、反对什么、合作什么,具有世界意义。 中欧要做维护全球和平稳定的两大力量。中方愿同欧方就重大问题进行交流,相信欧盟将朝着团结、稳定、开放、繁荣的方向不断前进,乐见欧方为国际和平稳定作出建设性贡献,愿同欧方加强战略合作,共同应对全球性挑战。 中欧要做推动全球发展繁荣的两大市场。中欧两大经济体应该发挥世界经济“双引擎”作用,拉动世界经济复苏,共同支持科学有序复工复产,加强宏观经济政策协调,维护全球产业链供应链稳定通畅。双方要保持相互市场开放,加快推进中欧投资协定谈判,加强中欧绿色和数字领域合作,构建绿色发展伙伴。双方要加强对非三方合作。 中欧要做坚持多边主义、完善全球治理的两大文明。无论国际形势如何变化,中国都将站在多边主义一边,坚持共商共建共享的全球治理观。中方赞赏欧盟坚定维护多边主义,参与国际抗疫合作,并加大对世卫组织等国际机构投入,愿同欧方就重大国际和地区问题加强协调合作,加强全球公共卫生治理对话合作,推动构建人类卫生健康共同体。 习近平强调,我愿同两位主席保持密切沟通,推进中欧一系列重大政治议程,推动中欧关系迈上新台阶。 米歇尔和冯德莱恩表示,欧中作为世界两大经济体,双方关系充满活力。当前世界面临很大不确定性,只有国际合作才能应对全球性挑战,只有对话协商才能解决矛盾冲突,消除地区不稳定。欧方愿本着坦诚的态度,同中方开展战略对话,扩大共识。欧方愿同中方就疫苗研发、复工复产加强合作,扩大双边贸易规模,推动绿色低碳、数字经济等广泛领域合作取得更多进展,尽快达成欧中投资协定,为尽早克服疫情影响、促进世界经济复苏作出努力。欧方坚持多边主义,愿同中方在联合国、世界贸易组织、二十国集团等框架内就公共卫生安全、气候变化、可持续发展、对非三方合作等重大问题加强协调合作。欧方愿同中方共同努力,推动欧中商定的重大政治议程取得成功。 </div> </body>

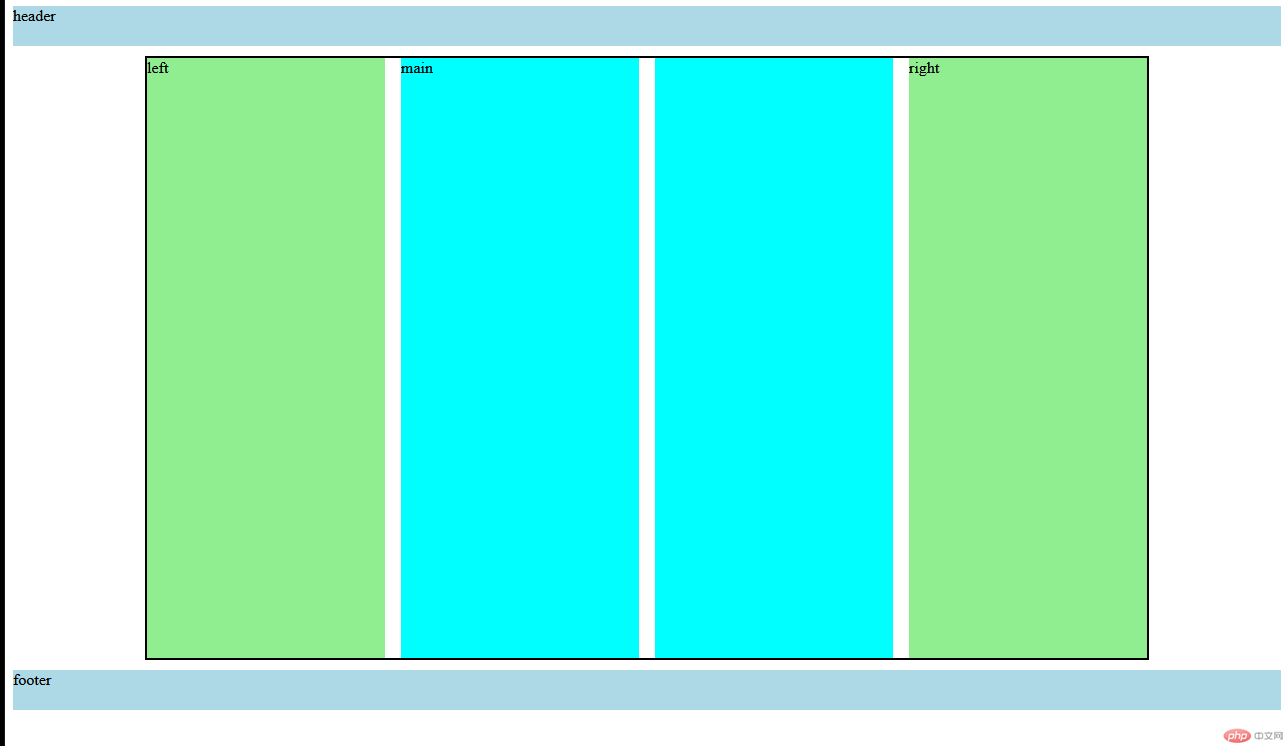
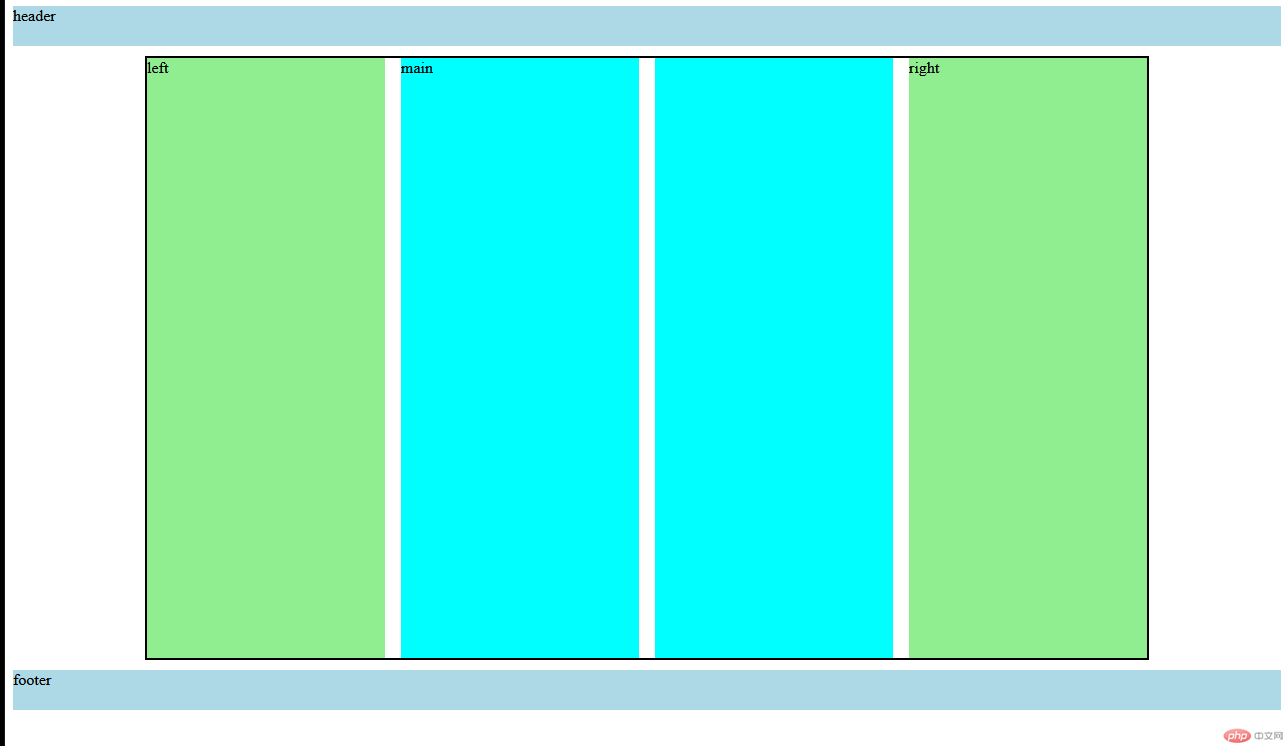
<!--分列显示布局--> <style> header, footer { height: 40px; background: lightblue; /*底部头部的高度背景颜色*/ } .container { width: 1000px; margin: 10px auto; border: 2px solid #000; /*div的宽度,内边距,边框*/ column-count: 4;/*分四列显示*/ } aside { background: lightgreen; /*侧边栏的背景颜色,最小高度*/ height: 600px; } main { background: cyan; /*主体部分的背景颜色,最小高度*/ height: 1200px; } </style> </head> <body> <header>header</header> <div class="container"> <aside>left</aside> <main>main</main> <aside>right</aside> </div> <footer> footer </footer> </body>

二、FlexBox布局
1.flex布局快速预览
<title>FlexBox弹性布局快速预览</title> <style> .container { display: flex; /*如果这个容器中的内容要使用FlexBox布局,第一步就是必须将这个容器转换为弹性盒子*/ width: 300px; /*宽为300px*/ } .container > .item { /*一旦将父元素转为弹性容器,内部的“子元素”就会自动成为:弹性项目*/ /*不管这个项目标签之前是什么类型,统统转为“行内块”*/ /*行内:全部在一排显示*/ /*块:可以设置宽和高*/ /*flex:auto;自动分配空间*/ /*所有项目必须沿主轴排列*/ width: 60px; } .container { flex-wrap: wrap; /*换行;nowrap:不换行,默认是不换行*/ } </style> </head> <body> <div class="container"> <div class="item">1</div> <span class="item">2</span> <a class="item">3</a> <a class="item">4</a> <a class="item">5</a> <a class="item">6</a> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body>

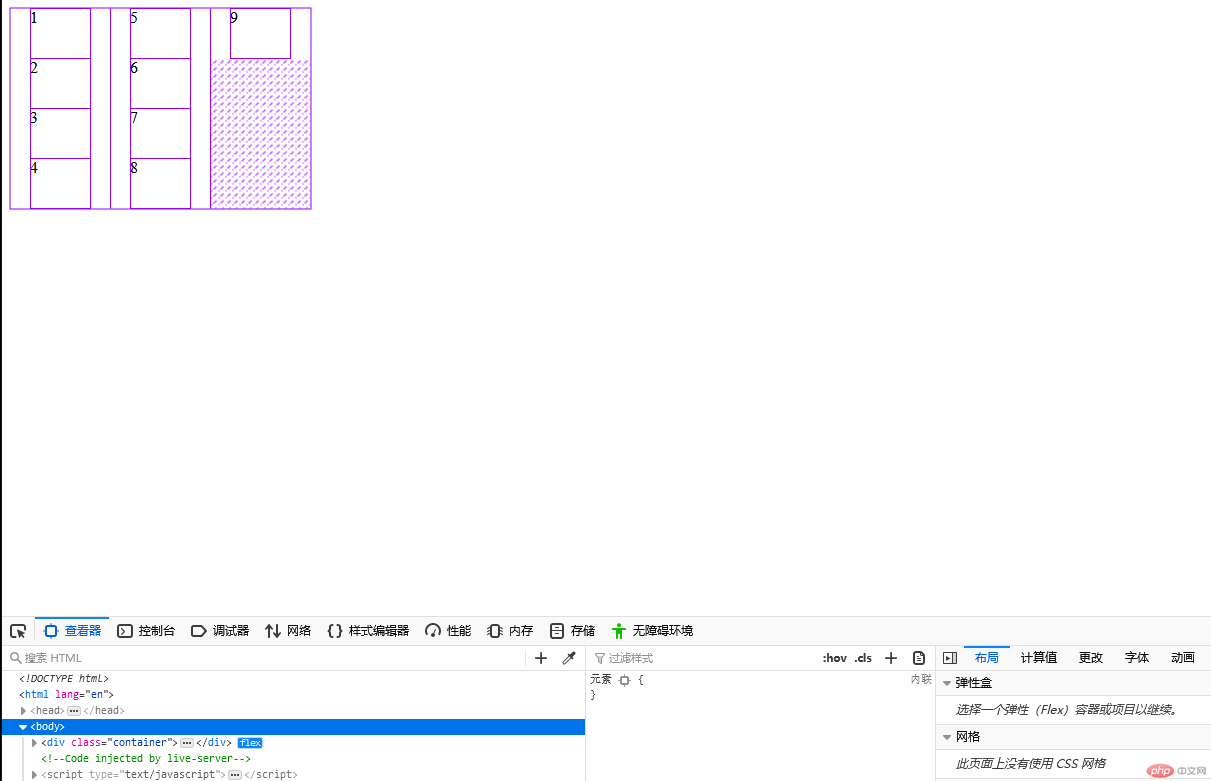
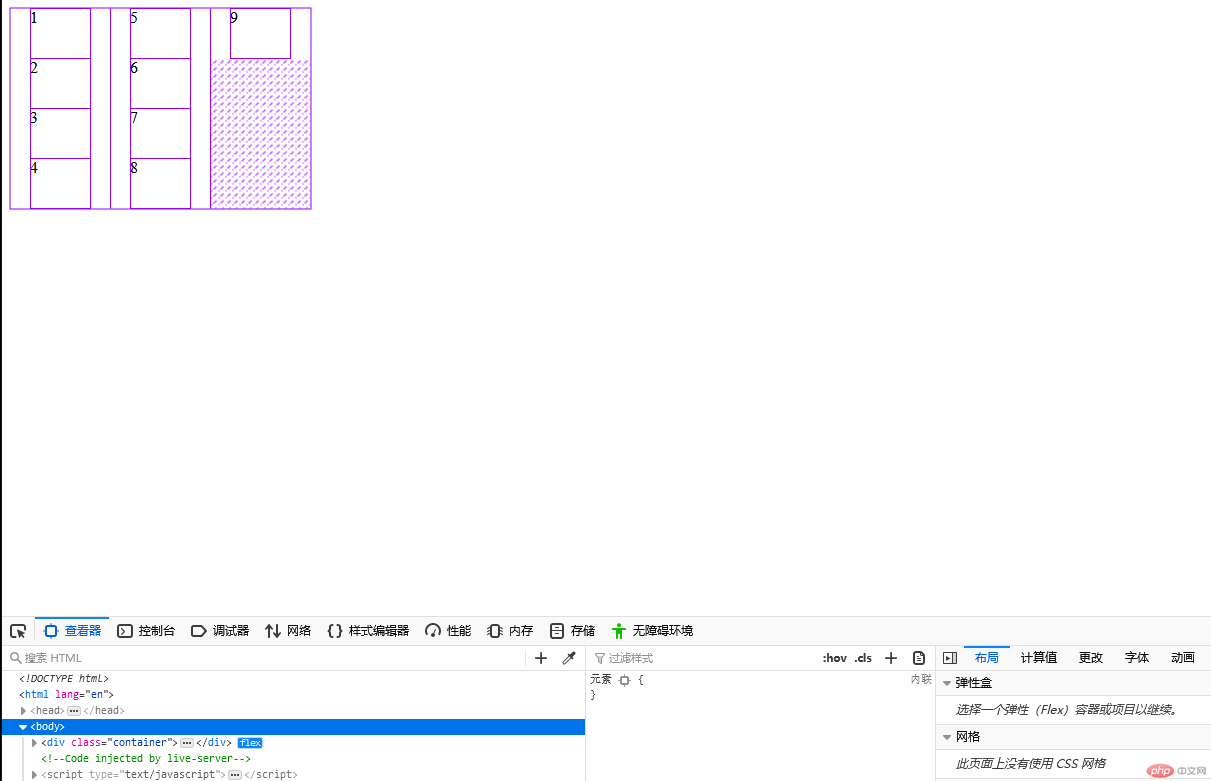
<title>主轴方向与项目排列的简写</title> <style> .container { width: 300px; height: 200px; display: flex; /*项目在交叉轴上默认是自动伸缩的*/ align-items: stretch; /*stretch默认值*/ /*center元素位于容器的中心 flex-start元素位于容器的开头 flex-end元素位于容器的结尾 baseline元素位于容器的基线上 initial 设置该属性为它的默认值 inherit 从父元素继承该属性 */ align-items: center; /*默认值不用写出来 flex-direction:row; flex-wrap:nowrap; flex-flow:row nowrap; */ flex-flow: column wrap; /*垂直排列,自动换行*/ } .container > .item { width: 60px; } </style> </head> <body> <div class="container"> <div class="item">1</div> <span class="item">2</span> <a class="item">3</a> <a class="item">4</a> <a class="item">5</a> <a class="item">6</a> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body>

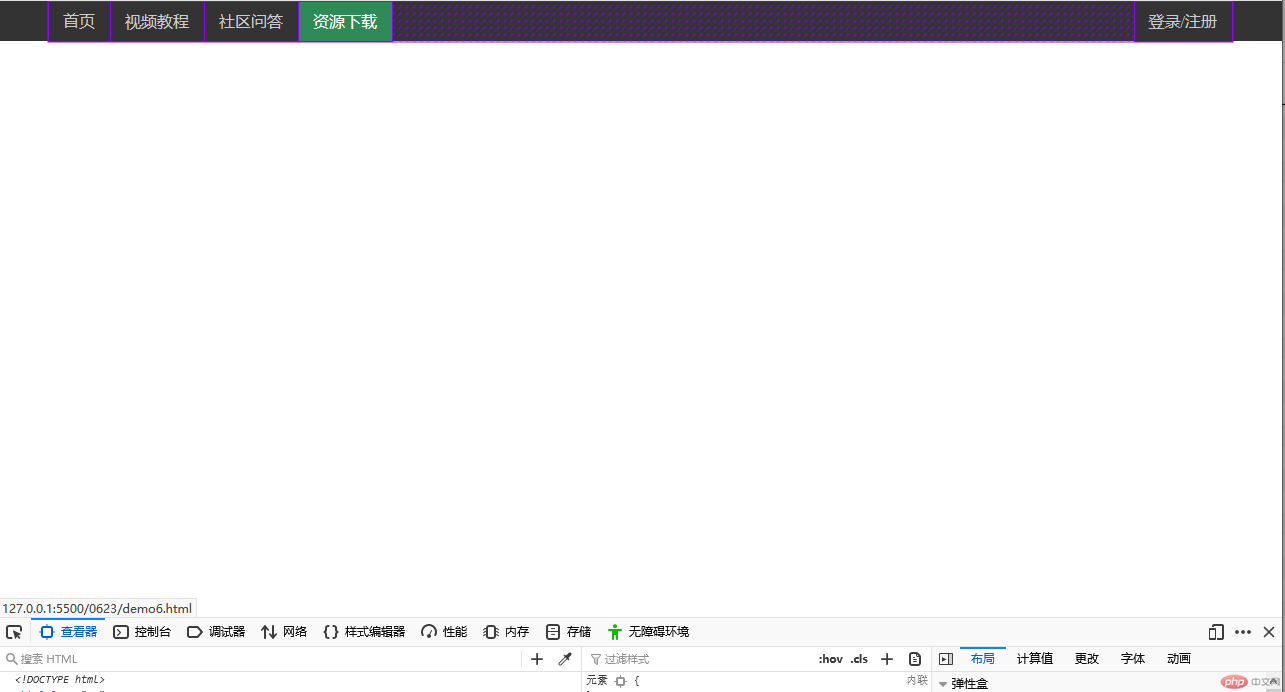
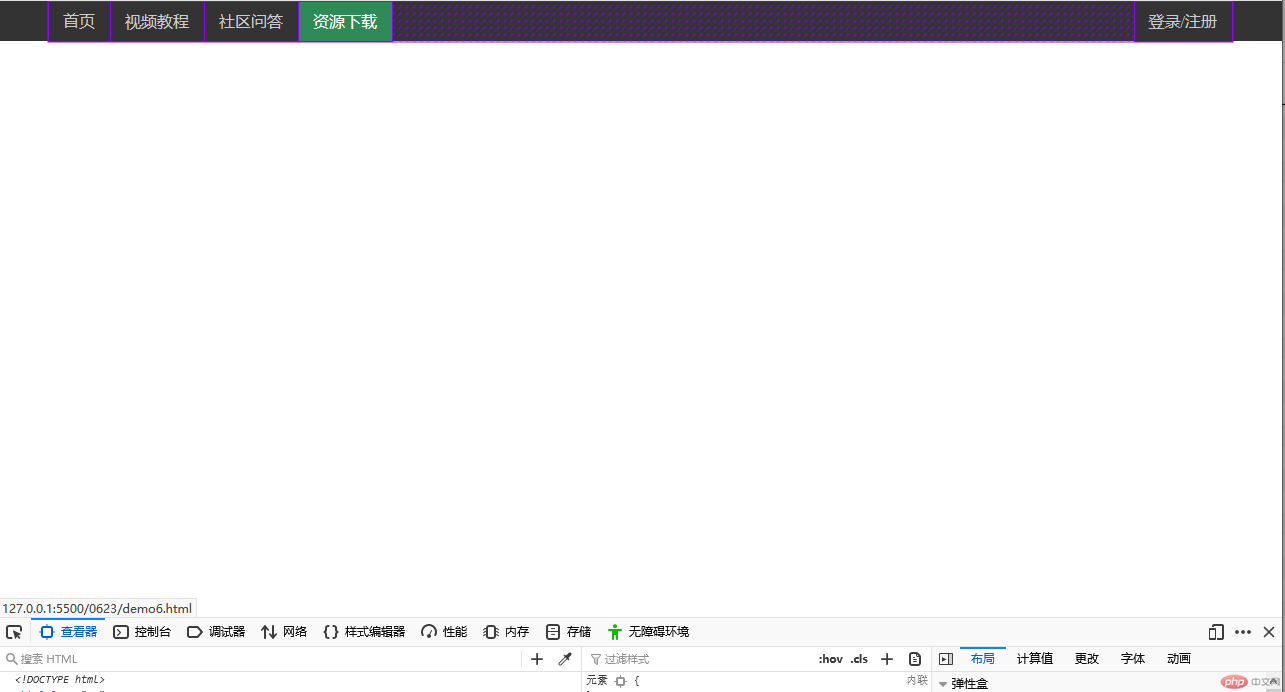
<title>FlexBox容器属性实战:快速写一个主导航</title> <style> * { padding: 0; margin: 0; box-sizing: border-box; } a { text-decoration: none; color: #ccc; } nav { height: 40px; background: #333; padding: 0 50px; display: flex; } nav a { height: inherit; line-height: 40px; padding: 0 15px; } nav a:hover { background: seagreen; color: #fff; } nav a:last-of-type { margin-left: auto; } </style> </head> <body> <header> <nav> <a href="">首页</a> <a href="">视频教程</a> <a href="">社区问答</a> <a href="">资源下载</a> <a href="">登录/注册</a> </nav> </header> </body>

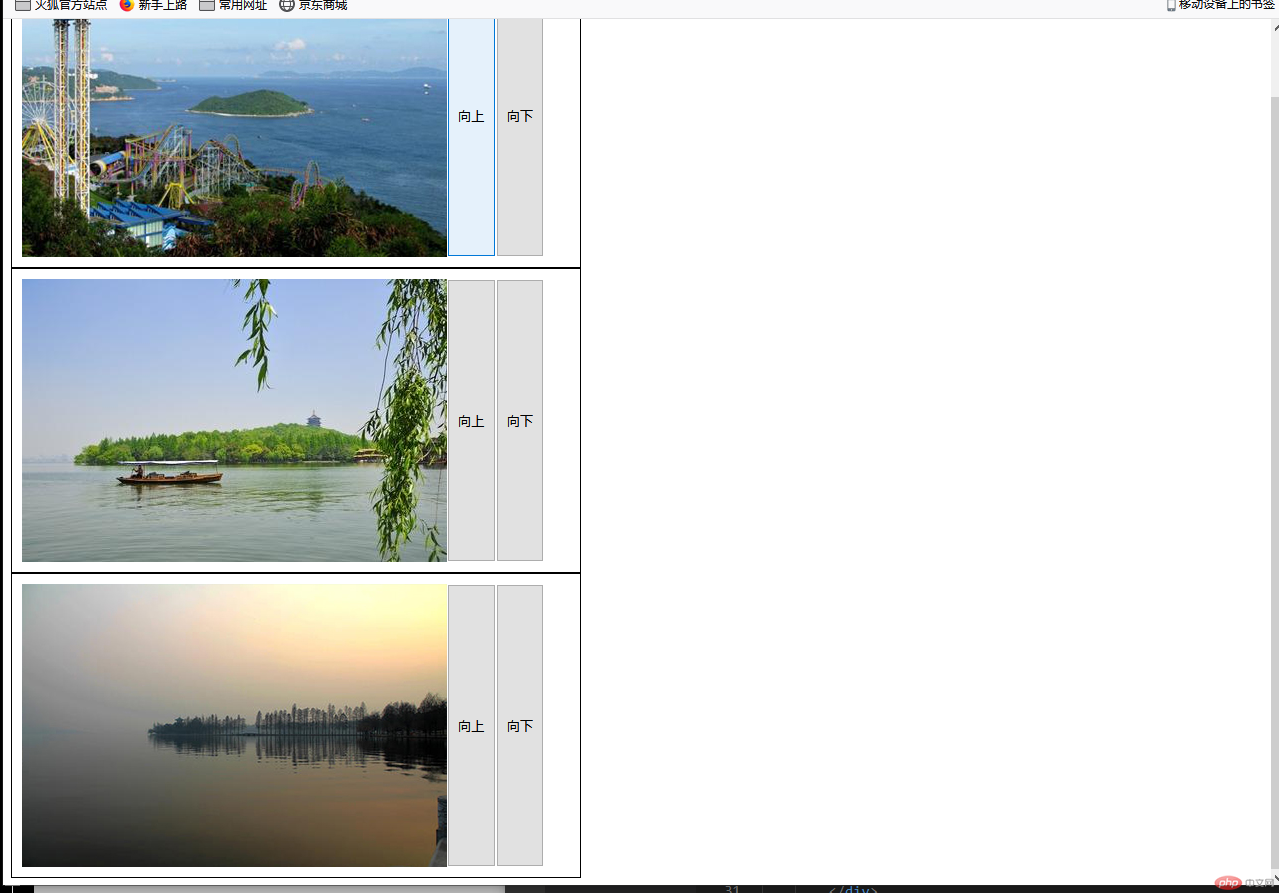
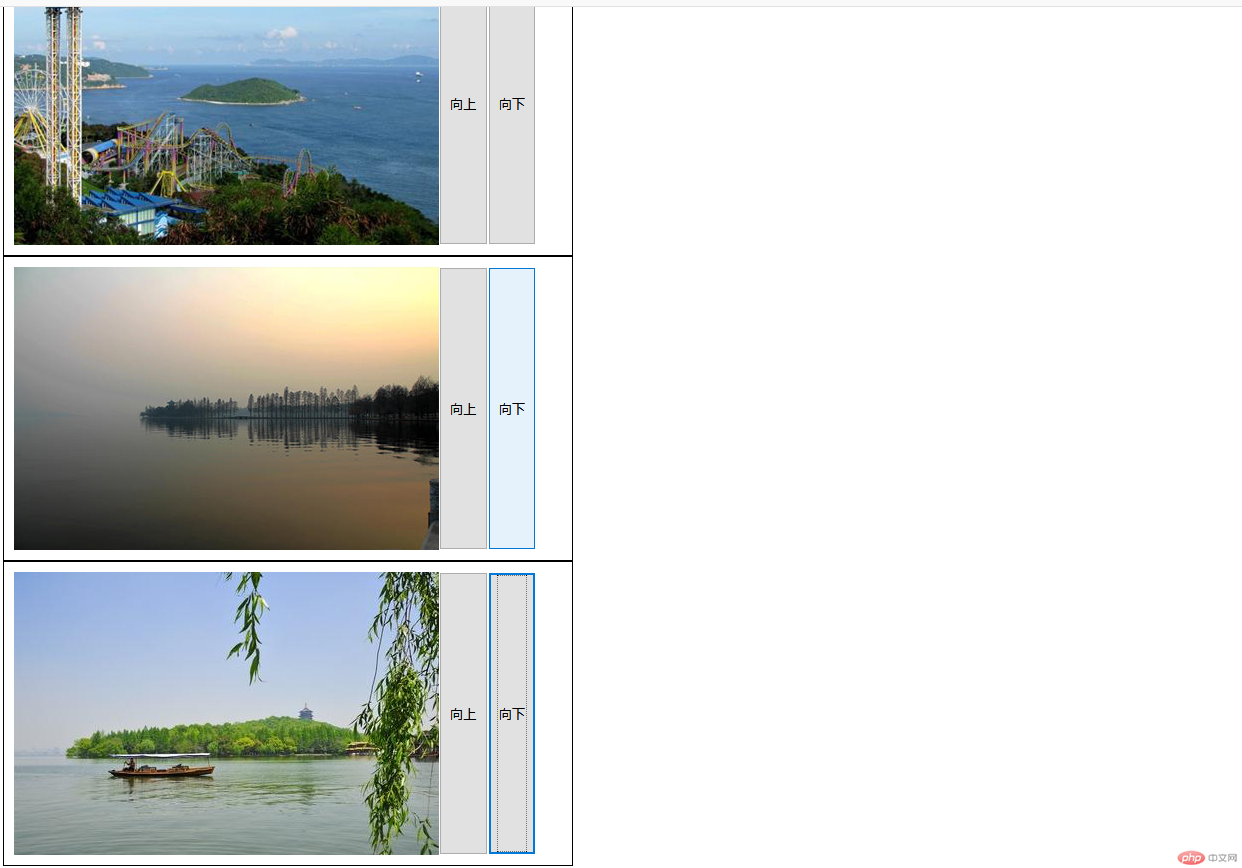
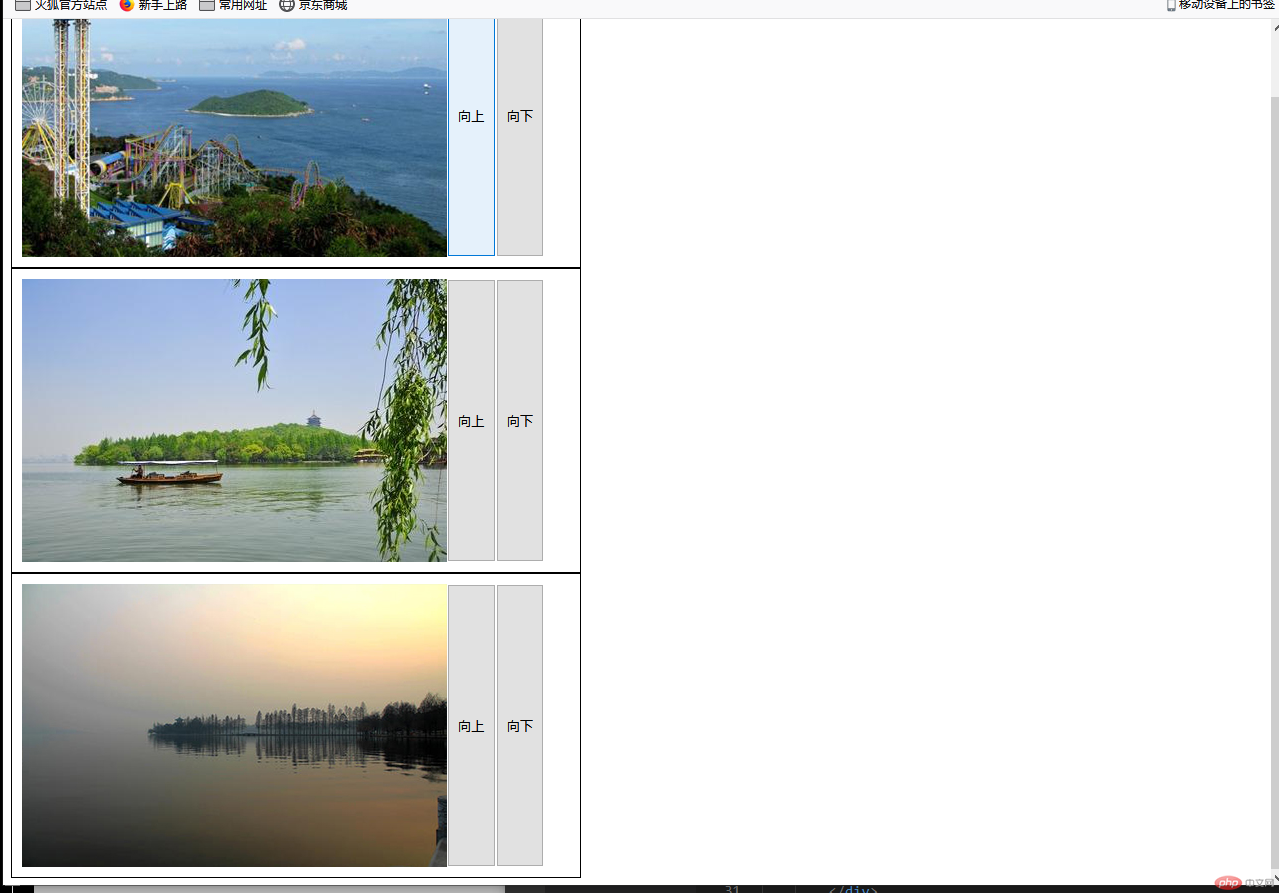
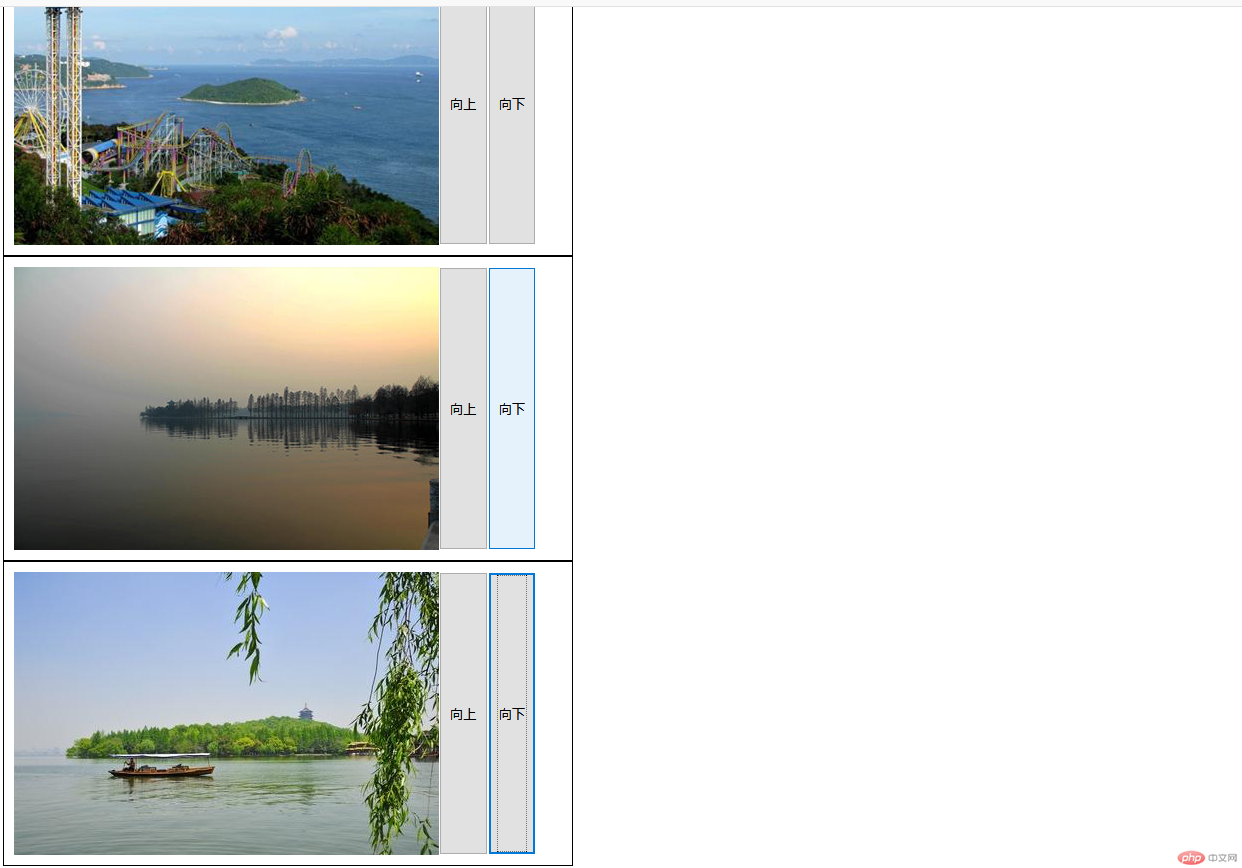
<title>项目属性:order控制项目属性</title> <style> .container { width: 570px; display: flex; flex-direction: column; } .container > .item { border: 1px solid #000; padding: 10px; display: flex; position: relative; } .container > .item > div { display: flex; } </style> </head> <body> <div class="container"> <div class="item"> <img src="1.jpg" alt="" /> <div> <button onclick="up(this)">向上</button> <button onclick="down(this)">向下</button> </div> </div> <div class="item"> <img src="2.jpg" alt="" /> <div> <button onclick="up(this)">向上</button> <button onclick="down(this)">向下</button> </div> </div> <div class="item"> <img src="3.jpg" alt="" /> <div> <button onclick="up(this)">向上</button> <button onclick="down(this)">向下</button> </div> </div> </div> </body> <script> let up = (ele) => (ele.offsetParent.style.order -= 1); let down = (ele) => (ele.offsetParent.style.order += 1); </script></html>


三、学习总结
1. 复习了前几天学习的浮动布局,定位布局
float:left; 左浮动float:right; 右浮动overflow:hidden;/overflow:auto; 清除浮动,解决父元素高度塌陷问题相对定位 position:relative;绝对定位 position:absolute;
2. 分栏列显示
column-count:4; 分为4列column-rule-style: solid; 垂直分割线column-rule-width: 1px; 分割线宽度为1pxcolumn-rule-color: green; 分割线颜色为绿色column-width: auto; 自动分配列数column-rule:1px solid red; 简写
3. flex布局
display:flex; 将容器转换为弹性盒子将父元素转为弹性容器,内部的“子元素”就会自动成为:弹性项目不管这个项目标签之前是什么类型,统统转为“行内块”行内:全部在一排显示块:可以设置宽和高flex:auto;自动分配空间所有项目必须沿主轴排列flex-wrap: wrap; 换行;nowrap:不换行,默认是不换行项目在交叉轴上默认是自动伸缩的align-items: stretch; stretch默认值align-items: center; center元素位于容器的中心align-items: flex-start; flex-start元素位于容器的开头align-items: flex-end; flex-end元素位于容器的结尾align-items: baseline; baseline元素位于容器的基线上align-items: initial; initial 设置该属性为它的默认值align-items: inherit; inherit 从父元素继承该属性flex-direction:row; 默认水平排列flex-direction:column; 垂直排列