background 常见属性及用法汇总
| NO | 属性 | 用法 | |
|---|---|---|---|
| 1 | background-size | 规定背景图片用法 | |
| 2 | background-clip | 规定背景的绘制区域 | border-box背景裁切到边框盒,padding-box裁切到内边距,content-box 裁切到内容框 |
| 3 | background-color | 规定背景使用的颜色 | |
| 4 | background-position | 规定背景图像的位置 | 1.语言规定:top,left,right。如果只规定一个关键词那么第二个值是”center”.2.百分比规定:X% Y%,左上角是0%0%。右下角是100%100%。如果只规定一个值,另一个值是50%。 |
| 5 | background-repeat | 规定如何重复背景图像 | repeat默认。背景图将在水平和垂直方向重复,repeat-x:在水平方向重复。-y就是垂直方向。no-repeat背景不重复就是只显示一次。 |
| 6 | background-attachment | 固定背景图像是否固定或随着页面其余部分滚动 | scrloo默认值,背景图像会随着页面其余部分的滚动而移动。fixed:当前页面其余部分滚动,背景图像不动。inherit规定从父元素集成background-attachment属性设置 |
| 7 | background-image | 规定要使用的背景图像 | url(“**”)指向图像的路径。none默认值,不显示背景图像 |
注意:background一般采用复合写法。
- 复合属性的写法
书写格式
background : background-color background-image background-repeat background-attachment background-position;
默认值
background: transparent none repeat scroll 0% 0%;
默认值(中文意思)
background: 透明/无背景图片/平铺/背景图片随文本滚动/位于元素左上角 - 设置浅绿色背景色,不平铺,在右下角显示

.box {width: 300px;height: 300px;border: 1px solid #000;background: lightgreen url("girl.jpg") no-repeat 100%100%;}</style>
精灵图获取方法:
- css解释:
- CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的”background-image”,”background-repeat”,”background-position”的组合进行背景定位,background-position可以用数字精确地定位出背景图片的位置
<style>.box1 {width: 550px;height: 330px;border: 1px solid #000;background: url("p1.jpg") no-repeat;}/* 拿到第一行第四列的天猫图标(从上往下) */.box2 {width: 16px;height: 20px;background: url("p1.jpg") no-repeat -80px -33px;}/* 拿到微博女郎图标 */.box3 {width: 75px;height: 26px;background: url("p1.jpg") no-repeat -365px -195px;}</style></head><body><div class="box1"></div><div class="box2"></div><div class="box3"></div></body>

阿里图标的使用方法
1.打开阿里字体官网 https://www.iconfont.cn/ 并使用Githut登录
2.点击图标库选择需要的图标,点击购物车图标添加入库

3.把购车中的图标添加到项目中(无项目可新建),并下载到本地,解压缩使用(注意代码要修改本地路径).


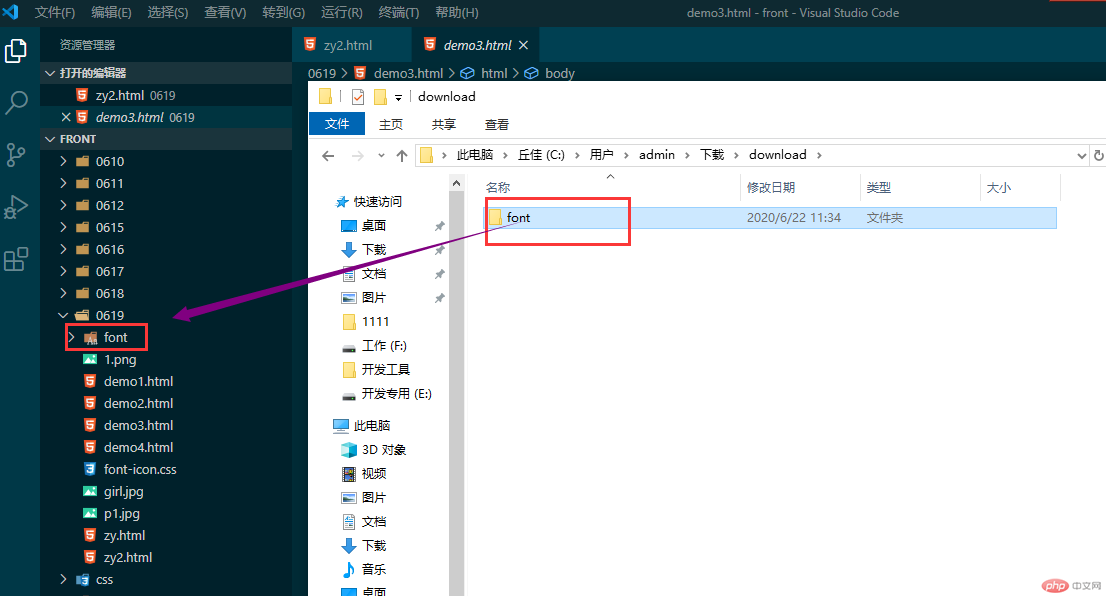
4.把解压缩的文件夹font放到项目中

- Unicode方法
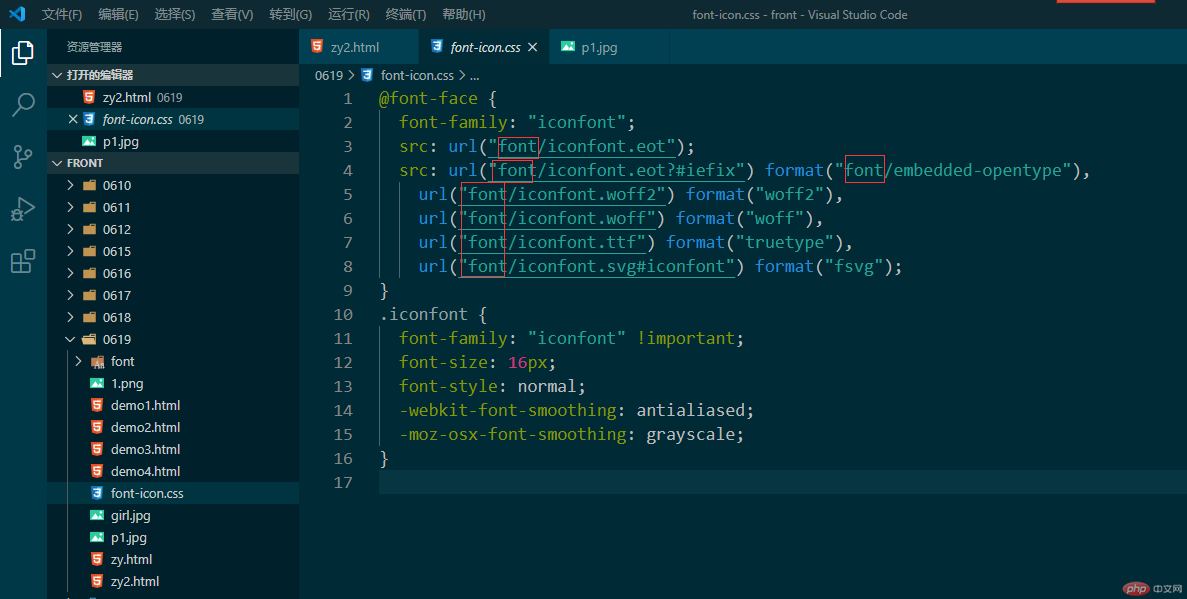
- 第一步新建一个css样式表 (复制代码时要注意修改路径)

- 通过link标签引入外部样式表,并获取

- 注意:(); 代表一个图标,放在span中间。

font-class 方法引用
<head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 引入字体图标的类样式 --><link rel="stylesheet" href="font/iconfont.css" /><title>重点之阿里图标</title><style>.hot {font-size: 50px;color: crimson;}.hhh {font-size: 80px;color: cyan;}</style></head><body><div><span class="iconfont icon-baobao-xiangbao-kuabao hot"></span></div><div><span class="iconfont icon-naizui-muyingyongpin-yinger hhh"></span></div></body>