背景控制
背景控制常用的属性;
background 背景控制
| 属性 | 描述 |
|---|---|
| background-color | 背景颜色 |
| background-position | 背景定位 |
| background-size | 规定背景图片的尺寸 |
| background-repeat | 背景图象是否重复 |
| background-clip | 规定背景的绘制区域 |
| background-attachment | 规定背景图象是否固定或是随页面滚动 |
| background-image | 背景图片 |
CSS 简写:background:url('1.jpg') no-repeat center;
背景图片居中事例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>div {background: red;width: 300px;height: 300px;border: 1px solid red;background-image: url("https://www.php.cn/static/images/logo.png");background-position: 50%;background-repeat: no-repeat;}</style><body><div></div></body></html>

精灵图的使用;
- 减少图片的字节;
- 减少了网页的http请求,从而大大的提高了页面的性能;
- 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率;
- 更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
充分利用的是背景定位的属性
background-position:left/right top/bottom;
阿里字体图标
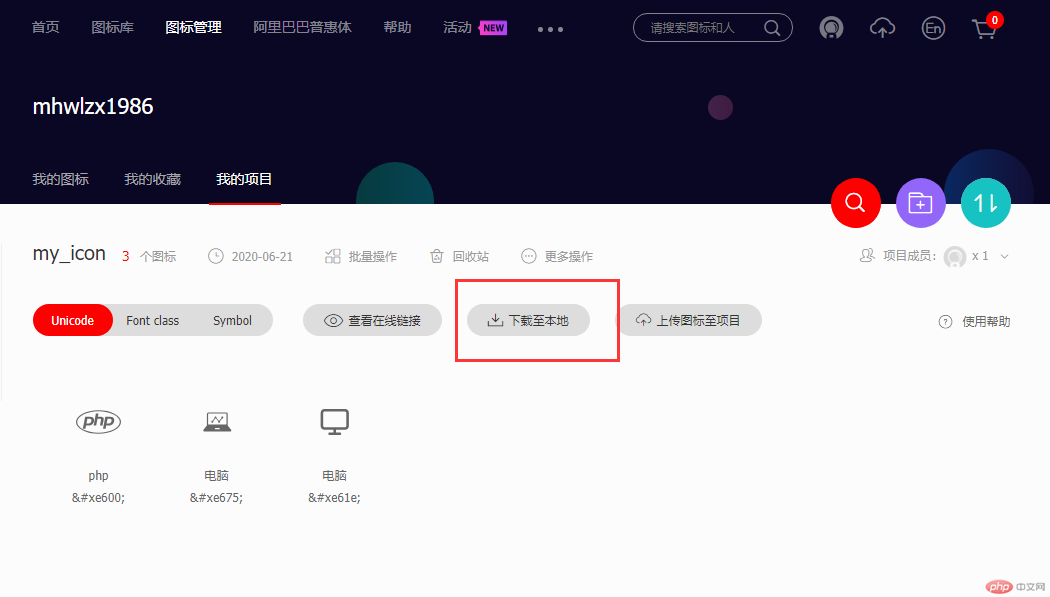
第一步:打开阿里字体官网 https://www.iconfont.cn/ 并登录;第二步:登陆阿里云将自己喜欢的icon下载到本地,建议使用Unicode下载
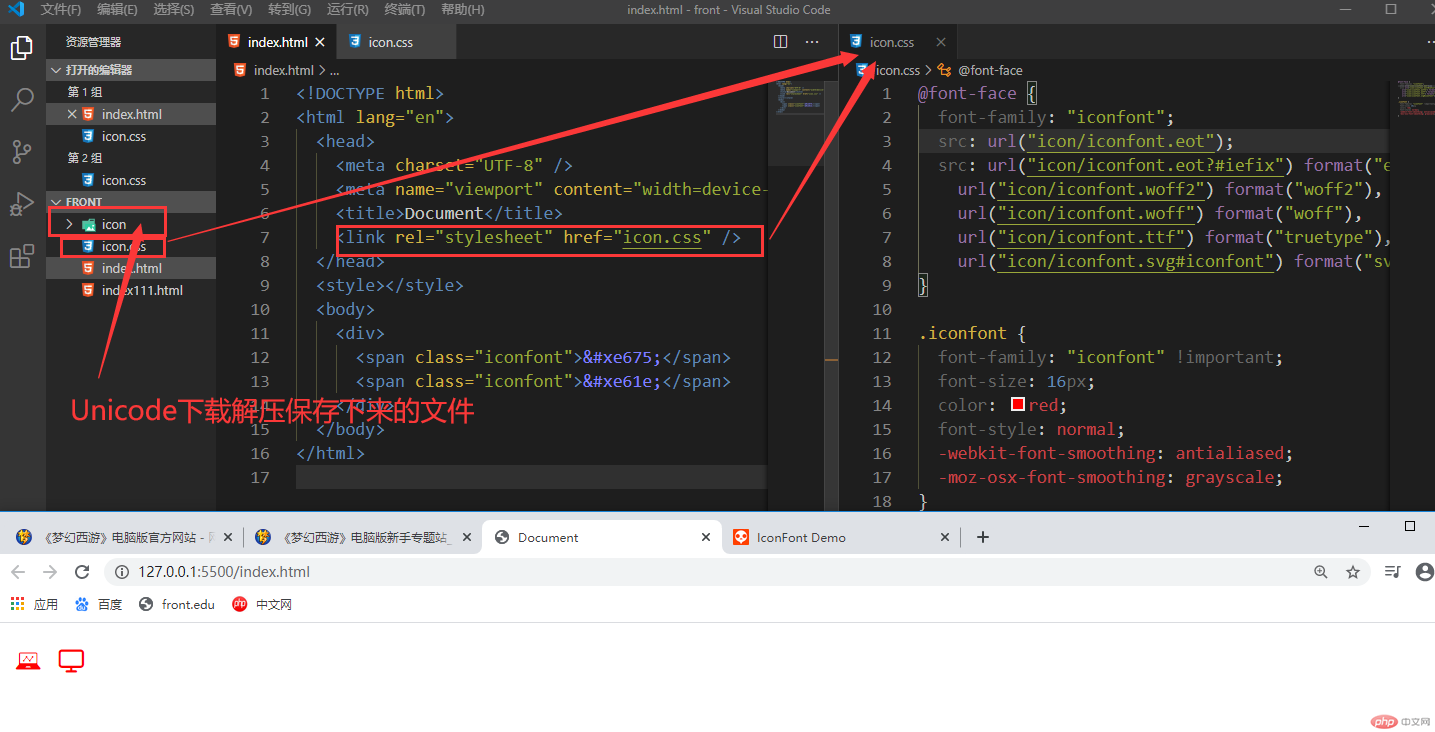
第三步:将下载的压缩包解压出来,放置自己项目目录里面以便以后自己使用第四步:打开解压出来的文件包里面的demo_index.html根据提示复制第一步,第二步
第五步:如上图所示将第一步的代码复制到CSS中,并且更改文件路径.
即可完成使用,把原本属于图片的当成文子来设置有效的解决了图象失真的问题,不错不错,这个东西好玩!

